RecyclerView之更新UI資料的高階用法
如果你還不瞭解RecyclerView如何去使用,可以參考我的前面幾篇博文,再看此篇博文:)
以前在使用ListView當中,如果我們的列表資料發生了改變,我們會去呼叫Adapter.notifyDataSetChanged()去更新UI介面上的列表資料,當然這個方法在RecyclerView也同樣適用,那麼既然說RecyclerView是ListView最好的替代者,那麼RecyclerView有沒有什麼高階的方法呢?答案是有的。RecyclerView的Adapter支援更多種類的更新UI資料的方法,並且RecyclerView為新增刪除移動都做了預設的動畫效果。
看一下RecyclerView的Adapter主要增加了哪些方法:
- notifyItemChanged(int position) 更新列表position位置上的資料可以呼叫
- notifyItemInserted(int position) 列表position位置新增一條資料時可以呼叫,伴有動畫效果
- notifyItemRemoved(int position) 列表position位置移除一條資料時呼叫,伴有動畫效果
- notifyItemMoved(int fromPosition, int toPosition) 列表fromPosition位置的資料移到toPosition位置時呼叫,伴有動畫效果
- notifyItemRangeChanged(int positionStart, int itemCount) 列表從positionStart位置到itemCount數量的列表項進行資料重新整理
- notifyItemRangeInserted(int positionStart, int itemCount) 列表從positionStart位置到itemCount數量的列表項批量新增資料時呼叫,伴有動畫效果
- notifyItemRangeRemoved(int positionStart, int itemCount) 列表從positionStart位置到itemCount數量的列表項批量刪除資料時呼叫,伴有動畫效果
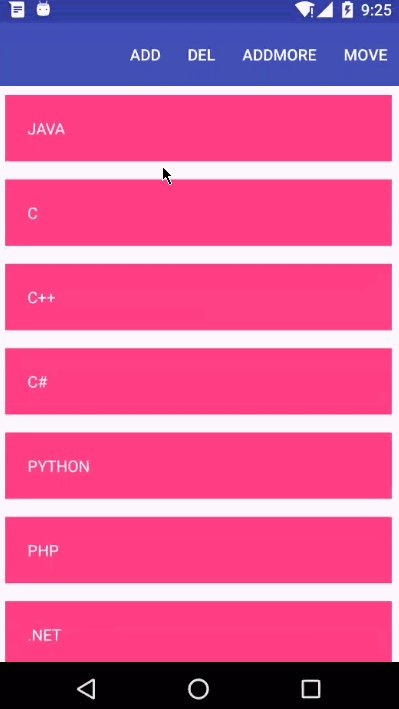
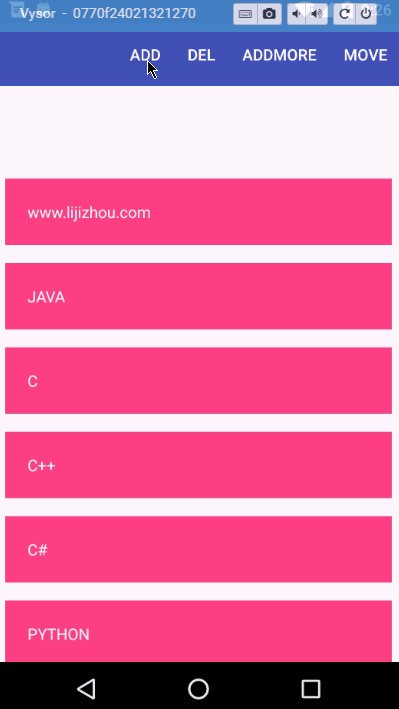
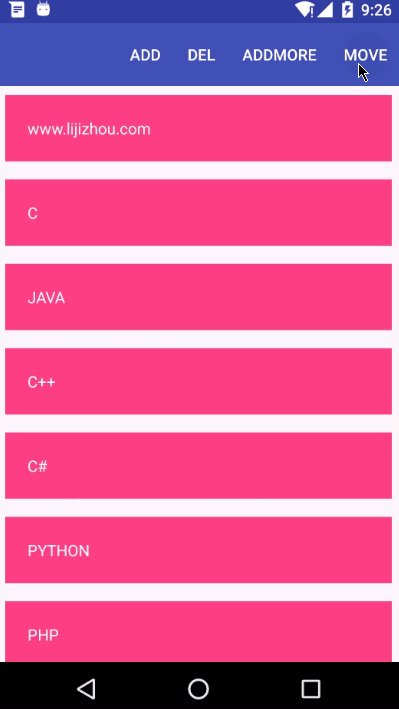
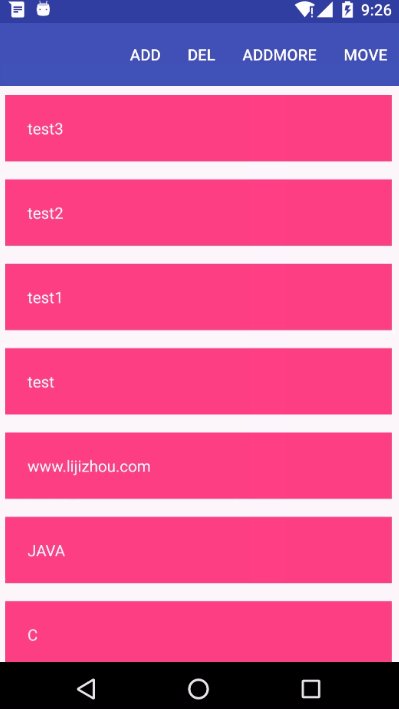
看下本篇博文要實現的DEMO效果
可以看到RecyclerView的增刪移動操作都自動帶有了動畫效果,這點靠Adapter.notifyDataSetChanged更新UI資料是做不到的,需要靠RecyclerView的Adapter新增的方法去實現。
下面詳細的介紹下實現過程
配置Recyclerview,build.gradle
compile 'com.android.support:recyclerview-v7:23.1.1'首先是主介面的佈局,很簡單上面一個Toolbar下面是RecyclerView,res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.leejz.recyclerviewanim.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent" >
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"
/>
</LinearLayout>RecyclerView列表項佈局 ,res/layout/item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="8dp"
android:background="@color/colorAccent"
>
<TextView
android:id="@+id/tv_text"
android:padding="20dp"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>然後是Toolbar需要用到的選單XML,分別對應的是demo效果圖toolbar上面4個選項,res/menu/menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/menu_add"
android:title="Add"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_del"
android:title="Del"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_addmore"
android:title="AddMore"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_move"
android:title="Move"
android:orderInCategory="80"
app:showAsAction="always" />
</menu>然後去建立RecyclerView的Adapter,很常規的一個Adapter如果看不懂,證明你還不會使用RecyclerView建議點選文章開頭的幾個連結去學習一下:)
RecyclerViewAdapter.java
/**
* Created by LeeJizhou on 2016/4/18.
* Blog:www.lijizhou.com
* QQ:3107777777
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private ArrayList<String> mTitle=new ArrayList<>();
public RecyclerViewAdapter(Context context,ArrayList<String>title){
mContext=context;
mTitle=title;
mLayoutInflater=LayoutInflater.from(context);
}
public static class MyViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_text);
}
}
public void remove(int position) {
mTitle.remove(position);
notifyItemRemoved(position);
}
public void add(String text, int position) {
mTitle.add(position, text);
notifyItemInserted(position);
}
@Override
public RecyclerViewAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(mLayoutInflater.inflate(R.layout.item_layout,parent,false));
}
@Override
public void onBindViewHolder(RecyclerViewAdapter.MyViewHolder holder, int position) {
holder.mTextView.setText(mTitle.get(position));
}
@Override
public int getItemCount() {
return mTitle==null ? 0 : mTitle.size();
}
}最後是重要的MainActivity類,其中涉及到了對Toolbar的使用,不熟悉的朋友也可以順便複習下,Toolbar上面4個選單分別對應了新增列表,刪除列表,新增批量列表,列表項移動的操作,具體可以參考下面程式碼註釋,MainActivity.java
/**
* Created by LeeJizhou on 2016/4/18.
* Blog:www.lijizhou.com
* QQ:3107777777
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//item 顯示所需
private String[] title = {"JAVA","C","C++","C#","PYTHON","PHP"
,".NET","JAVASCRIPT","RUBY","PERL","VB","OC","SWIFT"
};
private ArrayList<String> mTitle=new ArrayList<>();
private RecyclerViewAdapter mRecyclerViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//去除Toolbar標題
getSupportActionBar().setDisplayShowTitleEnabled(false);
//設定選單點選監聽
toolbar.setOnMenuItemClickListener(onMenuItemClick);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
Collections.addAll(mTitle,title);
//為RecyclerView新增預設動畫效果,測試不寫也可以
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
mRecyclerView.setAdapter(mRecyclerViewAdapter=new RecyclerViewAdapter(this, mTitle));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.menu_add:
//新增模擬資料到第一項
mTitle.add(0, "www.lijizhou.com");
//RecyclerView列表進行UI資料更新
mRecyclerViewAdapter.notifyItemInserted(0);
//如果在第一項新增模擬資料需要呼叫 scrollToPosition(0)把列表移動到頂端(可選)
mRecyclerView.scrollToPosition(0);
break;
case R.id.menu_del:
//刪除模擬資料第一項
mTitle.remove(0);
//RecyclerView 列表進行UI資料更新
mRecyclerViewAdapter.notifyItemRemoved(0);
break;
case R.id.menu_move:
//列表中第二項移到第三項 進行UI資料更新
mRecyclerViewAdapter.notifyItemMoved(1,2);
break;
case R.id.menu_addmore:
//模擬資料批量新增4條資料
mTitle.add(0,"test");
mTitle.add(0,"test1");
mTitle.add(0,"test2");
mTitle.add(0,"test3");
//RecyclerView列表進行批量UI資料更新
mRecyclerViewAdapter.notifyItemRangeInserted(0,4);
// scrollToPosition(0)作用是把列表移動到頂端
mRecyclerView.scrollToPosition(0);
break;
}
return true;
}
};
}
OK,這樣RecyclerView的Adapter更新UI資料的幾個高階用法就介紹完了,具體的還要靠自己去實踐摸索,去實踐摸索,也歡迎大家在下方留言。
相關推薦
RecyclerView之更新UI資料的高階用法
如果你還不瞭解RecyclerView如何去使用,可以參考我的前面幾篇博文,再看此篇博文:) 以前在使用ListView當中,如果我們的列表資料發生了改變,我們會去呼叫Adapter.notifyDataSetChanged()去更新UI介面上的列表資
C# JSON格式資料高階用法
JSON簡介 JSON(全稱為JavaScript ObjectNotation) 是一種輕量級的資料交換格式。它是基於JavaScript語法標準的一個子集。JSON採用完全獨立於語言的文字格式,可以很容易在各種網路、平臺和程式之間傳輸。JSON的語法很簡單,易於人閱讀和編寫,同時也易於機器解
scala學習 之 及 基本和高階用法(二)
目錄 1. Scala的資料型別 2. Scala變數 3. Scala 訪問修飾符 4. Scala 方法和函式 5. Scala陣列 6. Collection(集合) 7. Scala的類和物件 8. Scala的介面trait 9
python3多執行緒更新UI資料,pyqt5介面重新整理
本程式碼執行python3,pyqt5環境下。在編寫介面程式的時候經常會執行一些耗時的操作,所以我們要使用多執行緒來做耗時任務,主執行緒用來重繪介面。而子執行緒裡邊的實時處理結果需要反饋到介面。而總所
Python爬蟲入門四之Urllib庫的高階用法
1.設定Headers 有些網站不會同意程式直接用上面的方式進行訪問,如果識別有問題,那麼站點根本不會響應,所以為了完全模擬瀏覽器的工作,我們需要設定一些Headers 的屬性。 首先,開啟我們的瀏覽器,除錯瀏覽器F12,我用的是Chrome,開啟網路監聽,示意如下,
小甜點,RecyclerView 之 ItemDecoration 講解及高階特性實踐
本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 毫無疑問,RecyclerView 是現在 Android 世界中最重要的系統元件之一,它的出現就是為了高效代替 ListView 和 GridView。當時它的出現解決了我一個大的需求,這個
RecyclerView 之 ItemDecoration 講解及高階特性實踐
毫無疑問,RecyclerView 是現在 Android 世界中最重要的系統元件之一,它的出現就是為了高效代替 ListView 和 GridView。當時它的出現解決了我一個大的需求,這個需求就是在電視盒子介面上橫向載入應用列表,由於 ListView 沒有
iOS webView的高階用法之JS互動
前言:說起JS互動,很多童鞋會黯然色變,感覺很高深的樣子。大部分小夥伴只知道一種,哪一種我也說說吧。 1.在webView中將要請求的時候,攔截URL,進行重定向,然而該場景實用有限,網上資料也很多下面說說另一種互動方式。 - (BOOL)webView:(UIWe
Bundle傳遞資料,Handler更新UI
Bundle主要用於傳遞資料;它儲存的資料,是以key-value(鍵值對)的形式存在的。 Bundle經常使用在Activity之間或者執行緒間傳遞資料,傳遞的資料可以是boolean、byte、int、long、float、double、string等基本型別或它們對應的陣列,也可以是物件或物件陣列。
Android列表用法之二:實戰ListView高階用法
在我們的專案中,並不是所有列表都是簡單的使用。類似於新聞列表、QQ聊天列表等,具有圖文並排的列表,每個item都有它不同的佈局型別,都有其不同的實現方式。這類複雜的列表表現形式,在各類知名應用當中,不可或缺的存在著。今天我們就來看看,使用ListView能不能實現此類複雜佈局。 今天的例
Android複習之旅--子執行緒更新UI
Android4.0版本後耗時的操作(比如請求網路,下載檔案等)不能在UI主執行緒執行,而且子執行緒也不能直接更新UI介面。而現實的場景確是子執行緒在下載檔案的同時UI介面能顯示相應的進度資訊,既然有了需求,那肯定就會有解決方案。 Android提供了Handler訊息機制和Asyn
機房收費系統之手動下機(獲取時間差、更新資料庫資料、判斷時間差)
下機窗體的梳理著實耗費了不少時間,的確是一個費腦細胞的活兒,不過過程也是挺享受的,那個專注力、那個廢寢忘食的勁頭兒少有吖^_^ 一、下機窗體的流程圖(如有不對的地方還望各位大神給予指導^_^): 二、錯誤集(本窗體中的大錯誤並不是很多,都是以前遇到
Python高階用法之yield關鍵字
很多blog裡面說,yield關鍵字和return關鍵字非常類似。只不過yield關鍵字更復雜一點。 我們都知道,return就是返回一個值,一般位於函式的末尾(或者說,作為函式結束的標誌)。只要函式執行到return,那麼這個函式的這次呼叫就結束了。 yield並不是這
Fiddler高階用法之url對映請求
問題場景: 已釋出線上APP出現介面錯誤,如何測試線上APP訪問本地請求? 已釋出線上H5頁面,靜態資源或js除錯,如何對映本地js? 一般解決方案: 猜測(一般明顯問題)、 找到原發布包,修改請求資源url重新打包測試。需要前後端協調配合,耗時費力。 fiddler對映響應:
Android進階2之Activity之間資料交流(onActivityResult的用法)
主要功能:在一個主介面(主Activity)上能連線往許多不同子功能模組(子Activity上去),當子模組的事情做完之後就回到主介面,或許還同時返回一些子模組完成的資料交給主Activity處理。這樣的資料交流就要用到回撥函式onActivityResult。<1>
toolbar之menu高階用法
前言 在通用的menu使用中,通常的使用方式有以下兩類: 圖片形式選單和文字形式選單,但是這兩種形式並不能滿足所有需求,在實際專案中也可能需要同時需要使用圖片和文字, 如同下圖: 本文將以兩種形式介紹圖片+文字實現選單 &
mint-ui上拉更新時資料載入後,拉動滑回到首頁
原因見地址:https://blog.csdn.net/woyidingshijingcheng/article/details/79899823 解決方法:獲取手機螢幕高度,設定高度為100%的大小。 <template> <div id='carL
theano學習之更多高階用法
前面我們已經瞭解了關於機器學習和神經網路的基礎知識: 學習了 theano 的基本功能,學習建立了迴歸神經網路,以及新增神經層的類,也建立了分類神經網路, 知道了兩種網路在求 cost 時的方法是不一樣的, 並且認識了 overfitting&n
使用後臺服務資料更新UI
https://www.websmithing.com/2011/02/01/how-to-update-the-ui-in-an-android-activity-using-data-from-a-background-service/
Pixhawk之獲取感測器資料並更新姿態
博主:UAV宣告:尊重版權,轉載請註明出處。原文地址:技術交流QQ:595493514read_AHRS();是負責更新姿態函式,更新姿態要獲取感測器資料進行姿態解算,我們先來分析下感測器是怎麼讀取的。read_AHRS();呼叫的是ahrs.update();ahrs是類A