流式佈局簡單版
阿新 • • 發佈:2019-01-13
這是一個簡易版的流式佈局,為什麼這麼簡單呢?因為我們呼叫的是鴻陽的依賴,是大神寫完的,我們只是呼叫一下,下面我給大家解說一下簡易版的流式佈局流程,非常簡單
先把依賴匯入工具中
//流式佈局依賴
implementation 'com.hyman:flowlayout-lib:1.1.2'
這是一個佈局類,大家可以採用一下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" app:max_select="-1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="20dp"> </com.zhy.view.flowlayout.TagFlowLayout> </LinearLayout>
這是一個關鍵的檔案,因為我們要從這裡面 設定字型顏色和字型的背景色
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:background="@color/colorAccent" android:text="Helloworld" android:textColor="@color/colorPrimaryDark" tools:ignore="MissingDefaultResource"> </TextView>
最後在主頁面呼叫一下,寫個資料就OK了
import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.TextView; import com.zhy.view.flowlayout.FlowLayout; import com.zhy.view.flowlayout.TagAdapter; import com.zhy.view.flowlayout.TagFlowLayout; import butterknife.BindView; import butterknife.ButterKnife; public class MainActivity extends AppCompatActivity { @BindView(R.id.id_flowlayout) TagFlowLayout idFlowlayout; //陣列 private String[] data = {"流感", "咳嗽", "過敏", "發燒", "感冒", "溼疹", "便祕", "痔瘡", "協和", "鼻炎", "失眠", "痛風", "上火", "腳氣", "抑鬱症", "性慾", "乳腺增生", "頭暈", "腰痛"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); idFlowlayout.setAdapter(new TagAdapter<String>(data) { @Override public View getView(FlowLayout parent, int position, String s) { //加入你的佈局 TextView tv = (TextView) View.inflate(MainActivity.this, R.layout.tv, null); tv.setText(s); return tv; } }); } }
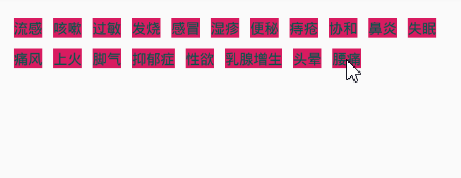
這是效果圖

是不是特別簡單

