python3.5+django2.0的練習專案——簡易個人部落格
先是開始的一點廢話
話說上個月開始就一直在學習django。
django是python的一個非常著名的web框架,貌似知乎和豆瓣就是用django寫的。不過雖然很多人都在學習、使用的人很多,django2.0的文件還並不是豐富,特別是中文教程(因為django2.0是必須使用python3.5+的,所以可想而知很多教程文件都是基於python2.7+django1.x寫的)。唯一找到的關於python3.5+django2.0的文件就只有官方文件,而且除了非常簡陋的入門教程外都是英文文件。這就讓人很不舒服。
終於!忘了具體什麼時候了,我在B站上找到了一個挺不錯的視訊教程。
於是乎,跟著這個教程寫了一個個人部落格的專案。程式碼我放在了
也歡迎大家到我的部落格上看一看,還有其他的專案也可以一起學習討論。
那麼,下面給大家介紹一下這個專案
專案簡介
語言:python3、HTML、CSS、JavaScript
web框架:django2.0
前端框架:bootstrap、jQuery、HIGHCHARTS
資料庫:MySQL
使用介紹
將專案克隆到本地
git clone [email protected]:NAkeshu/SimplePersonalBlog.git然後進入專案目錄
cd 修改/testsite/settings檔案中的DATABASE引數
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 可以修改成其它資料庫
'NAME': 'testsite', # 資料庫名稱
'USER': 'root', # 使用者名稱
'PASSWORD': '123', # 密碼
'HOST': 'localhost', # host地址,本地資料庫不用改,遠端資料庫的話改成資料庫的IP地址 初始化資料庫
python manage.py migrate再新建個管理員使用者
python manage.py createsuperuser然後依次輸入使用者名稱(可跳過,預設admin)、郵箱地址(可跳過)、密碼即可。
再輸入
python manage.py createcachetable來建立快取表。
最後啟動本地伺服器
python manage.py runserver在瀏覽器輸入地址localhost:8000即可訪問部落格,輸入地址localhost:8000/admin即可進入後臺。
現有功能
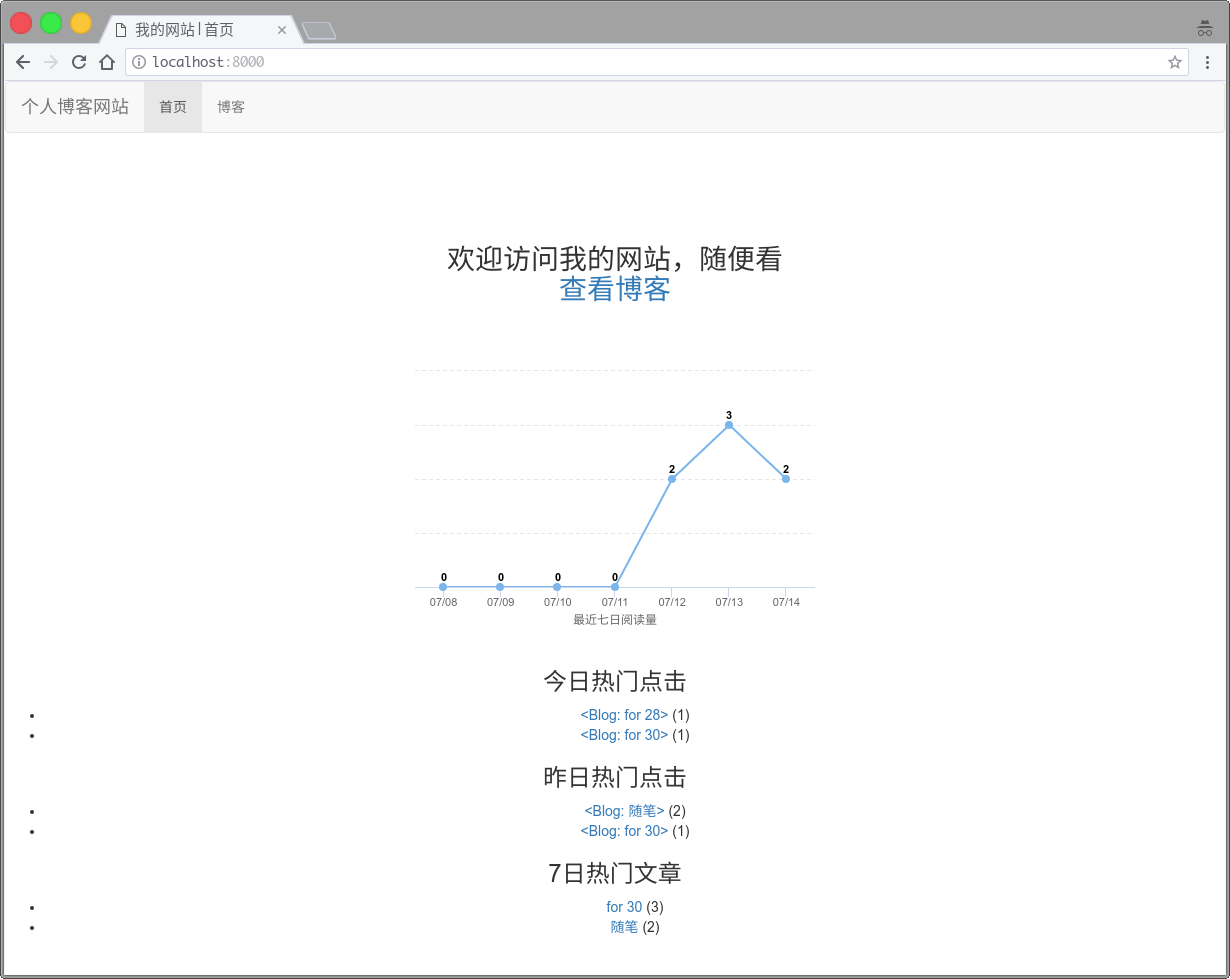
- 首頁通過圖表顯示近七天閱讀量
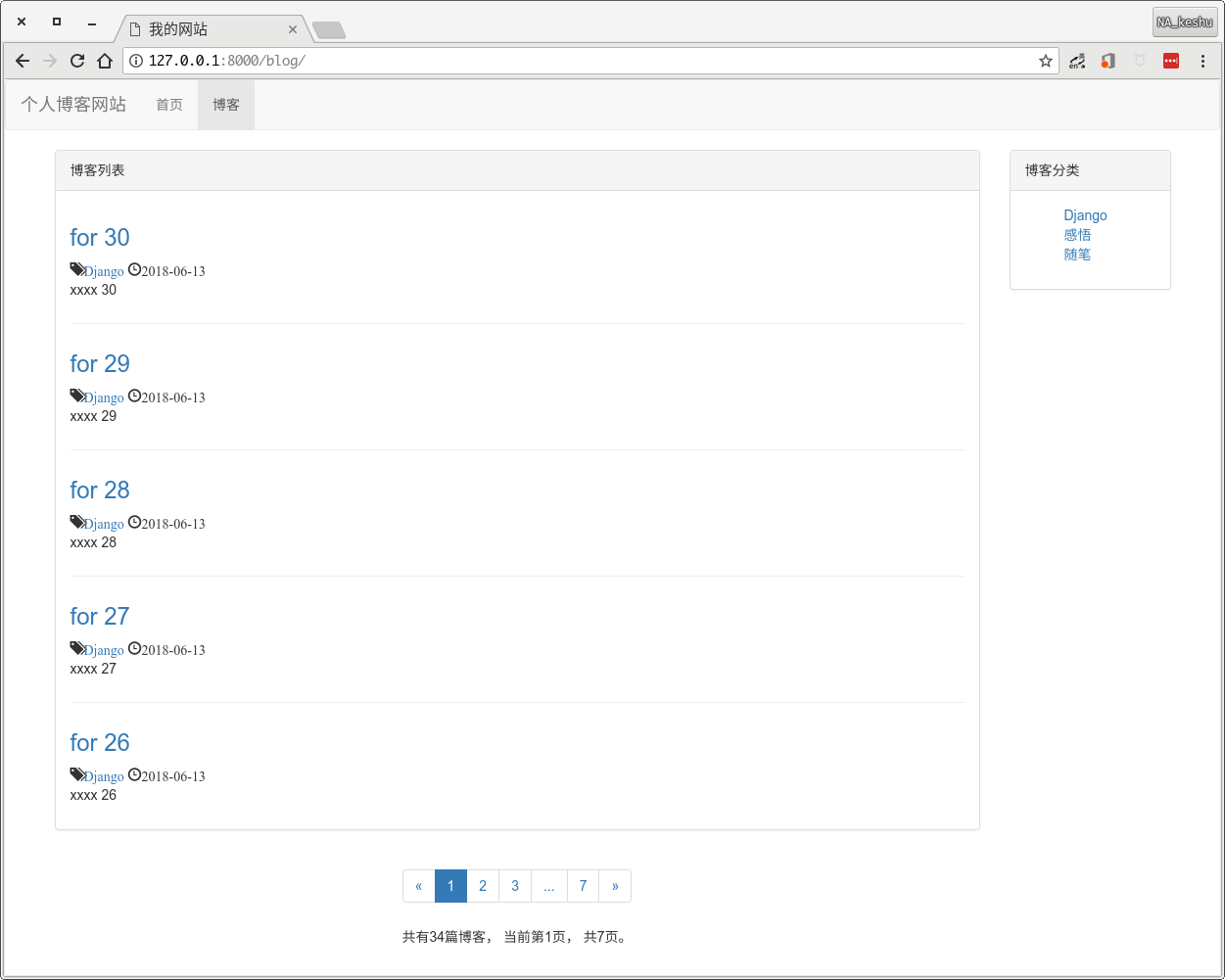
- 部落格列表分頁展示
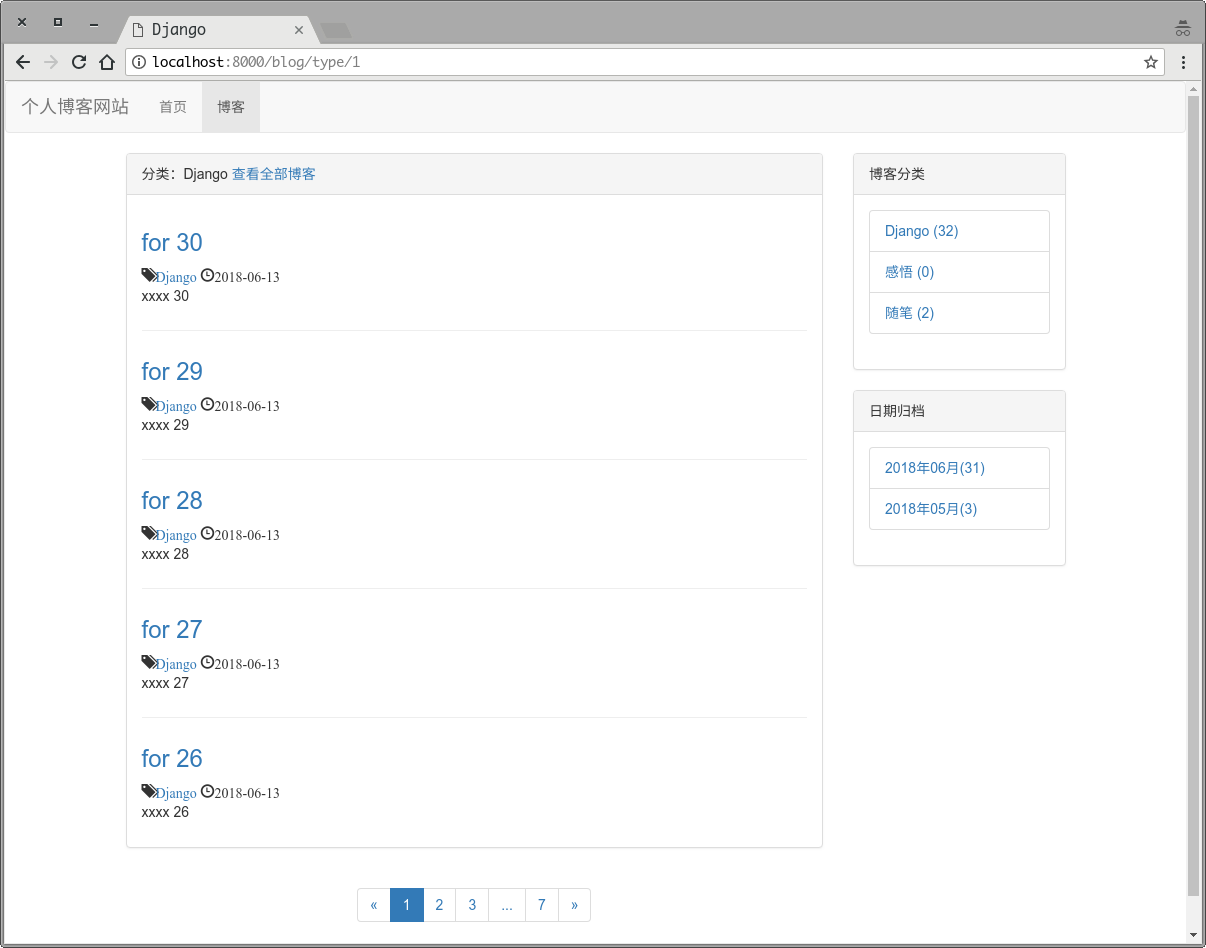
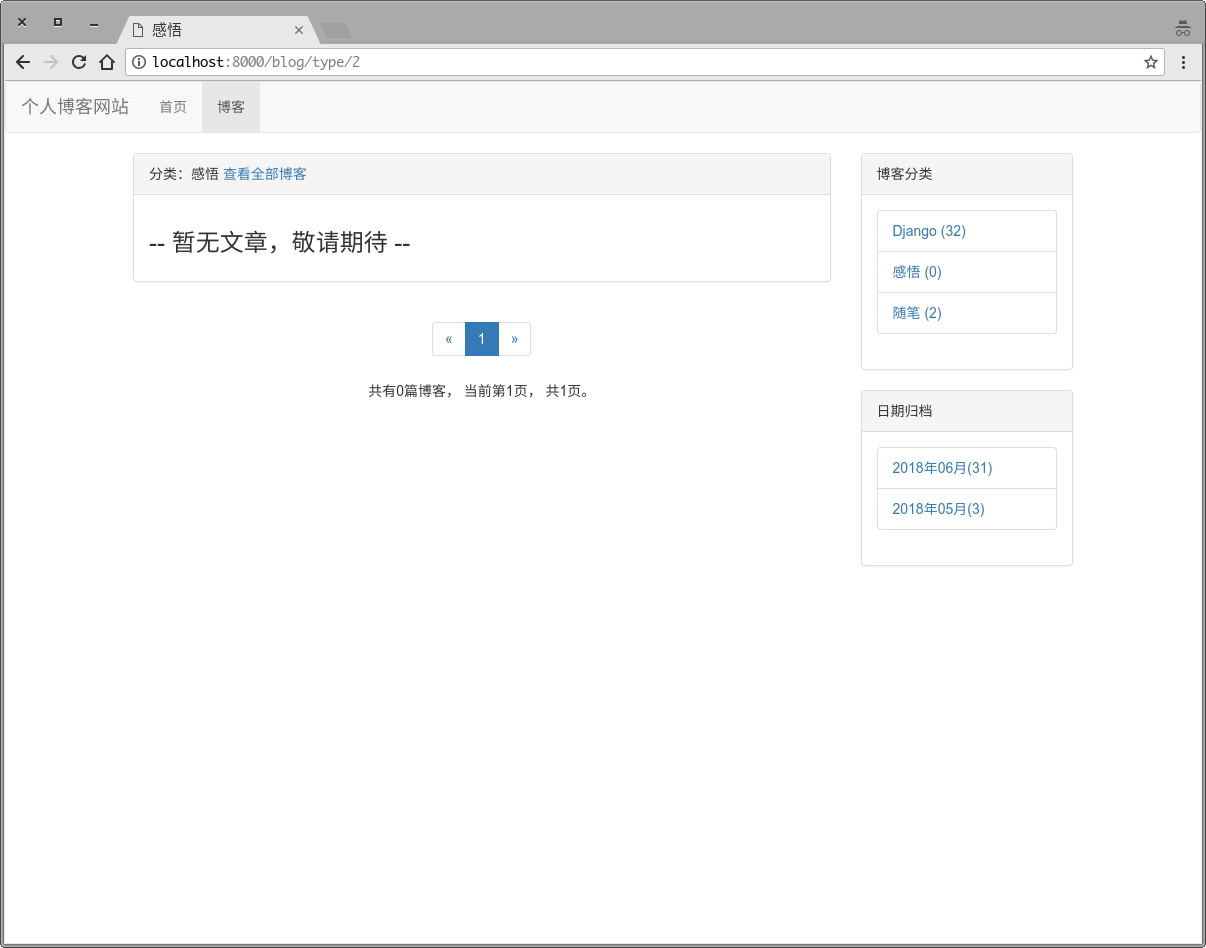
- 部落格分類展示
- 顯示閱讀數
- 顯示寫作時間
- 可以通過分類來檢視部落格列表
- 通過日期歸檔檢視部落格列表
- 首頁顯示近期(今日、昨日、七日)熱門部落格
- 通過快取提高熱門部落格載入速度
- 後臺管理(其實是django自帶的)
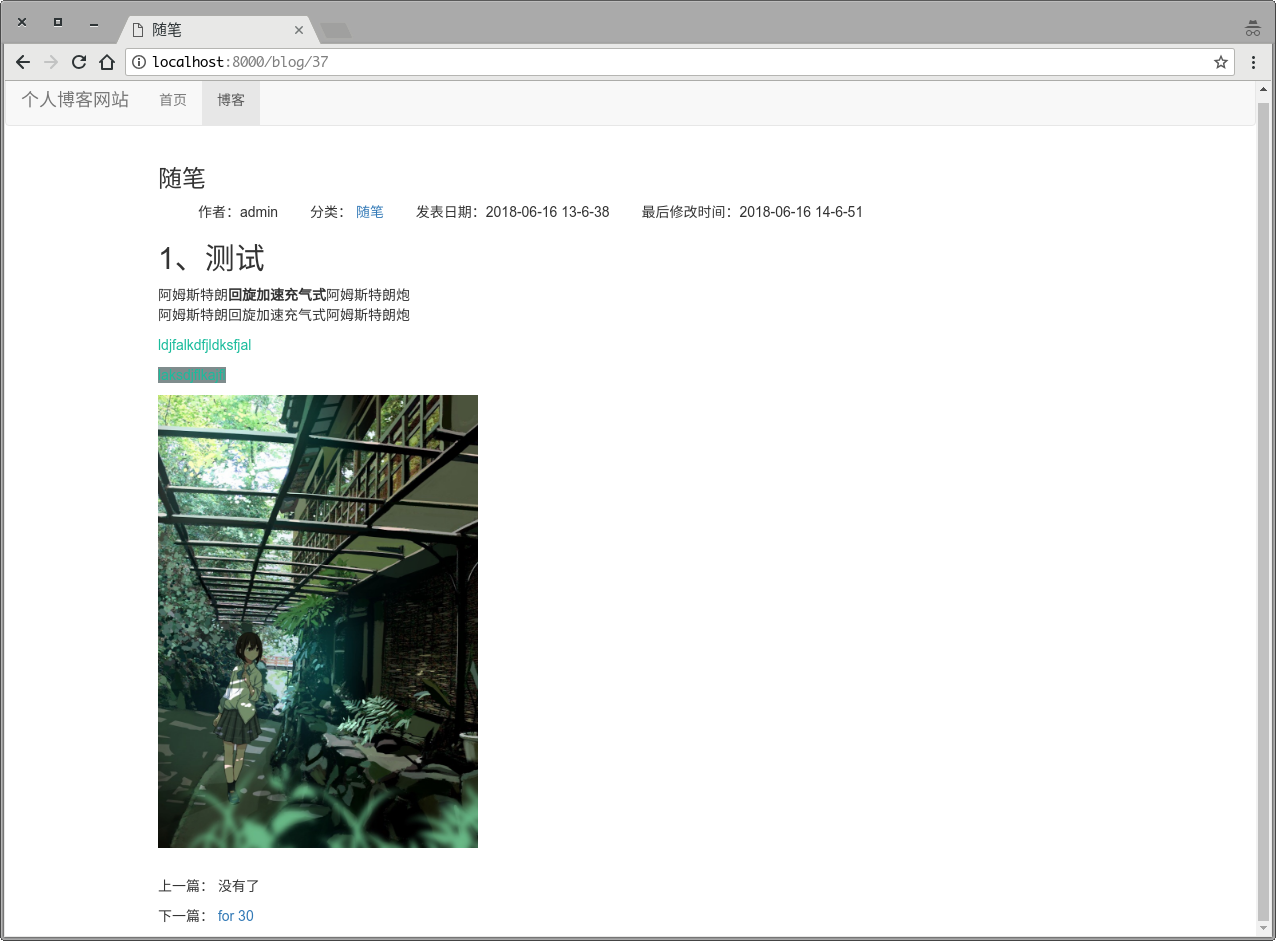
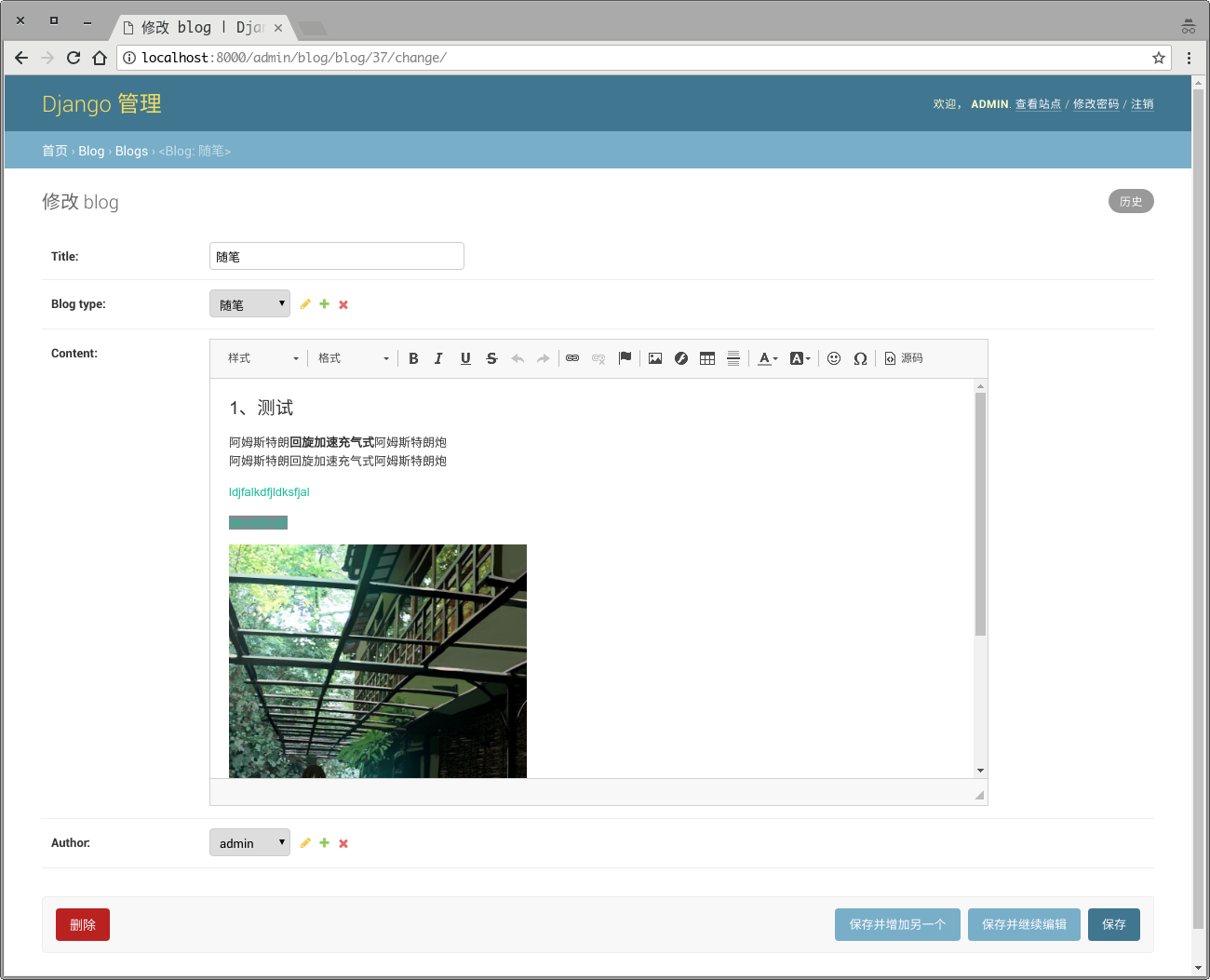
- 可以通過富文字格式編輯文章
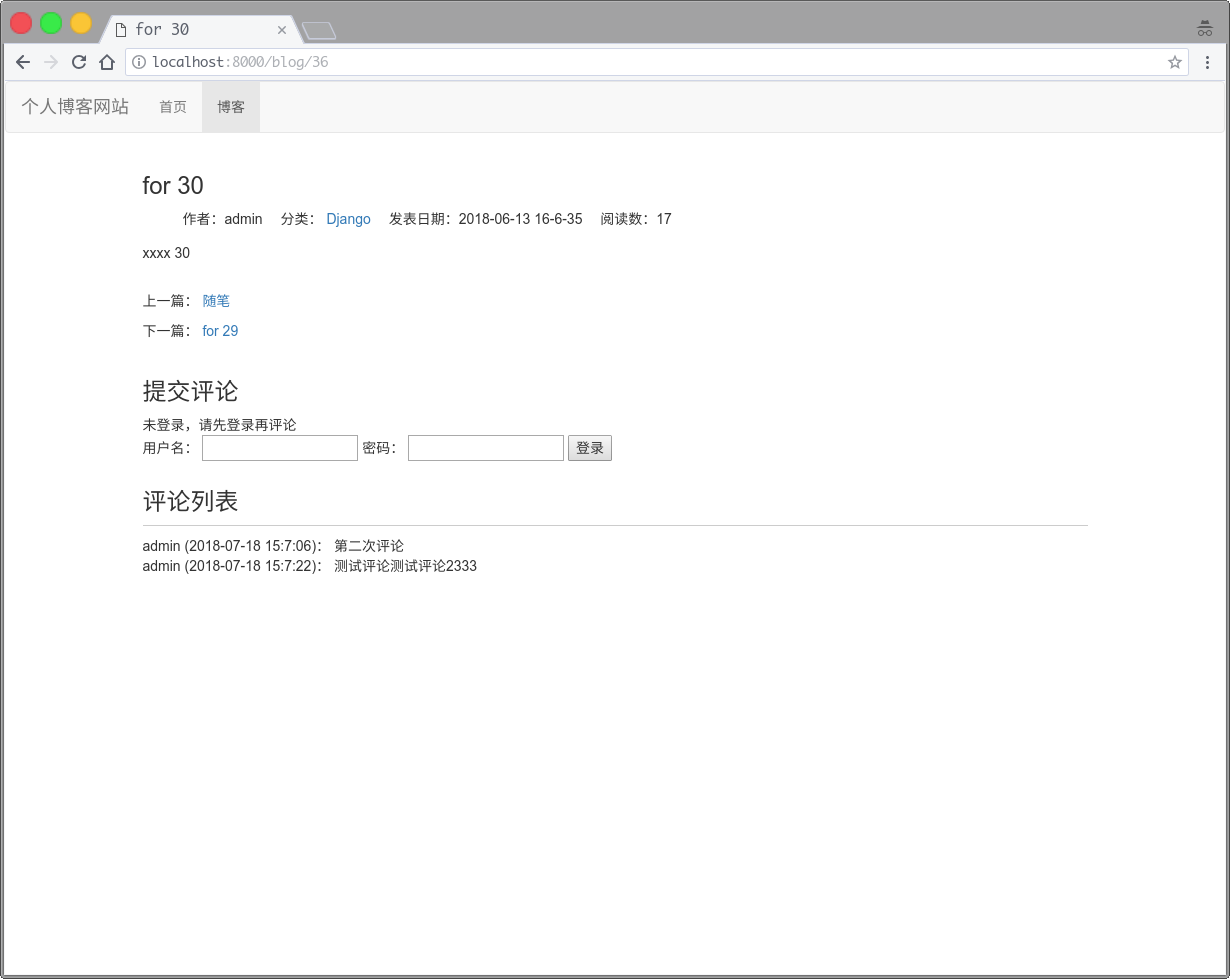
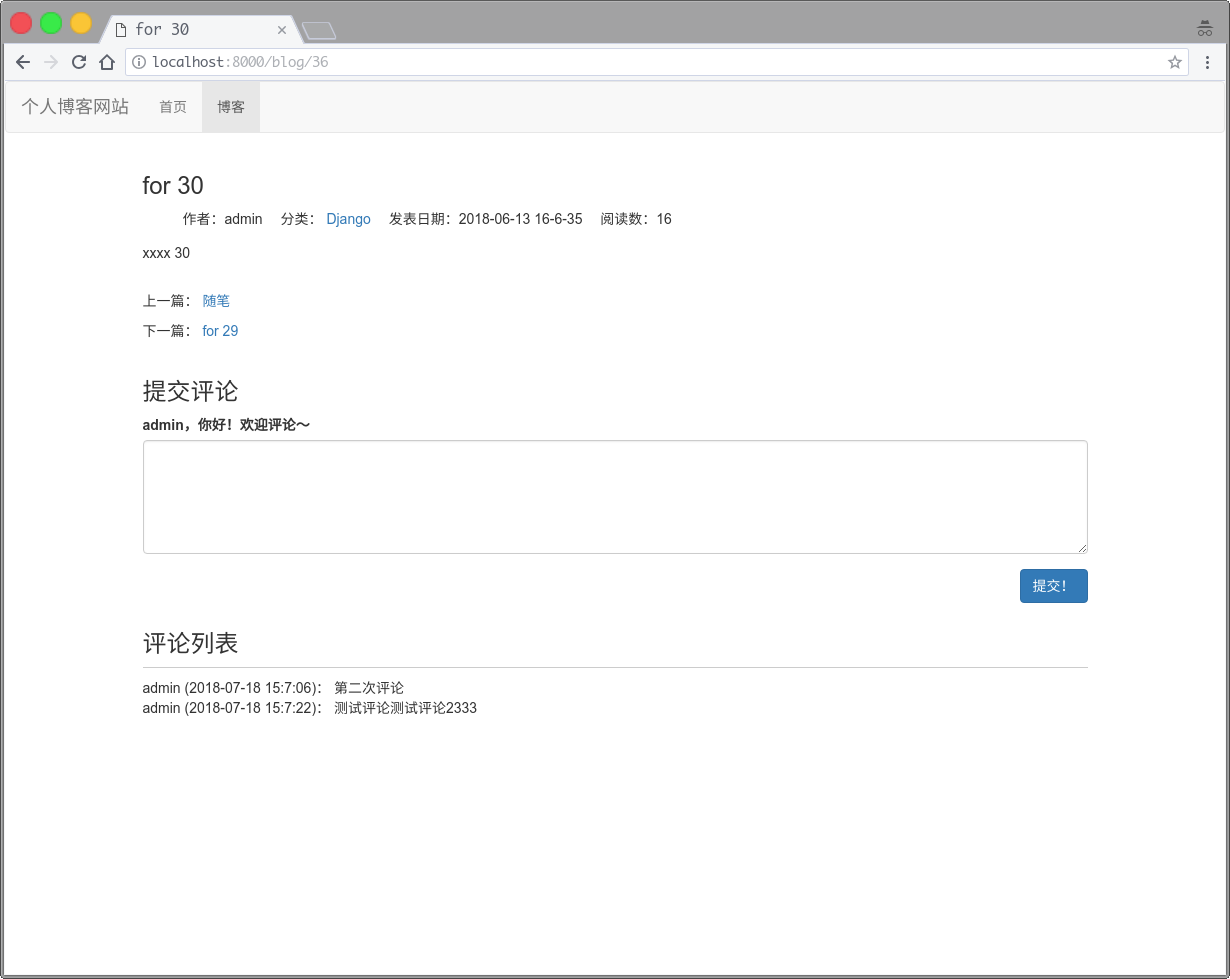
- 登入後可在文章下進行評論
- 優化頁面效果(輕度優化
,還是很醜就是了orz) - 最後更新日期:2018年7月18日
截圖

首頁

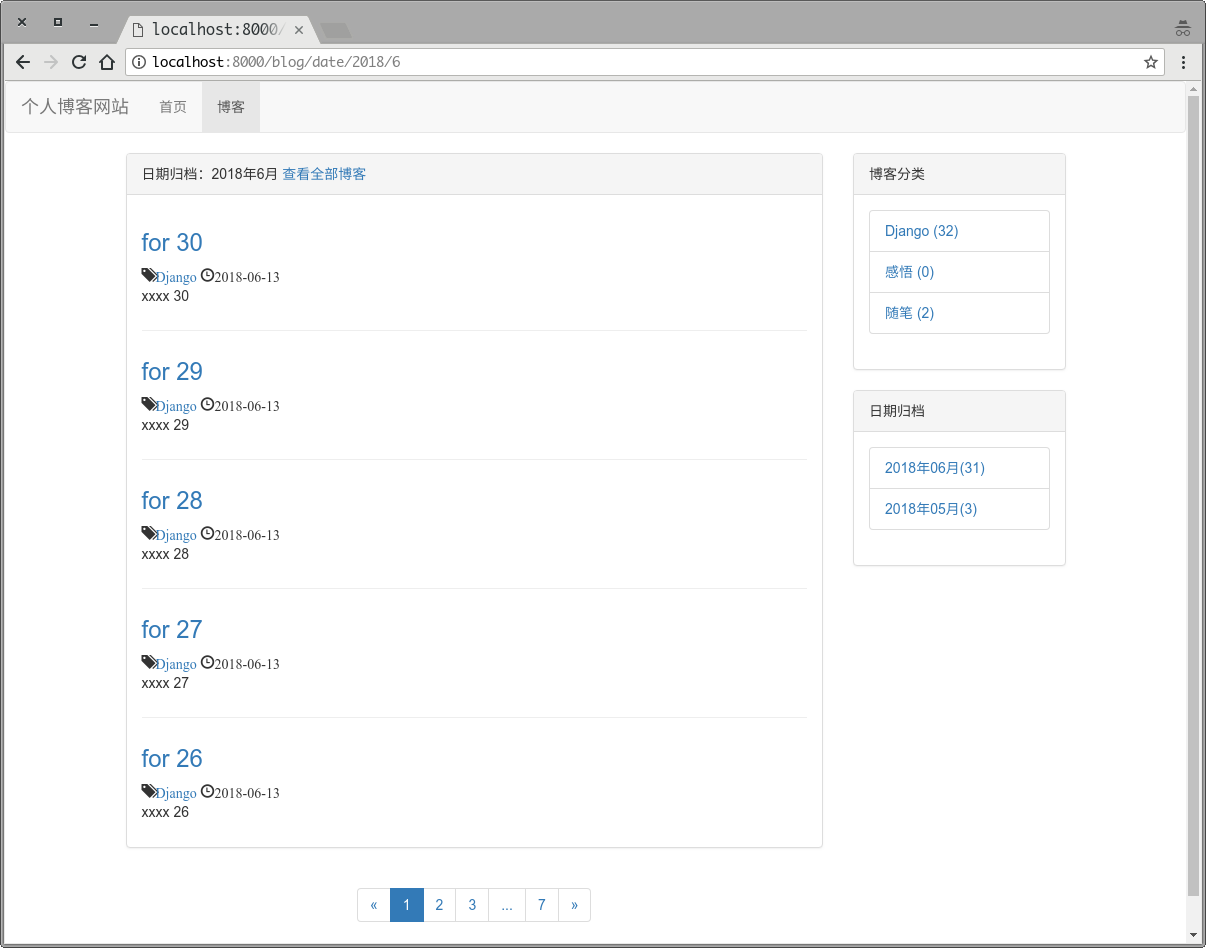
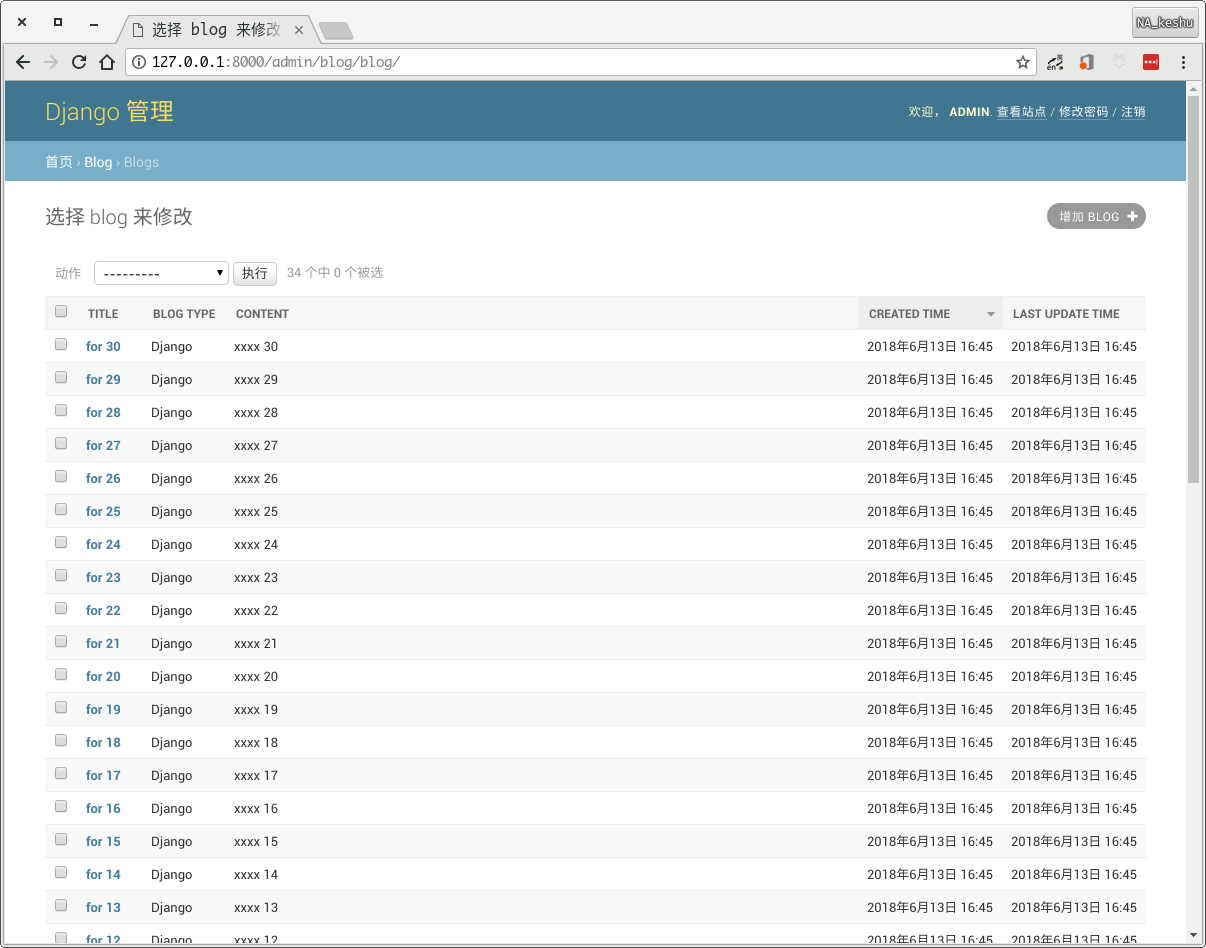
部落格列表


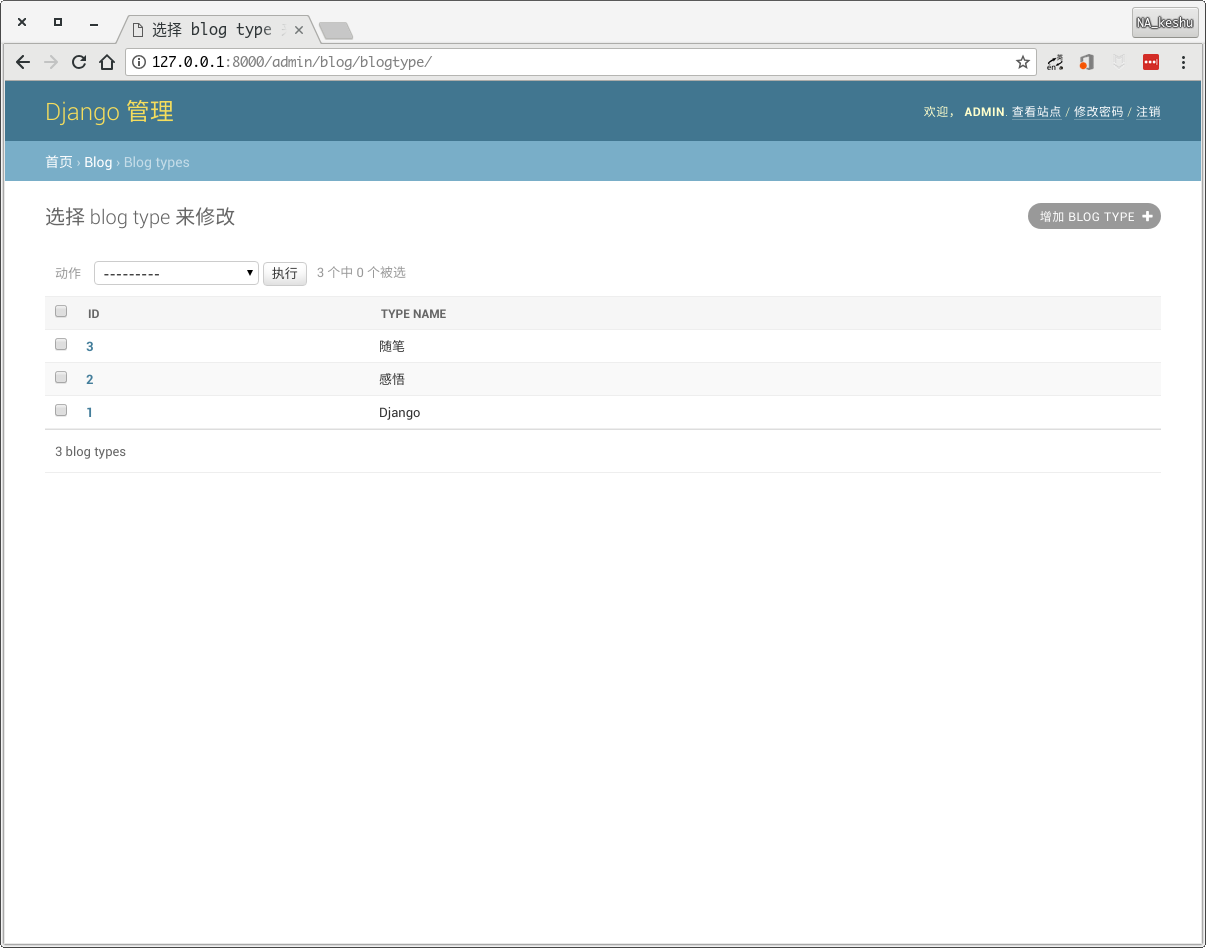
部落格分類列表

日期歸檔



部落格詳情




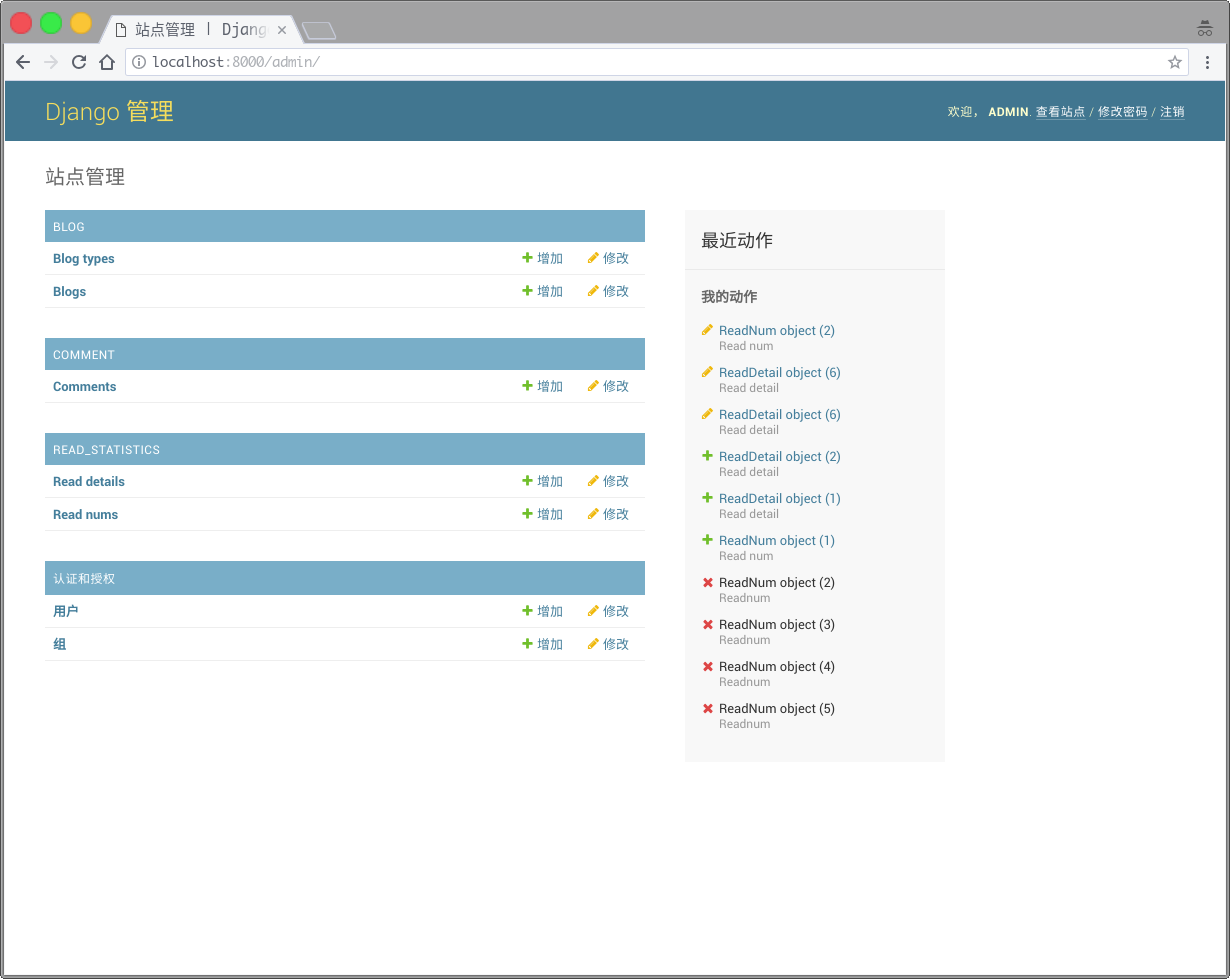
後臺
最後的安利
相關推薦
python3.5+django2.0的練習專案——簡易個人部落格
先是開始的一點廢話 話說上個月開始就一直在學習django。 django是python的一個非常著名的web框架,貌似知乎和豆瓣就是用django寫的。不過雖然很多人都在學習、使用的人很多,django2.0的文件還並不是豐富,特別是中文教程(因為djan
python3.5+django2.0快速入門(一)
blog 最新版 settings lin cati 現在 http all 需要 因為這篇教程需要用到anaconda的一些操作,如果還不懂anaconda的操作的同學可以看下這篇文章python 入門學習之anaconda篇。 創建python3+的開發環境 直接在終端
python3.5+django2.0快速入門(二)
配置資料庫我們開啟mysite/mysite/settings.py這個檔案。我們可以看到熟悉的databases,預設配置的資料庫是 SQLite,如果你想使用其它的資料庫,需要在檔案中的 DATABASES 'default' 改變適當的值。os.path.join(BA
全棧練習二:簡易個人部落格系統資料庫設計
說明 本節從一個簡易個人部落格系統的框架和設計庫設計開始探索。 功能描述 使用者模組:註冊,登入。 博文模組:釋出,編輯,分類。 評論模組:釋出,回覆,編輯,刪除。 後臺管理:系統設定,使用者管理。 表和欄位設計 user: 欄位 型別 是否主鍵 是否為
SSM整合進階專案實戰-個人部落格系統-鍾林森-專題視訊課程
SSM整合進階專案實戰-個人部落格系統—398人已學習 課程介紹 "SSM整合進階專案實戰-個人部落格系統開發",屬於中級課程,適合於具備了一定java基礎以及Spring,Spri
本地計算機安裝Hexo框架建立簡易個人部落格,買個域名即可放到網上
1.安裝git:https://git-scm.com/download/win 下載完一路next安裝即可,開啟安裝目錄的git-bash.exe,用管理員許可權開啟,出現$的輸入提示符說明成功,如圖 在隨便一個盤裡建立一個hexo的資料夾放部落格,最好資料夾在那個盤的根目錄,
FastAPI專案實戰: 個人部落格專案的API
# 前言 >學習FastAPI中把官方文件過了一遍,看了些大佬的文章,也借鑑(抄襲)了部分程式碼,寫了一套個人部落格的API,目前還比較簡陋,統計的API基本沒有,而且目前基本都停留在單表查詢,所以含量不高,接著往下看吧 # 簡介 > 使用FastAPI來主體實現API的開發,SqlAlchemy 來操作資料
python3.6 + Django2.0.1 +MySQL 5.7 環境下搭建環境的流程
最近在學習Django,看的教程中使用的是老版本的python2+Django1.10,已經略顯落後。遂自己查資料改用py3+Django2.0,期間遇到很多問題,寫成這篇流程記錄。 1.建立你的專案 django-admin startproject 專案名
Django2.0筆記(5)-開發個人部落格系統(三)
開發環境PyCharm 2017.3.2 (Professional Edition)Python 3.6.3windows 10Sqlite3本文目標後臺admin頁面美化富文字輸入框配置優化 無圖無
python3.6+django2.0 一小時學會開發一套學員管理系統demo
lean pycharm 成了 ... ati etl $.ajax size static 1.在pycharm中新建project demo1 添加app01 點擊create按鈕完成新建 2.在demo項目目錄下新建目錄static,並在settings.py中追加代
【Python3.6+Django2.0+Xadmin2.0系列教程一】環境搭建及項目創建
添加 tran div 先來 ans 好的項目 tty 文件 mac 由於工作需要,接觸了大半年時間的Django+xadmin框架,一直沒空對這塊對進行相關的梳理。最近在同事的慫恿下,就在這分享下筆者的學習及工作經驗吧。 好了,話不多說,下面開始進入正題: 環境
深度學習環境搭建:Tensorflow1.4.0+Ubuntu16.04+Python3.5+Cuda8.0+Cudnn6.0
edi tensor pkgs strong www url 輸出 軟鏈接 5.0 目錄 深度學習環境搭建:Tensorflow1.4.0+Ubuntu16.04+Python3.5+Cuda8.0+Cudnn6.0 Reference 硬件說明: 軟件準備: 1. 安
微信小程式+python3.6+Django2.0後端+後臺----玉米都督
最近有個做微信小程式的需求. 而本人學習的是python3.6 和django2.0 所以決定用django來搭建服務端和後臺 宣告: 微信小程式是商城類的,微信支付啥功能都要有
python3.6+django2.0 學員管理系統demo
1.在pycharm中新建project demo1 新增app01 點選create按鈕完成新建 2.在demo專案目錄下新建目錄static,並在settings.py中追加程式碼: 1
pycharm python3.6 Django2.0 mysql 使用者登入與註冊系統
一、建立專案1.1.建立專案和appdjango-admin startproject mysite_login python manage.py startapp login1.2.設定時區和語言Django預設使用美國時間和英語,在專案的settings檔案中,如下所示
Python3.6+Django2.0.2 實現使用者登入+跳轉首頁--左側選單+新增使用者資訊--展示使用者資訊
一、環境要求:python版本:Python3.6.4web框架:Django2.0.2開發工具:Eclipse+Pydev資料庫:mysqlweb:html+css+JavaScript二、實現需求:1、使用者登入:使用者登入頁面,輸入使用者名稱、密碼(非加密),通過與資料
Python3.6+Django2.0+MySql5.7.17
一開始搭建是在Ubuntu上面操作,後來就直接換到Windows上操作了,命令都一樣,使用的開發工具是PyCharm。 PyCharm上的Terminal命令也是不錯的。 一、在某盤下,建立資料夾,用PyCharm開啟,使用Terminal命令做如下操作:
python3.6 + django2.0下的xadmin安裝、配置及報錯解決
用過django的朋友都知道,django自帶的後臺管理系統是一套智慧的管理系統。 今天給大家介紹下一套基於admin, 比admin更強大的系統。 xadmin 原始碼安裝: clone 或者 下載到本地以後,把xadmin資料夾直接拷貝到專案目錄中,就像
windows 下通過apache2.4 部署django2.0.4專案(小專案或測試學習)
#宣告:我說是原創不一定是原創,你們誰發現我盜了,跟我留言。tks.#能力有限,掉坑裡爬了老久才爬出來。視訊教程看N遍...不說了,說多了就是血淚!!(為自己備份記憶)《持續更新》先說重點(大家都知道瀏覽器只能對字串進行識別,所以web服務返回的都是字串,隨著瀏覽器功能增加,
win10+python3.5+pycharm5.0+CPU 安裝tensorflow
1首先安裝python3.5(一定要3.5.x),pycharm5.0 python3.5:一路next就行(最好把add python3.5 to PATH勾上,免得到時候自己手動新增到系統環境變數,麻煩),這裡有位道友寫的很詳細,詳見:http://www
