JS元件系列——基於Bootstrap Ace模板的選單和Tab頁效果分享(你值得擁有)
前言:最近園子裡多了許多談語言、談環境、談逼格(格局)的文章,看看笑笑過後,殊不知其實都是然並卵。提升自己的技術才是王道。之前博主分享過多篇bootstrap元件的文章,引起了很多園友的關注和支援,看樣子這種風格還是受到很多園友青睞的。本著不辜負園友們的支援的原則,應群友們的要求,今天來分享下專案中使用Ace模板的選單樣式和基於iframe的Tab頁效果。
系列文章
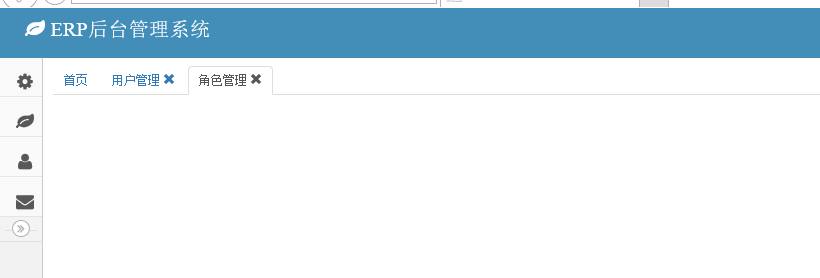
一、效果展示
折騰了好久,終於將選單樣式和Tab頁的效果從專案中抽出來了,園友們且看且珍惜哈~~
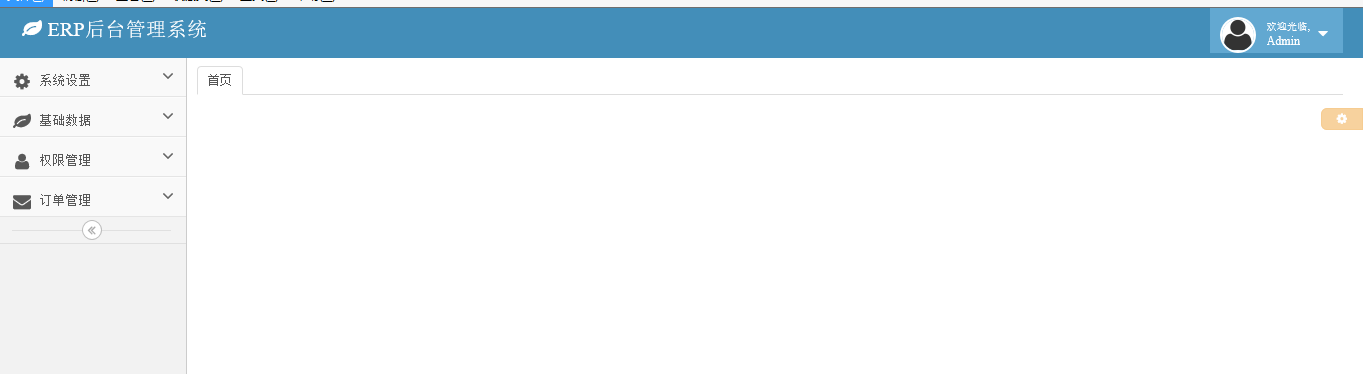
1、初始加載出來的效果
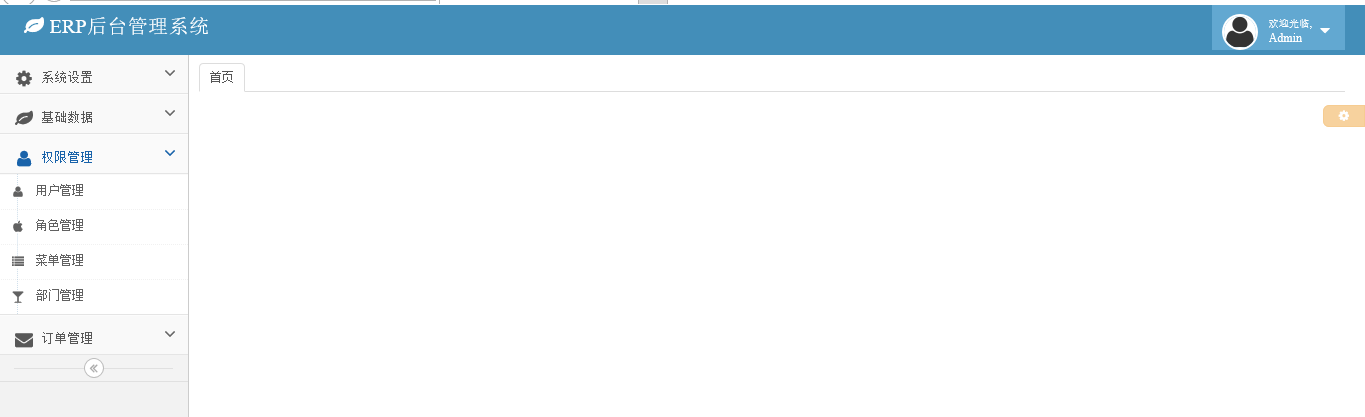
2、展開選單(支援多級展開,後面程式碼介紹)
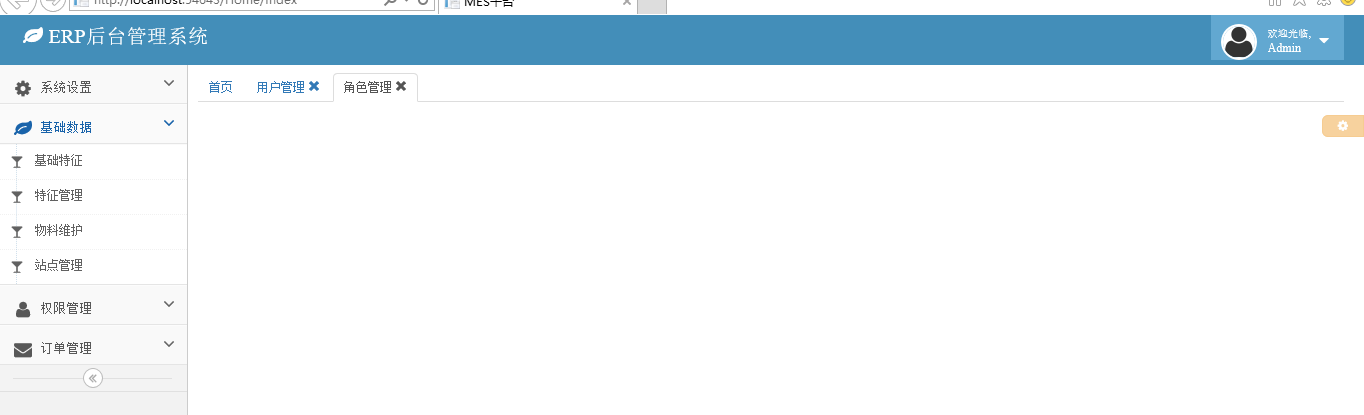
3、點選子選單,以Tab頁的形式開啟對應的頁面
4、支援選單摺疊
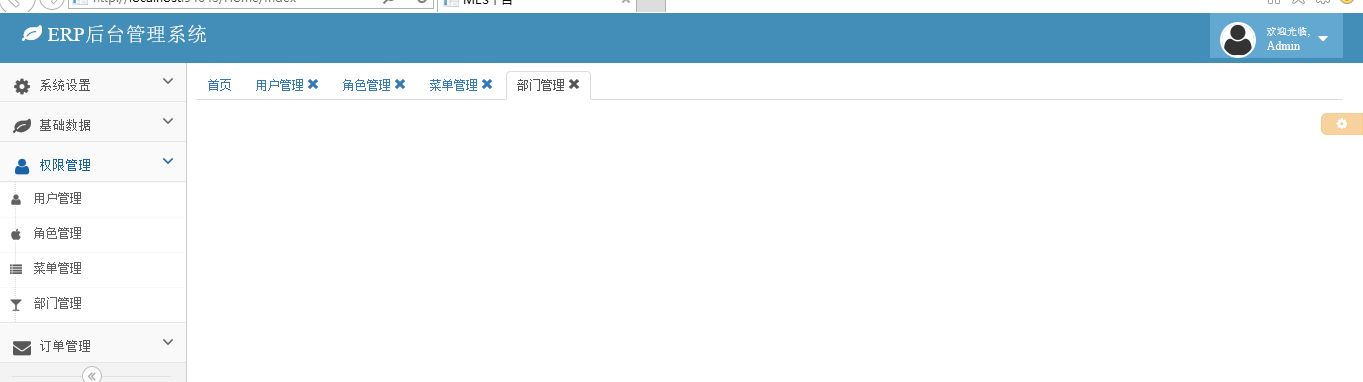
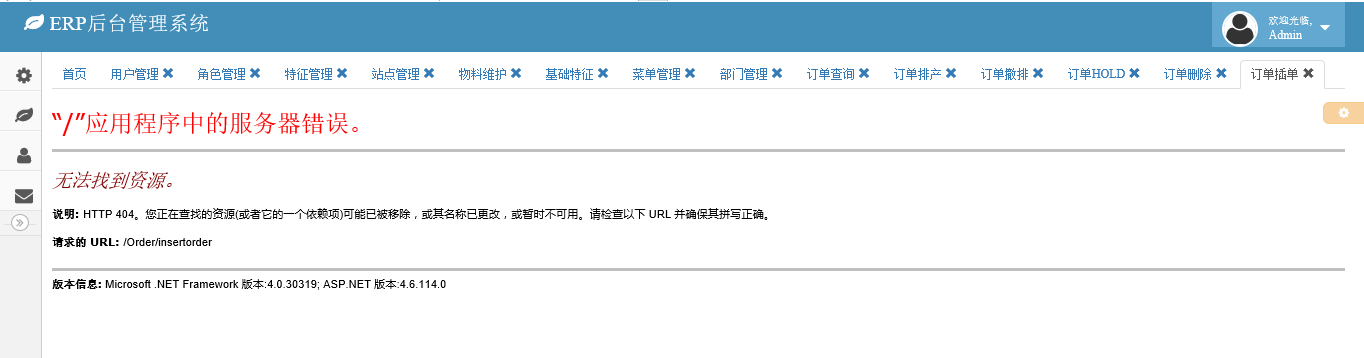
5、開啟的選單過多時自動換行顯示,摺疊後自適應
二、程式碼示例
有現成的東西用起來就是爽,總的來說Bootstrap Ace模板的功能還是比較強大的,並且支援各種終端裝置。本文主要使用的它的選單的效果,下面就來看看Ace模板選單效果的實現程式碼。
1、選單效果
由於Ace是基於Bootstrap的,所以首先需要引用jquery和bootstrap元件,先來總的看看它需要引用哪些檔案吧。
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" /><link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" /> <link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/>
<script src="/Content/ace/js/ace-extra.min.js"></script> <script src="/Content/ace/js/ace.min.js"></script>
<script src="/Content/sidebar-menu/sidebar-menu.js"></script>
呵呵,看著還是挺多的吧。除了最後一個js檔案(<script src="/Content/sidebar-menu/sidebar-menu.js"></script>)是博主自己封裝的,其他基本都是些元件需要的特性元件。看看頁面上面要放哪些html標籤:
<div class="sidebar" id="sidebar"> <ul class="nav nav-list" id="menu"></ul> <div class="sidebar-collapse" id="sidebar-collapse"> <i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i> </div> </div>
再來看看sidebar-menu.js這個檔案裡面封裝的方法:
sidebar-menu元件封裝在頁面上面直接呼叫sidebar-menu的方法

con的值為icon-user的時候,選單上面就會顯示一個如圖的小圖示。當然一般情況下,選單肯定是動態載入的的,如果需要從後臺取資料,可以直接呼叫此方法:
$('#menu').sidebarMenu({ url: "/api/Api/GetMenuByUser/", param: { strUser: 'admin' } });
即可,呵呵,很簡單吧。
2、Tab頁效果
Tab頁的效果其實是和左邊選單息息相關的,首先還是看看Tab頁效果的js引用。
<script src="/Scripts/bootstrap-tab.js"></script>
頁面的html標籤:
<div class="main-content"><div class="page-content"> <div class="row"> <div class="col-xs-12" style="padding-left:5px;"> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#Index" role="tab" data-toggle="tab">首頁</a></li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="Index"> </div> </div> </div> </div> </div> </div>
bootstrap-tab.js這個檔案裡面封裝了addTabs方法
bootstrap-tab.js那麼,在什麼時候呼叫Addtabs方法呢?答案是註冊選單click事件的時候,這部分程式碼在前面sidebar-menu元件封裝的時候就有,可以看看上面。
三、總結
以上就是bootstrap ace模板的選單和Tab頁效果的展示,總的來說,基本的功能具備了,但選單的樣式還有待調整,比如點選某個選單之後,點選的選單需要給一個選中的狀態。如果你的專案也是用的bootstrap風格,研究下ace模板,可以使用起來試試。
PS:關於ace模板收費的問題許多園友在評論中提到了,博主補充說明幾點:
1、ace模板確實是收費的,官網上面寫的很清楚:$18。這個毋庸置疑。
2、本文只使用了ace的一個選單功能,並且引用的檔案都是從網上找來的,所以對於本文的效果並不存在收費一說。
相關推薦
JS元件系列——基於Bootstrap Ace模板的選單和Tab頁效果分享(你值得擁有)
前言:最近園子裡多了許多談語言、談環境、談逼格(格局)的文章,看看笑笑過後,殊不知其實都是然並卵。提升自己的技術才是王道。之前博主分享過多篇bootstrap元件的文章,引起了很多園友的關注和支援,看樣子這種風格還是受到很多園友青睞的。本著不辜負園友們的支援的原則,應群友們的要求,今天來分享下專案中使用Ace
JS元件系列——基於Bootstrap Ace模板的選單Tab頁效果優化
前言:之前發表過一篇 JS元件系列——基於Bootstrap Ace模板的選單和Tab頁效果分享(你值得擁有) ,收到很多園友的反饋,當然也包括很多詬病,因為上篇只是將功能實現了,很多細節都沒有處理,這篇博主將帶領大家一起來優化這裡的效果,使之成為一個可以在專案裡面使用的成品。 說點題外話,本來,在網際網
Bootstrap Ace模板實現選單和Tab頁效果
Bootstrap Ace模板實現選單和Tab頁效果 這篇文章主要為大家分享了基於Bootstrap Ace模板實現選單和Tab頁效果,感興趣的小夥伴們可以參考一下 本文分享了專案中使用Ace模板的選單樣式和基於iframe的Tab頁效果。 一、效果展示 1、折騰了好久,
基於Bootstrap Ace模板+bootstrap.addtabs.js的選單
這幾天研究了基於bootstrap Ace模板+bootstra.addtabs.js實現選單的效果 參考了這個人的部落格 https://www.cnblogs.com/landeanfen/p/7601880.html 但是由於我沒能找到bootstrap.tab.js(我不太確定bootstrap.ad
【工作筆記】從零開始學ExtJs6( 四)—— 首頁樹狀選單和Tab頁的實現
題外話 做一個專案要向完成對應的模組,肯定是先要有樹形選單結構,點選對應才dna跳轉到相應介面,在extjs中如何實現。是上週遇到的一個小問題,現在做做記錄 app目錄下建立data/me
JS元件系列——Bootstrap右鍵選單解決方案:ContextMenu
前言:有段時間沒發表隨筆了,過個年人都變得懶了。新年剛來上班,今天正好得空,將去年遺留的兩個小元件總結記錄下。有朋友跟我說:你的bootstrap元件要能夠形成一個可以滿足一般專案需求的系列元件,才有真正的實用價值。想想說得在理。這不今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧
JS元件系列——兩種bootstrap multiselect元件大比拼[轉載]
轉載原文地址:https://www.cnblogs.com/landeanfen/p/5013452.html 前言:今天繼續來看看bootstrap的另一個元件:multiselect。記得在專案開始之前,博主專案組幾個同事就使用哪些js元件展開過討論,其中就說到了select元件,
JS元件系列——表格元件神器:bootstrap table(三:終結篇,最後的乾貨福利)
前言:前面介紹了兩篇關於bootstrap table的基礎用法,這章我們繼續來看看它比較常用的一些功能,來個終結篇吧,毛爺爺告訴我們做事要有始有終~~bootstrap table這東西要想所有功能覆蓋似乎不太現實,博主挑選了一些自認為比較常用的功能在此分享給各位園友。原始
JS元件系列——表格元件神器:bootstrap table
前言:之前一直在忙著各種什麼效果,殊不知最基礎的Bootstrap Table用法都沒有涉及,罪過,罪過。今天補起來吧。上午博主由零開始自己從頭到尾使用了一遍Bootstrap Table ,遇到不少使用方面的問題,也做了一部分筆記,在此分享出來供需要使用的園友參考。還記得前
JS元件系列——表格元件神器:bootstrap table(二:父子表和行列調序)
前言:上篇 JS元件系列——表格元件神器:bootstrap table 簡單介紹了下Bootstrap Table的基礎用法,沒想到討論還挺熱烈的。有園友在評論中提到了父子表的用法,今天就結合Bootstrap table的父子表和行列調序的用法再來介紹下它稍微高階點的用法
JS元件系列——不容錯過的兩款Bootstrap Icon圖示選擇元件
前言:最近好多朋友在群裡面聊到bootstrap icon圖示的問題,比如最常見的選單管理,每個選單肯定需要一個對應的選單圖示,要是有一個視覺化的圖示選擇元件就好了,最好是直接選擇圖示,就能得到對應的class樣式。於是乎各種百度,皇天不負有心人,最後被博主找到了,感覺效果還不錯,並且支援自定義的圖示,今天就
JS元件系列——再推薦一款好用的bootstrap-select元件,親測還不錯
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap m
JS元件系列——自己動手封裝bootstrap-treegrid元件
前言:最近產品需要設計一套相對完整的組織架構的解決方案,由於組織架構涉及到層級關係,在表格裡面展示層級關係,自然就要用到所謂的treegrid。可惜的是,一些輕量級的表格元件本身並沒有自帶樹形表格的功能,比如bootstrapTable就沒有這個功能,怎麼辦呢?如果是jqgrid、easyUI的表格,tree
JS元件系列——BootstrapTable+KnockoutJS實現增刪改查解決方案(四):自定義T4模板快速生成頁面
前言:上篇介紹了下ko增刪改查的封裝,確實節省了大量的js程式碼。博主是一個喜歡偷懶的人,總覺得這些基礎的增刪改查效果能不能通過一個什麼工具直接生成頁面效果,啥程式碼都不用寫了,那該多爽。於是研究了下T4的語法,雖然沒有完全掌握,但是算是有了一個大致的瞭解,給需要自定義模板的園友們提供一個參考。於是乎有了今天
JS元件系列——分享自己封裝的Bootstrap樹形元件:jqTree
前言:之前的一篇介紹了下如何封裝自己的元件,這篇再次來體驗下自己封裝元件的樂趣。看過博主部落格的園友應該記得之前分享過一篇樹形選單的使用JS元件系列——Bootstrap 樹控制元件使用經驗分享,這篇裡面第一個Jquery Tree,只是用簡單樣式和js去實現了效果,沒有給出一個系統的封裝,這篇博主就來試試
JS元件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相關知識,好久沒更新JS系列文章了。這兩天做了一個簡單的業務需求,覺得效果還可以,今天在這裡分享給大家,歡迎拍磚~~ 一、業務需求及實現效果 專案涉及到訂單模組,那天突然接到一個需求,說是兩種不同狀態的訂單之間要實現插單的效果,頁面上呈現方式是:左右兩個Table,左邊Table
JS元件系列——Bootstrap 樹控制元件使用經驗分享
前言:很多時候我們在專案中需要用到樹,有些樹僅僅是展示層級關係,有些樹是為了展示和編輯層級關係,還有些樹是為了選中項然後其他地方呼叫選中項。不管怎麼樣,樹控制元件都是很多專案裡面不可或缺的元件之一。今天,博主打算結合自己的使用經歷和網上找到的一些不錯的樹控制元件在這裡做一個分享,希望能幫大家找到最合適的控制元
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦
前言:之前分享過很多bootstrap常用元件,包括表格、表單驗證、檔案上傳、複選下拉框、彈出框等。這段時間,博主又收藏了一些好用的元件(有些在專案中已經用起來了),經過兩天的時間,已經整理出了一部分,本著“好東西要與人分享”的原則,今天還是來點福利,將博主收藏的東西分享出來,供需要的園友參考。元件大部分都是
JS元件系列——兩種bootstrap multiselect元件大比拼
前言:今天繼續來看看bootstrap的另一個元件:multiselect。記得在專案開始之前,博主專案組幾個同事就使用哪些js元件展開過討論,其中就說到了select元件,由於專案的整體風格使用的bootstrap風格,所以在選用select元件的時候優先考慮和bootstrap結合使用的。其中就找到了兩個
JS元件系列——Bootstrap寒冬暖身篇:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這