從零開始學 Web 之 CSS3(三)漸變,background屬性

一、漸變
漸變是CSS3當中比較豐富多彩的一個特性,通過漸變我們可以實現許多炫麗的效果,有效的減少圖片的使用數量,並且具有很強的適應性和可擴充套件性。可分為線性漸變、徑向漸變。
1、線性漸變
線性漸變:指沿著某條直線朝一個方向產生漸變效果。
語法:
background: linear-gradient(direction, color1, color2 [stop], color3...);引數說明:
direction:表示線性漸變的方向,to left:設定漸變為從右到左。相當於: 270deg;to right:設定漸變從左到右。相當於: 90deg;
to top:設定漸變從下到上。相當於: 0deg;to bottom:設定漸變從上到下。相當於: 180deg。這是預設值。
color1:起點顏色。color2:過渡顏色,指定過渡顏色的位置 stop.color3:結束顏色。你還可以在後面新增更多的過渡顏色和位置,表示多種顏色的漸變。
示例:
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red);
2、徑向漸變
徑向漸變:指從一箇中心點開始沿著四周產生漸變效果。
語法:
background: radial-gradient(shape size at position, start-color, ..., color [stop] ..., last-color);
引數說明:
shape:漸變的形狀。ellipse表示橢圓形,circle表示圓形。預設為ellipse,
如果元素寬高相同為正方形,則ellipse和circle顯示一樣;
如果元素寬高不相同,預設效果為 ellipse。
- size:漸變的大小,即漸變到哪裡停止,它有四個值。
closest-side:最近邊;farthest-side:最遠邊;closest-corner:最近角;farthest-corner:最遠角。預設是最遠角。
at position:漸變的中心位置。比如:at top left: 中心為元素左上角位置at center center:中心為元素中心位置at 5px 10px: 中心為偏移元素左上角位置右邊5px, 下邊10px位置。
start-color:起始顏色color:漸變顏色,可選起始位置 stop。last-color: 結束顏色。
注意:各個引數之間用空格隔開,而不是逗號隔開。
示例:
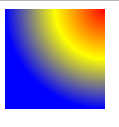
background: radial-gradient(circle farthest-side at right top, red, yellow 50%, blue);
3、重複漸變
語法:
repeating-linear-gradient /*線性重複漸變*/
repeating-radial-gradient /*徑向重複漸變*/重複的話,就需要有一個重合的百分百作為分界線。然後自動按照比例重複漸變。
示例:
<style>
div:first-of-type {
width: 200px;
height: 200px;
margin: 100px auto;
/* border: 1px solid blue; */
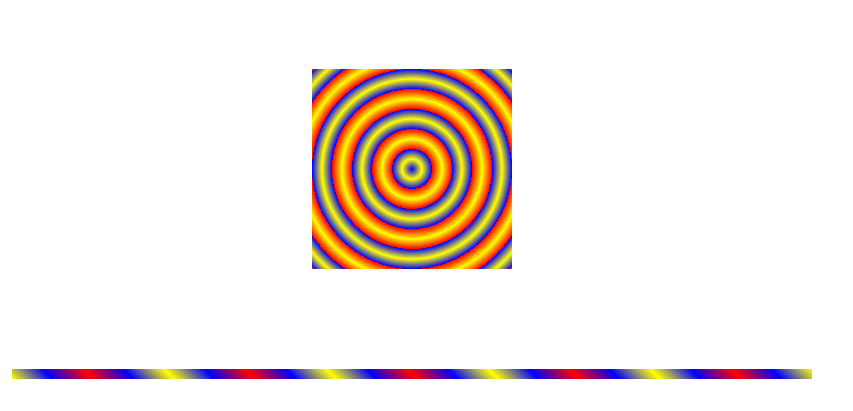
background: repeating-radial-gradient(circle closest-side at center center,
blue 0%, yellow 10%, blue 20%,
red 20%, yellow 30%, red 40%);
}
div:last-of-type {
width: 800px;
height: 10px;
margin: 100px auto;
/* border: 1px solid blue; */
background: repeating-linear-gradient(45deg,
yellow 0%, blue 5%, red 10%,
red 10%, blue 15%, yellow 20%);
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
二、background 屬性
1、複習background屬性
/*新增背景顏色*/
background-color: #fff;
/*新增背景圖片*/
background-image: url("./images/img.jpg");
/*設定背景平鋪*/
background-repeat:repeat(預設) | no-repeat | repeat-x | repeat-y | round | space
/*新增兩個值:
round:會將圖片進行縮放之後再平鋪。保證圖片完整緊湊排列。
space:圖片不會縮放平鋪,只是會在圖片之間產生相同的間距值。
*/
/*背景定位*/
background-position:left | right | center(預設) | top | bottom
/*背景是否滾動*/
background-attachment:scroll(預設) | fixed
/* 說明:
scroll: 背景圖的位置是基於盒子(假如是div)的範圍進行顯示;
fixed:背景圖的位置是基於整個瀏覽器body的範圍進行顯示,如果背景圖定義在div裡面,而顯示的位置在瀏覽器範圍內但是不在div的範圍內的話,背景圖無法顯示。
*/local與scroll的區別:當滾動的是當前盒子(div)裡面的內容的時候,
local:背景圖片會跟隨內容一起滾動;
scroll:背景圖片不會跟隨內容一起滾動。
2、新增的background屬性
2.1、background-size
CSS裡的 background-size 屬效能夠讓程式設計師決定如何在指定的元素裡展示,它通過各種不同是屬性值改變背景尺寸呈現的大小。往往建議不要將圖放大,如果有需要,儘量讓圖縮小,以保證圖片的精度。
/*設定背景圖片的大小:寬度/高度 寬度/auto(保持比例自動縮放)*/
background-size: 100px 50px;
background-size: 100px;
/*設定百分比,是參照父容器可放置內容區域的百分比*/
background-size: 50% 50%;
/*設定contain:按比例調整圖片大小,使用圖片寬高自適應整個元素的背景區域,使圖片全部包含在容器內
1.圖片大於容器:有可能造成容器的空白區域,將圖片縮小
2.圖片小於容器:有可能造成容器的空白區域,將圖片放大*/
*background-size: contain;
/*cover:與contain剛好相反,背景圖片會按比例縮放自適應填充整個背景區域,如果背景區域不足以包含所有背景圖片,圖片內容會溢位
1.圖片大於容器:等比例縮小,會填滿整個背景區域,有可能造成圖片的某些區域不可見
2.圖片小於容器:等比例放大,填滿整個背景區域,圖片有可能造成某個方向上內容的溢位*/
background-size: cover;2.2、background-origin
作用:提升使用者的響應區域。
我們在 background-position 定位的時候,都是預設定位原點在元素的左上角來定位的。可不可以調節定位的位置呢?
background-origin:可以調節定位原點的位置。
語法:
background-origin: padding-box|border-box|content-box;border-box:從border的左上角位置開始填充背景,會與border重疊;padding-box:從padding的左上角位置開始填充背景,會與padding重疊;content-box:從內容左上角的位置開始填充背景。

當設定 background-origin:content-box; 時,可以將要顯示的圖片放在盒子中間,如果這時圖片是個精靈圖的話,旁邊會有其他的圖干擾,怎麼辦呢,能不能只顯示我需要的精靈圖?看下面的 background-clip.
2.3、background-clip
background-clip:屬性規定背景的繪製區域.
雖然是設定裁切,但是控制的是顯示。說白了,就是設定最終顯示那些區域。
語法:
background-clip: border-box|padding-box|content-box;border-box:只顯示border及以內的內容padding-box:只顯示padding及以內的內容content-box:只顯示content及以內的內容
所以,回到 2.2 節最後的問題,這時我們再設定 background-clip:content-box; 就可以遮蔽其他不要的精靈圖了。
那麼為什麼要這麼做呢?幹嘛把 a 標籤做的這麼大,跟需要的精靈圖一樣大不好嗎?
還記得手機通訊錄右側的A-Z的列表嗎?容易點嗎?是不是很容易點錯?
我這樣做的目的就是提升使用者點選的範圍,但是顯示的內容還是以前的,這樣可以提高使用者的使用體驗啊。
2.4、案例:精靈圖的使用
需求:為一個塊元素設定精靈圖背景,精靈圖很小,但是需要更大的展示區域,能夠以更大的範圍響應使用者的需要,但是隻需要顯示指定的背景圖片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*提升移動端響應區域的大小*/
a {
display: block;
width: 50px;
height: 50px;
background: url("./images/sprites.png") -22px 0;
background-repeat: no-repeat;
padding: 15px;
box-sizing: border-box;
background-origin: content-box;
background-clip: content-box;
}
</style>
</head>
<body>
<a href="#"></a>
</body>
</html>
由圖可見,返回箭頭下 a 的範圍變大了,那麼使用者點選的響應區域也就大了。

相關推薦
從零開始學 Web 之 CSS3(三)漸變,background屬性
一、漸變 漸變是CSS3當中比較豐富多彩的一個特性,通過漸變我們可以實現許多炫麗的效果,有效的減少圖片的使用數量,並且具有很強的適應性和可擴充套件性。可分為線性漸變、徑向漸變。 1、線性漸變 線性漸變:指沿著某條直線朝一個方向產生漸變效果。 語法: background: linear-gradient(
從零開始學 Web 之 BOM(三)offset,scroll,變速動畫函數
樣式 清理 java mar dde sof mov har width 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:
從零開始學 Web 之 BOM(三)offset,scroll,變速動畫函式
一、直接使用 document 獲取的元素 // 獲取 body document.body; // 獲取 title document.title; // 獲取的是 title 中的值 // 獲取 html document.documentElement; 1、案例:圖片跟著滑鼠移動 <!DOC
從零開始學 Web 之 CSS3(一)CSS3概述,選擇器
https 兼容問題 3.1 線性 web前端 不同 錨點 splay lock 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 CSS3(二)顏色模式,文字陰影,盒模型,邊框圓角,邊框陰影
一、顏色模式 顏色模式有兩種: RGBA rgba(0,0,0,0.5); //黑色,透明度0.5 HSLA(顏色(0~360),飽和度(0%~100%),明度(0%~100%),透明度(0~1)) 紅橙黃綠青藍紫紅:顏色從 0~360 順序,各佔30度。比如紅色為0,黃色為120,綠色為240。
從零開始學 Web 之 CSS3(五)transform
transform transform 字面上就是變形,改變的意思。在CSS3中transform主要包括以下幾種:移動 translate,縮放scale,旋轉rotate,翻轉skew,改變旋轉軸心等。 1、元素的移動:translate 作用:使用transform實現元素的移動 語法: /*使用t
從零開始學 Web 之 CSS3(六)動畫animation,Web字型
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 CSS3(八)CSS3三個案例
一、CSS3三個案例 1、案例一:攜程網首頁 需求:頁面無橫向滾動條,頁面隨著寬度的改變自動伸縮。 程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
從零開始學 Web 之 CSS3(七)多列布局,伸縮佈局
一、多列布局 CSS3中新出現的多列布局 (multi-column) 是傳統 HTML 網頁中塊狀佈局模式的有力擴充。 這種新語法能夠讓 WEB 開發人員輕鬆的讓文字呈現多列顯示。 我們知道,當一行文字太長時,讀者讀起來就比較費勁,有可能讀錯行或讀序列;人們的視點從文字的一端移到另一端、然後換到下一行的
從零開始學 Web 之 CSS3(四)邊框圖片,過渡
一、邊框圖片 邊框圖片:就是給邊框加圖片背景。 我們之前加的邊框都是純顏色的邊框,那麼我們怎麼給邊框加圖片呢? 原理:把一張圖片分成九宮格的形式,然後一一對應到需要新增邊框的元素上。 並且,新增邊框圖片是以背景的方式新增的,所以會有可能文字覆蓋在邊框的情況,後面也會介紹處理方法。 語法: /* bord
從零開始學 Web 之 Ajax(三)Ajax 概述,快速上手
lan 技術分享 php 概述 由於 val asc logs 更新 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博客園:ht
從零開始學 Web 之 ES6(三)ES6基礎語法一
arr 方法 foreach reac 公眾 存在 lock 數組名 回調函數 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博
從零開始學 Web 之 jQuery(三)元素操作,鏈式程式設計,動畫方法
一、使用css操作元素樣式 1、常規寫法 $("#dv").css("width", "200px"); $("#dv").css("height", "100px"); $("#dv").css("background", "red"); 2、鏈式寫法 $("#dv").css("width", "20
從零開始學 Web 之 CSS(三)連結偽類、背景、行高、盒子模型、浮動
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、連結偽類 a:
從零開始學 Web 之 DOM(三)innerText與innerHTML、自定義屬性
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、相容程式碼 1
從零開始學 Web 之 jQuery(八)each,多庫共存,包裝集,外掛
一、each 方法 each 方法用來遍歷 jQuery 物件的,它的引數是一個事件處理函式,這個事件處理函式有兩個引數,第一個引數是索引,第二個引數時索引對應的 DOM 物件,使用的時候注意轉成 jQuery 物件。 語法: // 引數1:元素集合索引 // 引數2:索引對應的DOM元素 元素集合.ea
從零開始學 Web 之 HTML5(三)網路監聽,全屏,檔案讀取,地理定位介面,應用程式快取
一、網路監聽介面 ononline:網路連通時觸發 onoffline:網路斷開時觸發 window.addEventListener("online", function(){}); window.addEventListener("offline", function(){}); 二、全屏介面 全
從零開始學 Web 之 jQuery(五)操作元素其他屬性,為元素繫結事件
一、操作元素的寬和高 1、方法一 元素.css("width"); 元素.css("height"); 最後得到的是字串型別的,比如 200px。 如果我們在設定為原來寬高2倍的時候,就要先把獲取的寬高轉換成數字型別,再乘以2,這樣操作比較麻煩,有沒有簡單的方法呢? 2、方法二 元素.width(屬性
從零開始學 Web 之 HTML(三)表單
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、表格 1
從零開始學 Web 之 JavaScript(三)函式
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、函式 1、函式
