Cardboard虛擬現實開發初步(三)
Google Cardboard 虛擬現實眼鏡開發初步(三)
利用Cardboard SDK for Unity Demo進行後續開發
在上一篇文章中,我們匯入了Cardboard SDK,並且運行了Demo。這一次我會教給大家怎麼利用這個Demo建立一個自己的場景,把自己的模型放進場景,用虛擬現實眼鏡進行觀賞甚至操作,其實只要會Unity,這些都很簡單。
這裡我會匯入一個我自己製作的直升飛機模型,可以理解為製作一個模擬駕駛遊戲,之後的後續開發涉及到我自己的專案,就不過多講解了。後續我會講解一下Demo的程式碼,釋出中文的API,之後大家只要會一些Unity就能去愉快地開發了~
(一)準備一個FBX的模型
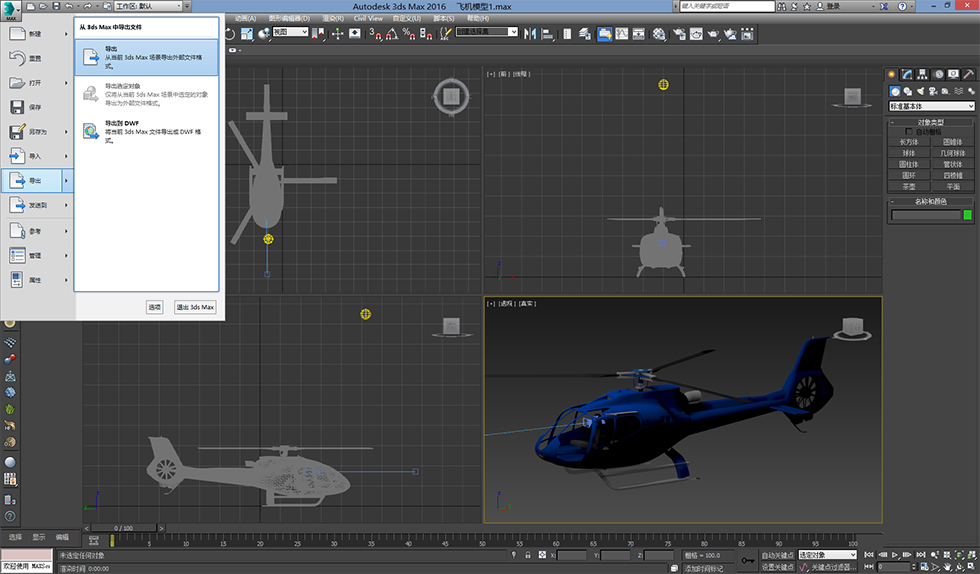
我個人比較喜歡用3ds Max建模,當然肯定有很多喜歡用Maya的同學,或者當然可以直接從網上下載模型資源,總之準備一個FBX格式的模型,這裡我以自己的模型為例:
匯出為FBX檔案(直升機.FBX):

模型渲染圖:
給大家展示一下我做的模型,哈哈~

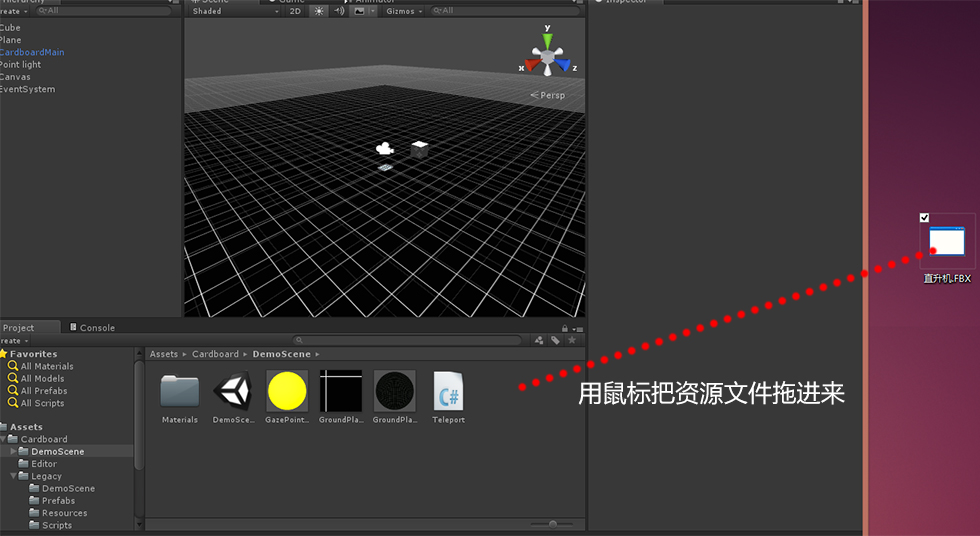
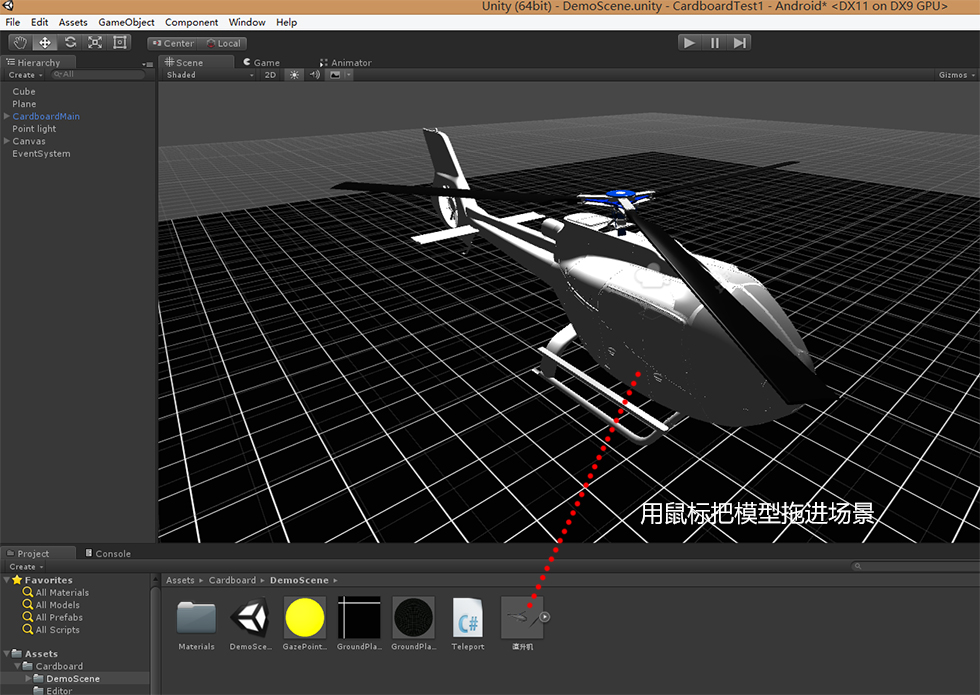
(二)匯入模型到場景中


這裡發現某些材質莫名其妙都丟失了,我一直都不知道怎麼解決,從網上也沒找到解決辦法,我每次只能把模型導進Unity之後再重新附材質,希望知道怎麼解決的大神告知一下。
我重新附材質的過程就略過了。
(三)調整攝像機位置和模型位置
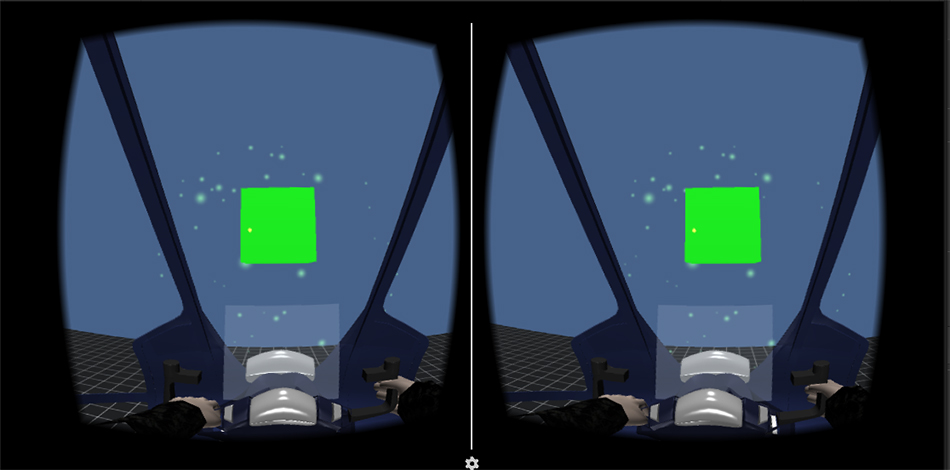
點選左側的CardboardMain,也就是左右眼攝像機組成的主攝像機,用移動工具把它移動到想要的位置,我是把攝像機放置到了機艙內部,模擬駕駛員視角,執行之後就可以看到效果了:

(四)總結
我用同學的高分屏手機在暴風魔鏡上測試了一下,還是很有感覺的,之後我又給直升機葉片加了一個旋轉動畫,戴上眼鏡還是有種身臨其境的感覺的,總之還算比較成功。
這算是虛擬現實眼鏡開發的第一步吧,也算是完成了自己的一個虛擬現實應用,之後我會對SDK的使用進行一些講解,剖析一下Demo的程式碼,算是拋磚引玉吧,然後大家就可以利用這些知識,結合Unity開發的知識去開發各種各樣的虛擬現實眼鏡應用了!
希望對大家有所幫助,本來這一篇就比較多餘,但是本著認真的態度,作為一篇入門教程,我不希望給讀者留下疑惑,還請大家期待後續內容~
