antd修改預設樣式
修改antd樣式流程
比如我要修改控制元件A:
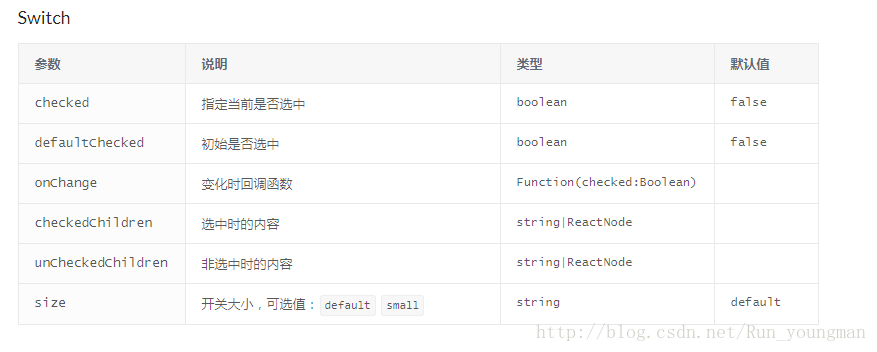
首先要去找控制元件A的api :
如果提供api可以修改樣式,則可以通過api直接修改。
如果不提供api的話,可以通過className的方式來修改樣式。
<Menu.Item
key="xxx"
className={`${style['menu-item']}`}
style={{backgroundColor: '#e6e6e6' }}
>
</Menu.Item>
如上所述,通過style修改,或者css-loader的形式通過新增className來做限定。
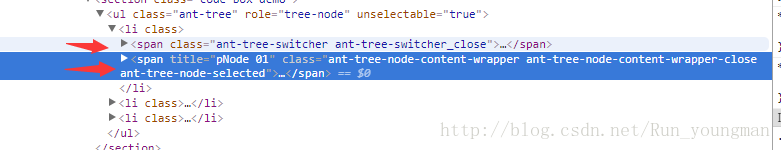
還有一種情況,控制元件是由兩個或兩個以上的原生控制元件組成的。比如樹節點TreeNode
span組成的。我們只想修改其中一個span的屬性,這個時候就要通過global的方式來設定了。 舉個例子

可能有人會覺得這個間距太大了,而細看我們生成這個條目的時候,小三角和後面的文字是一個整體
<TreeNode>來實現渲染的。除錯的時候可以看到這兩個分別是兩個Span實現的。 
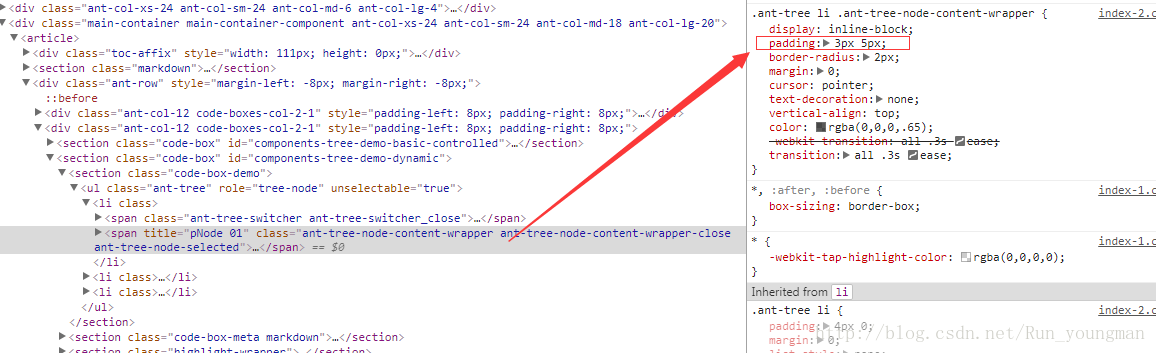
看他們的css樣式:

這個時候又分兩種情況,我需要這個作用域是全域性的嗎?
如果是,直接加global限定,由於antd是非同步載入,所以一般找一個比較大的父級(比如所有元素都在body中),書寫方式如下:
.body :global(.ant-tree li .ant-tree-node-content-wrapper) { padding: 3px 5px 3px 0; }
如果只需要作用於你的小區域,那麼就加一個外部距離較近的css來做限定:比如外部有個div叫block
.body .block :global(.ant-tree li .ant-tree-node-content-wrapper) {
padding: 3px 5px 3px 0;
}
這樣就只會作用於你的模組了。
注意兩點
1. global後面不要加空格
2.css樣式結尾不要加分號
相關推薦
antd修改預設樣式
修改antd樣式流程 比如我要修改控制元件A: 首先要去找控制元件A的api : 如果提供api可以修改樣式,則可以通過api直接修改。 如果不提供api的話,可以通過className的方式來修改樣式。 <Menu.Item key
ElementUI 修改預設樣式的幾種辦法
ElementUI 是一套ui元件庫,目前最新版本 react 和 vue 等主流框架都有支援。該庫預設主題色是天藍色,若用於專案開發,難免遇到要需求修改其預設樣式的情況,本文就基於 react 和 vue 框架介紹幾種修改 ElementUI 預設樣式的辦法。 ElementUI下載官網:
mint ui修改預設樣式
有個專案在使用mint ui,踩的坑也比較多,畢竟是高度定製化的元件,所以有許多的元件需要自己修改樣式。 1.mint ui的元件再次新增的樣式不生效 這個清空有兩種:直接繫結的一級元素可以生效,但是對於後代元素無效;直接都不生效 解決辦法是:為了不影響ui基礎樣式,自己寫
element ui 修改預設樣式
修改element ui預設的樣式 如果要元件內全域性修改 首先在瀏覽器裡F12找到element預設的UI類名 找到要修改的預設類名以後 在檔案中修改程式碼,重寫屬性 <style> .el-form-item__label{ //你要修改
css實現修改預設滾動條樣式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head> <title>scroll </title> <style>
Vue修改mint-ui預設樣式(預設風格)
加入my-mint.css 我這裡用的postcss的變數定義,如果親們用的是其他前處理器,要改成其他處理器的定義方式 覆蓋mint-ui的primary顏色,改為自己UI的主題色 --main-color: #f76349; /* 橙色 主色調 */ .mint-header { backgrou
檔案上傳input file預設樣式修改
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>檔案上傳按鈕修改樣式</title> <style> .file-box{ display:
WPF TabIndex預設樣式修改:去掉預設虛線框、自定義樣式(Button控制元件為例)
去掉Tab選中預設虛線框 Tab鍵切換時,被選控制元件自動存在虛線框,有時候為了介面美觀,這個虛線框就顯得比較麻煩。廢話不多說,下面是方法。 <Window.Resources> <Style x:Key="MeyFocusVisual" TargetType="{
React 專案中修改 Ant Design 的預設樣式(Input Checkbox 等等
修改樣式更符合專案的需求特別是在 Input 和 Checkbox 等等一系列 試過很的方式都有問題, 比如直接在行內新增樣式會無法傳遞到特定的層級 最好的辦法是新增 id 可行 渲染部分程式碼 <Card title = "修改預設樣式">
小程式修改radio預設樣式
<radio-group class="radio-group" bindchange="radioChange"> <label class="radio" wx:for="{{classes_array}}" wx:key="{{index}}"&g
如何修改input[type="file"]的預設樣式
轉載:https://blog.csdn.net/dear_mr/article/details/56040549 1.首先我們先來看一下input[type=”file”]預設的樣子 <input type="file" /> 1 2.改變input[type
css修改select標籤預設樣式
之前寫select選擇框的時候就發現pc端在不同瀏覽器會有不同樣式,在移動端更是醜的厲害。於是在網上扒拉總結了幾個清除預設樣式的方法,以備日後之需。 一、 ios端去除預設樣式: backgro
css修改滾動條的預設樣式、input的placeholder的預設樣式
css修改滾動條的預設樣式: .box::-webkit-scrollbar {/*滾動條整體樣式*/ width: 4px; /*高寬分別對應橫豎滾動條的尺寸*/ height: 4px; } .box::-webkit-scrollbar-thumb {/*滾
使用label標籤,修改checkbox預設樣式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>checkbox css change</title> <style typ
WPF TabIndex預設樣式修改:去掉預設虛線框、自定義樣式(Button控制元件為例)
去掉Tab選中預設虛線框 Tab鍵切換時,被選控制元件自動存在虛線框,有時候為了介面美觀,這個虛線框就顯得比較麻煩。廢話不多說,下面是方法。 <Window.Resources> <Style x:Key="MeyFocusVisual" Tar
vue修改mint-ui預設樣式
用mint-ui使用switch開關時。與主題顏色不匹配 解決辦法: 這裡預編譯css用的stylus 新建一個mint-ui.styl $color-theme = #D91D35 .mint-switch-input:checked + .mint-switch-core
如何修改input[type="file"]的預設樣式
1.首先我們先來看一下input[type=”file”]預設的樣子 <input type="file" /> 2.改變input[type=”file”]預設的樣子 這裡我
修改select預設樣式,相容IE9
前面有篇文章已經提供瞭如何修改select標籤的預設樣式,但是隻能相容到ie10,要相容ie9只能模擬一個類似的 html結構: <div class="select_diy"> <s
小程式之旅(6) 修改radio標籤的預設樣式
/* radio未選中的背景顏色 */ .radio .wx-radio-input { border: none; background: #454545; box-sizing: border-box; } /* radio鉤子背景 */ radio .wx
CSS修改滾動條預設樣式
預設的滾動條樣式很醜, 寬寬的一條, 加上下面這個樣式就隱身啦 /*滾動條樣式*/ .tbody-box::-webkit-scrollbar{/*滾動條整體部分,其中的屬性有width,heigh