Android—建立自己的Dialog—資料互動
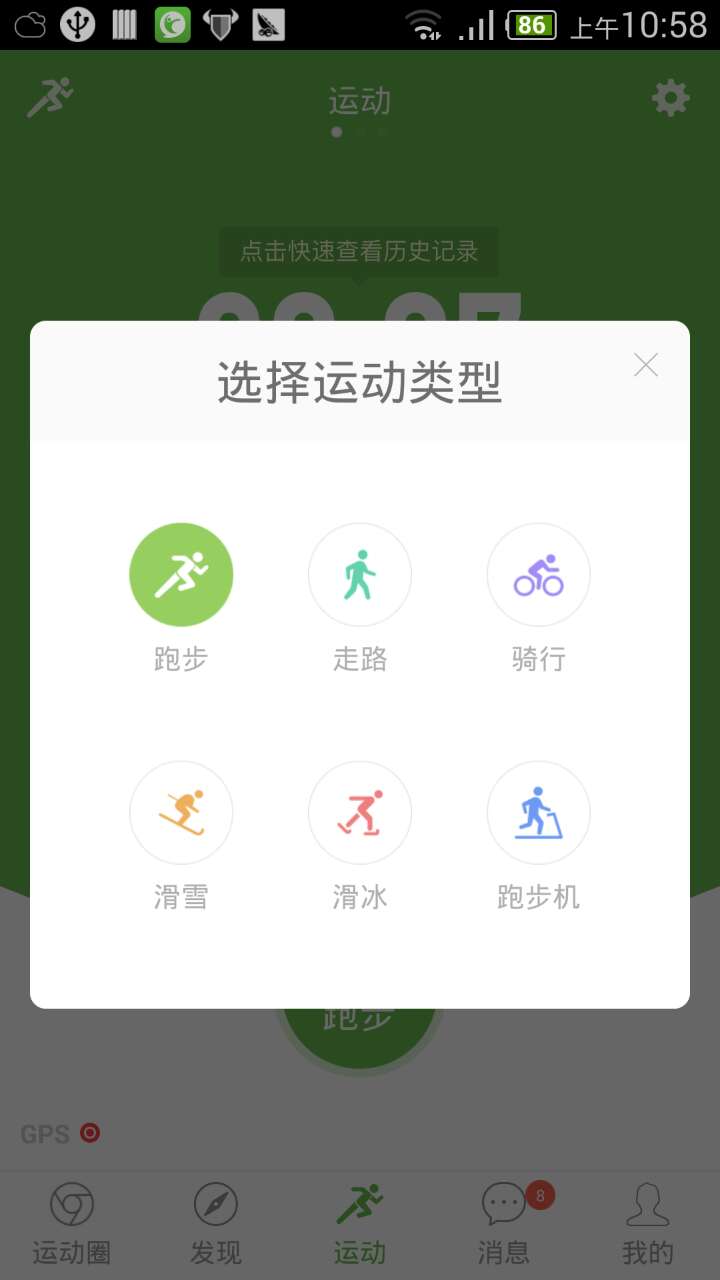
之所以涉及到這,是因為今天天氣不錯想著乾點什麼呢,同時在自己的App上新增一項新功能,第一項就是想新增一個可選擇功能的dialog,在Android的App裡發現咕咚App的運動型別選擇的Dialog真的是漂亮,先上圖:

下面就參考了這個介面做一下,思路是建立一個Activity讓其Theme
android:launchMode="singleTask"
android:screenOrientation="portrait" <!-- 限制此頁面數豎屏顯示。!-->
android:theme="@style/load_dialog"<style name 這樣就將Activity設定成功了,接下來就是設定顯示的Xml檔案,程式碼如下:
運動型別用 網格狀的RadioGroup 完成。
首先為每個選項建立由Img和Text組合而成的、外形類似於RadioButton的組合View檢視(下面簡稱URadioButton)
先看URadioButton的佈局,上圖示下文字:只需要把圖片或文字填充到或中就可以實現內容不同的URadioButton
item_type_radiobutton.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center"
android:gravity="center">
<com.ppl.get_loc.view.CircleImageView
android:id="@+id/civ_item_gd"
android:layout_width="50dip"
android:layout_height="50dip"
android:scaleType="centerCrop"
android:background="@android:color/transparent"
/>
<TextView
android:id="@+id/tv_item_gd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
</LinearLayout>
dialog 的XML檔案的程式碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/dialog_type"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/dialog_sport_type_title" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="選擇運動型別"
android:textColor="@color/orange"
android:textSize="20sp" />
<ImageButton
android:id="@+id/ib_dialog_type_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:background="@android:color/transparent"
android:src="@drawable/v5_0_1_webview_stop_button" />
</RelativeLayout>
<GridView
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:id="@+id/gb_sport_type"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:horizontalSpacing="5dip"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="5dip" >
</GridView>
</LinearLayout>為了使對話方塊邊界呈現出弧形重寫了背景,程式碼下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ffffff" />
<stroke
android:width="2dp"
android:color="#ff00ff00" />
<corners android:radius="15dp" />
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
</shape>為了使標題更漂亮,未標題寫的背景程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="0"
android:centerColor="#93c1f2"
android:endColor="#000000"
android:startColor="#000000" />
<corners
android:topLeftRadius="15dp"
android:topRightRadius="15dp"
/>
</shape>
至此完成了對話方塊的頁面佈局,現在只差為GridView寫介面卡,其中注意倆點,
一:記住選擇運動型別,所以需要把每次選中的運動型別進行儲存,儲存方法類似儲存登陸使用者資訊的方法,每次進入軟體時讀取之前儲存的運動方式,確定主頁運動方式的標籤。
二:標籤更新,意思是選中的運動方式與其他運動圖片的區別,我採用的是,當點選運動時,對點選的該運動與前一運動狀態的更新,完成連續點選能及時更新,程式碼如下所示:
package com.ppl.get_loc.ui;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.content.Context;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageButton;
import com.ppl.get_loc.R;
import com.ppl.get_loc.utils.PublicData;
public class ActivitySportType extends Activity {
private ImageButton ib_dialog_type_close;
private GridView gb_sport_type;
private int[] img_res = {R.drawable.bike,R.drawable.jogging,R.drawable.mountaineer,R.drawable.caneeing,
R.drawable.swimmingpng,R.drawable.windurfing};
private String[] sport_type = {"騎行","跑步","爬山","划船","游泳","帆船"};
private ArrayList<HashMap<String, Object>>data;
private Context mContext;
private SharedPreferences sharedPreferences;
//對資料進行編輯
private SharedPreferences.Editor editor;
private GVSportAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setContentView(R.layout.activity_activity_sport_type);
super.onCreate(savedInstanceState);
initView();
initData();
}
private void initView() {
// TODO Auto-generated method stub
ib_dialog_type_close = (ImageButton)findViewById(R.id.ib_dialog_type_close);
gb_sport_type = (GridView)findViewById(R.id.gb_sport_type);
mContext = getApplicationContext();
sharedPreferences = mContext.getSharedPreferences(PublicData.sportTypeFile, Context.MODE_PRIVATE);
editor = sharedPreferences.edit();
}
private void initData() {
// TODO Auto-generated method stub
ib_dialog_type_close.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
}
});
data = new ArrayList<HashMap<String,Object>>();
for(int i=0;i<sport_type.length;i++){
if(i == PublicData.sportType){
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("text", sport_type[i]);
map.put("img", PublicData.img_res_ligt[i]);
data.add(map);
}else{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("text", sport_type[i]);
map.put("img", img_res[i]);
data.add(map);
}
}
adapter = new GVSportAdapter(mContext, data);
gb_sport_type.setAdapter(adapter);
gb_sport_type.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
//對資料進行讀取
PublicData.sportType = sharedPreferences.getInt(PublicData.keySportType, 0);
HashMap<String, Object> map_to_gray = (HashMap<String, Object>)data.get(PublicData.sportType);
map_to_gray.put("img", img_res[PublicData.sportType]);
HashMap<String, Object> map_ligt = (HashMap<String, Object>)data.get(arg2);
map_ligt.put("img",PublicData.img_res_ligt[arg2]);
editor.putInt(PublicData.keySportType, arg2);
editor.commit();
adapter.notifyDataSetChanged();
}
});
}
}
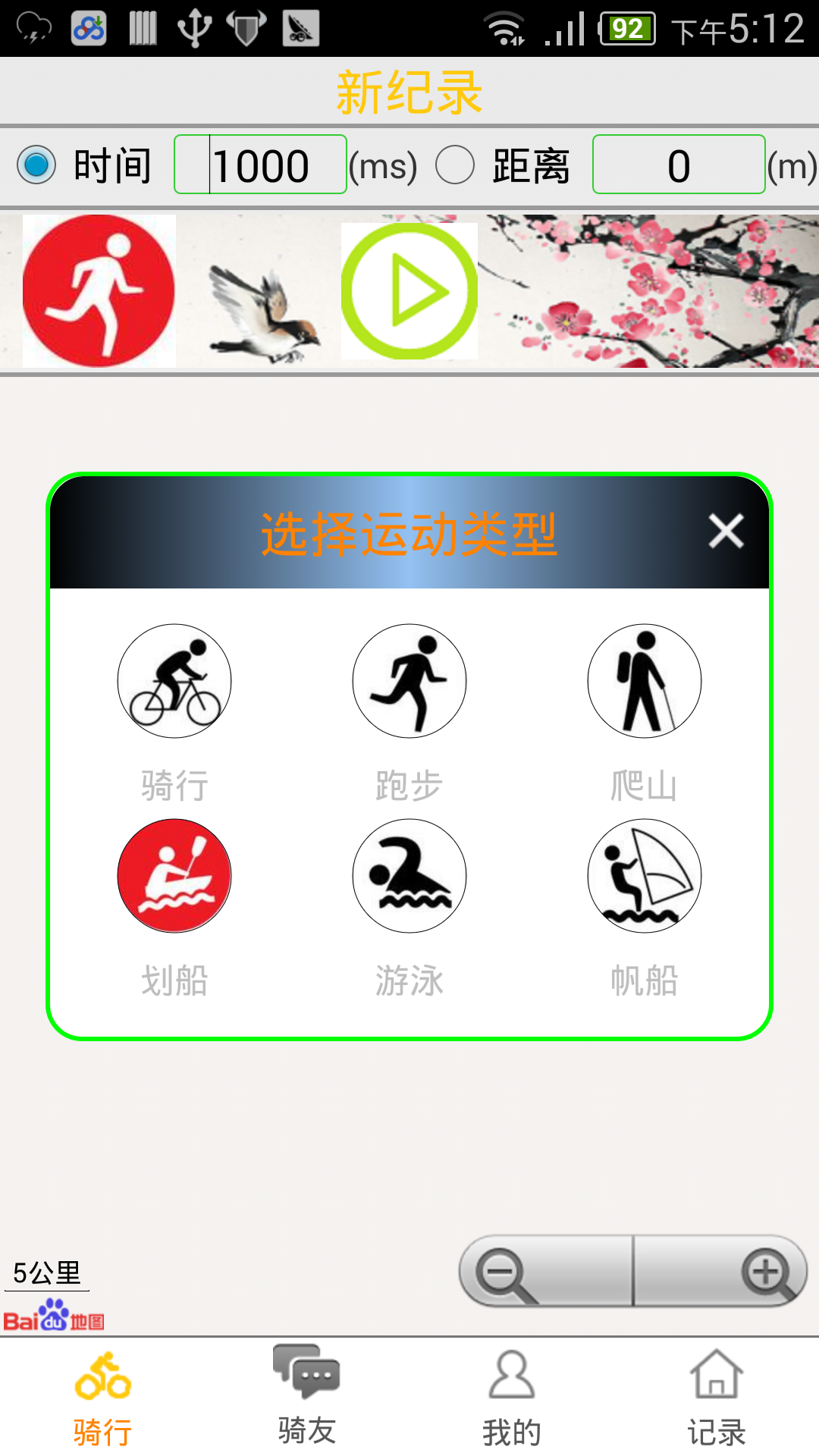
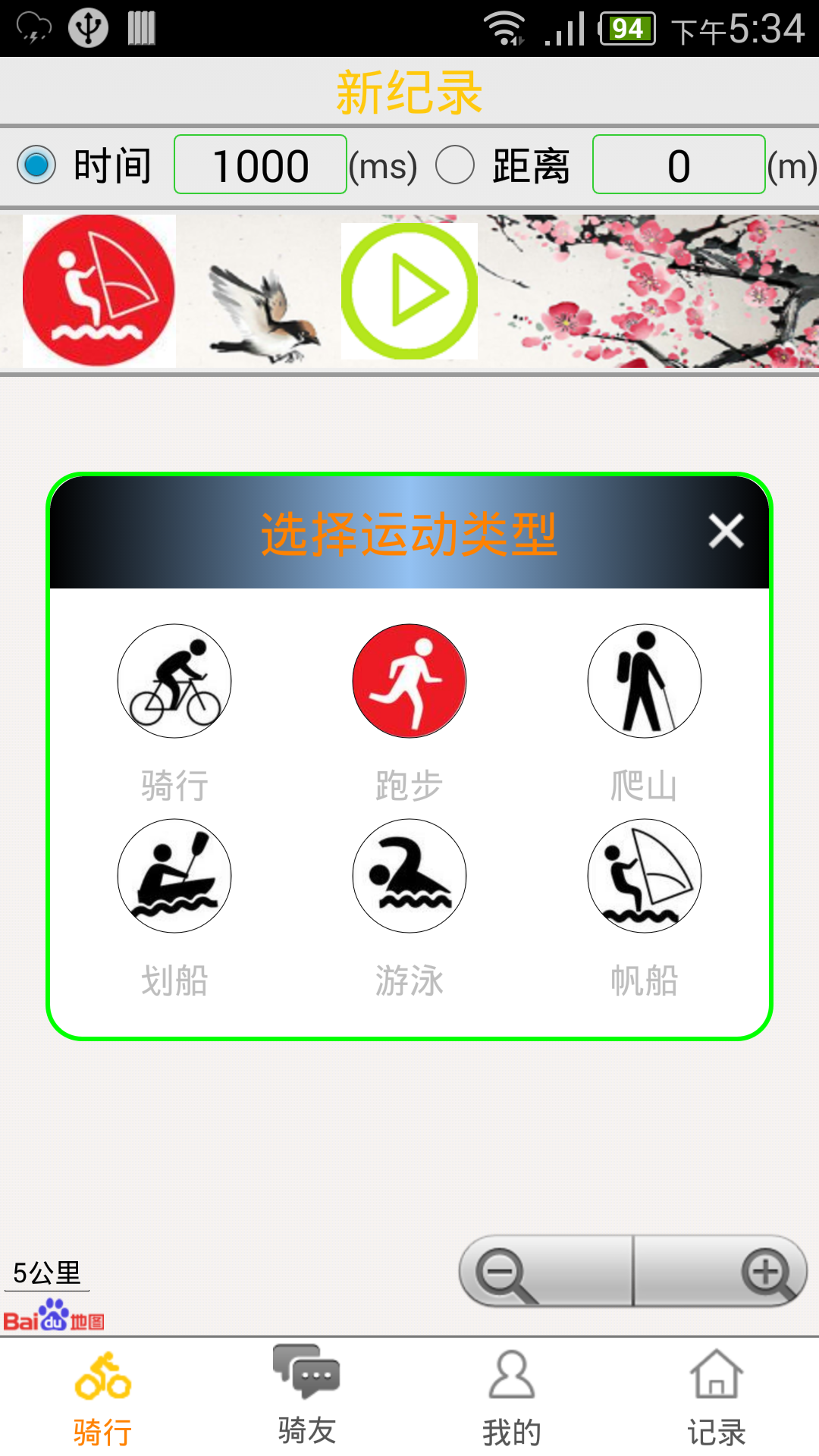
效果如下圖所示:


接下來就是,當選中運動型別後,資料互動。
通過兩部完成資料互動:
1.啟動dialog時,用的是:startActivityForResult;
private void selectSportType() {
// TODO Auto-generated method stub
Intent intent = new Intent();
intent.setClass(getActivity(), ActivitySportType.class);
startActivityForResult(intent, SELECT_TYPE);
}2.呼叫finish前呼叫setResult,向呼叫Activity返回一個結果。
哎呦,新發現:因為這個Activity的主題設定為dialog,發現執行順序是 startActivityForResult 後直接執行 onActivityResult 然後才啟動以dialog為主題的Activity,當Activity執行結束setResult後finish後不執行onActivityResult 。新鮮嘍。
餓了,陰天了,可能會下雨了,而且沒網了,所以下班了,明天繼續。
查資料得到這樣的方法:
方法如下:
假設:主Activity為MainActivity;被呼叫的Dialog類為SampleDialog
此時我們需定義一個介面類:
interface MyListener{
public void refreshActivity(String text);
}
在SampleDIalog的建構函式中傳入MyListener:
public MyListener (MyListener myListener){
this.mMyListener = myListener;
}
並且在需要返回的地方呼叫refreshActivity()方法:
mMyListener.refreshActivity();
然後在MainActivity中實現MyListener介面,並在show Dialog時傳入實現的myListener:
private MyListener myListener = new MyListener(){
@Override
public void refreshActivity(String text){
this.mTextView1.setText(text);
}
}
};new SampleDialog(myListener).show;
這樣便能從Dialog返回需要的資料。
我採用的是將選擇的運動方式儲存成全域性的變數,在finish掉以Dialog為主題的activity後返回原activity時,在OnResume中重新整理。完成!
相關推薦
Android—建立自己的Dialog—資料互動
之所以涉及到這,是因為今天天氣不錯想著乾點什麼呢,同時在自己的App上新增一項新功能,第一項就是想新增一個可選擇功能的dialog,在Android的App裡發現咕咚App的運動型別選擇的Dialog真的是漂亮,先上圖: 下面就參考了這個介面做一下,思路是
Android 建立的sqlite3資料存放位置
預設是存放在:/data/data/com.example.helloworld/databases中的 可以使用Eclipse 檢視 正常情況是沒有許可權檢視系統檔案中的/data目錄 使用ADB shell命令列修改目錄許可權 進入sdk
pytorch建立自己的資料集(以mnist為例)
本文將原始的numpy array資料在pytorch下封裝為Dataset類的資料集,為後續深度網路訓練提供資料。 載入並儲存影象資訊 首先匯入需要的庫,定義各種路徑。 import os import matplotlib from keras.datase
Pytorch打怪路(三)Pytorch建立自己的資料集2
前面一篇寫建立資料集的博文--- 是介紹的應用於影象分類任務的資料集,即輸入為一個影象和它的類別數字標籤,本篇介紹輸入的標籤label亦為影象的資料集,幷包含一些常用的處理手段。比如做影象語義分割時就會用到這種資料輸入方式。 1、資料集簡介 以VOC20
Pytorch打怪路(三)Pytorch建立自己的資料集1
之前講的例子,程式都是呼叫的datasets方法,下載的torchvision本身就提供的資料,那麼如果想匯入自己的資料應該怎麼辦呢? 本篇就講解一下如何建立自己的資料集。 1.用於分類的資料集 以mnist資料集為例 這裡的mnist資料集並不是torchv
Android — 建立檔案及資料夾
Android 建立檔案及資料夾 說明 Android 中建立檔案及資料夾,實際上用的都是基本的 java 語法,和普通的 java 程式不同的是: 如果要訪問 SD 卡,需要配置許可權,而且在 API 23 上,需要考慮執行時許可權檢查。 寫
Android開發學習——android與伺服器端資料互動
public class MainActivity extends Activity { private ListView lv; private List<Food> data = new ArrayList<Food>(); pr
建立自己的影象資料集
適用範圍 1、python機器學習庫scikit learn 2、有監督/無監督 程式碼組成 1、裁剪圖片建立初始影象資料集 2、將影象資料集轉換為可以訓練的模式 我們在運用機器學習演算法對影象進行分類、識別時,是將二維矩陣拉成一維向量。skl
[Android]高效能MMKV資料互動分析-MMKV初始化
大家好,我係蒼王。 以下是我這個系列的相關文章,有興趣可以參考一下,可以給個喜歡或者關注我的文章。 [Android]如何做一個崩潰率少於千分之三噶應用app--章節列表 元件化群1已經滿員,進來的可以加群2 763094035 MMKV框架初始化 MMKV.initiali
Android FlatBuffers資料互動
FlatBuffers簡介 FlatBuffers是Google開源的一個跨平臺的、高效的、提供了C++/Java介面的序列化工具庫,它是Google專門為遊戲開發或其他效能敏感的應用程式需求而建立。尤其適用移動,嵌入式平臺,這些平臺在記憶體大小及頻寬相比桌面系統都是受限的,而應用程式比如遊戲又有更高的效能
Android端與Java端的資料互動
Android從第三方專案獲取資料通常使用這兩種方式 1,xml格式的資料互動(對xml進行解析獲取資料) 2,json格式的資料互動(對json格式資料進行解析,使用HttpClient技術訪問後臺程式碼) HttpClient的使用步驟 3
帶你使用wxpy建立自己的聊天機器人(外加微信介面基本資料視覺化)
往期好文:你的微信暱稱,可能正在出賣你 本文目錄 一、wxpy基本介紹與安裝 1.wxpy基本介紹 2.wxpy安裝
如何快速全面建立自己的大資料知識體系?
很多人都看過不同型別的書,也接觸過很多有關大資料方面的文章,但都是很零散不成系統,對自己也沒有起到多大的作用,所以作者第一時間,帶大家從整體體系思路上,瞭解大資料產品設計架構和技術策略。 大資料產品,從系統性和體系思路上來做,主要分為五步: 針對前端不同渠道進行資料埋點,然後根據不同
SiriShortCut模型建立及資料互動邏輯
1、模型資料需求 意圖: 手機號 密碼 閘道器ID 開啟該情景的命令 情景名 情景背景圖 新增該意圖時的 token值 主程式登陸共享資料 手機號 token值 2、操作邏輯 1、
Android通過JSON資料格式和java服務後臺進行資料互動
Android和JAVA後臺實現資料通訊 前言 進行綜合設計的時候,要求做個javaweb專案並掛到伺服器上,與此同時在Android上通過訪問後臺介面實現部分功能。經過了一番的摸索和踩坑,終於實現了和後臺服務的通訊登陸註冊和資訊列表顯示功能。這是 github
android 建立檔案和建立資料夾、將assets下檔案複製到指定目錄下
1.獲取APP當前目錄路徑: public String getPath(){ File fileDire = getFilesDir();//獲取../data/應用的包名/fil
Android WebView 與JS的資料互動
關於WebView 我們知道目前android市場上的一些應用採用的開發方式大致分為三種:Native App、Web App、Hybrid App。本文主要是Hybrid App中實現的主要技術
Android實現Fragment與Activity之間的資料互動
1概念 1 為什麼 因為Fragment和Activity一樣是具有生命週期,不是一般的bean通過建構函式傳值,會造成異常。 2 參考連結 Activity和Fragment傳遞資料的兩種方式 【Fragment精深系列4】Frag
利用WPF建立自己的3d gis軟體(非axhost方式)(三)向量資料顯示控制
先下載SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bPew 密碼:1te1 地圖資料包(sqlserver2008R2版本,也可以不下載): https://pan.baidu.com/s/1PjcNamad7OVpCrsVJ7dwF
Android 熱修復BugIy(建立自己專案,理解並使用它)
第一步老規矩導架包 1.在專案的根目錄的配置檔案中的dependencies新增 classpath "com.tencent.bugly:tinker-support:1.1.5" 2.在module的配置檔案中新增 // 多dex配置 compi
