element ui 修改預設樣式
修改element ui預設的樣式
如果要元件內全域性修改
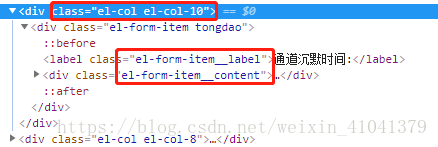
首先在瀏覽器裡F12找到element預設的UI類名
找到要修改的預設類名以後
在檔案中修改程式碼,重寫屬性
<style>
.el-form-item__label{
//你要修改的CSS屬性
}
</style>但是如果已經在全域性內修改了預設樣式,但又想在某一個標籤內再次重寫樣式,則可以給要修改的標籤加一個父類,在父類裡重寫樣式,這樣可以避免程式碼汙染,也可以叫做區域性修改
<el-form-item class="demo"> <el-input v-model="name"></el-input> </el-form-item> <style> .demo { .el-form-item__label{ //重新定義的CSS屬性 } } </style>
相關推薦
element ui 修改預設樣式
修改element ui預設的樣式 如果要元件內全域性修改 首先在瀏覽器裡F12找到element預設的UI類名 找到要修改的預設類名以後 在檔案中修改程式碼,重寫屬性 <style> .el-form-item__label{ //你要修改
如何區域性覆蓋element-ui的預設樣式
最近專案中遇到的問題,只想在某個元件裡面更改element-Ui的樣式,而不影響全域性。在網上看了很多瞎jb扯的東西,根本不適用或者沒效果。 直接說方法:在需要更改的元件裡新增一個style標籤【重點:不要加scoped】,然後直接獲取class設定樣式就可以咯,class
mint ui修改預設樣式
有個專案在使用mint ui,踩的坑也比較多,畢竟是高度定製化的元件,所以有許多的元件需要自己修改樣式。 1.mint ui的元件再次新增的樣式不生效 這個清空有兩種:直接繫結的一級元素可以生效,但是對於後代元素無效;直接都不生效 解決辦法是:為了不影響ui基礎樣式,自己寫
修改element ui 默認樣式最好的解釋
html key git xxx card har def 默認 vuejs KedAyAyA 17年10月 https://forum.vuejs.org/t/elementui/19171/5 首先添加了scoped的style標簽會在vue-loader
element ui 修改默認樣式
pre 父類 修改 ack 再次 mode put 文件中 col 修改element ui默認的樣式 如果要組件內全局修改 首先在瀏覽器裏F12找到element默認的UI類名 找到要修改的默認類名以後 在文件中修改代碼,重寫屬性 <style> .el-
element-ui修改全局樣式且只作用於當前頁面
font 實現 選擇 修改 選擇器 style lan 自定義 spa 1)修改組件的樣式,但是只作用於當前頁面,其他頁面不受影響,做法有兩種: 法一:使用關鍵字“/deep/” 1)在當前頁面添加樣式: <style lang="sc
element-ui自定義樣式
使用element-ui自定義樣式 0.起一個vue專案, 先使用vue-cli起一個vue專案, 1. 安裝sass // 安裝sass,並在配置檔案中配置(vue3.x可能不用配置,這是vue2.x) npm install node-sass sass-loader
ElementUI 修改預設樣式的幾種辦法
ElementUI 是一套ui元件庫,目前最新版本 react 和 vue 等主流框架都有支援。該庫預設主題色是天藍色,若用於專案開發,難免遇到要需求修改其預設樣式的情況,本文就基於 react 和 vue 框架介紹幾種修改 ElementUI 預設樣式的辦法。 ElementUI下載官網:
antd修改預設樣式
修改antd樣式流程 比如我要修改控制元件A: 首先要去找控制元件A的api : 如果提供api可以修改樣式,則可以通過api直接修改。 如果不提供api的話,可以通過className的方式來修改樣式。 <Menu.Item key
自定義element-ui主題,修改樣式
改版 引入 一個 css template div 應用 根據 得到 項目需求 之前項目中引用的select選框有bug,所以需要改動,考慮到還有許多需求,果斷將餓了麽組件全移過來 安裝element-ui2.0.1版本 安裝完之後,我就將element-ui的組件應用上,
Element-ui之修改樣式
介紹 del The import 方式 樣式 每一個 只需要 寫法 修改樣式的方法 官網上面介紹了幾種方法; 當然還有其他的方法,比如直接在vue文件的style裏面設置樣式進行覆蓋,或者引入其他的scss文件(誰說的一定要引入variables.scss,我偏不信),
vue組件樣式添加scoped屬性之後,無法被父組件修改。或者無法在本組件修改element UI樣式
lang tro att orm 宋體 ttr 符號 Language 避免 在vue開發中,需要使用scoped屬性避免樣式的全局幹擾,但是這樣在父組件中是無法被修改的,不僅如此如果項目中用了UI框架比如element Ui,這個時候在本組件也無法修改樣式,因為權重問題。
vue元件樣式新增scoped屬性之後,無法被父元件修改。或者無法在本元件修改element UI樣式
在vue開發中,需要使用scoped屬性避免樣式的全域性干擾,但是這樣在父元件中是無法被修改的,不僅如此如果專案中用了UI框架比如element Ui,這個時候在本元件也無法修改樣式,因為權重問題。但是想要修改還是有方法的: 1. 在不去掉scoped的情況下,在全域性樣式中覆蓋,這種解法,有弊端,可能會汙
Vue修改mint-ui預設樣式(預設風格)
加入my-mint.css 我這裡用的postcss的變數定義,如果親們用的是其他前處理器,要改成其他處理器的定義方式 覆蓋mint-ui的primary顏色,改為自己UI的主題色 --main-color: #f76349; /* 橙色 主色調 */ .mint-header { backgrou
vue 專案全域性修改element-ui的樣式
引入了element-ui,但是和我們自己的樣式顏色有很大的不同, 修改例子:在src檔案下建立 element-var.scss,程式碼如下 $--color-primary: yellow; /*修改按鈕primary的顏色*//* 改變 icon 字型路徑變數,必需 */$--font-
Element-ui自定義table表頭,修改列標題樣式、新增tooltip, :render-header使用簡介
關注我的個人部落格:pinbolei.cn,獲取更多內容 render-header render-header在官方文件中的介紹是這樣的: 引數 說明 型別 可選值 預設值
vue修改mint-ui預設樣式
用mint-ui使用switch開關時。與主題顏色不匹配 解決辦法: 這裡預編譯css用的stylus 新建一個mint-ui.styl $color-theme = #D91D35 .mint-switch-input:checked + .mint-switch-core
小記:如何修改muse-ui中的預設樣式
muse-ui 2.0裡的樣式總體來說可以滿足大多數需求。我是第一次使用,一邊使用已有的,一邊探索新功能。因為給的已有樣式顏色不能苟同,所以不會使用原有的,顏色大小以及標題都會有所更改。以下是我總結的兩種更改muse-ui基本樣式的方法:(ps:之前在修改的時候在網上找了挺久
修改element-ui元件樣式
在專案開發過程中,為了提高開發效率,使用了element-ui的元件庫,但同時帶來一個問題就是元件的樣式並非我們想要的,通過加id這種方法的能提高元素的部分層級,但是對於一些元件內部通過一些條件新建立的元素,我們控制樣式就比較無能為力了,於是我們考慮修改原始碼。
element-ui中 table表格hover 修改背景色
tab nbsp 級別 -- 表格 ron enable div ack 增加樣式級別就行啦 .el-table--enable-row-hover .el-table__body tr:hover>td{ background-color: #212e3e !