Android 使用動畫來動態改變View的高度
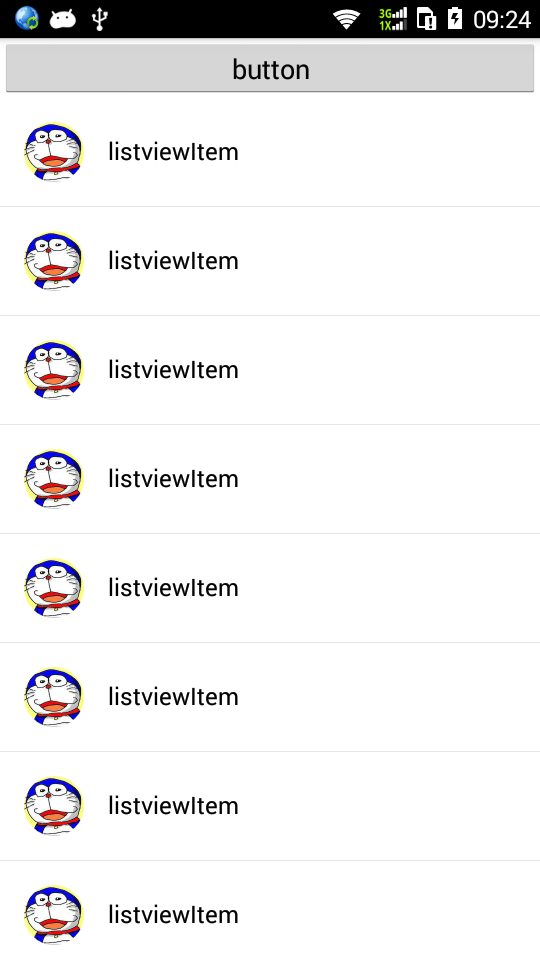
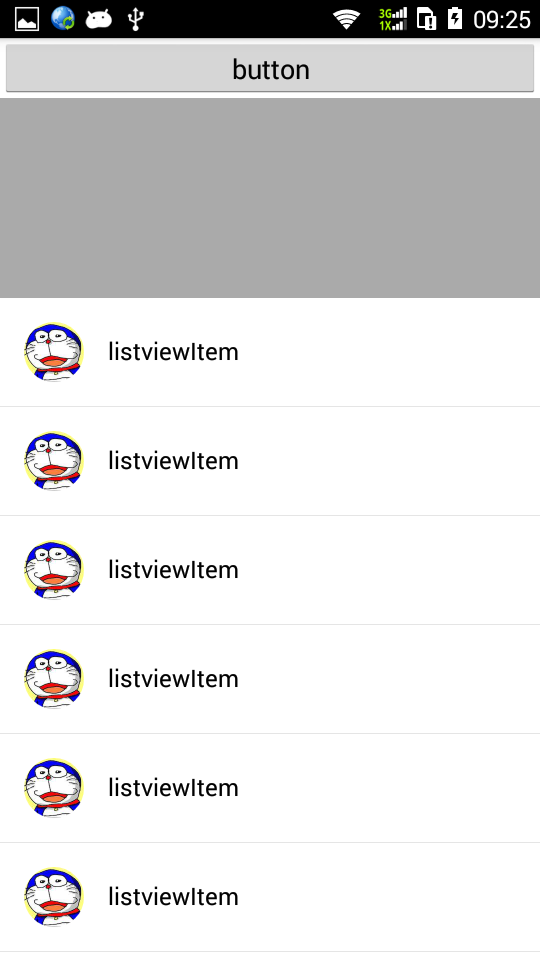
需求是這樣的,在ListView上面部分還有其它的內容比如一些按鈕等控制元件,一開始是隱藏的,點選某個按鈕的時候它就慢慢向下顯示出來,ListView則向下移動變成第二張圖片,關閉的時候就相反。
思路和主要的程式碼。
1、動態改變View的高度。
ll_view.getLayoutParams().height = h; ll_view.requestLayout();
2、在佈局裡設定隱藏View的高度
<LinearLayout
android:id="@+id/ll_content"
android:layout_width 3、使用屬性動畫來新增向下移動的效果
private void performAnim2(){
//View是否顯示的標誌
show = !show;
//屬性動畫物件
ValueAnimator va ;
if(show){
//顯示view,高度從0變到height值
va = ValueAnimator.ofInt(0,height);
}else{
//隱藏view,高度從height變為0
va = ValueAnimator.ofInt(height,0);
}
va.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//獲取當前的height值
int h =(Integer)valueAnimator.getAnimatedValue();
//動態更新view的高度
ll_view.getLayoutParams().height = h;
ll_view.requestLayout();
}
});
va.setDuration(1000);
//開始動畫
va.start();
}
總結
這一效果也可以寫一個繼承動畫的類來動態更新view的高度,也可以使用滾動來動態顯示view,不過這部分比較麻煩,在滾動的時候需要動態改變Listview的高度,因為scrollBy是滾動的是view的內容。最終我就採取上文的方法,相對比較簡單一些。
相關推薦
Android 使用動畫來動態改變View的高度
需求是這樣的,在ListView上面部分還有其它的內容比如一些按鈕等控制元件,一開始是隱藏的,點選某個按鈕的時候它就慢慢向下顯示出來,ListView則向下移動變成第二張圖片,關閉的時候就相反。 思路和主要的程式碼。 1、動態改變View的高度。
H5特性 MutationObserver 監聽元素 動態改變iframe高度
webkit chrom contents ram type element 特性 chrome span 這些代碼要寫在iframe頁中執行 <script type="text/javascript"> $(function
Android 程式碼當中動態改變某個控制元件的位置
不多說,直接上程式碼: private ImageView imageView; //小圓圈 private RelativeLayout mRlImg; mRlImg = (RelativeLayout) view.findViewById(R.id.rl_img);
Android 動畫學習(一)之View Animation
Android動畫初步 動畫(Animation)在我們日常的Android開發工作當中使用得較為頻繁,尤其對於Android遊戲這個動畫的集合體,掌握動畫開發的重要性毋庸置疑。同
iOS8下動態改變Cell高度以及iOS8的動態型別理解
在iOS8中,蘋果給出了一個激動人心的特性,UITableView 的 Self Sizing Cells。對於開發者來說,這是一個很值得一試的特性,在iOS8以前,如果需要在UITableViewCell中展示動態的內容,必須每次計算內容所佔高度,然後賦值給UITabl
Android列表資料動態改變
自己的專案當中遇到了這樣一個問題,列表是動態載入的,而且listview的每個item上有動態生成的按鈕,當點選按鈕後會進行一系列操作,然後改變當前當前列表而不跳轉,具體情況如下: 我這裡獲取到了一個裝置列表:
android多渠道打包(動態改變地址打包,只需改下版本號)
多渠道打包本來不想寫的,因為比較麻煩,所以沒打算寫。只是前段時間因為電腦藍屏重灌了系統,導致不能打包了,所以又百度了半天,今天就寫下來做個筆記。廢話不多說,進入主題。配置多渠道打包就要使用友盟統計build.gradle中新增友盟的依賴包://友盟統計 compile 'co
Android之Menu動態改變文字
@Override//這裡getItem()這個卻是通過item的索引 public boolean onPrepareOptionsMenu(Menu menu) { // TODO Auto-generated method stub if(isSelect) m
佈局配合動畫的使用 動態改變佈局的高度
一個佈局想要一個動態上移或者下滑的動畫 我想接下來的程式碼可能會幫助到你 如果一個LinearLayout想要整體往下移動這時你要在它的上面寫上一個view,隨便什麼view都可以設定它的id view是你要改變的檢視,意思就是從你當前試圖的高度減小到0 當然這兩個引
【Android】動畫 —— view高度漸變的動畫
【關鍵詞】 Android 高度 動畫 【問題】 實現可見度為 gone 的 view ,高度從0變化到測量的高度;如果view 可見度為 gone, 直接通過 view.getHeight()
swiper裏面的,tab切換,不同的slide高度不一樣,外層高度何如隨之改變,如果裏面的每一屏的高度不一樣,那麽就會一直以高度最大的一個座位最外層的高度,總成了頁面內容少的那一頁有很大空白,改如何動態改變外層的高度呢
ide設置 就會 否則 location translate dir 最大的 ext 如果 解決方案:1.autoHeight: true;缺點:有明顯的跳動效果2.先給容器設固定高度,每次滑動多少時,改變當前tab頁的容器高度,我在實現是遇到一點小問題,代碼忘記保存了。
ionic-view中的view-title無法根據後臺傳來的值動態改變
查詢 res 動態改變 pre tle detail title cache ota <ion-view view-title="銷售明細查詢({{storeSalesCount.COUNT}}單,¥{{storeSalesCount.TOTALAMOUNTSUM}
android 動態切換view
需求情形:需要在一個activity中更換佈局,如點選按鈕,跳轉到另外一個介面。 如果兩個佈局檔案都是LinearLayout 或者FrameLayout的話,可以使用LinearLayout和FrameLayout兩個類來管理當前的layout,如addView 或者removeView;可是
Android 根據從伺服器中獲取的rgb值實現動態改變圓角加框的Imageview 的背景色
先上圖,效果圖如上。 本來考慮用facebook的SimpleDraweeView 來實現圓角加框的,但並非所有的圖片分支部分都可以實現圓角,目前只有佔位圖片和實際圖片可以實現圓角。 後來使用自定義的的控制元件RoundImageView來實現圓角加框,那麼問題來了。
Android 動畫之補間動畫(View Animation)
Android 中補間動畫包括下面四種: 1.透明度動畫 (AlphaAnimation) 2.縮放動畫 (ScaleAnimation) 3.平移動畫 (TranslateAnimation) 4.旋轉動畫 (RotateAnimation) 補間動畫是專門針對V
Android動畫精講一 從setTranslationX談屬性動畫和view動畫的區別
最近又用到了動畫,決定把幾次專案裡用到的動畫走過的彎路總結一下,順便梳理下android的動畫體系。眾所周知,android動畫分三類:一是View 動畫,又叫Tween動畫,二是frame 動畫(幀動畫),又叫drawable 動畫,三是屬性動畫,即p
微信小程式怎麼動態獲取view的高度以及獲取view到頁面頂部的距離
首先給你的xml物件一個id: <view class="usermotto" style="height:213px;" id='mjltest'/> 然後在js裡,用一個SelectorQuery來選擇對應id的節點(注意id前面要加一個#號),就可以獲取對應節點的屬性,包括
android 動態改變字型大小
/** 動態計算字型大小* * @param WriteSize 預設字型大小50* @param Texts 列印字串List* @param WriteHeight 列印區域高度* @param writeWidth 列印區域寬度* @return*/public
iOS 動態改變cell的高度
#import "ViewController.h" @interface ViewController () { UITableView *_table; NSMutableArray *_dataList; UIView *footView;
android進階4step1:Android動畫處理與自定義View——SurfaceView
SurfaceView簡介 1、SurfaceView與View的區別 2、SurfaceView的具體使用場景 3、如何使用SurfaceView 一、SurfaceView與View的區別 1、不使用onDraw 2、非UI執行緒繪製 3、獨立