React Native踩坑記
一、遇到過的坑
1.1 執行Downloading https://services.gradle.org/distributions/gradle-2.4-all.zip時報錯
解決方法:複製報錯的下載連結,用迅雷下載, 將專案地址中的AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties中的distributionUrl=https://services.gradle.org/distributions/gradle-2.4-all.zip改為distributionUrl=file:///E:/gradle-2.4-all.zip(後面為gradle-2.4-all.zip在本地的儲存路徑)
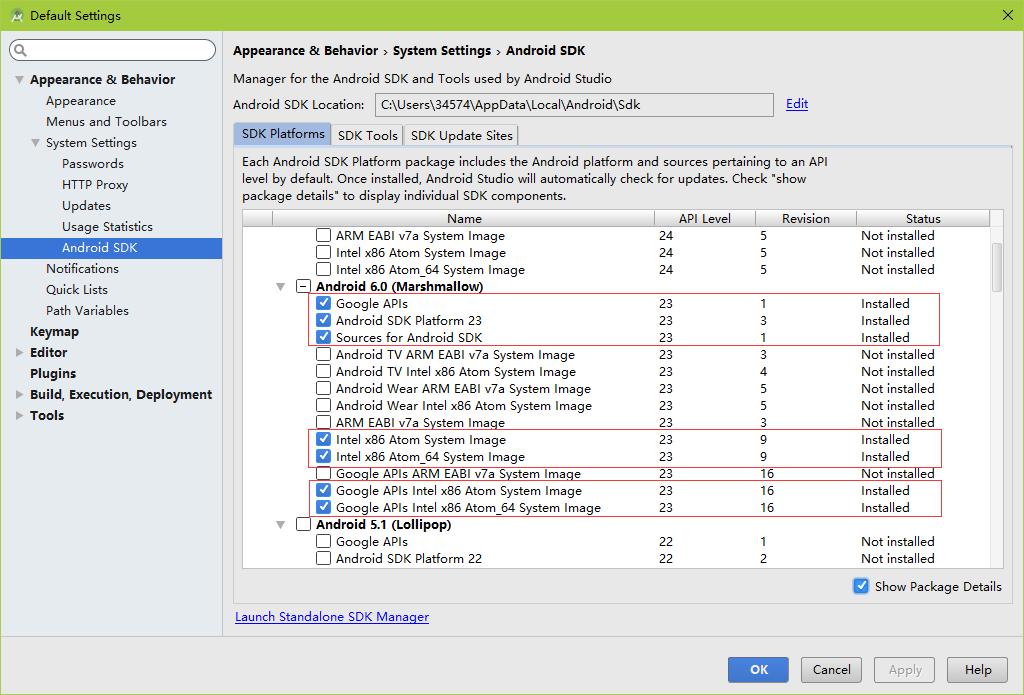
1.2 遇到Execution failed for task ':app:processDebugResources'.問題
解決方法:確保下圖7個安裝包全都安裝上
1.3 遇到Execution failed for task ':app:installDebug'.問題
:app:installDebug
Installing APK 'app-debug.apk' on 'Redmi Note 2 - 5.0.2'
Execution failed for task ':app:installDebug'.解決方法:
- 1.3.1 進入手機的 設定 關於手機 連續點選 MIUI版本 7次,成為開發者
- 1.3.2 設定 更多設定 開發者選項 啟用USB除錯,拉到最底部,關閉 啟用MIUI優化,重啟手機
- 1.3.3 將
android/build.gradle檔案中的classpath 'com.android.tools.build:gradle:1.3.1'改為classpath 'com.android.tools.build:gradle:1.2.3'
1.4 程式白屏或者打不開Dev Menu(開發者選單)
解決方法:設定 –> 其他應用管理 –> 已下載 –> 點選AwesomeProject –> 許可權管理 –> 顯示懸浮窗 –> 允許
1.5 紅屏報錯
解決方法:搖晃手機,開啟除錯選單,點選Dev Settings,選Debug server host for device,輸入正在執行packager的那臺電腦的區域網IP加:8081,再按back鍵返回,再搖晃手機,在除錯選單中選擇Reload JS,就應該可以看到執行的結果了。
1.6 adb devices時出現error: cannot parse version string: kg01錯誤
解決方法:
adb kill-server
adb start-server
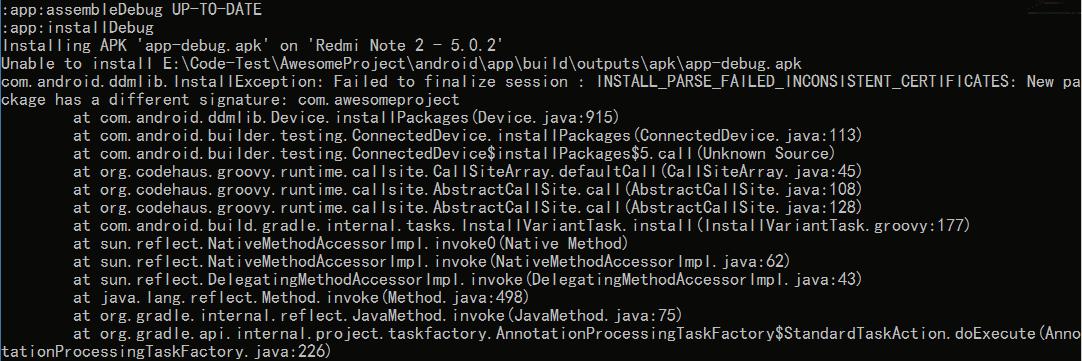
adb devices1.7 安裝應用時出現INSTALL_PARSE_FAILED_INCONSISTENT_CERTIFICATES錯誤

解決方法:解除安裝手機裡已經安裝了的相同的應用
1.8 adb devices裡有兩個相同手機,一個device,一個offline
解決方法:關掉PC端手機管理軟體,如360手機助手
1.9 使用自定義模組,進行編譯時報錯
outDexFolder must be a folder錯誤
不理它
Failed to create \projectName\android\app\buildintermediates\debug\merging 錯誤
不理它
1.10 Error:Could not expand ZIP *.aar
解決方法:出現這種情況一般是許可權問題,所以使用管理員身份執行即可解決
二、參考連結
相關推薦
react native 踩坑記
react native 碰到的幾個坑。記錄如下。 1.com.facebook.react.common.JavascriptException: undefined is not an object (evaluating 'n.internals.offset[e]'), stack:
react native踩坑記(建立指定的React-Native版本)
建立指定的React-Native版本 剛剛開始學習React Native,很多都不懂,搭建環境的時候遇到了挺多問題的,一直在折騰。 我是按照React Native文件來搭建環境的,安裝react-native-cli使用的是下面的命令。 npm in
React Native踩坑記
一、遇到過的坑 1.1 執行Downloading https://services.gradle.org/distributions/gradle-2.4-all.zip時報錯 解決方法:複製報錯的下載連結,用迅雷下載, 將專案地址中的AwesomeP
Android原生專案整合React Native踩坑記
最近在學習React Native,將Android原生專案整合React Native實現混合開發。參考官網和其他一些相關資料,自己動手一步一步操作,發現真的是一步步踩坑再填坑的過程,此文章記錄整合React Native的步驟和出現的問題,方便以後查閱。
react native 踩坑記
react native 碰到的幾個坑。記錄如下。 1.com.facebook.react.common.JavascriptException: undefined is not an object (evaluating 'n.internals.offset[e]'
create-react-app踩坑記
tcs onf class working zip als mpi iconfont hat 前言 哇,不的不說這個react 這個腳手架create-react-app腳確實有很多問題,哈哈,下面來看看吧有哪些坑: 引用sass或者less 記得16
react-native踩坑日記
1、在IOS11.3版本中scrollView下的用Text包裹的文字不顯示內容,解決方式:將文字用多個Text分開包裹。 以上會出現閃退的情況,最好是將文字單獨建立HTML檔案然後將其用WebView引入。 android的HTML檔案需要放在android\app\src\main\as
React-native踩坑日記(一)
建立頁面跳轉時報錯 undefined is not an object (this.props.navigation.navigate 學習 React-native 的第一個心得就是要做好踩坑的準備,之前剛入手的時候瘋狂紅屏,於是各種百度, 終於可以正常
react-native 踩坑紀實(1)- 安裝環境
一、安裝環境 開發rn得裝個nodejs,我機器有,這一步就免了。然後開啟rn的官網 瞄了一下,官網的get start使用的是expo 來進行開發,這個東西我體會了一下就是能快速進入開發狀態。不用裝android-studio,手機裝一個Expo客戶端就直接能用,省
React Native 踩坑日記
一、TabBarIOS 出現react.children.only expected to receive a single react element child 問題程式碼於示圖: findP
React Native 填坑記 ----- react-navigation_標題居中
很少寫blog,尤其是技術類的,今天看了下RN已經升級到55了,記得之前用的還是在43版本,新功能就不多說了,自己去看React Nativ官網。剛剛用了下react-navigation,發現很玩,但是也遇到了一些坑,以下是填坑。1,標題文字設定react-navigati
React Native踩坑之路 — 執行Android專案的各種坑坑(Windows)
之前我們已經初始化了一個Raect Native 專案,驗證了Android環境的正確性,接下來就執行起來吧! 執行命令: ① react-native start ② react-native run-android 執行步驟: 1.
react-native 踩坑 適用於新學者 ide:visual studio
用書《react native 跨平臺移動應用開發》(第二版)作者:闕喜濤 1.在試執行第一個程式碼時,用VS進行了程式碼編輯,輸入Dimensions時,VS自動添加了如下程式碼 import { Dimensions } from './C:/Users/HP/App
React-Native android在windows下的踩坑記
坑很多,跳之前做好準備。沒有VPN的同學請瀏覽完本文後慎行。 你需要先安裝最新版本的node.js(我最後使用的是v4.1.2),前往官網下載>> 注:我win7已經安裝過Visual Studio 2013和Android開發環境(也踩了不少坑,後面有
react-native-viewpager踩坑記
react-native-viewpager是一個輪播圖元件,最近有一個需求是有一個測試題頁面,我第一反應是用一個輪播圖元件,只是把輪播圖替換成輪播檢視,每個視圖裡面內容比圖片複雜一些而已。。。然而,我只是這麼想想,實際做起來還不知道會遇到什麼坑,開始踩坑
React-Native 踩過的坑
React Native執行的時候,經常碰到React Native unable to load script from assets index.android.bundle on windows解決方法有2種: 方法一:設定IP和埠 具體步驟:報錯頁面晃動手機,顯示
react-native 踩到坑之 transform skewX skewY
提示,本文不能解決問題,但作為一個坑的記錄,經驗教訓。 rn版本 0.46 眾所周知,transform是用來變換檢視的屬性, 經實踐,transform各個屬性在ios平臺上執行良好,安卓上的表現與ios不一致。 比較嚴重的是在安卓上skewX、skewY比較扯蛋,sk
【React踩坑記三】React項目報錯Can't perform a React state update on an unmounted component
-o clas sha ces ESS eventbus event log back 意思為:我們不能在組件銷毀後設置state,防止出現內存泄漏的情況 分析出現問題的原因: 我這裏在組件加載完成的鉤子函數裏調用了一個EventBus的異步方法,如果監聽到異步方法,則
【React踩坑記一】React項目中禁用瀏覽器雙擊選中文字的功能
一個 art 文字 star reac return 禁用 tar htm 常規項目,我們只需要給標簽加一個onselectstart事件,return false就可以 例: <div onselectstart="return false;"
【React踩坑記四】React專案中引入並使用js-xlsx上傳外掛(結合antdesign的上傳元件)
最近有一個前端上傳並解析excel/csv表格資料的需求。 於是在github上找到一個14K star的前端解析外掛 github傳送門 官方也有,奈何實在太過於淺薄。於是做了以下整理,避免道友們少走一些彎路。 安裝依賴 yarn add xlsx //或 npm install xlsx 專案中引入