vue-cli+webpack前端使用後臺介面跨域問題的多種解決及其原理和產生原因
解決方式:
基於vue-cli 2.0版本,下載好工程後,找到config資料夾裡的index.js檔案

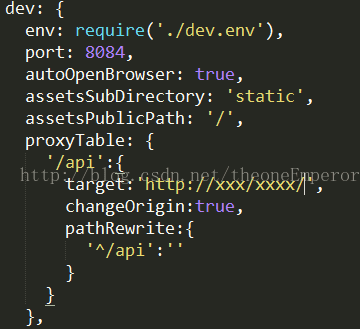
然後就是把上圖的target改成你的介面地址前面的那部分就好了,底下的^/api就是把前面那些替代成空字串,介面就寫替代的後面那部分路由地址就好了,不過我推薦不要用‘/api’還是用‘’空字串代替,這樣你部署到伺服器的時候路由才不會出問題,不然有可能會出現問題,畢竟你前端代理在路由前面加了/api。在本地瀏覽器前面會替代的那部分會顯示為localhost,其原理就是解決跨域問題三種方式中的設定代理
跨域所產生的原因:是由瀏覽器的同源策略引起的,所謂同源就是相同協議(http和https不同),相同域名,相同埠
解決方式: ① jsonp(只適用於get方式,其實是歷史遺留問題,也就是我們用script標籤包裹著,就不會產生跨域)
② 設定代理(也就是再寫一個同源的後臺指令碼,利用這個指令碼去獲取遠端資料,就不會產生跨域)
③ 後端處理,即XHR2(例如 php修改響應頭頭)
header(Access-control-Allow-Origin: * '); //*代表允許訪問的來源(所有),但是你在請求頭攜帶cookie等東西時,必須要指明,也就是設定跨域白名單。
header('Access-control-Allow-Method: POST,GET'); //允許訪問的方式
node的處理方式:
// 跨域白名單設定
const whiteList = function(req, res, next) {
// if (list.includes(req.headers.origin)) {
res.header("Access-Control-Allow-Origin", req.headers.origin);
res.header("Access-Control-Allow-Headers", "Content-Type, authorization, Cache-Control");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header('Access-Control-Allow-Credentials', 'true');
res.setHeader("Content-Type", "text/html");
res.setHeader("Content-Length", 10000);
// } else {
// return;
// }
if (req.method === 'OPTIONS') {
return next();
}
next();
};node專案地址,歡迎star
同時這點也是面試時,喜歡問的。