Chrome DevTools 使用詳解
【轉自:https://segmentfault.com/a/1190000007877846】
基本夠除錯用了!有這麼詳細文章,真實很感謝作者!
寫在前面:Chrome DevTools 系列文章正在緊張地整理當中,目前正在整理 DevTools 的第一部分: Elements,大家可以關注 Chrome DevTools 來獲得最新的資訊,也可以關注整個專案front-end-study。
Chrome DevTools(Chrome 開發者工具) 是內嵌在 Chrome 瀏覽器裡的一組用於網頁製作和除錯的工具。官網還推薦一款叫做 Chrome 金絲雀版本(Chrome Canary)的 Chrome 瀏覽器,從這裡你可以獲得最新版本的 DevTools。為什麼 Google 稱之為金絲雀呢,因為金絲雀早期在礦井中被用來預警,而該版本的 Chrome 一定程度上也能起到該作用。不用擔心 Chrome Canary 會覆蓋原本的 Chrome,從 Logo 就可以看出這是兩個軟體。本文的實操性很強,建議大家在閱讀時進行嘗試,以加深印象。另外,需要注意一下的是,本文不是對
訪問 DevTools
可以通過以下這些方式開啟 Chrome DevTools:
選擇右上角Chrome 選單,然後選擇更多工具 -> 開發者工具
右鍵,選擇檢查/審查元素
當然,比較推薦利用快捷鍵來開啟:
Ctrl + Shift + I, F12 / Cmd + Opt + I,開啟 DevToolsCtrl + Shift + J / Cmd + Opt + J,開啟 DevTools,並且定位到控制檯面板
上面兩種方式不僅可以開啟 DevTools,還可以關閉 DevTools。當然,還有一種方式可以開啟 DevTools。
Ctrl + Shift + C / Cmd + Opt + C,開啟 DevTools,並且開啟審查元素模式(相當於點選了 DevTools 左上角的圖示:)
說到快捷鍵,這裡再跟大家介紹幾個非常有用的:
F5, Ctrl + R / Cmd + R,重新整理頁面Ctrl + F5, Ctrl + Shift + R / Cmd + Shift + R,重新整理頁面並忽略快取Ctrl + '+' / Cmd + Shift + '+',放大 DevToolsCtrl + '-' / Cmd + Shift + '-',縮小 DevToolsCtrl + 0 / Cmd + 0,DevTools 恢復大小
當然,DevTools 裡不僅僅這些有用的快捷鍵,下面在介紹到具體的場景時再介紹。
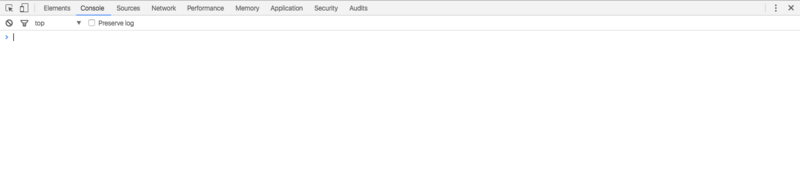
DevTools 視窗
(圖片來自於 Chrome v57.0 截圖)
DevTools 是很多功能的集合,而在視窗頂部的工具欄是對這些功能的分組。最新的 Chrome 主要有 9 個功能組,分別對應了 9 個面板:
Elements:在 Elements 面板中可以通過 DOM 樹的形式檢視所有頁面元素,同時也能對這些頁面元素進行所見即所得的編輯
Console:一方面用來記錄頁面在執行過程中的資訊(一般通過各種 console 語句來實現),另一方面用來當做 shell 視窗來執行指令碼以及與頁面文件、DevTools等進行互動
Sources:Sources 面板主要用來除錯頁面中的 JavaScript
Network:在 Network 面板中可以檢視通過網路來請求來的資源的詳細資訊以及請求這些資源的耗時
Performance:在 Performance 面板可以檢視頁面載入過程中的詳細資訊,比如在什麼時間開始做什麼事情,耗時多久等等。有人會問,這個跟上面的 Network 有什麼區別呢,上面也能顯示耗時資訊。在 Performance 面板中,你不僅可以看到通過網路載入資源的資訊,還能看到解析 JS、計算樣式、重繪等頁面載入的方方面面的資訊
Memory:Memory 面板主要顯示頁面 JS 物件和相關聯的 DOM 節點的記憶體分佈情況
Application:記錄網頁載入的所有資源,包括儲存資訊、快取資訊以及頁面用到的圖片、字型、指令碼、樣式等資訊
Security:用於檢測當面頁面的安全性
Audits:審計面板會對頁面的載入進行分析,然後給出提高頁面效能的建議,官網建議檢視 PageSpeed Insights 來獲得更多的頁面載入建議。
細心的同學一定發現了我們現在使用的 Chrome 上面沒有 Performance 和 Memory,而是 Timeline 和 Profiles,是不是我寫錯了呢?不是的,而是 Chrome 到 v57 後,便將 Timeline 更名為 Performance,將 Profiles 更名為 Memory。目前來看,Google 僅僅是更名以及調整了部分功能所屬的面板而已,並沒有功能上的增刪,這個會在下面介紹各個面板時詳細介紹。
除了 9 個功能面板,工具欄還有 3 個選項,分別是左側的 


切換裝置
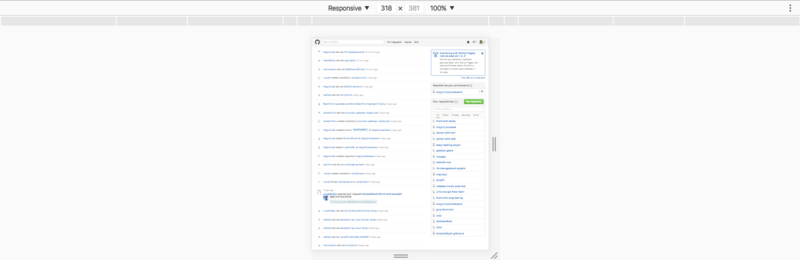
使用這個功能能夠將你的瀏覽器變成任意一款移動裝置,也能為你的網頁設定寬高,這在做單頁應用時非常有用。現在選中“切換裝置”選項,圖示由黑色變成藍色,整個瀏覽器內容視窗變成上下兩部分,上面是選項,下面是網頁內容:
上面有 4 個部分組成,第一個是設定裝置型別,第二個代表下面網頁的寬和高,第三個代表縮放比例,第四個代表旋轉裝置甚至選擇裝置的狀態(需要裝置支援,比如選擇Nexus 5X 時)。我們著重看第一個。
點選第一個下拉框,出現上圖,你們會發現有幾條分割線,先說瀏覽器預設的,有兩條分割線,將所有選項分成 3 個部分,分別是
Responsive,代表響應式,即你可以隨意的拖動改變網頁的寬高
常見移動裝置,比如 Galaxy S5 / iPhone 6 / iPad 等,選擇一項後,就能將瀏覽器模擬成那個裝置的大小、User Agent 等行為
edit,編輯,選中之後出現如下介面:
這個介面也可以通過-> Settings -> Devices 來開啟。在這個介面上,你可以選擇你經常需要使用的裝置,當然也可以定製你自己的裝置。
分別輸入裝置名稱、裝置寬高、DPR(預設是 1,可不填)、User-agent(使用者代理,可不填),選擇螢幕型別,最後點選 "Add",便可以將你的裝置加到裝置列表裡了。這裡再多說一下螢幕型別:
Mobile:可觸屏的移動裝置,滑鼠指標是粗黑的點,代表手指與螢幕的觸點
Mobile(no touch):不可觸屏的移動裝置
Desktop:一般指 PC 上的網頁,滑鼠指標與普通 PC 網頁類似
Desktop(touch):帶觸屏的 PC 上的網頁
所有大家看到滑鼠指標是個粗黑的點時不要覺得奇怪,那只是代表你現在在操控一臺移動裝置。
當你將你自定義的裝置新增進裝置列表時,DevTools 會自動選中,從而可以在下拉框中看到第四部分:
自定義的裝置
那我的裝置舉例,我一般不怎麼用到移動裝置,所以我就保留了一個 iPhone 6,另外我還需要一個 1920 * 1080 的高清屏,所以我以 HD 命名,定義了一個 1920 * 1080 的裝置。
上面大概介紹了 DevTools 的幾個面板和另外 3 個功能選項的作用,著重介紹了切換裝置的功能,下面我們一起來看一下如何使用每一個面板。
詳細介紹
下面的例子沒有特殊說明均拿 Github 進行舉例。
Elements
Console
Sources
Network
Performance
Memory
Application
Security
Audits
相關資料:
1、https://www.imooc.com/article/2559
2、https://www.oschina.net/translate/performance-optimisation-with-timeline-profiles
3、http://blog.csdn.net/tonghuaxl/article/details/73479976
4、http://www.cnblogs.com/caizhenbo/p/6679478.html#3889967
5、https://www.jianshu.com/p/471950517b07 【Network分析(包括cookies)】