css3屬性選擇器學習記錄
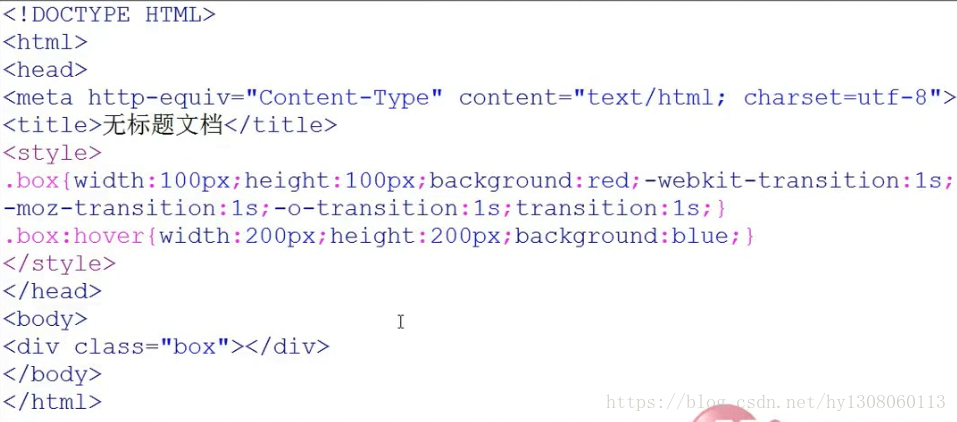
-webkit-transition是相容webkit核心的
-moz-transition是相容火狐的
-o-transition是相容老版oppo的
js中操作的話對應如下:
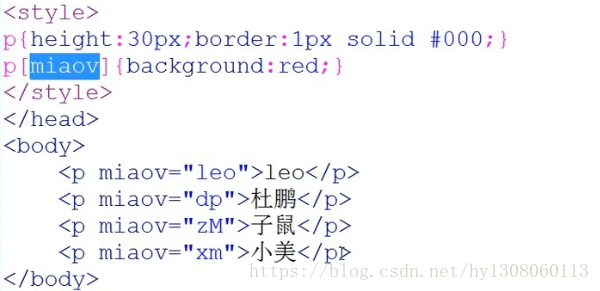
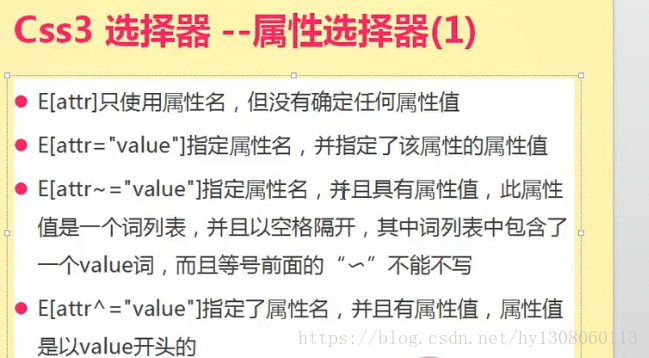
E[屬性名] 找到屬性名一樣的元素
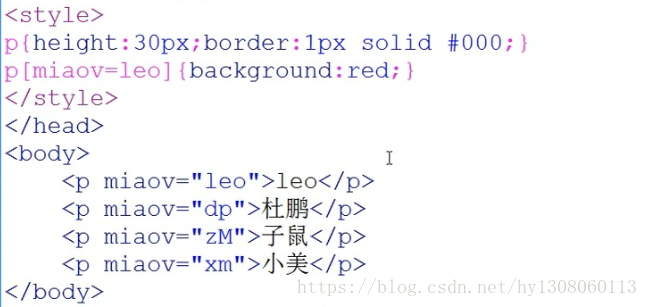
E[屬性名=“某值”] 找到屬性名等於某值的元素 ,要求值之間用空格隔開
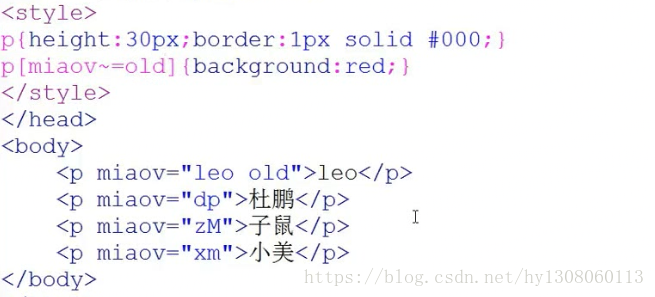
E[屬性名~=“某值”] 找到屬性名中包含有該值的元素
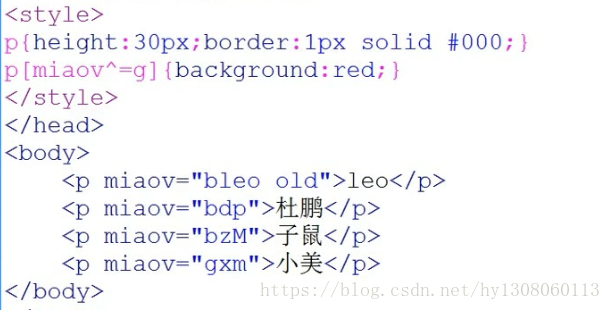
E[屬性名^=“某值”] 找到屬性名中以該值為起始的元素
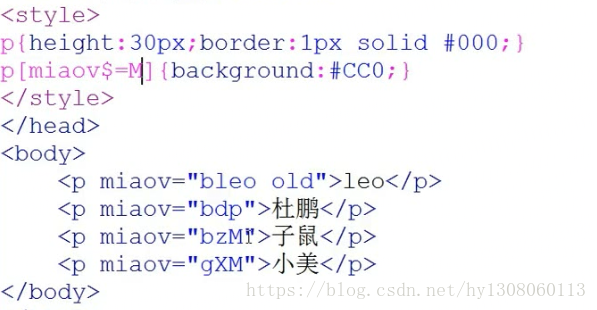
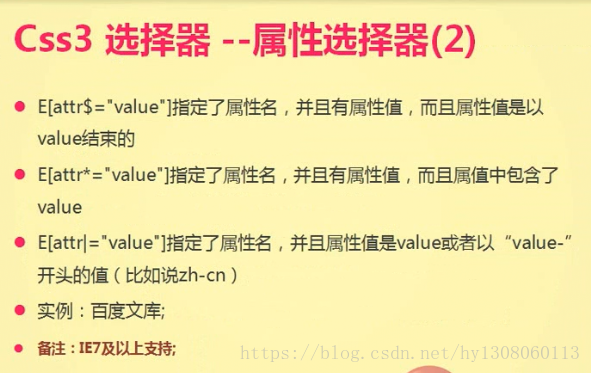
E[屬性名$=“某值”] 找到屬性名中以該值為結束的元素,區分大小寫
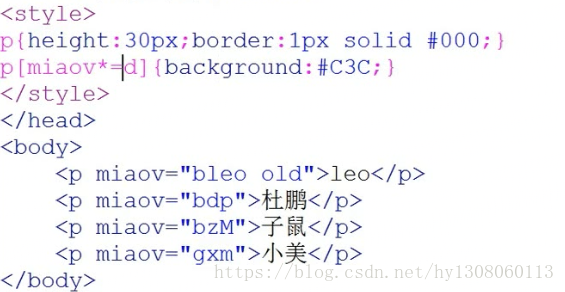
E[屬性名*=“某值”] 找到屬性名中包含該值元素,區分大小寫
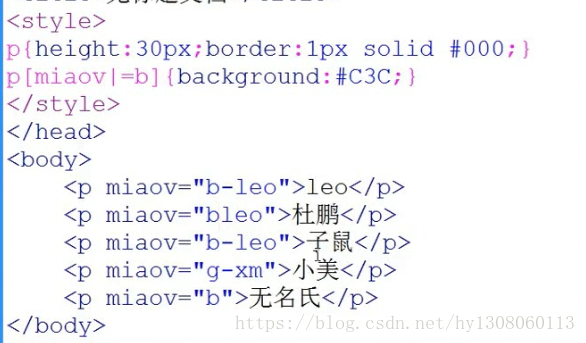
E[屬性名|=“某值”] 找到屬性名以該值和(-)開始的元素或者只是以該值不包含別的開頭的元素,區分大小寫
下例中就是設定了第1、3、5個元素的背景元素,因為只有他們的屬性值是以b-和b開頭的
相關推薦
css3屬性選擇器學習記錄
-webkit-transition是相容webkit核心的 -moz-transition是相容火狐的 -o-transition是相容老版oppo的 js中操作的話對應如下: E[屬性名] 找到屬性名一樣的元素 E[屬性名=“某值”] 找到屬性名等於某值
CSS3序選擇器學習記錄
CSS3中序選擇器功能讓網頁中標籤新增樣式提供了方便,減少了 id 和class 的使用。 下面以 為 p 標籤新增樣式為例 p:frist-child 這個選擇器代表的是網頁中同等級別的標籤,第一個如果為p 標籤時,實現其樣式。 p:last-child 有了第一個,就
css3學習 之 css選擇器(css3 屬性選擇器)
這是上一篇css選擇器介紹裡面內容比較詳細。。大家可以看看 下面我將結合《HTML 5與css 3權威指南》這本書 對css選擇器再進行記錄下 裡面有些個人見解如果看客覺得有問題。可以提出來。。謝謝 先說明下本機瀏覽器吧:opera 10 firefox 4.0 ch
?css3屬性選擇器總結
ons .com 技術分享 屬性選擇器 pan mar ext nbsp 結束 css3屬性選擇器總結(1)E[attr]只使用屬性名,但沒有確定任何屬性值<p miaov="a1">111111</p><p miaov=&
關於css3屬性選擇器詳解
什麼是屬性選擇器 指對帶有指定屬性的HTML元素設定樣式,有以下幾種: 1.element[attribute] 2.element[attribute = "value"] 3.element[attribute ~= "value"] 4.ele
css3屬性選擇器+例項
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta na
css3屬性選擇器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xm
CSS3屬性選擇器總結
CSS3屬性選擇器語法: 元素名[屬性=“屬性值”]:選擇器{} 在元素型別匹配時,就可以使用類似正則的匹配方法。 [att=val] 指定特定名字的元素 [att*=val] 匹配包含val的元素, [att^=val] 匹配val開頭的元素,比如id為val
【CSS3】選擇器(屬性 & 結構性偽類)--慕課網【學習總結】
1.屬性選擇器 CSS3新增了3個屬性選擇器,使得屬性選擇器有了萬用字元的概念,這三個屬性選擇器與CSS2的屬性選擇器共同構成了CSS功能強大的屬性選擇器。如下表所示: 【例如】 <!--html程式碼--> <a href=
css3的新特性選擇器-------屬性選擇器
屬性選擇器 cnblogs pan 一個 ont log color spa css3 自己學css的時候比較亂,這次趁著復習把css3的新特性選擇器和css2以前不怎麽用的選擇器做一個總結 <div id="parent"> <p>
html5中css3新增的屬性選擇器介紹
介紹 之前 abd 就是 人員 一對一 新增 href 一對多 什麽是選擇器 使用css對HTML頁面中的元素實現一對一,一對多或者多對一的控制,這就需要用到CSS選擇器。選擇器是CSS3中一個重要的內容,使用CSS選擇器可以大幅度提高web前端開發人員的編寫或者修改頁
CSS學習——屬性選擇器
前言 前面分享了子元素選擇器,在這裡給大家分享一下我學習到的屬性選擇器。 屬性選擇器 屬性選擇器是指選擇具有某些屬性的元素,表現表現的形式有下面的幾種: name,選擇name有關的元素 name=value,選擇name=value的元素 name^
jquery學習-屬性選擇器
2.)jquery 屬性選擇器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title>
前端網頁學習day46(組合選擇器 屬性選擇器 盒模型 a標籤,img標籤,list標籤 偽類選擇器)
前端網頁學習(html) DAY46 今日內容: css組合選擇器 屬性選擇器 盒模型 盒模型佈局 a標籤、img、list標籤 偽類選擇器 css組合選擇器 特性: 每個選擇器位可以為任意基本選擇器或選擇器組合 群組選擇器:可以控制多個 div, .s,
前端知識學習-----CSS3新增選擇器
CSS常見的選擇器有: 萬用字元選擇器, 元素選擇器,類選擇器, ID選擇器,後代選擇器 CSS3新增基本選擇器有: 子元素選擇器,相鄰兄弟選擇器,通用兄弟選擇器,群組選擇器 基本選擇器—-子元素選擇器 概念:子元素選擇器只能選擇某元素的子元素
HTML5中CSS3的屬性選擇器
CSS3屬性選擇器: E[att](選擇具有att屬性的E元素。 ) E[att="val"](選擇具有att屬性且屬性值等於val的E元素。 ) E[att^="val"](選擇具有att屬性且屬性值為以val開頭的字串的E元素。 ) E[att$="val"](選擇具有att屬性且屬性值為以val結尾的字
CSS3第一日--屬性選擇器與偽類選擇器
屬性選擇器 在 CSS 中,選擇器是一種模式,用於選擇需要新增樣式的元素。 CSS3新增了3個新的屬性選擇器,分別是: 1、E[attr^="value"]:指定元素中的屬性名,並且這個屬性名有屬性值存在,且這個屬性值是以"value"開頭; 2、E[at
CSS3的新增選擇器示例-屬性選擇器
一. CSS3概述 css3是css2的升級版本,新增了許多特性,彌補了css2的眾多不足之處。 css3許多查詢元素的方法,極大的提高了查詢元素的效率和精準度。 css3目前在市場上,對pc端的
css3選擇器--基本選擇器,層次選擇器,屬性選擇器
對HTML頁面中的元素使用CSS實現一對一,一對多或者多對一的控制,要用到CSS選擇器。在大篇CSS程式碼中,並沒有說明什麼樣式服務於什麼元素,只是在元素中使用了class屬性。而cl
【CSS3】選擇器(表單元素選擇器 & 其他)--慕課網【學習總結】
1.表單元素選擇器 (1):enabled選擇器 在Web的表單中,有些表單元素有可用狀態(“:enabled”)和不可用狀態(“:disabled”),比如輸入框,密碼框,複選框等。我們可以通過偽選擇器“:enabled”對這些表單元素設定樣式。