iOS8下動態改變Cell高度以及iOS8的動態型別理解
在iOS8中,蘋果給出了一個激動人心的特性,UITableView 的 Self Sizing Cells。對於開發者來說,這是一個很值得一試的特性,在iOS8以前,如果需要在UITableViewCell中展示動態的內容,必須每次計算內容所佔高度,然後賦值給UITableView的height。
iOS8中如何使用此特性呢?基本有三步:
- 針對自定義Cell進行Layout Constraints設定
- 設定estimatedRowHeight
- 這是UITableView的RowHeight為UITableViewAutomaticDimension
後兩部的程式碼類似這樣:
|
tableView tableView.rowHeight = UITableViewAutomaticDimension |
只有兩行程式碼,你的UITableView就會根據內容動態展示了。這種自我調整單元的特徵應為您節省程式碼和時間。你會愛上它。

Building a Simple Demo Using Self Sizing Cell
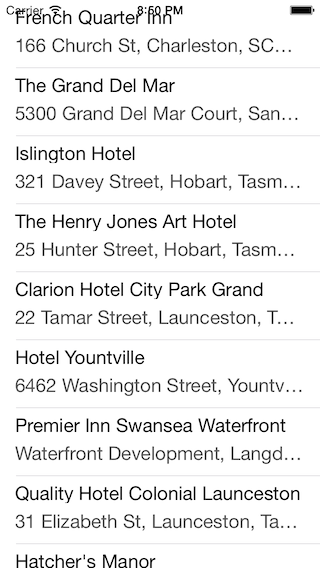
沒有比使用一個特性更好的學習它的方法了。這裡將會使用一個專案模板來學習self sizing cell。自定義cell上有兩個label,分別用來展示名稱和地址。你可以下載模板應用模板,來進行後面的學習,在模板中沒有做任何的Constraints設定等。執行專案後如下所示:

可以看到,這個UITableViewCell 並沒有更具內容動態改變高度,我們希望達到的目標就是名稱和地址都可以完全的顯示,Cell可以根據內容動態的改變。
Adding Auto Layout Constraints
在iOS8以前,如果要動態改變高度,需要考慮字型,行數等等一些因素,而且還不一定準確,但是在iOS8中,這些因素都可以不用考慮,動態特性會幫你做很多事情。
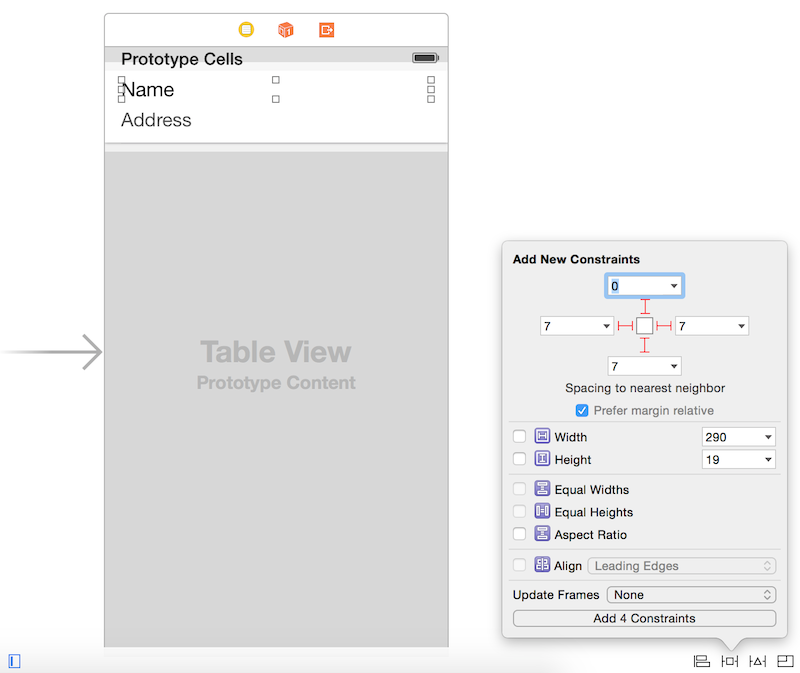
開啟專案工程後,在IB中可以看到有一個UITableViewController,選擇UITableVIew中的Name Label。設定其Constraints屬性:

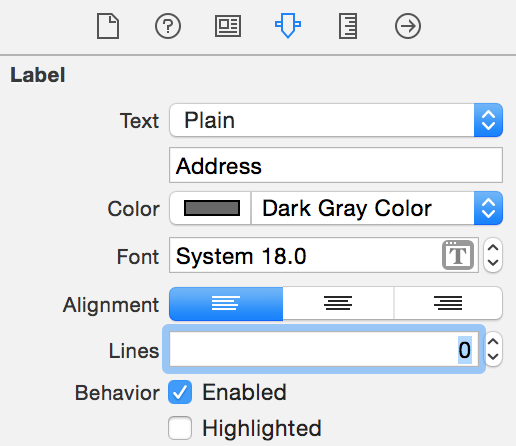
再次選擇Address Label 設定:

完成後,如果無誤,檢視IB中控制元件:

Setting Estimated Row Height
針對AutoLayout的設定,需要在ViewDidLoad方法中,設定UITableView屬性:
|
|
如果此時執行,會發現Name Label 和 Address Label還是沒自適應。原因是兩個Label的Lines還是預設的1導致的,回到IB中,分別設定Name Label 和Address Label 的line屬性為0:

再次執行,cell的高度已經可以根據內容來動態改變高度了。
A Bug?!
不知道是不是Bug,在應用第一次執行的時候,有些Cell並沒有自動適應其內容,解決的辦法就是重新整理tableView:
|
|
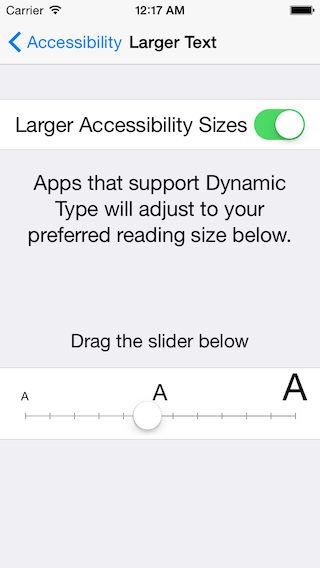
Dynamic Type
接著驗證一下Self Sizing 特性,到系統設定中改變文字字型大小,然後回到應用中檢視:

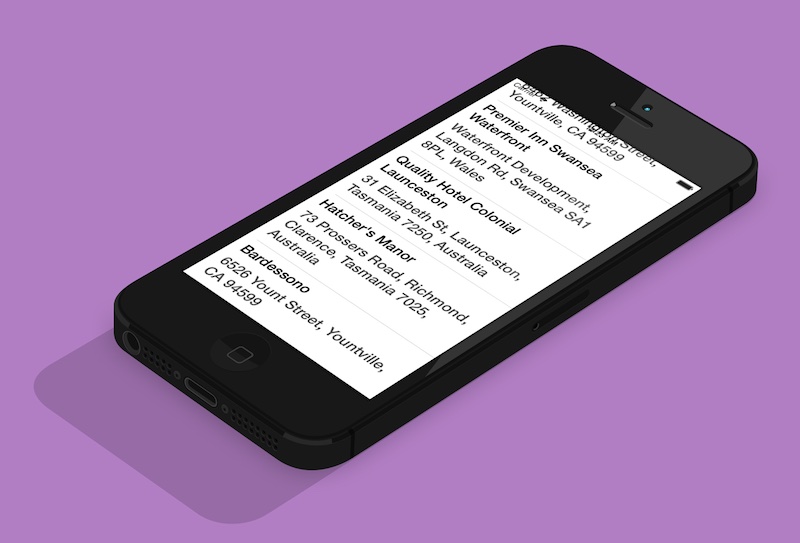
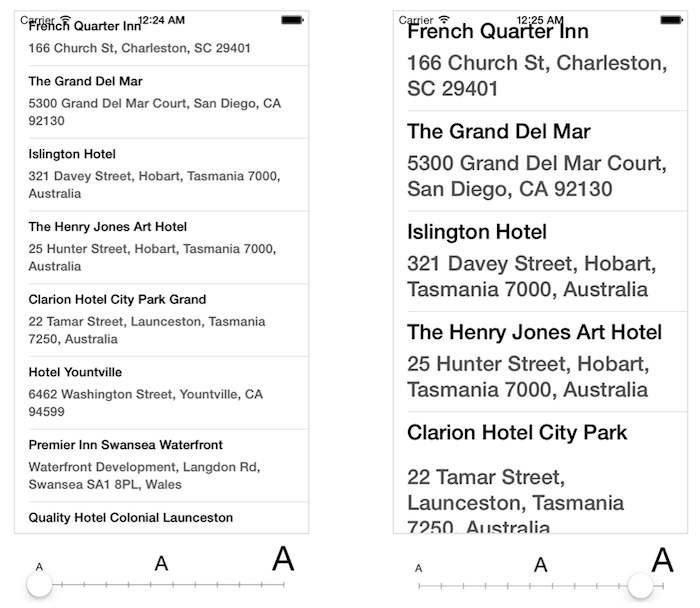
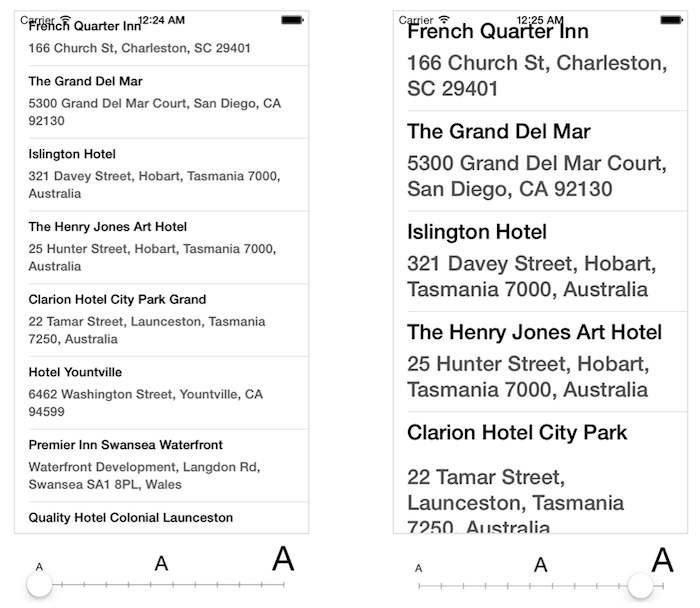
如果正常,你會發現UITableView的內容也跟著有變化,並且cell的高度也會隨著內容變化的:


Summary
iOS8中還有很多待使用的特性,這些特性的目的就是讓開發應用更加的方便快捷。往往僅需要幾行程式碼就能實現一些iOS8以前需要大量程式碼的效果等。這對此介紹,完整的Demo可以點選下載:Demo下載
