Ionic_1.x 全套配置搭建開發環境教程(nodejs,jdk,androidsdk)
搭建環境 安裝教程
ionic簡介
為什麼選用ionic:
徹底開源且免費
效能優異
基於紅的發紫的AngularJs
漂亮的UI
強大的命令列(基於更熱門的nodejs)
開發團隊非常活躍。
ngCordova,將主流的Cordova API或者Cordova外掛封裝為AngularJS擴充套件,使用非常方便。
開源免費的webfont icon庫ionicons,基本滿足你icon需求。
本篇主要講解windows平臺搭建編譯APK MacOS搭建編譯IPK看這裡
必備:
Node.js (npm安裝工具) 百度下載 官網下載 注:如果官網新版不能安裝請用百度下載0.12.7版
jdk (android編譯依賴) 百度下載 官網下載
android (ADK編譯) 百度下載 官網下載 (建議迅雷)
開發工具建議Sublime + ionic小助手
選件:
phonegap (移動端預覽) 百度下載 phonegap.apk國內下載 phonegap.ipk蘋果下載 phonegap.exe官網下載
Git(bower) 百度下載 官網下載
jre(git需要) 百度下載 官網下載
選件的介紹和安裝請看另一篇帖子傳送門
大致步驟(注意安裝順序):安裝node.js - 安裝jdk - 安裝android(adk) - 命令安裝ionic - 建立專案 - 編譯專案apk
注意事項:
百度下載的可能為舊版,但保證可以安裝,想裝新版的請官網下載。
安裝ngCordova需要安裝bower(Git和jre)不值得 推薦使用ionic小助手,小助手會自動下載安裝ngCordova。
建議所有程式管理員執行包括cmd androidsdk避免莫名的問題如sdk打不開cmd某些命令不能執行。
1.安裝node.js
沒什麼好說的一路next選好路徑(避免中文目錄,這東西驕著呢我連空格都沒寫)
點選檢視原圖

安裝後cmd執行node -v看到版本就是安裝成功了(無需設定path)
點選檢視原圖

其實現在我們就可以安裝ionic了,但是我們要編譯apk才能看到效果所以需要裝sdk (這裡注意順序先裝sdk再裝ionic)
2.安裝JDK(androidSDK需要)
仍然沒什麼好說的java的jdk一路next
點選檢視原圖

安裝後cmd執行java -version看到版本就是安裝成功了(無需設定path)
點選檢視原圖

3.安裝androidSDK
選好路徑一路next
點選檢視原圖

現在是不能檢查androidsdk的 需要設定環境變數
點選檢視原圖

我的電腦 - 右鍵屬性 - 高階系統設定 - 環境變數
新建變數名 變數值
ANDROID_HOME D:\ionic\androidsdk(你sdk的路徑)
然後在path裡新增(注意前面的分號)
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
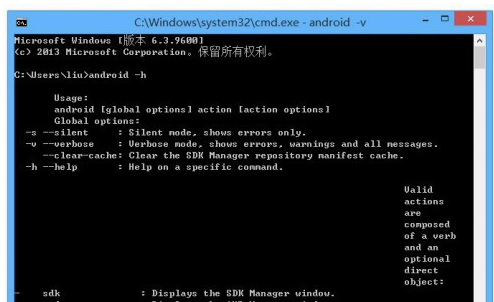
現在執行android -h看到一堆命令就是安裝設定成功了
點選檢視原圖

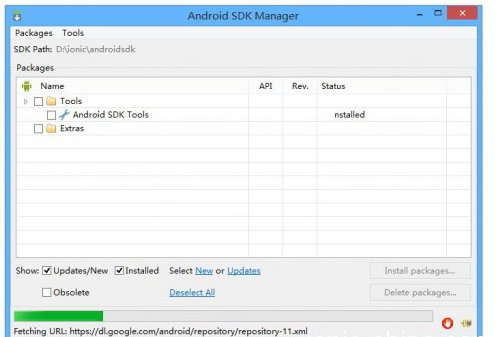
注意:執行androidsdk目錄下的SDK Manager.exe就能開啟工具包 如果遇到打不開的情況要用管理員執行!!!
點選檢視原圖

我們接著配置AndroidSDK 大家知道國內無法訪問google列表是空的所以需要新增映象
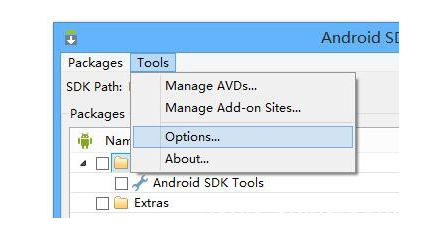
選擇Tools - Options 開啟設定介面
點選檢視原圖

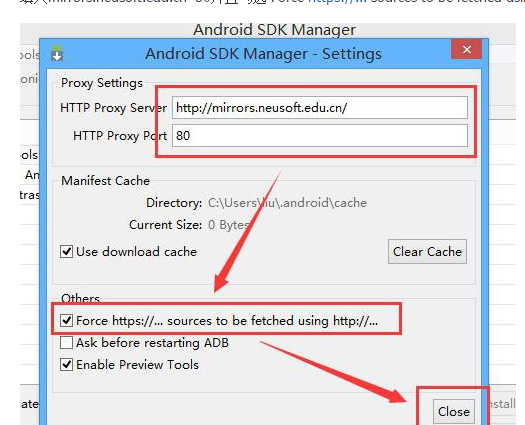
填入mirrors.neusoft.edu.cn 80並且勾選 Force https://... sources to be fetched using http://...單擊Close關閉
點選檢視原圖

然後依次選擇Packages - Reload 這回有了吧
這裡千萬注意只需要勾選3個Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform (編譯的時候會提示你需要的api版本,目前是API23)
如果你勾選了其它的,可能要下載2、30G的東西。像我這樣選只需要下載200M
點選檢視原圖

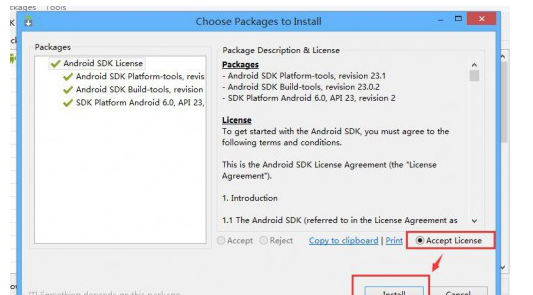
接受 - 安裝
點選檢視原圖

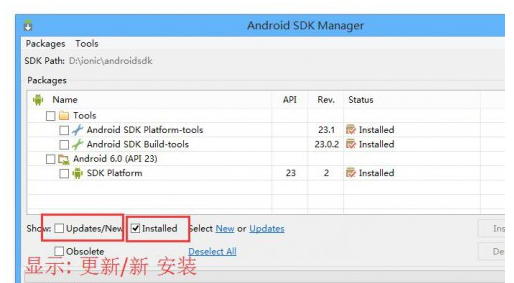
安裝完的列表像我這樣子就可以了注意:新版ionic裝23就好,如果你遇到錯誤就把API 22的platform也勾上
點選檢視原圖

安裝前283M
點選檢視原圖
4.安裝ionic cordova
現在開始用node(npm)安裝ionic 只需要幾條命令
開啟cmd(建議管理員執行)npm經常無法訪問 我們先對映到淘寶的伺服器
npm install -g cnpm --registry=https://registry.npm.taobao.org
點選檢視原圖

然後我們就可以用cnpm命令安裝了
cnpm install -g cordova ionic(安裝 cordova ionic)
點選檢視原圖

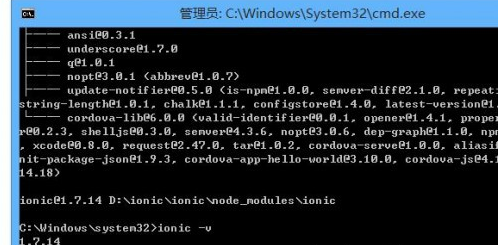
安裝完成後執行ionic -v可以看到版本
點選檢視原圖

現在我們建立個專案看看
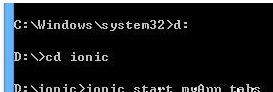
ionic start myApp tabs(建立過程y/n詢問是否開啟官網n即可)
點選檢視原圖

可以看到我們建立的專案資料夾
點選檢視原圖

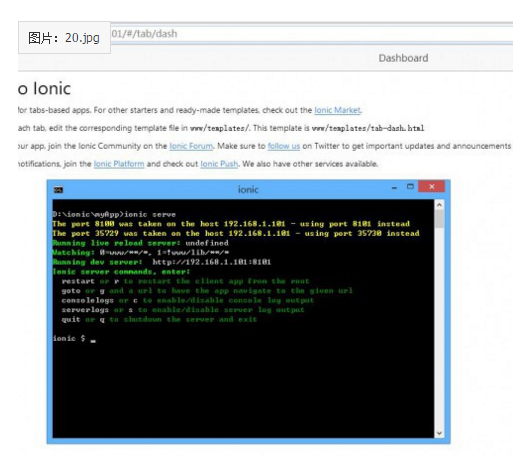
現在我們可以執行ionic server預覽下專案
點選檢視原圖

編譯需要新增platform平臺
ionic platform add android(新增平臺ionic platform remove android移除平臺 平臺大概20M遷移專案時候需要刪掉)
點選檢視原圖

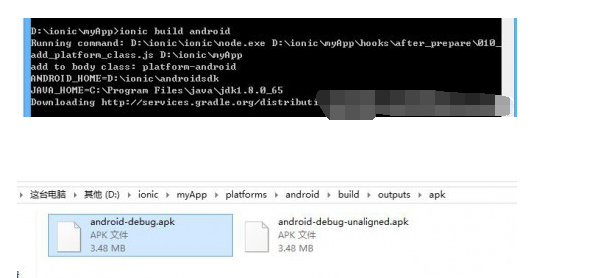
ionic build android(第一次編譯要下載gradle-2.2.1-all.zip和一堆jar 如果gradle-2.2.1-all.zip下載太慢換個時間段再嘗試)

三個模版APK檔案百度下載
常用命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org(npm映象源指向淘寶)
cnpm install -g cordova ionic(安裝cordova ionic)
cnpm update -g cordova ionic(更新cordova ionic)
ionic -help(檢視幫助)
ionic -v(檢視版本)
ionic start myApp blank(空專案)
ionic start myApp tabs(帶導航條)
ionic start myApp sidemenu(帶側滑選單)
ionic platform add android(新增android平臺)
ionic platform remove android(移除android平臺)
ionic build android(編譯專案apk)ionic emulate android(執行專案apk 手機連線在手機執行 模擬器連線在模擬器執行)
ionic run android (相當於build + emulate)
ionic serve (開啟服務除錯)
ionic build ios(編譯專案ipk)ionic emulate ios(執行專案ipk)
相關推薦
Ionic_1.x 全套配置搭建開發環境教程(nodejs,jdk,androidsdk)
搭建環境 安裝教程 ionic簡介 為什麼選用ionic: 徹底開源且免費 效能優異 基於紅的發紫的AngularJs 漂亮的UI 強大的命令列(基於更熱門的nodejs) 開發團隊非常活躍。 ngCordova,將主流的Cordova API或者Cordova外掛封裝為AngularJS擴充套件,使用非常
在mac os x下配置NS2開發環境
1.前言 最近在做畢業設計,需要用NS2模擬器,由於手頭只有一臺macbook pro,因此決定在這個平臺下配置這個工具,絕大多數內容都是從前人的帖子和部落格裡面找到的解決方法,作為一個搬運工,筆者在此將各種資訊集合在一起,這樣可以方便新人學習,可以少走一點彎路,畢竟自己
[Mini2440 - 005] 搭建開發環境 - 安裝 ubuntu 後習慣配置
習慣 mini 使用 vim vim 編輯器 clas apt-get u-boot oot 一、設置root用戶密碼 sudo passwd root 二、安裝 Vim 編輯器 sudo apt-get install vim-nox 三、安裝 32 位兼
JAVA開發環境的搭建(配置JAVA開發環境)
最好 屬性 高級 需要 打開 program nbsp 直接 註意 1:想要學習Java第一步就是搭建Java環境,就是安裝JDK,又因為JDK裏面包含JRE,所以在安裝JDK的過程中就安裝了JRE,所以以下只是給出了JDK的安裝包,自行下載安裝即可 http://www.
jeesite 框架搭建與吉林快三配置網站開發環境部署
hub string div tab ips lec serve fan core 環境要求 1、吉林快三網站源碼(Q2947702644) 下載 2、Eclipse IDE for Java EE Mars 2 (4.5.2) 下載 3、Apache Maven 3.3+
從搭建開發環境到釋出線上專案的企業級流程之軟體源配置
1:作業系統:centOs6.8:(映象地址)http://mirrors.aliyun.com/centos/6.8/isos/x86_64/CentOS-6.8-x86_64-bin-DVD1.iso 2:linux軟體源配置: 因為這個專案是想搭建一個自己
PHP開發搭建環境二:開發工具PhpStorm安裝、啟用以及配置 PHP開發環境搭建一:PHP整合環境XAMPP 的安裝與配置
關於php的開發工具很多,目前市面上最好用最強大的莫過於PhpStorm這款開發神器了,但是鑑於很多開發者朋友在網站上下載的PhpStorm開發工具不能用,或者使用起來很不方便,筆者把最好用的下載地址及免費啟用教程共享出來。 一、安裝並配置整合環境XAMPP 具體可以參考我的這篇部落格:P
騰訊雲學生伺服器搭建個人網站(01)——配置web開發環境
最近突然想整個伺服器玩玩,百度了一下發現騰訊雲學生伺服器,完成學生認證之後一個月最低只要十塊錢就能玩起來,於是就買了一個,折騰了一天,算是在伺服器上搭建好了基本web開發環境(tomcat和jdk),並且也在伺服器上跑出了自己的第一個靜態網頁。下面詳細介紹環境的搭建過程。 首先需要說明的是,
一、申請阿里雲伺服器及搭建Java開發環境教程 -- 購買阿里雲伺服器(1)
注:雲伺服器開發環境如下 (CentOS + JDK1.7 + Mysql + ZooKeeper + Redis + Nginx + maven中央庫Nexus)一、購買阿里雲伺服器 1、百度搜索阿里雲官網或位址列輸入 https://www.aliyun.co
Intellij IDEA2017搭建Scala開發環境教程
0、Scala簡介 Scala 是 Scalable Language 的簡寫,是一門多正規化的程式語言 聯邦理工學院洛桑(EPFL)的Martin Odersky於2001年基於Funnel的工作開始設計Scala。 Funnel是把函數語言程式設計思想
iOS 2018最新搭建 React Native 開發環境教程
一、ReactNative簡介 ReactNative是移動端目前最熱的框架之一, 著力於提高多平臺開發的開發效率 —— 僅需學習一次,編寫任何平臺。(Learn once, write anywhere)。Facebook 已經在多項產品中使用了Reac
Docker教程:使用docker配置python開發環境
Docker的安裝和配置 皮皮blog Docker開發環境配置 Docker下配置python開發環境 使用dockerfile和pip安裝python拓展包 lz使用atp-get install和pip install共同完成python拓展包的安裝,原因
ExtJS4 MVC開發教程:搭建開發環境
在所有的JS框架中,ExtJS算的上是一個超重量級的前端框架,裡面封裝了大量的類庫以至於很多剛開始接觸ExtJS的朋友們不知如何下手,即便是很多人看著別人的demo能夠用ExtJS寫出自
win7 64位利用eclipse搭建android開發環境教程
適合win7 64位的作業系統的JDK1.7+eclipse+android SDK 23.0.2+adt23.0.2資源下載: http://pan.baidu.com/disk/home?sr=fc 安裝注意事項: 注意:sdk和adt版本一定要一致,否則後面會出現許多
JAVA開發環境的搭建(配置JAVA開發環境)以及使用eclipse從頭一步步建立java專案
一、java 開發環境的搭建 這裡主要說的是在windows 環境下怎麼配置環境。 1.首先安裝JDK 點選下載好的exe檔案安裝即可。 2.接下來我們需要配置環境變數 xp系統下 右鍵‘我的電腦’——屬性——高階 win7 系統下 右鍵’計算機‘—
在Eclipse下搭建Android開發環境教程
三 Eclipse配置 1 安裝android 開發外掛 (1)開啟Eclipse, 在選單欄上選擇 help->Install New SoftWare 出現如下介面: 點選 Add按鈕,出現如下介面 名稱: Android (這裡可以自定義) 點選OK,將出現如下介面 點選 Next按鈕
[Minecraft]基於Forge的1.8.9MOD開發教程——第一講:搭建開發環境
(第一次寫教程,有點小緊張呢。。) 作者的話 我一開始學習MOD開發時,也曾在各大網站搜尋過一些教程,感覺國內的MOD開發教程是真心的少:CSDN沒找到,優酷、愛奇藝、騰訊、B站也幾乎沒有(除了優酷的oeasy大神的視訊教程,其他的我真找不到),最後在m
Vue.js 2.0 入門教程(一) 搭建開發環境
最近,前段開發框架層出不窮,響應式和模組化開發框架一下變得炙手可熱起來。在這樣的大浪潮下,我也開始進入vue的學習行列中。 這裡有觀眾會問,為什麼選擇vue呢? 小編作為一個剛入門前端的小白,vue 相比於angular2 ,react,入門簡單容易上手,簡單也是效
PYTHON實戰完整教程1-配置VSCode開發環境
一、安裝 為降低學習門檻,保證學習目標的聚焦,我們在windows(使用WinServer2019虛擬機器)上搭建開發環境。(系列教程最後結束時,也會部署到linux上) 開啟Python官網 https://www.python.org/,找到windows對應環境的下載包。 下載後的檔名為:pyt
PYTHON 實戰完整教程1-配置VSCode開發環境
一、安裝 為降低學習門檻,保證學習目標的聚焦,我們在windows(使用WinServer2019虛擬機器)上搭建開發環境。(系列教程最後結束時,也會部署到linux上) 開啟Python官網 https://www.python.org/,找到windows對應環境的下載包。 下載後的檔名為:pyt
