JS元件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天剛寫了篇JS元件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基礎上能夠同時拖拽選中的多行。博主用了半天時間研究了下,效果是出來了,但是感覺不盡如人意。先把它分享出來,以後想到更好的辦法再優化吧。
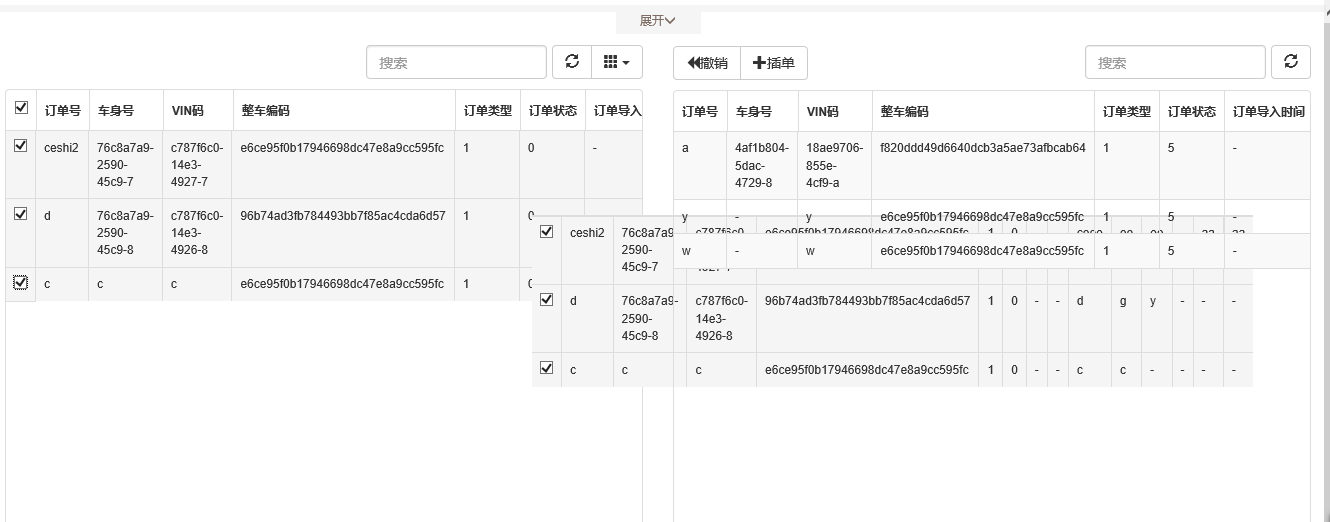
一、效果展示
1、拖動前

2、拖動中

3、拖動後

4、撤銷回到拖動前狀態

二、需求分析
通過上篇我們知道,如果要實現拖拽,必須要有一個可以拖拽的標籤,或者叫容器,比如上篇裡面的tr就是一個拖拽的容器,那麼如果要實現選擇行的拖拽,那麼博主的第一反應是將選中的行放到一個容器裡面,比如放到一個div中,然後註冊這個div的可拖拽,可是實際情況是,tr是在table裡面的標籤,如果將tr用div包起來,勢必將table裡面的樣式打亂,這個介面就真的是亂掉了。很顯然,這條路走不通。然後通過谷歌瀏覽器稽核元素知道,用Bootstrap table生成的表格tr的父級元素實際上是tbody,於是在想是否可以註冊tbody的拖拽,實踐證明,此法可行。於是就此開幹。
三、程式碼示例
cshtm的程式碼就不再重複,和上篇相同。我們重點來看看js程式碼。

var i_statuindex = 0; var arrdata = []; var m_oTable = null; $(function () { //1.初始化表格 m_oTable = new TableInit(); m_oTable.Init(); //2.初始化按鈕事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); //3.日期控制元件的初始化頁面整個js程式碼$(".datetimepicker").datetimepicker({ format: 'yyyy-mm-dd hh:ii', autoclose: true, todayBtn: true, }); }); //表格相關事件和方法 var TableInit = function () { var oTableInit = new Object(); oTableInit.Init = function () { $('#tb_order_left').bootstrapTable({ url:'/api/OrderApi/get', method: 'get', striped: true, cache: false, striped: true, pagination: true, height: 600, uniqueId:"TO_ORDER_ID", queryParams: oTableInit.queryParams, queryParamsType: "limit", sidePagination: "server", pageSize: 10, pageList: [10, 25, 50, 100], search: true, strictSearch: true, showColumns: true, showRefresh: true, minimumCountColumns: 2, clickToSelect: true, columns: [{ checkbox: true }, { field: 'ORDER_NO', title: '訂單號' }, { field: 'BODY_NO', title: '車身號' }, { field: 'VIN', title: 'VIN碼' }, { field: 'TM_MODEL_MATERIAL_ID', title: '整車編碼' }, { field: 'ORDER_TYPE', title: '訂單型別' }, { field: 'ORDER_STATUS', title: '訂單狀態' }, { field: 'CREATE_DATE', title: '訂單匯入時間' }, { field: 'PLAN_DATE', title: '訂單計劃上線日期' }, { field: 'VMS_NO', title: 'VMS號' }, { field: 'ENGIN_CODE', title: '發動機號' }, { field: 'TRANS_CODE', title: '變速箱號' }, { field: 'OFFLINE_DATE_ACT', title: '實際下線日期' }, { field: 'HOLD_RES', title: 'hold理由' }, { field: 'SPC_FLAG', title: '特殊標記' }, ], onLoadSuccess: function (data) { oTableInit.InitDrag(); if (data.total > 0) { var iheight = $('#div_tableleft').find(".fixed-table-container").height(); $('#div_tableleft').find(".fixed-table-container").height(iheight + 36); } }, onCheckAll: function (rows) { $("#tb_order_left tbody tr").addClass("selected"); }, onUncheckAll: function (rows) { $("#tb_order_left tbody tr").removeClass("selected"); } }); $('#tb_order_right').bootstrapTable({ url: '/api/OrderApi/get', method: 'get', toolbar: '#toolbar_right', striped: true, cache: false, striped: true, pagination: true, height: 600, queryParams: oTableInit.queryParamsRight, queryParamsType: "limit", //ajaxOptions: { departmentname: "", statu: "" }, sidePagination: "server", pageSize: 10, pageList: [10, 25, 50, 100], search: true, strictSearch: true, showRefresh: true, minimumCountColumns: 2, columns: [ { field: 'ORDER_NO', title: '訂單號' }, { field: 'BODY_NO', title: '車身號' }, { field: 'VIN', title: 'VIN碼' }, { field: 'TM_MODEL_MATERIAL_ID', title: '整車編碼' }, { field: 'ORDER_TYPE', title: '訂單型別' }, { field: 'ORDER_STATUS', title: '訂單狀態' }, { field: 'CREATE_DATE', title: '訂單匯入時間' }, { field: 'PLAN_DATE', title: '訂單計劃上線日期' }, { field: 'VMS_NO', title: 'VMS號' }, { field: 'ENGIN_CODE', title: '發動機號' }, { field: 'TRANS_CODE', title: '變速箱號' }, { field: 'OFFLINE_DATE_ACT', title: '實際下線日期' }, { field: 'HOLD_RES', title: 'hold理由' }, { field: 'SPC_FLAG', title: '特殊標記' }, ], onLoadSuccess: function (data) { oTableInit.InitDrop(); } }); }; oTableInit.InitDrag = function () { $('#tb_order_left tbody').draggable({ helper: "clone", start: function (event, ui) { var old_left_data = JSON.stringify($('#tb_order_left').bootstrapTable("getData")); var old_right_data = JSON.stringify($('#tb_order_right').bootstrapTable("getData")); var odata = { index: ++i_statuindex, left_data: old_left_data, right_data: old_right_data }; arrdata.push(odata); }, stop: function (event, ui) { } }); }; oTableInit.InitDrop = function () { $("#div_tableright div[class=fixed-table-container]").droppable({ drop: function (event, ui) { var arrtr = $(ui.helper[0]).find("tr[class=selected]"); if (arrtr.length <= 0) { alert("請先選中要插單的行"); return; } var oTop = ui.helper[0].offsetTop; var iRowHeadHeight = 40; var iRowHeight = 37; var rowIndex = 0; if (oTop <= iRowHeadHeight + iRowHeight / 2) { rowIndex = 0; } else { rowIndex = Math.ceil((oTop - iRowHeadHeight) / iRowHeight); } for (var i = 0; i < arrtr.length; i++) { var arrtd = $(arrtr[i]).find("td"); var uniqueid = $(arrtr[i]).attr("data-uniqueid"); var rowdata = { ORDER_NO: $(arrtd[1]).text(), BODY_NO: $(arrtd[2]).text(), VIN: $(arrtd[3]).text(), TM_MODEL_MATERIAL_ID: $(arrtd[4]).text(), ORDER_TYPE: $(arrtd[5]).text(), ORDER_STATUS: $(arrtd[6]).text(), CREATE_DATE: $(arrtd[7]).text() == "-" ? null : $(arrtd[7]).text(), PLAN_DATE: $(arrtd[8]).text() == "-" ? null : $(arrtd[8]).text(), VMS_NO: $(arrtd[9]).text(), ENGIN_CODE: $(arrtd[10]).text(), TRANS_CODE: $(arrtd[11]).text(), OFFLINE_DATE_ACT: $(arrtd[12]).text() == "-" ? null : $(arrtd[12]).text(), HOLD_RES: $(arrtd[13]).text(), SPC_FLAG: $(arrtd[14]).text(), TO_ORDER_ID: uniqueid }; $("#tb_order_right").bootstrapTable("insertRow", { index: rowIndex++, row: rowdata }); $('#tb_order_left').bootstrapTable("removeByUniqueId", uniqueid); } oTableInit.InitDrag(); } }); }; oTableInit.queryParams = function (params) { //配置引數 var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 limit: params.limit, //頁面大小 offset: params.offset, //頁碼 strBodyno: $("#txt_search_bodynumber").val(), strVin: $("#txt_search_vinnumber").val(), strOrderno: $("#txt_search_ordernumber").val(), strEngincode: $("#txt_search_engin_code").val(), strOrderstatus: 0, strTranscode: $("#txt_search_trans_code").val(), strVms: $("#txt_search_vms").val(), strCarcode: $("#txt_search_carcode").val(), strImportStartdate: $("#txt_search_import_startdate").val(), strImportEnddate: $("#txt_search_import_enddate").val(), strSendStartdate: $("#txt_search_send_startdate").val(), strSendEnddate: $("#txt_search_send_enddate").val(), }; return temp; }; oTableInit.queryParamsRight = function (params) { //配置引數 var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 limit: params.limit, //頁面大小 offset: params.offset, //頁碼 strBodyno: "", strVin: "", strOrderno: "", strEngincode: "", strOrderstatus: 5, strTranscode: "", strVms: "", strCarcode: "", strImportStartdate: "", strImportEnddate: "", strSendStartdate: "", strSendEnddate: "", }; return temp; }; return oTableInit; }; //頁面按鈕初始化事件 var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //查詢點選事件 $("#btn_query").click(function () { $("#tb_order_left").bootstrapTable('refresh'); }); //重置點選事件 $("#btn_reset").click(function () { $(".container-fluid").find(".form-control").val(""); $("#tb_order_left").bootstrapTable('refresh'); }); //插單操作點選事件 $("#btn_insertorder").click(function () { }); //撤銷操作點選事件 $("#btn_cancel").click(function () { if (i_statuindex <= 0) { return; } for (var i = 0; i < arrdata.length; i++) { if (arrdata[i].index != i_statuindex) { continue; } var arr_left_data = eval(arrdata[i].left_data); var arr_right_data = eval(arrdata[i].right_data); $('#tb_order_left').bootstrapTable('removeAll'); $('#tb_order_right').bootstrapTable('removeAll'); $('#tb_order_left').bootstrapTable('append', arr_left_data); for (var x = 0; x < arr_right_data.length; x++) { $("#tb_order_right").bootstrapTable("insertRow", { index: x, row: arr_right_data[x] }); } //$('#tb_order_right').bootstrapTable('append', arr_right_data);//append之後不能drop break; } i_statuindex--; //重新註冊可拖拽 m_oTable.InitDrag(); //m_oTable.InitDrop(); }); }; return oInit; };
還是重點看看部分程式碼
1、註冊左邊可拖拽
$('#tb_order_left tbody').draggable({ helper: "clone", start: function (event, ui) { var old_left_data = JSON.stringify($('#tb_order_left').bootstrapTable("getData")); var old_right_data = JSON.stringify($('#tb_order_right').bootstrapTable("getData")); var odata = { index: ++i_statuindex, left_data: old_left_data, right_data: old_right_data }; arrdata.push(odata); }, stop: function (event, ui) { } });
這裡程式碼很簡單,主要做了兩件事:
(1)註冊tbody的可拖拽,同樣適用的JQuery UI的draggable事件。
(2)在開始拖拽前,儲存兩邊表格的資料,用於還原的操作。
2、註冊右邊drop
$("#div_tableright div[class=fixed-table-container]").droppable({ drop: function (event, ui) { var arrtr = $(ui.helper[0]).find("tr[class=selected]"); if (arrtr.length <= 0) { alert("請先選中要插單的行"); return; } var oTop = ui.helper[0].offsetTop; var iRowHeadHeight = 40; var iRowHeight = 37; var rowIndex = 0; if (oTop <= iRowHeadHeight + iRowHeight / 2) { rowIndex = 0; } else { rowIndex = Math.ceil((oTop - iRowHeadHeight) / iRowHeight); } for (var i = 0; i < arrtr.length; i++) { var arrtd = $(arrtr[i]).find("td"); var uniqueid = $(arrtr[i]).attr("data-uniqueid"); var rowdata = { ORDER_NO: $(arrtd[1]).text(), BODY_NO: $(arrtd[2]).text(), VIN: $(arrtd[3]).text(), TM_MODEL_MATERIAL_ID: $(arrtd[4]).text(), ORDER_TYPE: $(arrtd[5]).text(), ORDER_STATUS: $(arrtd[6]).text(), CREATE_DATE: $(arrtd[7]).text() == "-" ? null : $(arrtd[7]).text(), PLAN_DATE: $(arrtd[8]).text() == "-" ? null : $(arrtd[8]).text(), VMS_NO: $(arrtd[9]).text(), ENGIN_CODE: $(arrtd[10]).text(), TRANS_CODE: $(arrtd[11]).text(), OFFLINE_DATE_ACT: $(arrtd[12]).text() == "-" ? null : $(arrtd[12]).text(), HOLD_RES: $(arrtd[13]).text(), SPC_FLAG: $(arrtd[14]).text(), TO_ORDER_ID: uniqueid }; $("#tb_order_right").bootstrapTable("insertRow", { index: rowIndex++, row: rowdata }); $('#tb_order_left').bootstrapTable("removeByUniqueId", uniqueid); } oTableInit.InitDrag(); } });
這裡程式碼和之前有點變化
(1)註冊#div_tableright div[class=fixed-table-container]標籤的droppable,這個標籤是Bootstrap Table表格初始化後自動生成的,為什麼不直接登錄檔格#tb_order_right的droppable,是因為這個標籤作用域太小,會導致拖過來的tbody捕捉不到drop事件。而登錄檔格外部的#div_tableright div[class=fixed-table-container]這個div標籤可以解決問題。
(2)通過var arrtr = $(ui.helper[0]).find("tr[class=selected]");找到拖過來tbody裡面選中的行,然後將資料取出依次插入右邊表格,左邊表格則依次刪除行資料。
(3)這裡有點麻煩的是找drop的位置,我們知道,要想將左邊選中的行放到右邊指定的位置,那麼就得得到當前滑鼠drop的位置,這裡通過ui.helper[0].offsetTop屬性來獲得滑鼠的Y軸位置,通過計算得到要插入的位置。
3、撤銷操作
$("#btn_cancel").click(function () { if (i_statuindex <= 0) { return; } for (var i = 0; i < arrdata.length; i++) { if (arrdata[i].index != i_statuindex) { continue; } var arr_left_data = eval(arrdata[i].left_data); var arr_right_data = eval(arrdata[i].right_data); $('#tb_order_left').bootstrapTable('removeAll'); $('#tb_order_right').bootstrapTable('removeAll'); $('#tb_order_left').bootstrapTable('append', arr_left_data); for (var x = 0; x < arr_right_data.length; x++) { $("#tb_order_right").bootstrapTable("insertRow", { index: x, row: arr_right_data[x] }); } //$('#tb_order_right').bootstrapTable('append', arr_right_data);//append之後不能drop break; } i_statuindex--; //重寫註冊可拖拽 m_oTable.InitDrag(); //m_oTable.InitDrop(); });
撤銷操作和之前也基本相同。
四、總結
效果是完成了,美中不足的是每次拖過去的都是整個tbody,而不是選中的行,奈何多個選中的行無法用某一個容器包起來。暫時沒找到合適的解決方案。先這樣吧,等以後想到好的方案了再優化吧。
五、優化方案(11月6日)
1、註冊drap的方法
oTableInit.InitDrag = function () { $('#tb_order_left tbody').draggable({ helper: "clone", start: function (event, ui) { var old_left_data = JSON.stringify($('#tb_order_left').bootstrapTable("getData")); var old_right_data = JSON.stringify($('#tb_order_right').bootstrapTable("getData")); var odata = { index: ++i_statuindex, left_data: old_left_data, right_data: old_right_data }; arrdata.push(odata); $(ui.helper[0]).find("tr[class!=selected]").remove(); }, stop: function (event, ui) { } }); };
增加了這一句$(ui.helper[0]).find("tr[class!=selected]").remove();這樣在拖動的時候就看不到未選中的行了。
2、精準定位到右邊表格指定位置:
oTableInit.InitDrop = function () { $("#div_tableright div[class=fixed-table-container]").droppable({ drop: function (event, ui) { var arrtr = $(ui.helper[0]).find("tr[class=selected]"); if (arrtr.length <= 0) { toastr.warning('請先選中要插單的行'); return; } var oTop = ui.helper[0].offsetTop; //因為表格每行的高度可能不一致,所以這裡取插入行位置的辦法是:取右邊表格的行高依次累加,計算行索引。 var rowIndex = 0; var bIsBottom = true; var iRowHeadHeight = 40; var addHeight = iRowHeadHeight; var trs = $("#tb_order_right tbody tr"); for (var i = 0; i < trs.length; i++) { addHeight += $(trs[i]).height(); if (addHeight > oTop) { rowIndex = i; bIsBottom = false;//這裡引數用來定義拖動到右邊表格最下面的情況,這時沒有進入到此條件判斷裡面。 break; } } if (bIsBottom) { rowIndex = trs.length; } for (var i = 0; i < arrtr.length; i++) { var arrtd = $(arrtr[i]).find("td"); var uniqueid = $(arrtr[i]).attr("data-uniqueid"); var rowdata = { ORDER_NO: $(arrtd[1]).text(), BODY_NO: $(arrtd[2]).text(), VIN: $(arrtd[3]).text(), TM_MODEL_MATERIAL_ID: $(arrtd[4]).text(), ORDER_TYPE: $(arrtd[5]).text(), ORDER_STATUS_NAME: $(arrtd[6]).text(), CREATE_DATE: $(arrtd[7]).text() == "-" ? null : $(arrtd[7]).text(), PLAN_DATE: $(arrtd[8]).text() == "-" ? null : $(arrtd[8]).text(), VMS_NO: $(arrtd[9]).text(), ENGIN_CODE: $(arrtd[10]).text(), TRANS_CODE: $(arrtd[11]).text(), OFFLINE_DATE_ACT: $(arrtd[12]).text() == "-" ? null : $(arrtd[12]).text(), HOLD_RES: $(arrtd[13]).text(), SPC_FLAG: $(arrtd[14]).text(), TO_ORDER_ID: uniqueid, ORDER_STATUS:0 }; $("#tb_order_right").bootstrapTable("insertRow", { index: rowIndex++, row: rowdata }); $('#tb_order_left').bootstrapTable("removeByUniqueId", uniqueid); } oTableInit.InitDrag(); } }); };
因為每一行的行高不確定,是由行裡面的資料動態撐出來的,所以這裡也動態計算drop的位置。
至此,這個小的功能基本告一段落,基本的效果和待優化點也完成了。
相關推薦
JS元件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相關知識,好久沒更新JS系列文章了。這兩天做了一個簡單的業務需求,覺得效果還可以,今天在這裡分享給大家,歡迎拍磚~~ 一、業務需求及實現效果 專案涉及到訂單模組,那天突然接到一個需求,說是兩種不同狀態的訂單之間要實現插單的效果,頁面上呈現方式是:左右兩個Table,左邊Table
JS元件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天剛寫了篇JS元件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基礎上能夠同時拖拽選中的多行。博主用了半天時間研究了下,效果是出來了,但是感覺不盡如人意。先把它分享出來,以後想到更好的辦法再優化吧。 一、效果展示 1、拖動前 2、拖動中
JS元件系列——Bootstrap Table 凍結列功能IE瀏覽器相容性問題解決方案
前言:最近專案裡面需要用到表格的凍結列功能,所謂“凍結列”,就是某些情況下表格的列比較多,需要固定前面的幾列,後面的列滾動。遺憾的是,bootstrap table裡自帶的fixed column功能有一點bug,於是和同事討論該如何解決,於是就有了這篇文章。 一、起因回顧 第一列固定 貌似
JS元件系列——Bootstrap右鍵選單解決方案:ContextMenu
前言:有段時間沒發表隨筆了,過個年人都變得懶了。新年剛來上班,今天正好得空,將去年遺留的兩個小元件總結記錄下。有朋友跟我說:你的bootstrap元件要能夠形成一個可以滿足一般專案需求的系列元件,才有真正的實用價值。想想說得在理。這不今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧
JS元件系列——Bootstrap 樹控制元件使用經驗分享
前言:很多時候我們在專案中需要用到樹,有些樹僅僅是展示層級關係,有些樹是為了展示和編輯層級關係,還有些樹是為了選中項然後其他地方呼叫選中項。不管怎麼樣,樹控制元件都是很多專案裡面不可或缺的元件之一。今天,博主打算結合自己的使用經歷和網上找到的一些不錯的樹控制元件在這裡做一個分享,希望能幫大家找到最合適的控制元
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦
前言:之前分享過很多bootstrap常用元件,包括表格、表單驗證、檔案上傳、複選下拉框、彈出框等。這段時間,博主又收藏了一些好用的元件(有些在專案中已經用起來了),經過兩天的時間,已經整理出了一部分,本著“好東西要與人分享”的原則,今天還是來點福利,將博主收藏的東西分享出來,供需要的園友參考。元件大部分都是
JS元件系列——Bootstrap寒冬暖身篇:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這
JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦(二)
前言:上篇 JS元件系列——Bootstrap元件福利篇:幾款好用的元件推薦 分享了幾個專案中比較常用的元件,引起了許多園友的關注。這篇還是繼續,因為博主覺得還有幾個非常簡單、實用的元件,實在不願自己一人獨享,沒辦法,誰讓博主這麼愛分享呢~~ 七、多值輸入元件manifest 關於文字框的多值輸入,一
JS元件系列——Bootstrap Select2元件使用小結
前言:在介紹select元件的時候,博主之前分享過一篇JS元件系列——兩種bootstrap multiselect元件大比拼,這兩個元件的功能確實很強大,只可惜沒有圖文結合的效果(也就是將圖片放入到select裡面隨著文字一起顯示)。前兩天做一個選單圖示選擇的功能,就要用到這個圖文選擇的功能。於是乎又是找啊
JS元件系列——Bootstrap檔案上傳元件:bootstrap fileinput
前言:之前的三篇介紹了下bootstrap table的一些常見用法,發現博主對這種扁平化的風格有點著迷了。前兩天做一個excel匯入的功能,前端使用原始的input type='file'這種標籤,效果不忍直視,於是博主下定決心要找一個好看的上傳元件換掉它。既然bootstrap開源,那麼社群肯定有很多關於
JS元件系列——自己動手擴充套件BootstrapTable的 凍結列 功能:徹底解決高度問題
前言:一年前,博主分享過一篇關於bootstrapTable元件凍結列的解決方案 JS元件系列——Bootstrap Table 凍結列功能IE瀏覽器相容性問題解決方案 ,通過該篇,確實可以實現bootstrapTable的凍結列效果,並且可以相容ie瀏覽器。這一年的時間,不斷有園友以及群裡面的朋友問過我關
JS 實現簡單的Table表格分頁效果(假分頁)
單純的JS實現分頁 先來說說思路: 1.就是 window.onload的時候 呼叫方法 進行主頁的分頁 這裡 要先獲取 表格的總行數 然後在減去 表格 的頭部 和尾部等其他一些 沒有儲存資料的行數 先把所有的資料行根據根據TR的 ID 樣式都調整為 隱藏
JS元件系列——表格元件神器:bootstrap table(三:終結篇,最後的乾貨福利)
前言:前面介紹了兩篇關於bootstrap table的基礎用法,這章我們繼續來看看它比較常用的一些功能,來個終結篇吧,毛爺爺告訴我們做事要有始有終~~bootstrap table這東西要想所有功能覆蓋似乎不太現實,博主挑選了一些自認為比較常用的功能在此分享給各位園友。原始
JS元件系列——表格元件神器:bootstrap table
前言:之前一直在忙著各種什麼效果,殊不知最基礎的Bootstrap Table用法都沒有涉及,罪過,罪過。今天補起來吧。上午博主由零開始自己從頭到尾使用了一遍Bootstrap Table ,遇到不少使用方面的問題,也做了一部分筆記,在此分享出來供需要使用的園友參考。還記得前
JS元件系列——表格元件神器:bootstrap table(二:父子表和行列調序)
前言:上篇 JS元件系列——表格元件神器:bootstrap table 簡單介紹了下Bootstrap Table的基礎用法,沒想到討論還挺熱烈的。有園友在評論中提到了父子表的用法,今天就結合Bootstrap table的父子表和行列調序的用法再來介紹下它稍微高階點的用法
JS元件系列——兩種bootstrap multiselect元件大比拼[轉載]
轉載原文地址:https://www.cnblogs.com/landeanfen/p/5013452.html 前言:今天繼續來看看bootstrap的另一個元件:multiselect。記得在專案開始之前,博主專案組幾個同事就使用哪些js元件展開過討論,其中就說到了select元件,
【前端H5】bootstrap-table表格外掛使用js設定高度及高度自適應
用js控制bootstrapTable的高度有幾種方法 方法一: <table class="table-striped qiliangqifei-tab" id="qiliangqifei"> <thead> <t
JS元件系列——BootstrapTable 行內編輯解決方案:x-editable
前言:之前介紹bootstrapTable元件的時候有提到它的行內編輯功能,只不過為了展示功能,將此一筆帶過了,罪過罪過!最近專案裡面還是打算將行內編輯用起來,於是再次研究了下x-editable元件,遇到過一些坑,再此做個採坑記錄吧!想要了解bootstrapTable的園友可以移步 JS元件系列——表格元
JS元件系列——不容錯過的兩款Bootstrap Icon圖示選擇元件
前言:最近好多朋友在群裡面聊到bootstrap icon圖示的問題,比如最常見的選單管理,每個選單肯定需要一個對應的選單圖示,要是有一個視覺化的圖示選擇元件就好了,最好是直接選擇圖示,就能得到對應的class樣式。於是乎各種百度,皇天不負有心人,最後被博主找到了,感覺效果還不錯,並且支援自定義的圖示,今天就
JS元件系列——再推薦一款好用的bootstrap-select元件,親測還不錯
前言:之前分享過兩篇bootstrap下拉框的元件:JS元件系列——兩種bootstrap multiselect元件大比拼 和 JS元件系列——Bootstrap Select2元件使用小結 ,收到很多園友的關注和提問,最後總結這兩篇裡面的下拉框元件都存在一些大大小小的問題,比如兩種bootstrap m

