在一幅圖上疊加第二幅小圖作為logo的實現 ,addWeighted和copyTo方法 opencv
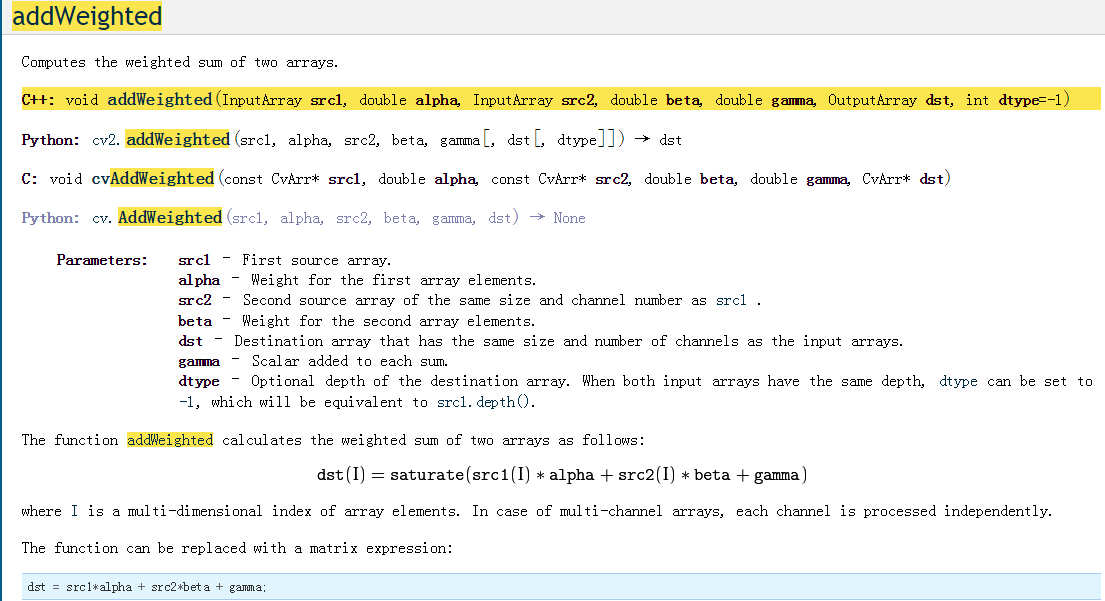
第一種方法用到的是addWeighted函式,函式的用法見下圖:
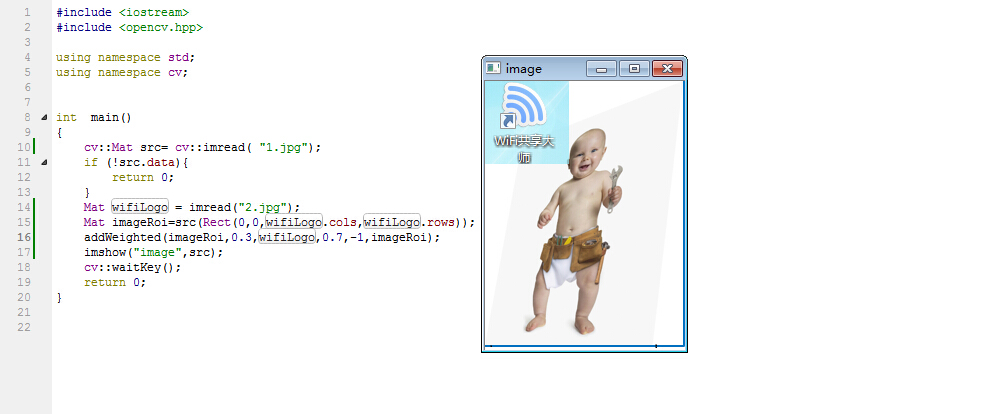
然後自己寫了一份測試程式碼,其中src是大圖,wifiLogo是小圖,程式和效果見下圖:
第二種方法是使用影象的掩模:
掩模:用選定的影象、圖形或物體,對待處理的影象(全部或區域性)進行遮擋,來控制影象處理的區域或處理過程。用於覆蓋的特定影象或物體稱為掩模或模板。光學影象處理中,掩模可以足膠片、濾光片等。數字影象處理中,掩模為二維矩陣陣列,有時也用多值影象。數字影象處理中,影象掩模主要用於:①提取感興趣區,用預先製作的感興趣區掩模與待處理影象相乘,得到感興趣區影象,感興趣區內影象值保持不變,而區外影象值都為0。②遮蔽作用,用掩模對影象上某些區域作遮蔽,使其不參加處理或不參加處理引數的計算,或僅對遮蔽區作處理或統計。③結構特徵提取,用相似性變數或影象匹配方法檢測和提取影象中與掩模相似的結構特徵。④特殊形狀影象的製作。
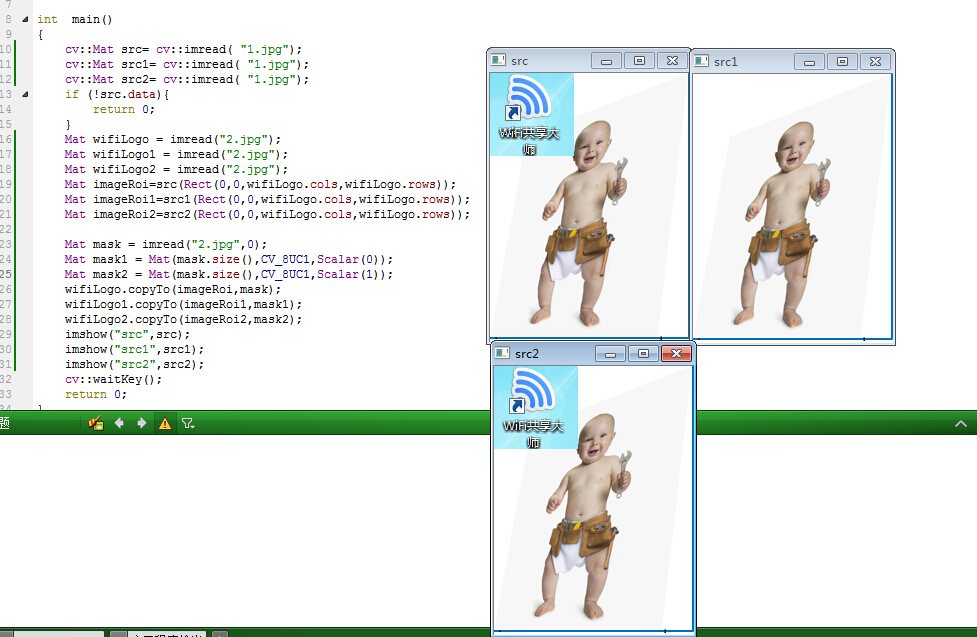
由上述的結果,可以看出用copyTo給影象加一個logo的方法:
首先將大圖讀入,存在src的Mat類物件中,然後將想做logo的圖讀入到wifiLogo的Mat類物件中,然後定義roi區域,方法是定義一個Mat類物件imageRoi,它的值是src中的一塊大小和wifiLogo的區域,事實上imageRoi和src中的這塊區域是共享記憶體的,然後將做logo的影象讀入灰度圖作為掩模mask,最後用wifiLogo.copyTo(imageRoi,mask),可以看到mask和wifiLogo是一張圖片。只是mask是灰度圖形式。然而這並不是我想講的重點,重點是掩模的工作原理,你會發現在原始碼中我用了三個掩碼,第一個是wifiLogo讀入的灰度圖,第二個是大小和wifiLogo一樣大小的,且灰度值為0的,第三個是大小和wifiLogo一樣大小的,且灰度值為1的,最後實驗發現,第二種mask沒能將wifiLogo拷貝到原影象中,可以想到,
wifiLogo.copyTo(imageRoi,mask);是根絕對應mask的畫素值,如果某個畫素的畫素值為0,則不拷貝,反之則拷貝,以為wifiLogo和imageRoi和mask的尺寸都是一模一樣的,
所以這樣做可以把整個wifiLogo拷貝到imageRoi中而不會有遺漏。
相關推薦
在一幅圖上疊加第二幅小圖作為logo的實現 ,addWeighted和copyTo方法 opencv
第一種方法用到的是addWeighted函式,函式的用法見下圖: 然後自己寫了一份測試程式碼,其中src是大圖,wifiLogo是小圖,程式和效果見下圖: 第二種方法是使用影象的掩模: 掩模:用選定的影象、圖形或物體,對待處理的影象(全部或區域性)進行遮擋,來控制影象處
openlayers3 在地圖上疊加WFS查詢向量圖層
隨著終端裝置計算能力的加強,使用者在使用地圖的時候也需要越來越多的互動效果。比如現在很火的室內導航,為了獲得好的使用者體驗,就需要當用戶單擊某一商店的時候該商店的顏色能相應的變化,這就需要疊加向量圖層。如何能在瓦片地圖之上疊加向量圖層呢,這個就需要用到WFS查詢
找出一個數的因子(全部最小的) java實現
程式碼 private static void funtion(int a) { int i = 2; while (true) { if (a % i == 0) { System.out.print(i + " "); a /= i; } els
Thinkphp3.2.3 單圖上傳及生產縮圖
前端 <div class="layui-form-item"> <label class="layui-form-label">您的照片</label> <div class="layui-input-inline">
opencv 大圖中找小圖,並點選小圖
opencv 大圖(當前頁面)找小圖(需要點選的地方),主要方法(cv.matchTemplate) import aircv as ac from PIL import ImageGrab import win32api import win32con from ctyp
如何將plist大圖拆分成原來的小圖
eight 提升性能 壓縮 打包成 有時 ack wid 它的 pac 我們一般為了提升性能和減少包體,大多會使用textpackture將圖片打包成大圖,有時候我們也需要查看它的原來小圖,但是沒有原圖,這時候我們就可以使用cocos的工具,cocos studio。
windows主機上的資料夾與vmware虛擬機器實現共享的設定方法
前言:本文提供的方法是吧windows主機上的資料夾共享給vmware下的linux主機(虛擬機器是windows的也可參考)。若你是想把虛擬機器中的檔案共享給windows主機,請參考http://blog.csdn.net/season_hangzhou/article
第二個電商專案Bug點統計和解決方法
第二個完成的專案。在完成專案後,我總結了那些自己感覺重要的BUG. 1. BUG系列一:設定延時,導致Activity銷燬後,延時中的PullToRefreshListView 為null · Bug現象 Bug 85536:在網路不
劍指Offer面試題33:把陣列排成最小的數 Java 實現,三種方法
題目:把陣列排成最小的數 輸入一個正整數陣列,把數組裡所有數字拼接起來排成一個數,列印能拼接出的所有數字中最小的一個。例如輸入陣列{3,32,321},則打印出這3個數字能排成的最小數字321323. 演算法分析: 1.最直接的辦法就是先求出這個陣列中所有數字
opencv for python (6) 改變一幅圖的特定區域 (往一幅圖片上加標誌)
想把oencv的標誌放在另一幅影象上,如果使用加法,亞瑟會改變,如果使用混合,會得到透明效果,但是我不行要透明,這時就可以運用按位運算來實現。 import cv2 import numpy as np img1 = cv2.imread('openc
C++ 從一幅圖片上裁取需要的區域
1、Mat Mat src, image_src; //原圖 Mat imageROI; //ROI區域 Mat TempImg; //裁取出的區域儲存為Mat int x_begin, y_begin, width, height; //
在二分圖上加一條邊與其逆問題
dfs序 error 快的 http 也會 二分圖 集合 log 差分 二分圖定義:https://en.wikipedia.org/wiki/Bipartite_graph 考慮正問題,二分圖的一個充要條件是圖中所有的環都是偶環 * 。 從而加的邊只能形成一個偶環,我
小程式實現多圖上傳、預覽
wxml <view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd
微信小程式 多圖上傳解決方案
為了使程式碼體積小 我這裡講多圖上傳 封裝到單獨的一個js 頁面的js呼叫他 我們看firhealth.js檔案內容 // pages/home/home.js var upload = require('../../style/upload.js'); Pag
小程式單圖上傳到伺服器
// 上傳營業執照 fail_yingye(e) { var that = this; var uniacid = app.siteInfo.uniacid; var idx = e.currentTarget.dataset.index;
小程式上傳圖片多圖上傳
//上傳圖片 多圖 choosePic: function() { var that = this; wx.chooseImage({ count: 9, // 預設9 sizeType: ['compressed'], //
【圖(上)】小白專場:如何建立圖
1、用鄰接矩陣表示圖 typedef struct GNode *PtrToGNode; struct GNode { int Nv; //頂點數 int Ne; //邊數 DataType Data[MaxVertexNum]; //存頂點的資料 }; typede
Thinkphp3.2.3 多圖上傳,同類型只能上傳一張問題
Thinkphp3.2.3 多圖上傳,同類型只能上傳一張問題, 例如一次性上傳多張 .jpg 檔案,只能上傳最後一張, 問題在於,同名,只儲存一張,找了很多方法,問題就在於 saveName 上 在 App->Common->Common->function.php 下
小程式如何實現多圖上傳、圖片預覽效果?(程式碼示例)
wxml程式碼: <view class="weui-uploader__hd"> <view class="weui-uploader__title">點選可預覽選好的圖片</view> <view class="weui-
洛谷4234最小方差生成樹——LCT維護圖上資訊的應用
題目:luogu4234. 題目大意:給定一張無向圖,求這張無向圖最大邊和最小邊的最小權值差. 首先,我們明確一點,一棵最小生成樹上的最大邊一定最小,這一點很容易用kruskal的演算法流程來證明. 那麼我們就可以考慮一個暴力演算法,列舉一棵生成樹的最小邊,然後依照kruskal演算