vue與原生app互動之vue工程主動獲取url攜帶的引數
不管是Android還是iOS都有各自的架構體系,在一定程度上是完全不依靠其他語言或者技術上的支援去完成所需功能,但是不可否認的是html做的圖形化介面就是比原生的好看和流暢。比如下面這張圖:

問題:後臺url請求需要攜帶cookie,需要使用者的useId,但是我做的這個vue工程只是app裡的一個小模組······
需求:在用webview載入該模組時,需要同時傳入cookie和useId,vue模組獲取引數並儲存,用於圖形介面的資料請求。
分析:在vue工程的入口,獲取引數並儲存到本地
正題:
window.location可獲取URL的主要資訊(以 http://localhost:8181/dist/sleepDay?userNo=11
-
window.location.href
整個URl字串(在瀏覽器中就是完整的位址列)
本例返回值: http://localhost:8181/dist/sleepDay?userNo=11 -
window.location.protocol
URL 的協議部分
本例返回值:http: -
window.location.host
URL 的主機部分
本例返回值:localhost -
window.location.port
URL 的埠部分
本例返回值:“8181” -
window.location.pathname
URL 的路徑部分(就是檔案地址)
本例返回值: /dist/sleepDay?userNo=11 -
window.location.search
查詢(引數)部分
本例返回值:?userNo=11
好了,剛說的vue工程入口,選擇在main.js中呼叫
import common from './api/common'
common.getUrlData();
其中common.getUrlData();是我common.js裡的一個方法:
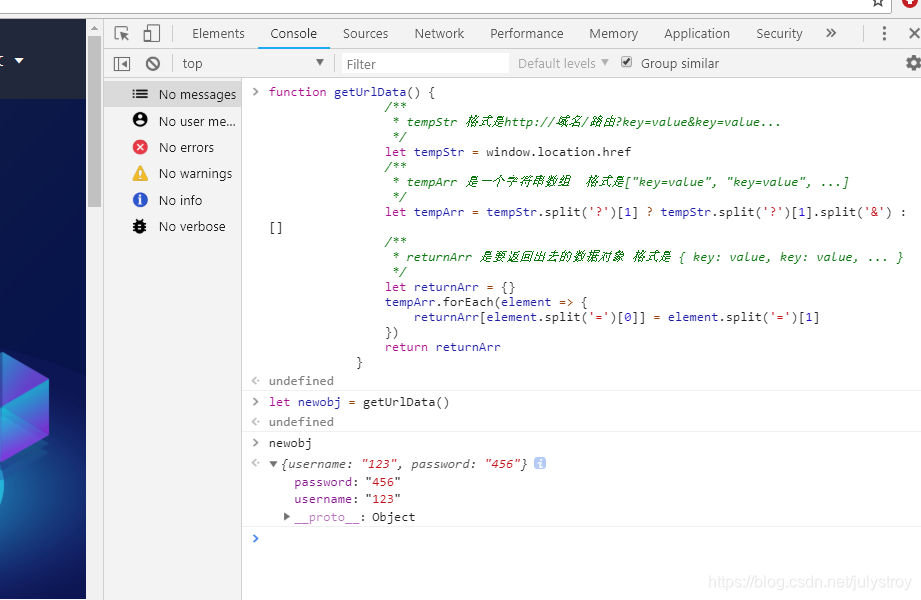
// 擷取url中的資料 getUrlData() { /** * tempStr 格式是http://域名/路由?key=value&key=value... */ let tempStr = window.location.href /** * tempArr 是一個字串陣列 格式是["key=value", "key=value", ...] */ let tempArr = tempStr.split('?')[1] ? tempStr.split('?')[1].split('&') : [] /** * returnArr 是要返回出去的資料物件 格式是 { key: value, key: value, ... } */ let returnArr = {} tempArr.forEach(element => { returnArr[element.split('=')[0]] = element.split('=')[1] }) /*輸出日誌*/ console.log(returnArr); return returnArr },
瀏覽器控制檯結果:

這時就可以通過setStorage進行資料儲存:
//存
setStorage (key, value){
if(arguments.length === 2){
var v = value;
if(typeof v == 'object'){
v = JSON.stringify(v);
v = 'obj-'+ v;
}else{
v = 'str-'+ v;
}
var ls = uzStorage();
if(ls){
ls.setItem(key, v);
}
}
},
// 取
getStorage(key){
var ls = uzStorage();
if(ls){
var v = ls.getItem(key);
if(!v){return;}
if(v.indexOf('obj-') === 0){
v = v.slice(4);
return JSON.parse(v);
}else if(v.indexOf('str-') === 0){
return v.slice(4);
}
}
}
等修改完善後,會開源本次的模組,下次見分曉
