[UE4]Canvas Panel
阿新 • • 發佈:2019-01-13
一、Canvas Panel:畫布。Canvas Panel中內的元素可以任何擺放位置。Canvas Panel是UserWiget預設的根節點容器,可以把跟節點刪除替換生成任何的UI元素。
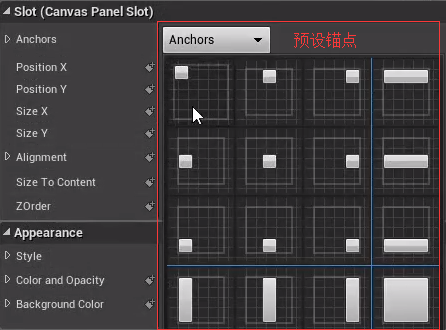
二、選擇Canvas Panel子元素的時候,會出現一個菊花形狀的圖示,這就是錨點。


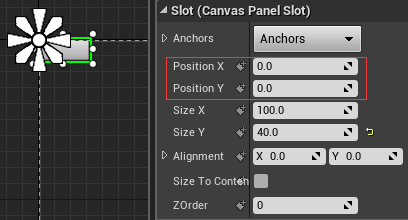
三、當錨點設定為 的時候,Position X和 Position Y的值為0
的時候,Position X和 Position Y的值為0

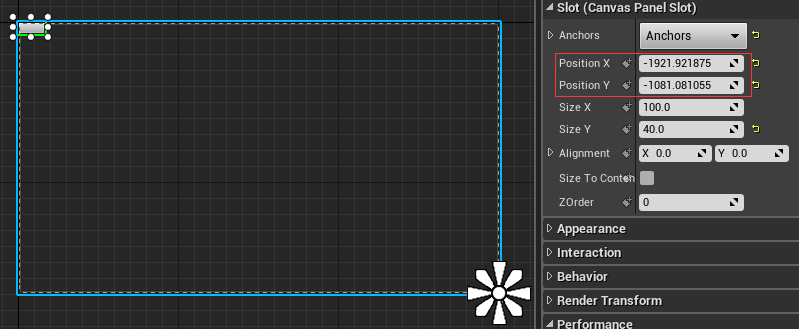
四、如果錨點選擇 的話,Position X和 Position Y的值就是菊花錨點到元素左上角的之間的距離。
的話,Position X和 Position Y的值就是菊花錨點到元素左上角的之間的距離。
為什麼是左上角呢?因為Alignment是X和Y是0,如果X=0.5,Y=0.5,Position X和 Position Y的值就是菊花錨點到元素中心點的之間的距離。Alignment是X和Y取值範圍是0~1,表示百分比。

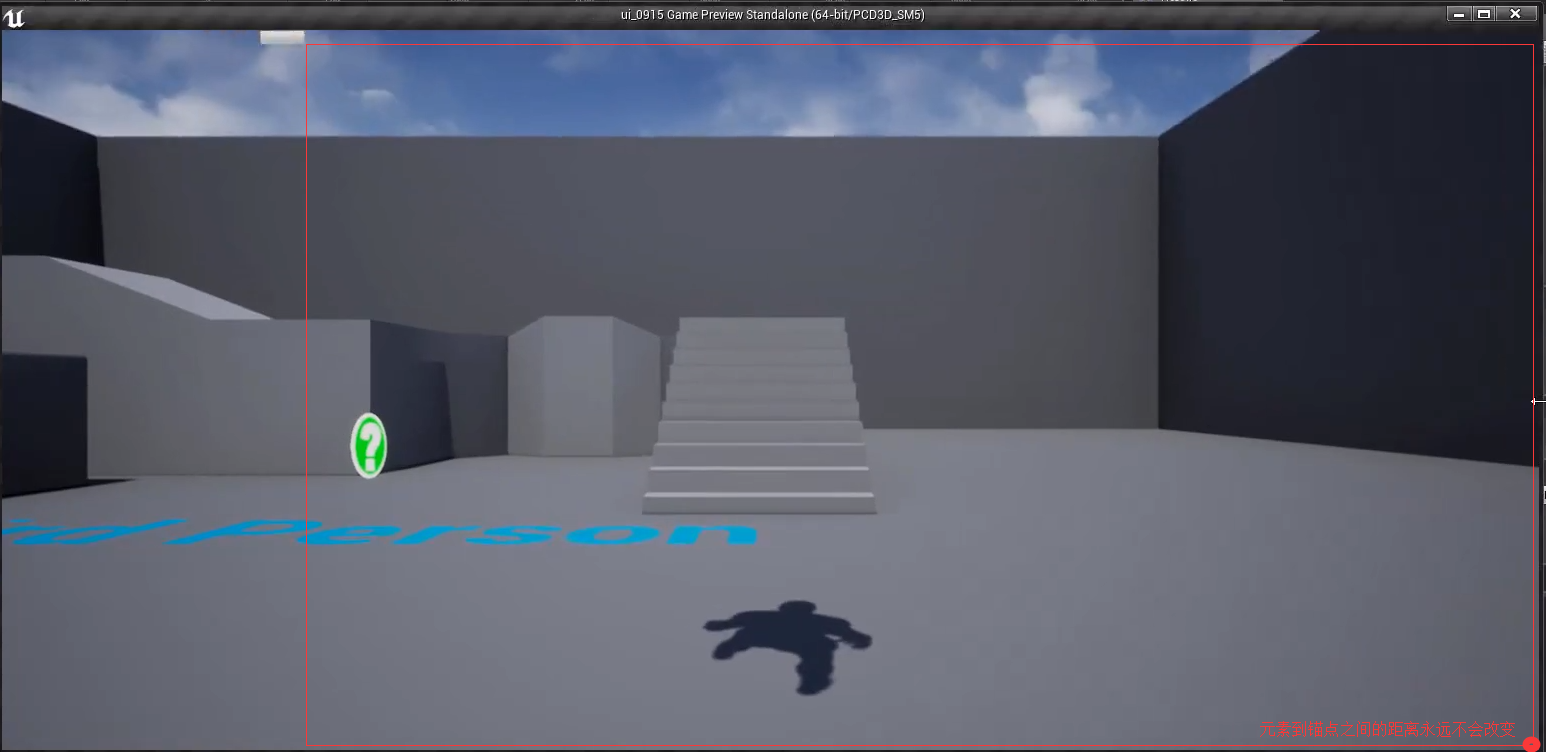
五、元素到錨點之間的距離永遠不會改變,不會隨著視窗大小的改變而改變。

六、邊緣對齊



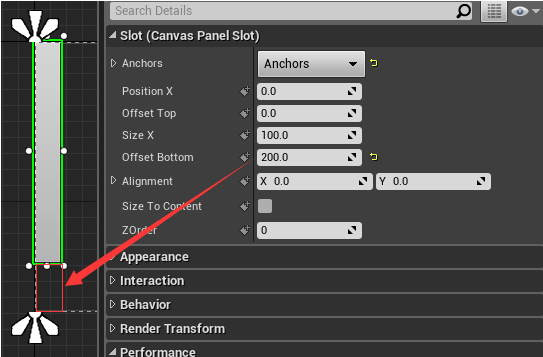
選擇 錨點,如下圖所設定,元素距離底部的距離永遠都是200,而不管視窗如何縮放。
錨點,如下圖所設定,元素距離底部的距離永遠都是200,而不管視窗如何縮放。

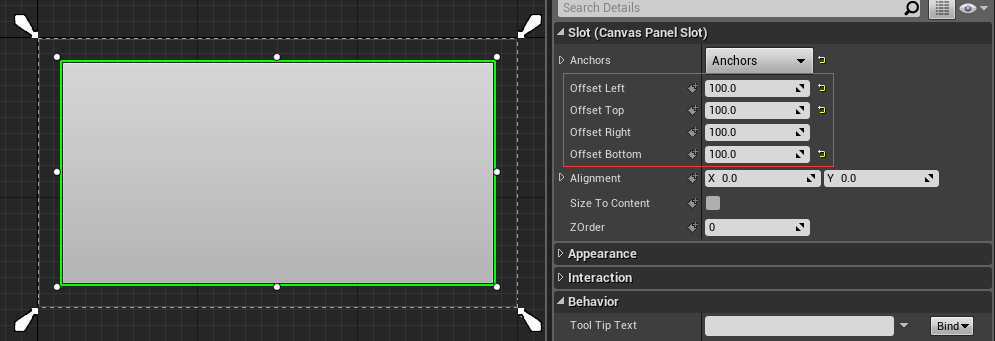
七、選擇 錨點,就會出現Offset Left、Offset Top、Offset Right、Offset Bottom,如下圖所設定,不管遊戲視窗大小如何縮放,元素距離四邊的距離永遠都是100CM(UE4的單位是CM)。
錨點,就會出現Offset Left、Offset Top、Offset Right、Offset Bottom,如下圖所設定,不管遊戲視窗大小如何縮放,元素距離四邊的距離永遠都是100CM(UE4的單位是CM)。
遊戲視窗變大,元素會被放大;遊戲視窗縮小,元素就會被縮小;以保證元素距離四邊的距離永遠都是100CM。

八、ZOrder可以改變元素在Canvas Panel的前後位置。相當於css中的z-index。

