chrome-除錯按鈕詳解
在爬蟲開發過程中,form表單中一些引數是通過加密後實現的,因此需要快速找到加密過程,這就需要對js進行除錯了。
一.如何快速定位查詢資料
1.進入console面板,快捷鍵:ctrl+shift+F鍵進入search搜尋框,輸入搜素內容,就會在所有下載的資源內搜素目標字串。
2.雙擊搜尋專案item,轉到Source面板,就可以看到目標資料的目標檔案了。對於js檔案為了節約流量,採用無空格方式排版,看起來很麻煩。可以通過點選下圖中的大括號對js進行排版優化。
優化前:

優化後,此時產生了一個:formatted檔案:

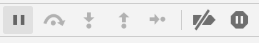
二,除錯工具:

1.resume/pause script execution
恢復/暫停指令碼執行
2.step over next function call
步過函式,實際表現是不遇到函式時,執行下一步。遇到函式時,不進入函式直接執行下一步。即把函式當做一條語句執行不向內展開
3.step into next function call
步入函式,表現是不遇到函式時,執行下一步。遇到到函式時,進入函式執行上下文。
4.step out of current function
步出當前函式
5.step
執行下一步
5.deactivate breakpoints
使所有斷點暫時失效
6.don‘t pause on exceptions
出現異常不暫停
三,監視工具

這部分實現了資料,事件,斷點等的監視。其中Local是對區域性變數的監視,Closure是對閉包的監視。Breakpoints顯示了所有打上的斷點。EventListenerBreakpoints則可以對事件進行監視。
四,關於重新整理頁面
當重新整理頁面後,程式會重新執行一次,啟動除錯工具進行除錯。重新整理有兩種:F5和Ctrl+F5.
F5:通常只是使用本地快取重新渲染頁面。F5進行頁面重新整理時會向服務端傳送If-Modify-Since請求頭到服務端,服務端返回304 Not Modified,瀏覽器則使用本地快取,若伺服器相應資源更新了,則下載新更新的資源進行渲染;
Ctrl+F5:刪除快取檔案,重新從伺服器下載資源,也就是徹底重新整理頁面了。
