Android動畫(透明度,平移,旋轉,拉伸,動態新增按鈕)
步驟:
透明度變化
狀態圖:
程式碼:
//透明度變化
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);//第一個引數開始的透明度,第二個引數結束的透明度
alphaAnimation.setDuration(3000);//多長時間完成這個動作
imageView1.startAnimation(alphaAnimation);平移:
狀態圖:
程式碼:
//平移
TranslateAnimation animation = new 旋轉:
狀態圖:
程式碼:
//旋轉中心是(0,0)
RotateAnimation rotateAnimation = new RotateAnimation(0 拉伸:
狀態圖:
程式碼:
//拉伸
ScaleAnimation scaleAnimation=new ScaleAnimation(1,0.5f,1,0.5f);//預設從(0,0)
scaleAnimation.setDuration(3000 原始碼:
layout
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_start_animation"
android:text="開始動畫"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/animation_imageview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
</LinearLayout>
</ScrollView>MyAnimationActivity
package com.example.administrator.mywidgetmode.Animation;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import com.example.administrator.mywidgetmode.R;
/**
* Created by Administrator on 2015/9/19.
*/
public class MyAnimationActivity extends AppCompatActivity {
private Button mBtStartAnimation;
private ImageView imageView1;
private ImageView imageView2;
private ImageView imageView3;
private ImageView imageView4;
private ImageView imageView5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
imageView1 = (ImageView) findViewById(R.id.animation_imageview1);
imageView2 = (ImageView) findViewById(R.id.animation_imageview2);
imageView3 = (ImageView) findViewById(R.id.animation_imageview3);
imageView4 = (ImageView) findViewById(R.id.animation_imageview4);
imageView5 = (ImageView) findViewById(R.id.animation_imageview5);
mBtStartAnimation = (Button) findViewById(R.id.button_start_animation);
mBtStartAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//透明度變化
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(3000);//多長時間完成這個動作
imageView1.startAnimation(alphaAnimation);
//平移
TranslateAnimation animation = new TranslateAnimation(0,imageView2.getMeasuredWidth(),0,0);
animation.setDuration(3000);
imageView2.startAnimation(animation);
//旋轉
RotateAnimation rotateAnimation = new RotateAnimation(0,360);
rotateAnimation.setDuration(3000);
imageView3.startAnimation(rotateAnimation);
//拉伸
ScaleAnimation scaleAnimation=new ScaleAnimation(1,0.5f,1,0.5f);//預設從(0,0)
//(0.5f,1,0.5f,1)放大(1,0.5f,1,0.5f)縮小
scaleAnimation.setDuration(3000);
imageView4.startAnimation(scaleAnimation);
//效果疊加
AnimationSet set=new AnimationSet(false);
AlphaAnimation alphaAnimation1 = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation1.setDuration(3000);//多長時間完成這個動作
TranslateAnimation animation1 = new TranslateAnimation(0,imageView5.getMeasuredWidth(), 0, 0);
animation1.setDuration(3000);
RotateAnimation rotateAnimation1 = new RotateAnimation(0,360);
rotateAnimation1.setDuration(3000);
ScaleAnimation scaleAnimation1=new ScaleAnimation(0.5f,1,0.5f,1);//預設從(0,0)
//(0.5f,1,0.5f,1)放大(1,0.5f,1,0.5f)縮小
scaleAnimation1.setDuration(3000);
set.addAnimation(alphaAnimation1);
set.addAnimation(animation1);
set.addAnimation(rotateAnimation1);
set.addAnimation(scaleAnimation1);
imageView5.startAnimation(set);
}
});
}
}第二種方法:
1,先在Android列表下,在mode的res下建一個檔案夾註意檔案型別為anim
2,在project列表下,找到上一步建的資料夾在裡面建一個xml檔案
3,在裡面寫透明度,平移等的方法
下面的程式碼裡我只寫了旋轉跟縮放的
效果:
程式碼:
xml檔案
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
//線性:這裡的是一個加速的線性 android:interpolator="@android:anim/accelerate_interpolator"
>
<rotate
android:duration="3000"
android:fromDegrees="0"
//50%,50%以中心為旋轉點
android:pivotX="50%"
android:pivotY="50%"
//旋轉次數5次
android:repeatCount="5"
//旋轉360度
android:toDegrees="360"
></rotate>
<scale
//開始時間,3秒以後開始縮放
android:startOffset="3000"
android:duration="2000"
//從小到大是放大
android:fromXScale="0.5"
android:toXScale="1.0"
android:fromYScale="0.5"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
></scale>
</set>MyAnimationActivity
在點選事件裡的用法:
Animation animation2= AnimationUtils.loadAnimation(getApplicationContext(),R.anim.animi);
imageView5.startAnimation(animation2);第三種點選圖片發生變化
效果圖:

layout
<Button
android:id="@+id/button_start_animation"
android:text="開始動畫"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/animation_imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"
android:onClick="startAnimation"/>MyAnimationActivity
注意這裡的startAnimation要和layout裡的
android:onClick=”startAnimation”相同
public void startAnimation(View view){
ObjectAnimator.ofFloat(imageView1,"scaleX",0.0f,1f).setDuration(3000).start();
}第四種點選圖發生變化
1,先在Android列表下,在mode的res下建一個檔案夾註意檔案型別為animator
2,在project列表下,找到上一步建的資料夾在裡面建一個xml檔案
效果圖:
程式碼:
XML檔案
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="1"
android:valueTo="0.5"
></objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="1"
android:valueTo="0.5"
></objectAnimator>
</set>layout
<Button
android:id="@+id/button_start_animation"
android:text="開始動畫"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/animation_imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"
android:onClick="startAnimation"/>MyAnimationActivity
注意這裡的startAnimation要和layout裡的
android:onClick=”startAnimation”相同
public void startAnimation(View view){
Animator animator = AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.animator_scale);
animator.setTarget(imageView1);
animator.start();
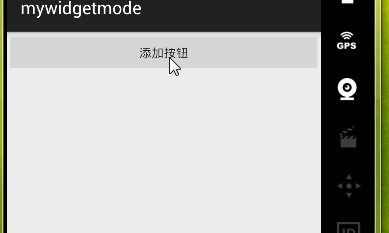
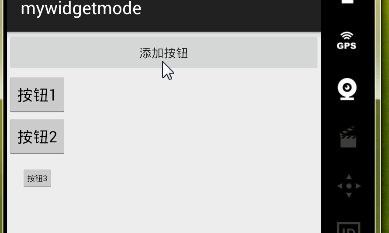
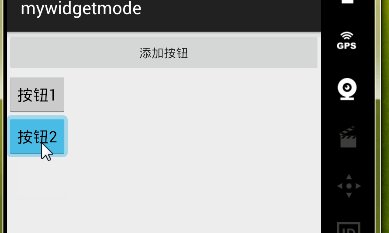
}在程式碼裡動態新增按鈕
效果:
程式碼:
1,先在Android列表下,在mode的res下建一個檔案夾註意檔案型別為animator
2,在project列表下,找到上一步建的資料夾在裡面建一個xml檔案
xml程式碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="0.5"
android:valueTo="1"
></objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="0.5"
android:valueTo="1"
></objectAnimator>
</set>layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_add"
android:text="新增按鈕"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/linearLayout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
</LinearLayout>MyButtonActivity
package com.example.administrator.mywidgetmode.MyButton;
import android.animation.AnimatorInflater;
import android.animation.LayoutTransition;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import com.example.administrator.mywidgetmode.MainActivity;
import com.example.administrator.mywidgetmode.R;
/**
* Created by Administrator on 2015/9/19.
*/
public class MyButtonActivity extends AppCompatActivity {
private Button mButtonAdd;
private LinearLayout mLinearLayout;
int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mButtonAdd= (Button) findViewById(R.id.button_add);
mLinearLayout= (LinearLayout) findViewById(R.id.linearLayout);
LayoutTransition transition =new LayoutTransition();
transition.getDuration(2000);//時間
//APPEARING新增view的動畫
transition.setAnimator(LayoutTransition.APPEARING, AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.animator_scale));
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,transition.getAnimator(LayoutTransition.CHANGE_APPEARING));//CHANGE_APPEARING消失動畫
transition.setAnimator(LayoutTransition.DISAPPEARING,transition.getAnimator(LayoutTransition.DISAPPEARING));//DISAPPEARING移除view的動畫
transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,transition.getAnimator(LayoutTransition.CHANGE_DISAPPEARING));
mLinearLayout.setLayoutTransition(transition);//把動畫加到按鈕上
mButtonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
Button btn=new Button(MyButtonActivity.this);
ViewGroup.LayoutParams params=new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
btn.setLayoutParams(params);
btn.setText("按鈕"+count);
btn.setScaleX(0f);
btn.setScaleY(0f);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mLinearLayout.removeView(v);
}
});
mLinearLayout.addView(btn);
}
});
}
}相關推薦
Android動畫(透明度,平移,旋轉,拉伸,動態新增按鈕)
步驟: 透明度變化 狀態圖: 程式碼: //透明度變化 AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);//第一個引數開始的透明
Android - 動畫(幀動畫,補間動畫,屬性動畫,以及插值器)
一: 動畫的分類 幀動畫 補間動畫 屬性動畫 二:解析 1. 幀動畫 (1)定義 這些圖片是將一些列的drawable組合在一起,進行連續的播放, 類似於以前電影源用膠捲進行動畫播放 (2)有圖有真相 (3)準備圖片 看著是不是還行,哈哈,
淺析Android動畫(二),屬性動畫高階例項探究
轉載請註明出處!http://www.cnblogs.com/wondertwo/p/5312482.html ObjectAnimator實現屬性動畫 為了寫好Android動畫這幾篇部落格,在動筆之前我是下過很大決心的,我對自己的要求是儘量把一個小知識點寫清楚寫明白,說白了就是相對於大而全的長篇大論,我
Android 養成記-1 --1.4 動畫系列 (選單側滑+圖示旋轉+dialog彈出+點選效果)
選單側滑動畫 思想是佈局檔案裡,將選單欄跟內容欄放在同一個layout中,但是選單欄初始是隱藏狀態. 總佈局是線性水平佈局: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
[LeetCode] Find Minimum in Rotated Sorted Array II (包含遞增和遞減旋轉,含有重複數字)
Follow up for "Find Minimum in Rotated Sorted Array": What if duplicates are allowed? 這個是接著上一篇的:ht
Android動畫(ViewHelp/3D旋轉)
如果想具體瞭解Android動畫的可參考小編的上一篇部落格,在這裡我們僅為實現頁面的3D旋轉效果做一個小的實現。當然,要說這個3D效果與其他3D效果有哪些不同之處呢。也就是拉大了觀察者的攝像機與動畫之間的距離,避免旋轉效果因Y方向上的頁面旋轉而超出螢幕高度,使整
Android 設定橫屏,禁止螢幕旋轉,Activity重置
1. 設定螢幕方向 有2中方式控制螢幕方向: 1.1 修改AndroidManifest.xml 在AndroidManifest.xml的activity中加入: 橫屏: android:screenOrientation=”landscape” 豎屏:
Android動畫(三)-動畫框架
概述 上兩篇介紹了一些動畫基礎 Android動畫(一)-檢視動畫 Android動畫(二)-屬性動畫 但是開發中為了開發效率,我們通常是使用一些三方的庫,有前輩已經封裝了很完善的動畫庫,我們學習一下直接用,使用中還能探尋框架作者的設計思路,事半功倍,何樂不為~ 1 常
Android動畫(二)-屬性動畫
概述 上一篇主要介紹了ViewAnim和幀動畫,篇幅有點長,另起一篇。上篇介紹的兩種動畫開發中用到的不多,主要還是本篇的屬性動畫使用比較廣。 1 補間動畫 1.1 Property Anim 開發中Property Anim使用比View Anim要更為廣泛,主要還是出於剛剛
Android動畫(一)-檢視動畫
概述 Android開發中一直會遇到各種動畫效果,特別是如果老闆和UI妹子很扣這塊的話。這也是每一個Android程式設計師無法繞過的一塊內容,目前專案不忙,終於有時間來系統的整理下Android中的動畫。 Android中動畫分為: 幀動畫(Frame Anim),像幻
Android Camera 自動適配多種螢幕,解決預覽照片拉伸和儲存的圖片拉伸
最近公司需要做一個手機自拍照的功能,由於之前有做過類似手機拍照的功能,所以很快就實現了自定義手機拍的功能。但是後面發現部分手機出現預覽照片拉伸和儲存的圖片拉伸的情況。然後百度了一下,發現原理很好理解,也有一堆demo,然而並沒有解決拉伸的情況。下面總結一下我的解決方法,希望對
Android 動畫(一)幀動畫、補間動畫
1.Frame Animation(幀動畫) 幀動畫就是把多張圖片在定義的短時間內完成順序播放,最終呈現在視覺上的動態效果;幀動畫首先得具有圖片資源。 下面是幀動畫在Android開發中的具體實現: (1)activity_main.xml檔案: <
iOS開發 UIimage旋轉,得到旋轉後的Image圖片,解決imageView旋轉,內部圖片不跟著旋轉問題
+ (UIImage *)image:(UIImage *)image rotation:(UIImageOrientation)orientation { long double rotate = 0.0; CGRect rect; float translateX = 0;
###①datatable客戶端分頁,全選只能選中一頁(能力有限,(雖然不是服務端分頁),同事-老大都不知道)+ ②【動態新增刪除CheckBox的ID】 JQuery datatables 表頭複選框切換頁面時保持選中的問題
①datatable客戶端分頁,全選只能選中一頁(能力有限,(雖然不是服務端分頁),同事-老大都不知道)。 對於要解決的問題: 【 JQuery datatables 表頭複選框切換頁面時保持選中的問題 】 ==== 這個:https://blog.csdn.net/nihaoqiuli
改變image的尺寸大小,按原比例不拉伸。
(UIImage )scaleToSize:(UIImage )img size:(CGSize)size{ UIGraphicsBeginImageContext(size); [img dra
關於js遍歷list集合,獲取select選中的值以及動態新增option
1,js遍歷list集合 js不能直接遍歷list集合,可以在後臺中將list集合封裝成json格式 封裝格式 JSONArray jsonArray = JSONArray.fromObject( list ); 然後在ajax中遍歷json格式的資料 jQuery.e
你必須知道的 Android 框架(使用最新的Kotlin語言與其他框架形成混編)
Kotlin 中使用依賴於註釋處理的流行的 Android 框架和庫。 Kotlin中和其他框架一起使(混編模式) 以 Dagger、 Butterknife、 Data Binding、 Auto-parcel 以及 DBFlow 為例(其它框架配置
自定義一個更好用的SwipeRefreshLayout(彈力拉伸效果詳解)(轉載)
dsc drag 常數 lane swipe loading 數據改變 高中數學 tca 轉自: 自定義一個更好用的SwipeRefreshLayout(彈力拉伸效果詳解) 前言 熟悉SwipeRefreshLayout的同學一定知道,SwipeRefreshLayout是
iOS —— RunTime詳解(動態新增方法)三
一、動態新增方法 開發使用場景:如果一個類方法非常多,載入類到記憶體的時候也比較耗費資源,需要給每個方法生成對映表,可以使用動態給某個類,新增方法解決。 經典面試試題:有沒有使用performSelector.其實主要想問你有沒有動態新增過方法。 + (BOOL)resolveInstance
Android進度條、自動提示框、下拉框動態資料載入
1.進度條實現 佈局檔案: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"