Flutter 與React Native 對比
最近做了兩個React Native(以後簡稱RN)的專案,重新Review一下相關的專案程式碼,期望下次使用的時候可以有更好的結構,更好的規範和約束已幫助大家減少bug,提高開發效率;
在做了一些原生Android開發,iOS開發和基於Cordova的混合開發之後,對React Native的開發還算比較滿意,他解決了原生開發工作量大的問題,也解決了混合開發效率比較低,特別是低端Android卡頓的問題;但也有些不滿意的地方,比如ListView渲染有記憶體洩露,替換的解決方案FlatList又渲染過慢,低端機卡頓,同時升級困難,有時候升級會牽涉到很多改動,如果改動的原生程式碼,升級更麻煩,同時RN的安裝環境也異常複雜,安裝好一個可以真機除錯的環境有時候一天都搞不定;
正在對RN又愛又恨的時候,Google 在吸收了React的思想之後,Google 在2018年的世界移動大會上釋出了新的跨平臺開發框架Flutter的bate版本,來解決大家的痛點問題;雖然Flutter在一年前就有了,但備受關注和發展還是近幾個月的事情,目前Star數量已經超過兩萬,而且持續快速增長中;目前RN的Star數量是六萬多,基於cordova的ionic解決方案是三萬多,可見大家多Flutter的期待程度,當然Google 也不負眾望,版本更新速度達到了令人髮指以天為單位,當然還都是beta版本;
下面大概介紹一下Flutter的一些特性以及與其他跨平臺技術的對比:
-
關於效能
跨平臺開發第一個考慮的就是效能問題
- Cordova的基礎是html和js執行在webview容器裡面,通過Cordova提供的介面與硬體通訊;所以它的效率天生收到限制,而且也受到了各個廠商對webkit核心的好壞;比如之前基於國產某Cloud的程式,在華為手機上顯示就不正常,花費了不少精力修改;
- RN的效率由於是將View編譯成了原生View,所以效率上要比基於Cordova的HTML5高很多,但是它也有效率問題,RN的渲染機制是基於前端框架的考慮,複雜的UI渲染是需要依賴多個view疊加.比如我們渲染一個複雜的ListView,每一個小的控制元件,都是一個native的view,然後相互組合疊加.想想此時如果我們的list再需要滑動重新整理,會有多少個物件需要渲染.所以也就有了前面所說的RN的列表方案不友好;
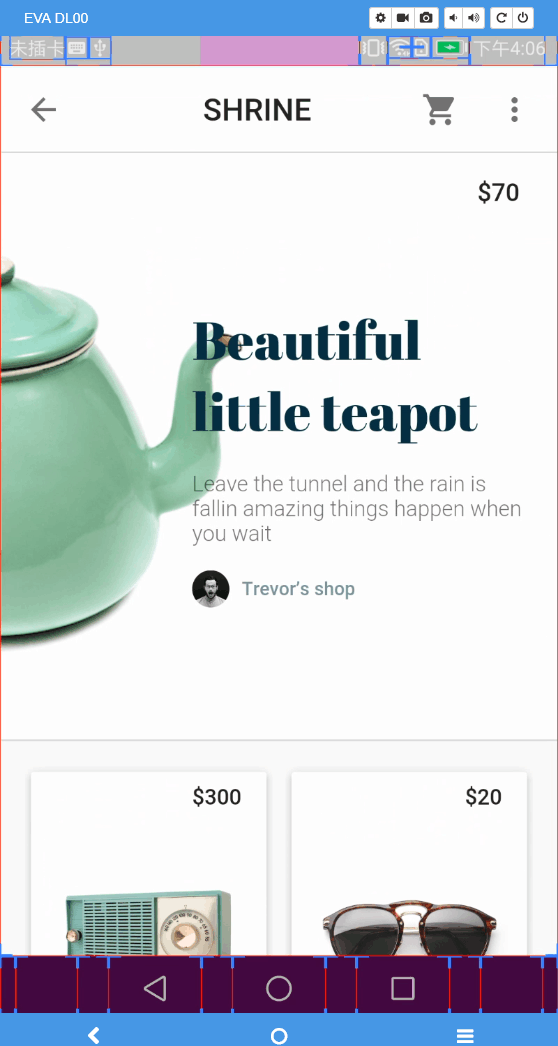
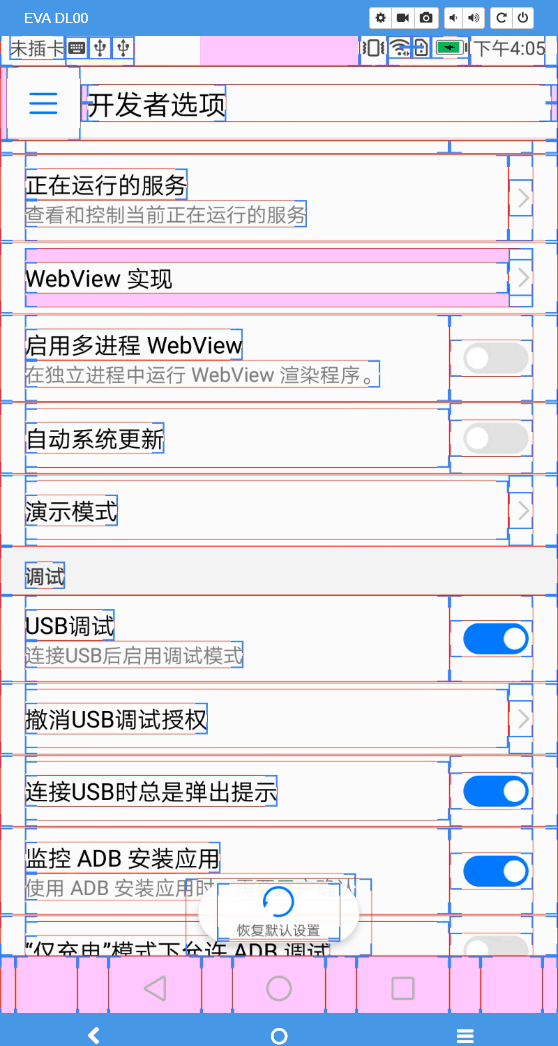
- Flutter 吸收了前兩者的教訓之後,在渲染技術上,選擇了自己實現(GDI),由於有更好的可控性,使用了新的語言Dart,避免了RN的那種通過橋接器與Javascript通訊導致效率低下的問題,所以在效能方面比RN更高一籌;有經驗的開發者可以開啟Android手機開發者選項裡面的顯示邊界佈局,發現Flutter的佈局是一個整體.說明Flutter的渲染沒用使用原生控制元件進行渲染


-
關於開發體驗
-
Hot Reload(熱過載),這個對於原生開發者是一個福音,特別是Android開發者,Android原生改一個東西執行需要好久時間;對於Cordova和RN,差別不大,兩個基本都可以支援熱過載
-
Widget(元件)
這點和RN的component有些類似,但是比RN更徹底,Flutter自身提供了很多基於 Material Design and Cupertino (iOS-flavor) 風格Widget,這點也和Google對它的定位有關(Flutter is Google’s mobile UI framework),大家在開發的時候更簡單,特別對於美工UI設計師薄弱中小公司更是福音;
-
-
其他
- Dart Flutter使用了新的開發語言,這個語言相信大家都沒聽說過,這個google推出的新的程式語言,屬於動態語言,”結構化的web程式設計”語言,語法與Javascript 的ES6標準有些類似,有Java和C#語言基礎,理解起來不難.缺點是程式猿們又要學習一門新語言了;
- 除了效率和Widget之外,最期待的還是Flutter的渲染方式,不說跨平臺的開發語言,就單單Android原生開發,不同的手機對不同控制元件的渲染可能就有不同,希望Flutter自己的渲染平臺能解決這個問題;
- 作為一個新的框架,而且使用了一門新的語言,雖然功能很強大,github很火,但是實際應用還是很少,招聘網站上甚至找不到一個相關的職位,相關的外掛比如分享支付,估計也沒有,需要自己封裝外掛呼叫,實際中也會增加工作量和成本; 但作為一個技術人員,關注這個優秀的開源框架還是很有必要的;
- 我始終相信世界應該是大而統一的世界,android和iOS就割裂了兩個世界,造成了兩個體系.終極時代可能就像傳統的WinForm被web代替,在這個過程中,還需要Cordova,RN,Flutter這樣的過渡解決方案,希望這一天早些到來;在沒有到來之前,還是需要好好學好目前的開發;
按照慣例,學習一門語言和工具,總需要搭建一個環境和寫一個Hello Word程式,下面記錄下我的點點滴滴;
我的是mac環境,上面的是mac安裝環境,Flutter的文件比較友好,MAC,windows的安裝說明都有,而且還有Android Studio,VSCode 等不同開發工具的配置,開發者可以選擇自己熟悉和喜歡的工具;詳細步驟請參考官網,我這裡只是記錄安裝過學習程中遇到的問題
1:下載解壓後,把它放在你喜歡的目錄,指定一下PATH路徑
|
1 |
export PATH=/Users/[XXX]/development/flutter/bin:$PATH |
2:執行doctor命令,檢查系統環境
|
1 |
flutter doctor |
第一次安裝一般環境都會有些問題,需要按照提示說明一步一步進行處理,提示說明很清楚,命令copy到終端執行 一遍即可;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[✓] Flutter (Channel beta, v0.2.8, on Mac OS X 10.13.3 17D102, locale zh-Hans-CN) [!] Android toolchain - develop for Android devices (Android SDK 26.0.2) ! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses [!] iOS toolchain - develop for iOS devices (Xcode 9.2) ✗ ios-deploy not installed. To install: brew install ios-deploy ✗ CocoaPods not installed. CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side. Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS. For more info, see https://flutter.io/platform-plugins To install: brew install cocoapods pod setup [✓] Android Studio [!] VS Code (version 1.21.1) [!] Connected devices ! No devices available ! Doctor found issues in 4 categories. |
3:配置開發環境
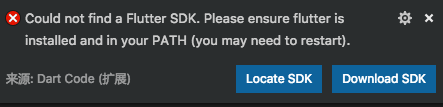
我這裡選擇的是VSCode開發,一切按照文件配置好之後,執行Create Project沒有反應,原因是忘記配置VSCode的SDK了.大家選擇一下Locate SDK,設定成解壓後的path路徑即可”/Users/[XXX]/development/flutter”

4:建立第一個專案:
|
1 2 3 4 5 6 |
Start VS Code Invoke View>Command Palette… Type ‘flutter’, and select the ‘Flutter: New Project’ action Enter a project name (e.g. myapp), and press Enter Specify a location to place the project, and press the blue OK button Wait for the project creation to continue, and the main.dart file to appear |
注意大家不好選擇SDK的目錄為專案目錄,程式是禁止的;
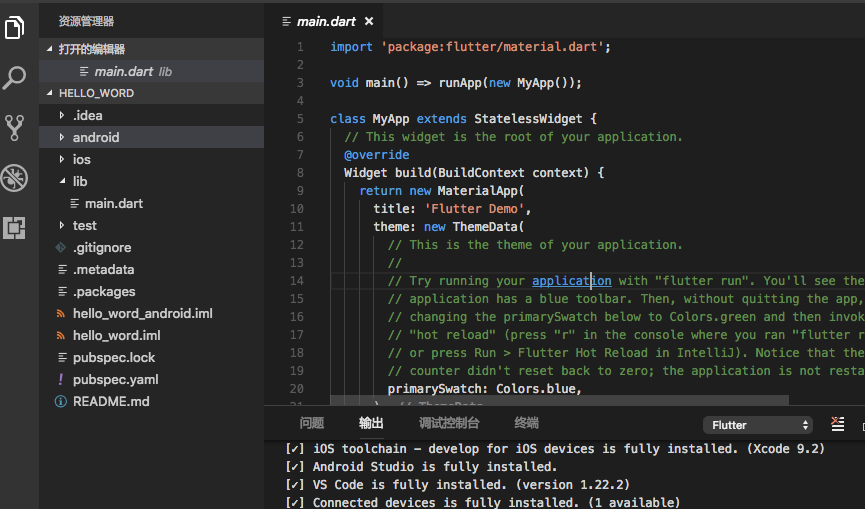
建立好的目錄如下: 結構是不是 有些眼熟,和RN類似.main 主類又有些陌生,誰讓這貨是dart語法呢;

5:執行除錯
神奇的地方出現了,在VSCode中,選擇除錯,在沒有選擇配置的情況下,直接同步到我的模擬器安裝了
試了一下熱更新.瞬間同步到模擬器,爽歪歪;

本人技術部落格
相關推薦
Flutter 與React Native 對比
最近做了兩個React Native(以後簡稱RN)的專案,重新Review一下相關的專案程式碼,期望下次使用的時候可以有更好的結構,更好的規範和約束已幫助大家減少bug,提高開發效率; 在做了一些原生Android開發,iOS開發和基於Cordova的混合開發之後,對
iOS 動態更新方案 JSPatch 與 React Native 的對比
JSPatch 是 iOS 平臺上的一個開源庫,只需接入極小的三個引擎檔案,即可以用 JavaScript 呼叫和替換任意 Objective-C 方法,也就是說可以在 App 上線後通過下發 JavaScript 指令碼,實時修改任意 Objective-C 方法的實
Angular團隊公布路線圖,並演示怎樣與React Native集成
content ogl date pda andro 演講稿 服務 團隊 stat 本文來源於我在InfoQ中文站翻譯的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap
Flutter vs React Native 到底哪個好
文章目錄 1、前言 2、對比 1、環境搭建 2、開發ide 3、混合開發 4、效能 5、第三方庫 6、熱過載 7、維護、升級 8、學習成本 9、發展前景 10、跨平臺
flutter和react native 使用感想
使用兩個月,說說感受。 一,開發環境 對於開發安卓的我來說,當然是flutter更好,因為只要在as裡面安裝外掛就可以直接執行,程式碼提示方面至今還沒遇到太大問題。 rn則非常讓人無奈,程式碼提示竟然還要自己匯入模板。當然,可能是我沒有找到更好的方法。程式碼除錯也要用瀏
一次掌握 React 與 React Native 兩個框架
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法。 1. 軟體開發語言與框架的學習本質 我們在開始系列文章的技術點內容前,花一點時間探討一下軟體開發語言以及框架的學習本質,相對於整個技術點的講解,花這
React 與 React Native 底層共識:React 是什麼
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法,此小節主要介紹 React 的底層原理與機制。 目前 React 可以說是前端世界最火熱的框架,具有高效能以及容易上手的特性,而且在掌握了 Reac
《React Native 精解與實戰》書籍連載「Android 平臺與 React Native 混合開發」
此文是我的出版書籍《React Native 精解與實戰》連載分享,此書由機械工業出版社出版,書中詳解了 React Native 框架底層原理、React Native 元件佈局、元件與 API 的介紹與程式碼實戰,以及 React Native 與 iOS、Android 平臺的混合開發底層原理講解與程式
Flutter vs React Native: Which Is More Startup friendly?
Flutter vs React Native: Which Is More Startup friendly? https://hackernoon.com/react-native-vs-flutter-which-is-more-startup-friendly-c6e412d0
JavaScript Nodejs React Js 與React Native之間的關係是怎樣的?
JavaScript是一種(最好的)程式語言, 主要作為前端開發中用來增加網頁的動態功能,比如操作DOM, 讀取使用者輸入, 動畫效果, 提 交伺服器請求(Ajax).JavaScript 是什麼? - 前端開發 NodeJs 是基於JavaScript的,可以做為後臺開發的語言. 提供了很多系統級的AP
Flutter vs React Native,誰才是跨平臺應用開發的最佳利器?
隨著移動應用的需求越來越大,許多企業開始將焦點轉移到移動應用的開發上。通過引入新技術、新平臺和新
跨平臺專案GSYGithubApp系列三大開源版本推薦(Flutter 、React Native 、Weex)
跨平臺作為移動開發中不可或缺的構成,GSYGithubApp系列一直致力於跨平臺開發中的各種嘗試,目前已經擁有 GSYGithubAppFlutter 、 GSYGithubAppWeex 、 GSYGithubApp (React Native) 三個版本,每
Flutter vs React Native vs Native:深度效能比較
 > **老孟導讀**:這是老孟翻譯的付費文章,文章所有權歸原作者所有。 > > 歡迎加入老孟Flutter
移動端跨平臺方案對比:React Native、weex、Flutter
reat 重構 對象 缺少 fetch 展開 json virtual 開發app 跨平臺一直是老生常談的話題,cordova、ionic、react-native、weex、kotlin-native、flutter等跨平臺框架百花齊放,頗有一股推倒原生開發者的勢頭。
React Native中的DeviceEventEmitter.addListener與DeviceEventEmitter.emit
ice navigator 訂閱 shu reac 如何 沒有 解釋 http 官方文檔沒有對這兩個方法做很好的解釋,需要自己找資料研究。看了幾篇文章,總結是和訂閱發布模式差不多,用來事件監聽發送的。 React Native學習之DeviceEventEmitter傳
React Native在特贊的應用與實踐
使用 anywhere node.js 交互操作 網關 初始 andro -- 所有 基於React技術棧構建開發前端項目,並使用React Native開發特贊移動APP 目前正在使用Node.js開發和維護特贊服務網關,希望Node.js能夠在更輕量級的微服務架構中發
《React-Native系列》3、RN與native交互之Callback、Promise
pan resolv str string callback 多次調用 modules 函數 等待 接著上一篇《React-Native系列》RN與native交互與數據傳遞,我們接下來研究另外的兩種RN與Native交互的機制 一、Callback機制 首先Calllba
《React-Native系列》RN與native交互與數據傳遞
lis 寫博客 android undle tco intent pack instance isa RN怎麽與native交互的呢? 下面我們通過一個簡單的Demo來實現:RN頁面調起Native頁面,Native頁面選擇電話本數據,將數據回傳給RN展示。 首先是 Nat
react native 中函數Share示例與說明
dia android中 truct ror com title radi ops res /** * 函數Share(用於在Android設備上打開一個對話框來分享或發送文本內容) * */import React,{PureComponent} from ‘react
react native 中函數ToastAndroid示例與說明
ive opacity .sh border 原生 return justify style render /** * 函數ToastAndroid(用於在Android設備上顯示一個懸浮的提示信息) * */import React,{PureComponent} fr
