Flutter vs React Native vs Native:深度效能比較
阿新 • • 發佈:2020-07-02

> **老孟導讀**:這是老孟翻譯的付費文章,文章所有權歸原作者所有。
>
> 歡迎加入老孟Flutter交流群,每週翻譯2-3篇付費文章,精彩不容錯過。
>
> 原文地址:https://medium.com/swlh/flutter-vs-react-native-vs-native-deep-performance-comparison-990b90c11433
> 讓我們比較流行的移動開發工具在日常生活中的FPS,CPU,記憶體和GPU效能。

### 研究背後的故事
inVerita及其移動開發團隊不斷研究市場上提供的跨平臺移動解決方案的效能,以回答哪種技術最適合您的產品,是 Flutter 或 React Native(或 Native)甚至是職業(原文是:maybe even career),這就是 [Flutter vs React Native vs Native 第一篇文章](https://medium.com/swlh/flutter-vs-native-vs-react-native-examining-performance-31338f081980)出現的原因。是的,這頗有爭議,因為有人可以說我們不是每天使用React Native進行多次計算(可能是這種情況),但是在這種情況下,Flutter或Native應用程式可以更好地執行CPU繁重的任務。
因此,在本文中,我們決定研究UI的效能,該效能對日常使用移動應用程式的使用者影響更大。
衡量UI效能很複雜,這要求工程師在每個平臺上以相同的方式實現相同的功能。我們將 GameBench 作為測試工具,並確保我們保持客觀性(這並沒有改變我們在很多方面都非常喜歡Flutter的事實:),並且仍在執行許多React Native和Native專案)。 GameBench有很多改進空間,但我們的目標是設法將每個應用程式置於一個測試環境中。
原始碼是開放的,因此請嘗試並與我們分享您的想法。 UI動畫通常在不同平臺上使用不同的工具,因此我們將所有內容都縮小到每個平臺支援的庫中(但只有一種情況),或者至少我們做了能夠做到的一切。測試結果可能會有所不同,並且取決於您的實施方法,我們相信您作為特定技術的潛在真正專家可以將您的特定工具集推到極限,使其超過我們的數量,如果您這樣做,我們將非常高興。現在,讓我們看一下案例。
### 硬體資訊:
為了進行測試,我們使用了價格合理的小米Redmi Note 5和iPhone 6s。
### 倉庫地址
[https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks](https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks)
### 用例1 —列表檢視基準
我們使用Native,React Native和Flutter在Android和iOS上實現了相同的UI。我們還使用Android上的RecyclerView.SmoothScroller來自動化滾動速度。在iOS和React Native上,我們使用了帶有計時器的方法,並以程式設計方式滾動到位置。在Flutter上,我們使用ScrollController平滑滾動列表。在每種情況下,我們在列表檢視中都有1000個專案,並且滾動時間相同以到達最後一個列表元素。在每種情況下,我們都使用每個平臺具有不同庫的影象快取。更多細節可以在[原始碼](https://github.com/InVeritaSoft/Mobile_frameworks_UI-benchmarks)中揭示。
#### 在這種情況下使用的第三方庫:
iOS:
- 載入和快取影象 — [Nuke](https://github.com/kean/Nuke)
Android:
- 載入和快取影象 — [Glide](https://github.com/bumptech/glide)
**React Native**:
- 載入和快取影象— [React-native-fast-image](https://github.com/DylanVann/react-native-fast-image)


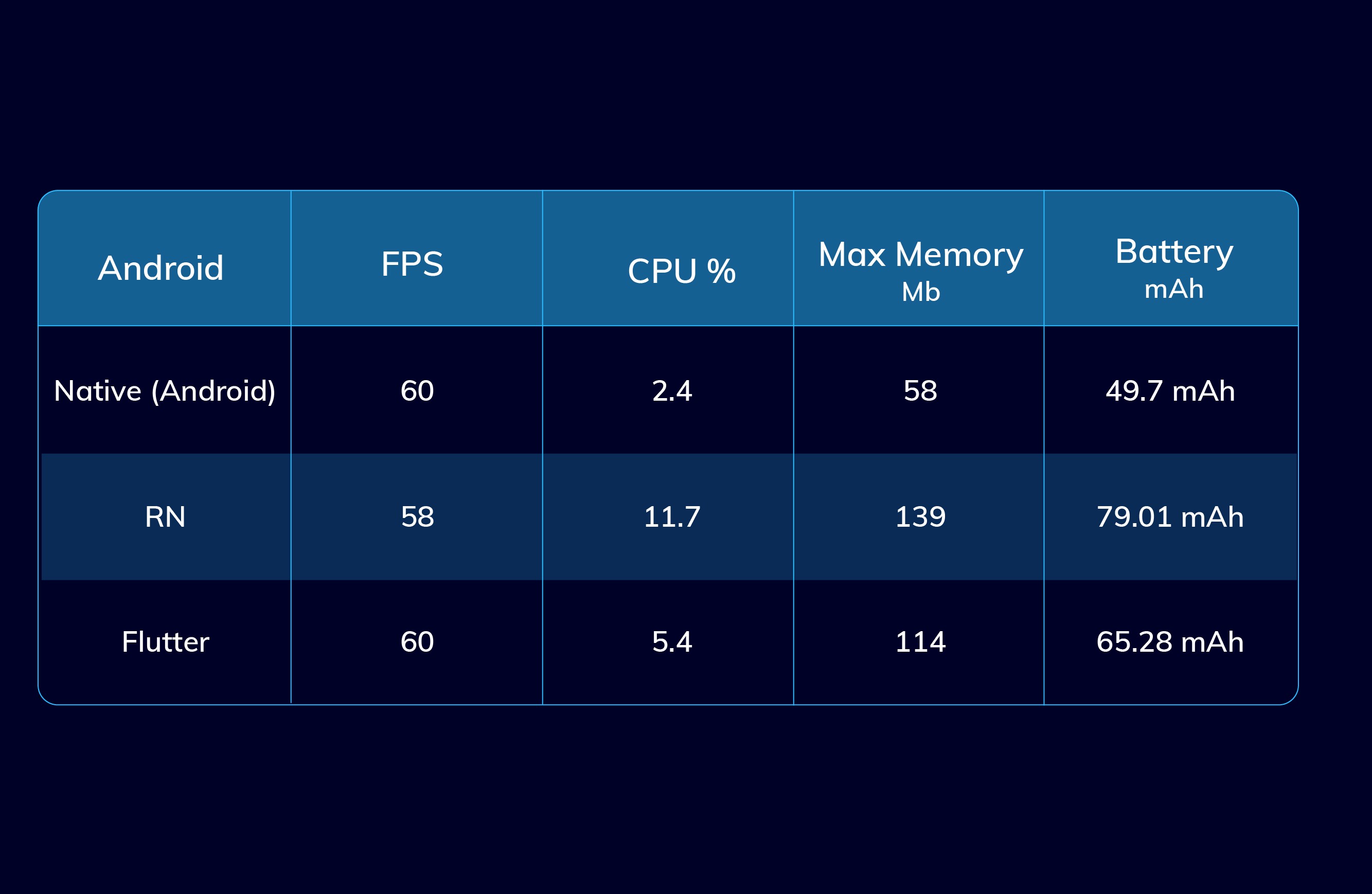
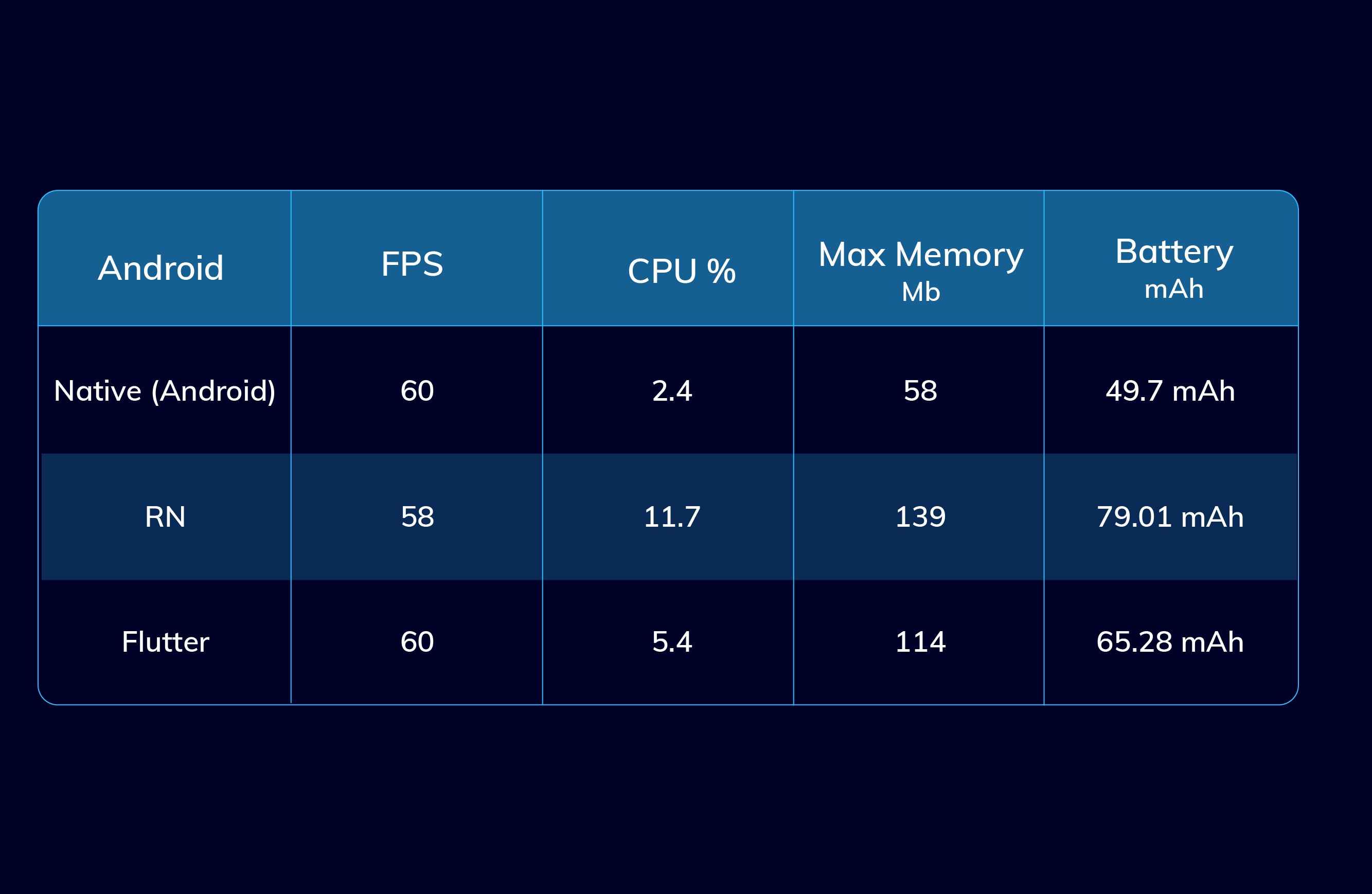
1. 所有測試均顯示出大致相同的FPS。
2. 與Flutter和React Native相比,Android Native使用的記憶體只有一半。
3. React Native需要最多的CPU開發。原因是在JS和本機程式碼之間使用JSBridge,這會導致序列化和反序列化方面的資源浪費。
4. 關於電池開發,Android Native具有最佳效果。 React-native落後於Android和Flutter。執行連續動畫會在React Native上消耗更多電池電量。
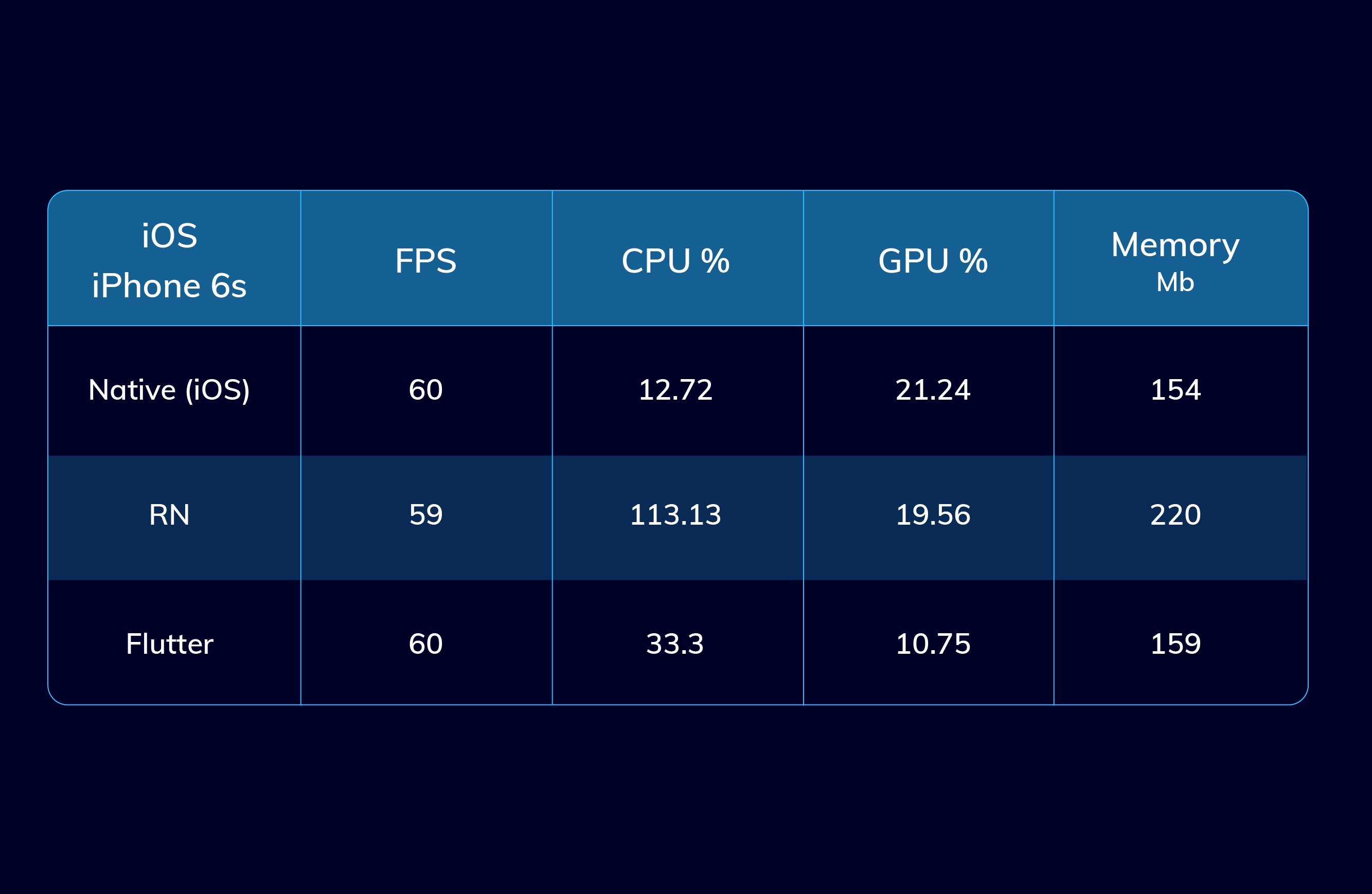
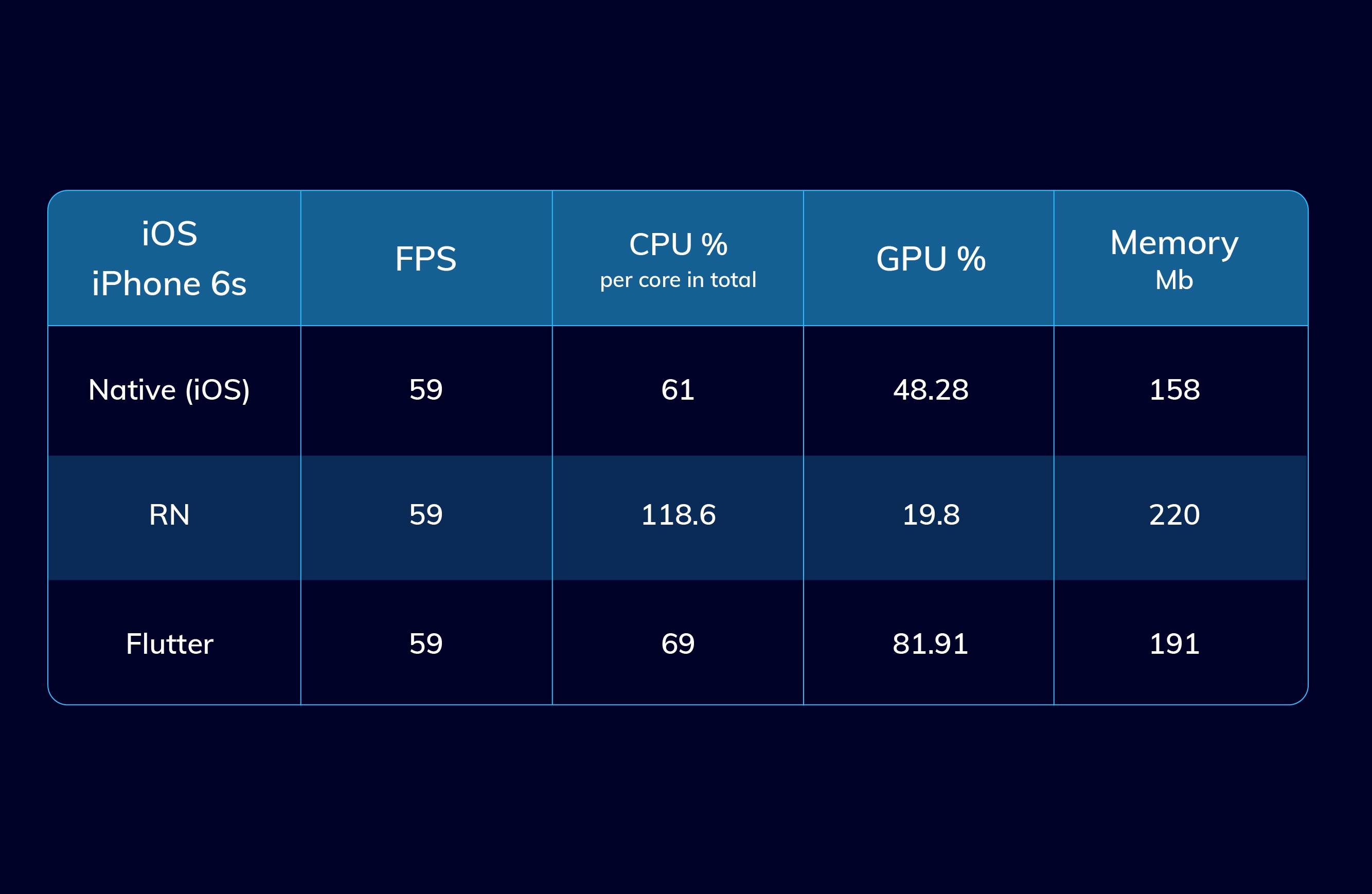
##### iPhone 6s test

1. FPS,React Native的結果比Flutter和Swift差。原因是無法在iOS上使用IoT編譯。
2. 記憶體。 Flutter與Native在記憶體消耗上幾乎一樣,但在CPU上仍然較重。在此測試中,React Native遠遠落後於Flutter和native。
3. Flutter和Swift之間的區別。當iOS Native積極使用GPU時,Flutter積極使用CPU。 Flutter中的協調會增加CPU的負載。
### 用例2 —繁重的動畫測試
如今,大多數在Android和iOS上執行的手機都具有強大的硬體。在大多數情況下,使用常規的商業應用程式時,不會發現fps下降。因此,我們決定對重型動畫進行一些測試。重得足以導致fps下降。我們使用了在Android,iOS,React Native上使用Lottie進行動畫處理的向量動畫,並在Flutter上使用了與Flare相同的動畫。
Android,iOS,React Native 使用 Lottie 動畫,Flutter 使用 [Flare](https://pub.dev/packages/flare_flutter)。



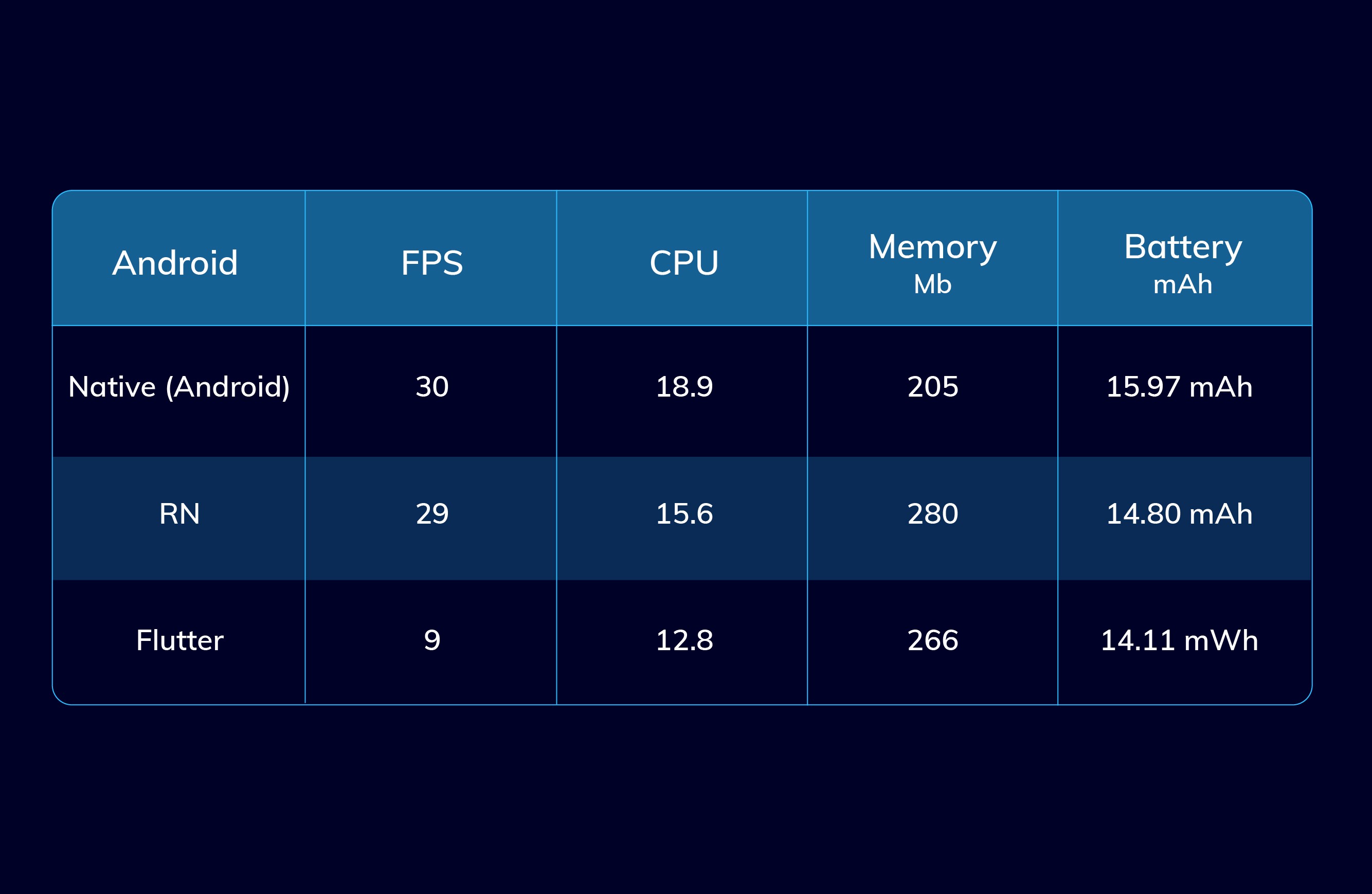
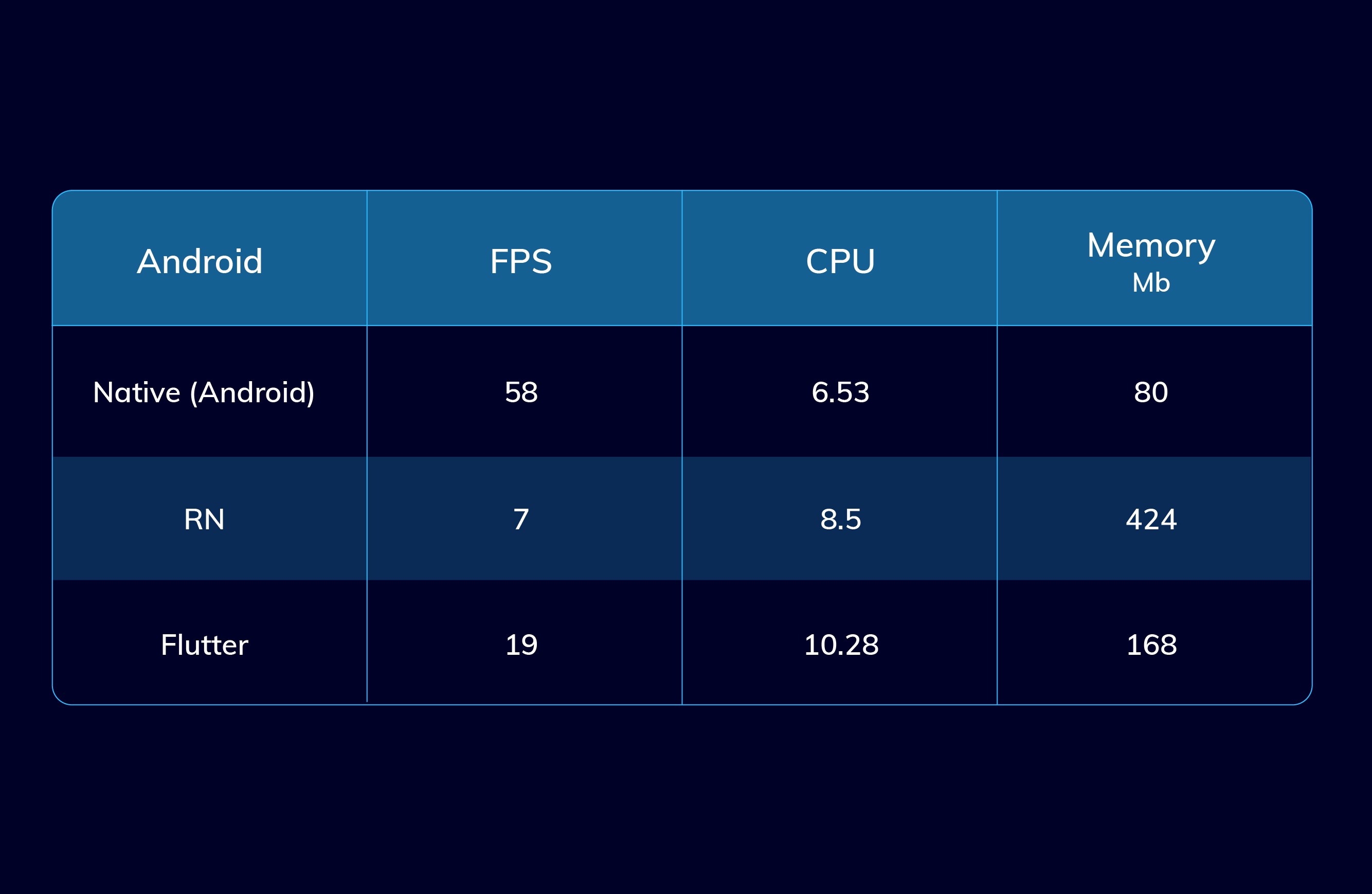
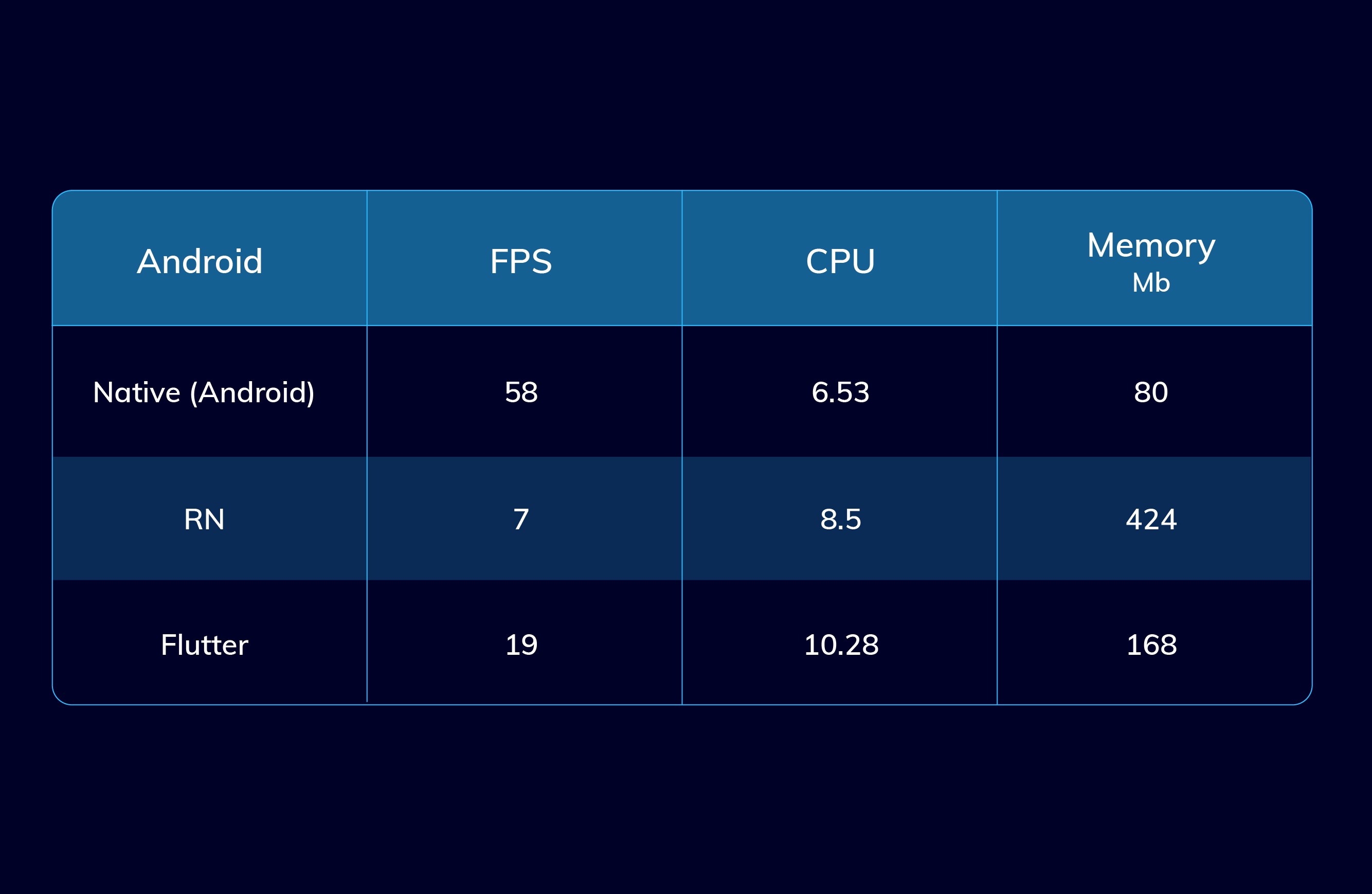
##### Android
1. Android和React Native在效能上有相似之處。很明顯,因為Lottie for React Native使用本地方式(16–19%CPU,30–29 FPS)。
2. Flutter的結局令人驚訝,在演出中有點糟。 (12%的CPU和9 FPS)。
我們發現從網格中刪除一個特定的動畫會使Flutter上的FPS最高提高40%。我們認為Flare較重且未針對此類任務進行優化,這就是Flutter導致FPS下降的原因。
怪這一個:

3. Android需要最少的記憶體(205 Mb); React Native需要280 Mb,Flutter需要266 Mb。
4. 冷啟動應用程式。根據此指標,Flutter處於領先地位(2秒)。對於Android Native和React Native,大約需要4秒鐘。
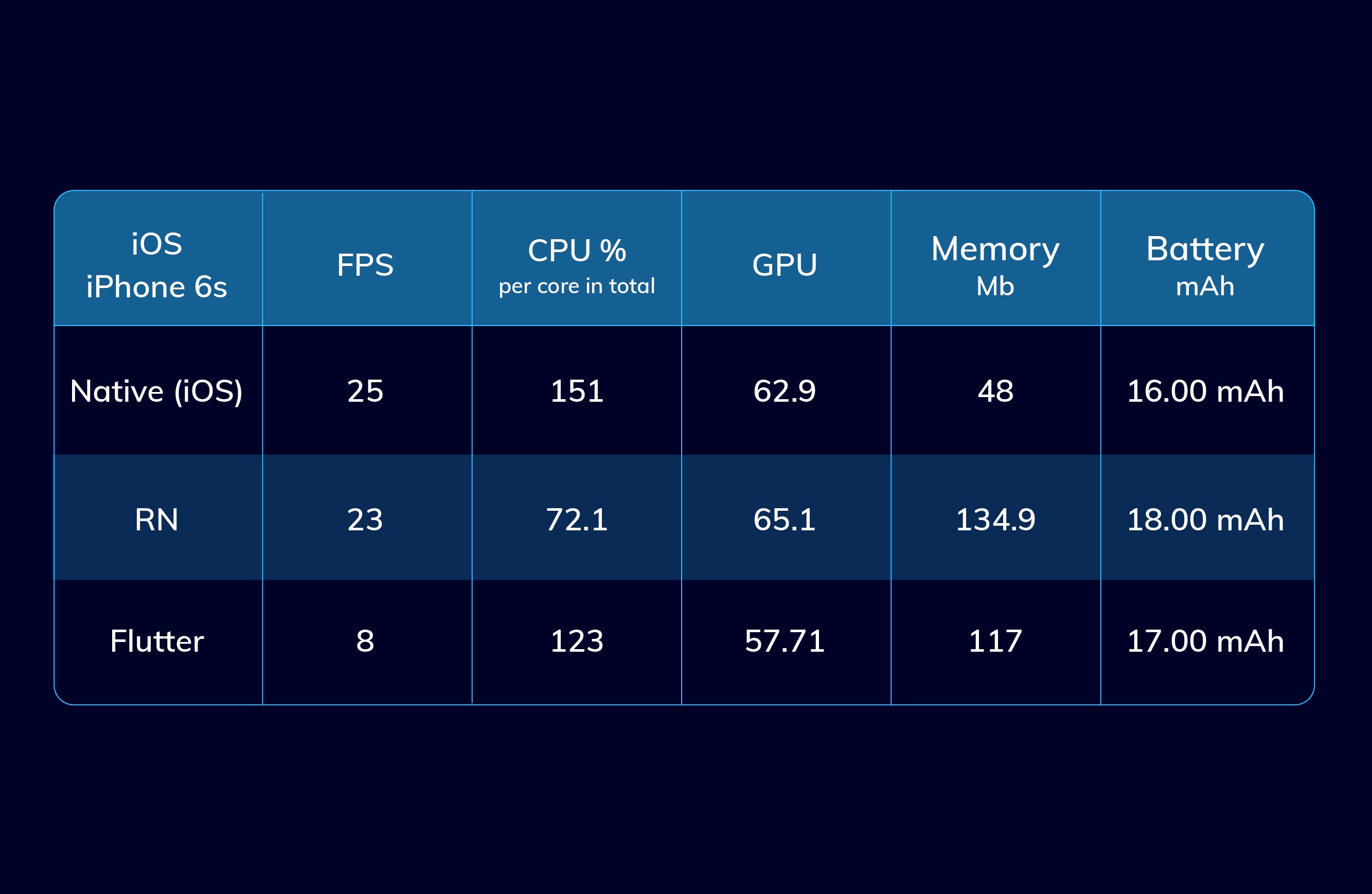
##### iOS
1. iOS和React Native在此測試中的結果幾乎與Lottie for React Native使用本地方法相同。
2. Flare和Flutter不會令人驚訝。Flare 還有很長的一段路要走。
3. iOS Native需要最少的記憶體量(48 Mb)。 React Native需要135 Mb,Flutter需要117 Mb。
4. 冷啟動應用程式。根據此指標,Flutter處於領先地位(2秒)。對於iOS和React Native,大約需要10秒鐘。
> 請注意:在這種情況下,我們為Flutter使用了一個不同的庫,該庫比我們在其他平臺上使用的庫重得多,這可能是fps下降的原因。
### 用例3-更重的動畫會測試旋轉,縮放和淡入淡出。
在此測試中,我們比較了動畫200張影象時的效能。刻度旋轉和淡入淡出動畫同時執行。



##### Android
1. Native 顯示出最佳效能和最有效的記憶體消耗。
2. Flutter顯示出非常接近本機fps,並且記憶體開銷增加了兩倍,但效能仍然不錯。
3. React Native-在這種情況下表現不佳。

##### iOS
1. iPhone 6s足夠強大,在所有3種情況下都不會降低fps。
2. Native 使用的資源較少,而GPU則最多使用。
3. React Native主要使用CPU進行渲染,而Flutter使用GPU。
4. React Native使用了更多的記憶體。
### 總結
對於具有次要動畫和閃亮外觀的常規商務應用程式,技術根本不重要。但是,如果要製作一些繁重的動畫,請記住,Native具有最強大的效能。接下來是Flutter和React Native。我們絕對不建議在CPU繁重的操作中使用React Native,而Flutter從CPU和記憶體的角度來看都非常適合此類任務。
您選擇的工具取決於您的特定產品和業務案例。如果您要開發單平臺MVP,請使用Native,但請記住,Flutter應用程式可以為移動,Web和桌面環境構建,因此Flutter可能會成為跨平臺開發之王未來並非遙不可及,直到今天,Flutter還是對Native開發工具進行了非常不錯的競爭,尤其是在您的開發預算不太緊張但您仍在尋找應用程式效能不錯的情況下。
我們面對這樣一個事實,即可能有許多因素會影響每種技術的實施和基準,並且你們當中許多人可能是特定平臺的真正專家,他們可能會從更多受歡迎的工具中擠出更多的錢。我們通過為每個要測試的應用程式建立一個單一的環境以及一套用於衡量效能的工具,試圖為流程帶來儘可能多的透明度,我希望您喜歡這樣的結果。再一次,我們的移動團隊和Flutter團隊很高興收到並承擔您所有反饋和建議的重擔。
## 交流
老孟Flutter部落格地址(330個控制元件用法):[http://laomengit.com](http://laomengit.com)
歡迎加入Flutter交流群(微信:laomengit)、關注公眾號【老孟Flutter】:
| | |
| ----------------------------------------------- | ------------------------------------------------------------ |
|  | 