js實現圖片滑動及放大鏡效果(仿淘寶京東圖片展示)
程式碼地址:
https://github.com/EsionChang/HTML/tree/master/ThreeInOne
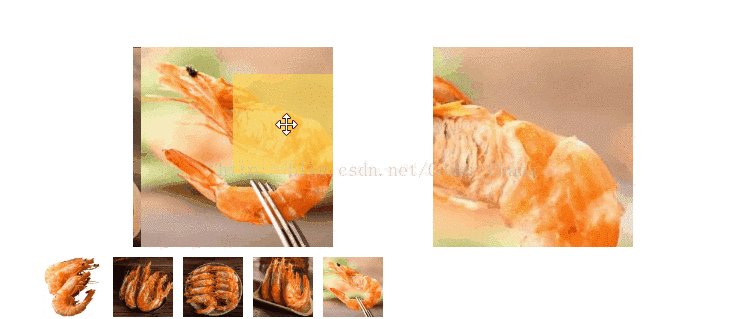
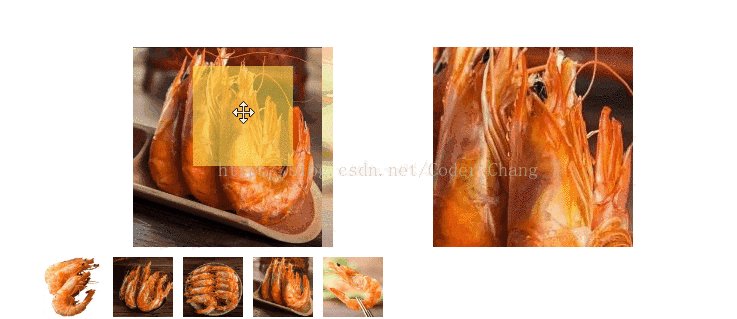
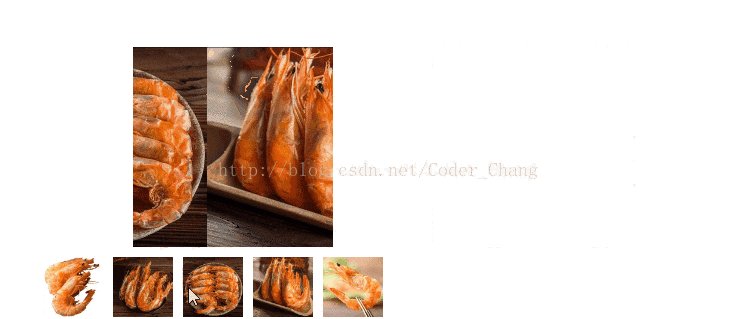
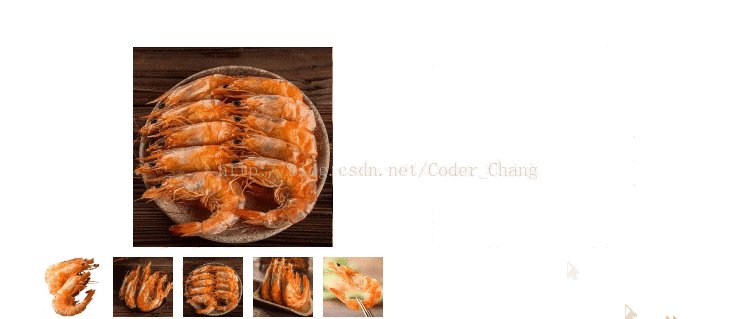
實現效果為:
滑鼠放到小圖上,上部的大圖會滑動到相應的位置,滑動方式為減速。滑鼠移動到上部的大圖上,會顯示大圖的對應放大部位。
相關推薦
js實現圖片滑動及放大鏡效果(仿淘寶京東圖片展示)
程式碼地址: https://github.com/EsionChang/HTML/tree/master/ThreeInOne 實現效果為: 滑鼠放到小圖上,上部的大圖會滑動到相應的位置,滑動方式為減速。滑鼠移動到上部的大圖上,會顯示大圖的對應放大部位。
vue實現星級評價及上傳多張圖片等功能(類似淘寶商品評價頁面)
最近在寫一個關於vue的商城專案,然後整合在移動端中,開發需求中有一介面,類似淘寶商城評價介面!實現效果圖如下所示: 評價頁 點選看大圖,且可左右滑動 功能需求分析 預設為5顆星,為非常滿意,4顆滿意,根據不同星級顯示不同滿意程度。 2.評價內容,最
原生JS實現瀑布流及載入效果
瀑布流是目前一種比較流行的頁面佈局和載入效果。百度,花瓣等一些好的網站都廣泛用了這樣一種效果,適用於單頁面展示對內容的頁面。這幾天就跟著一些資料學習了一下瀑布流效果的製作。其原理是利用js動態的改
js實現快速排序,二分查詢 (詳解,一次學會)
js中幾大演算法,最近看到網上各路大神的解答,都蠻好的,自己也來玩一玩 一,快速排序 大致分三步: 在資料集之中,選擇一個元素作為"基準"(pivot)。 所有小於"基準"的元素,都移到"基準"的左邊;所有大於"基準"的元素,都移到"基準"的右邊。 對"基準"左邊和右邊的兩個子集,不斷重複
相關子查詢——用子查詢實現類似遍歷的效果(部門工資前三高的員工)
在leetcode上看到了一道sql題目,但是不太會,看了題解以後感覺還是雲裡霧裡的,經過一番搜尋終於感覺明白了點 原來子查詢還有兩種 一種叫相關子查詢,一種叫巢狀(非相關)子查詢,區別就是子查詢是否和外部查詢相關 非相關:不多說,學過sql基礎的都會,執行過程也
js實現左右滑動的導航選單,仿今日頭條頂部選單
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t
資料視覺化 D3.js實現力導向圖之二(node帶文字說明和提示)
從官方下載下的demo,直接加text帶文字,始終未能顯示出來,但是title卻能顯示出來,最後經過與網上其他地方做出來的例子用firebug進行跟蹤對比,發現能夠正確顯示title的html裡邊g標籤為node裡邊包含circle和text(circle、title和te
Node.js實現用戶評論社區(體驗前後端開發的樂趣)
文件 lis thead for ole 我們 javascrip 教程 parse 前面 接著上一節的內容來,今天我們要完成一個用Node開發後臺服務器,實現一個簡單的用戶評論社區。可以先看下效果圖: 開始 建立項目文件夾comment-list,在裏面新建一個pu
js實現呼叫的兩種方式(1.呼叫函式 2.呼叫方法)
<!DOCTYPE html> <html> <head> <m
checkBox篩選條件多選(類似淘寶多條件篩選) css js html vue
需求:糾紛要素多選,選中--樣式變化進行標註,若未選要素,點選計算,提示使用者---請選擇要素(類似淘寶,京東的多條件篩選) 如圖: html程式碼: 引用了vue,使用vue的v-for遍歷 css程式碼: /*display: inline div邊框隨文
web前端基礎教學視訊分享(一)html+css+js基礎教學(附淘寶網站開發教程)
路漫漫其修遠兮 吾將上下而求索 路很長,未來是你們的!獻給每位正在奮鬥的孩紙們。 【寫在前面】15年剛接觸前端的時候,覺得很有魅力,就好像自己能夠控制整個世界似的。 那個時候也不知道怎麼學習怎麼入門,很是苦惱,所以就在淘網上花了20元買了些教程,既然自己踩過坑,就不希望還有人像我這樣繼續
mvp實現Xrecyclerview的上下拉和購物車功能(仿淘寶)
首先先匯入我們要使用的依賴 implementation 'com.android.support:design:28.0.0' implementation 'com.google.code.gson:gson:2.8.5' implementation 'cn.bingoo
Nginx中的預設主機及location設定(摘自淘寶)
基於名字的虛擬主機 Nginx首先選定由哪一個虛擬主機來處理請求。讓我們從一個簡單的配置(其中全部3個虛擬主機都在埠*:80上監聽)開始: server { listen 80; server_name example.org www.example.org; ...
android自定義ProgressBar(仿淘寶)的載入效果
三種方式實現自定義圓形頁面載入中效果的進度條 To get a ProgressBar in the default theme that is to be used on white/light back ground, use one of the inverse st
機房收費系統之優化及問題彙總(來淘寶啦~)(一)
至今機房專案進行了第一次的驗收,以下內容是在做的開始遇到的問題解決方法,還有驗收後出現的問題優化內容。此篇部落格乾貨滿滿,讓你輕鬆解決機房的問題這裡絕對有你需要的東西,。 1.MDI窗體關不掉 設定屬性ControlBox 是或有控制框, 取值為:False 將屬性設
圖片自動輪播(仿淘寶??)
先上效果圖(給美宅瘋狂打call~) 是不是你們要找的效果,是的話就繼續往下看hahaha 上重點(敲黑板)!!! js <script> $(function () { var containl
js實現滑鼠懸停一定時間後觸發事件--淘寶例子
執行截圖 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>閉包--自執行函式--案例--淘寶例子<
實現垂直輪播廣告(仿淘寶頭條) OC版本
1.先上效果圖 2 .可以實現下面效果 1》.可自由定義展示的內容(修改BannerContentView即可)。 2》使用方式類似ListView/RecyclerView。 3》可為當前顯示的內容新增各種事件,比如點選開啟某個頁面等。 4,實現垂直自動輪播
UINavigationController 自定義轉場動畫(模仿淘寶App跳轉)
imp dal iap 默認 自定義轉場動畫 ict oda ack 調用 制作目的 想要自定義系統轉場動畫速度 放棄不順暢的 NavigationBar 隱藏消失 幹脆直接幹掉每個頁面的 NavigationBar,在使用 UINavigationController
jquery---仿淘寶商品圖片區域性放大
本篇博文用於簡單記錄圖片放大功能實現 功能實現還存在一些小漏洞在文章結尾提出,希望各位指正 1、圖片放大初考慮將圖片轉換為字型圖片形式,然後進行放大處理,但最終本人技術不過關無法實現,後用width: 200%;進行一般的圖片放大,所以當圖片越大就存在一些失真; 2、圖