HTML 滑鼠座標和元素座標
在這一篇文章中,將會介紹滑鼠座標、元素座標以及滑鼠在指定元素內的座標。
1. 滑鼠座標
在觸發滑鼠相關事件時(如:click、mousemove),可以通過事件物件獲取當前滑鼠的座標。
獲取的座標可分為2種:
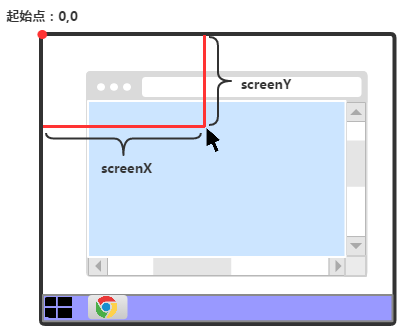
1) MouseEvent.screenX、MouseEvent.screenY :基於螢幕的X、Y座標;以螢幕的左上角為0,0起始點。

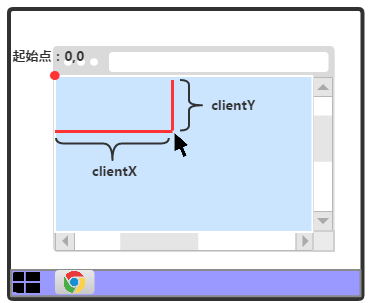
2) MouseEvent.clientX、MouseEvent.clientY :基於body的X、Y座標;以當前body的左上角為0,0起始點,若body含有水平滾動條或垂直滾動條時,左上角還是0,0座標點。

2. 元素的座標
元素的getBoundingClientRect()方法可獲取一個 ClientRect 物件,其描述了元素的方位和寬高等資訊。
2.1 ClientRect物件屬性
| 屬性名稱 | 屬性說明 |
| width | 元素的寬度 |
| height | 元素的高度 |
| left | 元素左上角距離當前可視body的寬度 |
| top | 元素左上角距離當前可視body的高度 |
| right | 元素右下角距離當前可視body的寬度;right = left + width |
| bottom | 元素右下角距離當前可視body的高度;bottom = top + height |
2.2 圖示

2.3 其他座標
除了這些直接屬性外,還可以結合其他元素獲取更詳細的座標:
1) 元素左上角在整體body的水平座標 = document.body.scrollLeft + element.getBoundingClientRect().left;
2) 元素左上角在整體body的垂直座標 = document.body.scrollTop + element.getBoundingClientRect().top;
3. 滑鼠在元素內的座標
通過之前學到的獲取滑鼠座標和元素座標後,還可進一步獲取滑鼠在元素內的座標。
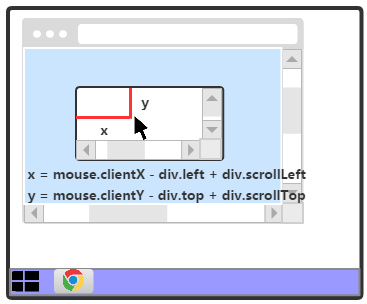
以滑鼠在元素內的x座標為例,等於滑鼠的 clientX 減去 元素的getBoundingClientRect()放的left,最後在加上元素的scrollLeft的值。
公式如下:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
示例

相關推薦
HTML 滑鼠座標和元素座標
在這一篇文章中,將會介紹滑鼠座標、元素座標以及滑鼠在指定元素內的座標。 1. 滑鼠座標 在觸發滑鼠相關事件時(如:click、mousemove),可以通過事件物件獲取當前滑鼠的座標。 獲取的座標可分為2種: 1) MouseEvent.screenX、MouseEvent.screenY :基於
滑鼠事件和座標獲取(視窗座標和螢幕座標)
本文主要介紹重寫自帶的一些方法,拾取螢幕和視窗座標資訊 效果如下: 分析: 定時服務:在固定一段時間後執行相關的函式方法,例如這裡表示的是在0秒後執行self.giveHelp這個方法 QTimer.singleShot(0, s
HTML中Float和元素定位
分層 tom 依據 none 單位 正常 對象 ott 目前 浮動 1、float屬性——浮動 float:left;float:right;float:none; 2、清除浮動——clear Clear:left\right\both\none 3、溢出處
Altium怎麼匯出座標和利用座標快速佈局教程
器件的座標其實在我們處理佈局的時候,非常有用,例如A板佈局匯入B板。 在A板PCB中執行選單命令“File-Assembly-Generates Pick and Place File”對器件的座標進行匯出。如圖31所示,注意選擇選擇匯出格式和單位。 B板PCB中把所
UE4_第一人稱模版引發的世界座標和區域性座標的思考
由第一人稱射擊模板引發的思考: 添加了一個子彈的發射位置Scene,這時候區域性座標的x軸和世界座標的x軸不在同一個方向,產生射線的時候 即便使用如下的節點,產生的射線的forwardVector也是以區域性座標系的x軸為準。 由此就導致了所謂的bug。 (下圖演示了局部座標系和世界
邏輯座標和裝置座標的區別
如果我們想製作一個擁有滾動條的應用程式,那就只需要讓你的view類派生自CScrollView類即可,CScrollView類派生自CView類!在初始化view的時候,函式會呼叫CXXView類的OnInitialUpdate()函式(XX表示你的工程名)!函式如下:vo
PIE SDK螢幕座標和地圖座標轉換
1. 功能簡介 螢幕座標和地圖座標轉換,就是字面意思,將電腦螢幕的座標轉換為帶有空間資訊的地圖座標,主要運用PIE SDK地圖控制元件的ToMapPoint()方法,而地圖座標轉換為裝置座標(螢幕),用的是FromMapPoint()方法。 2.功能實現說明
MFC中關於裝置(螢幕)座標和邏輯座標
裝置座標(Device Coordinate)又稱為物理座標(Physical Coordinate),是指輸出裝置上的座標。通常將螢幕上的裝置座標稱為螢幕座標。裝置座標用物件距離視窗左上角的水平距離和垂直距離來指定物件的位置,是以畫素為單位來表示的,裝置座標的X軸向右為正
地理座標和投影座標 你必須知道的地理座標系和投影座標系
原 你必須知道的地理座標系和投影座標系 置頂 2017年03月24日 17:34:21 ConardLi 閱讀數:32428
簡單談視口座標和視窗座標?
視口和視窗座標在GDI中是有這個概念的,正常情況下,這兩個座標一致,即它們的原點和寬高都是相同的,但是我們可以修改這兩個座標系統來簡單快速實現一些變換操作,如縮放等,首先就必須要理解這兩個座標的概念了,簡答說一句話,即:視口座標(物理座標)的高度寬度是確定顯示區域的,而視窗座
html5 canvas學習--移動座標和旋轉座標
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascr
GDAL python讀取shp進行影像投影座標和地理座標的轉換
之前只在網上找到了使用gdal進行tif格式影像的投影座標與地理座標轉換的程式碼,但沒有專門針對shp格式的資料的教程。正巧現在需要用mongodb做向量入庫,建立空間索引(2dshere)時必須用經緯度而不是投影座標,就參考別人的程式碼做了一些修改,實現了sh
根據excellent 自動生成table ,通過輸入開始座標和結束座標
自動生成excell的 position 使用場景 使用頁面生成,excell大量單元格,成千上百的量。如果量小就沒必要使用。 要做Excell的table,而且要顯示值,通過給td標籤,新增一個pos
Qt全域性座標和相對座標
QMouseEvent中兩類座標系統,一類是視窗座標,一類是顯示器座標。1、QPoint QMouseEvent::pos() 這個只是返回相對這個widget(過載了QMouseEvent的widget)的位置。 const Returns the position of the m
簡單的頂點著色(根據模型座標和世界座標位置)
Shader "Custom/test1" { SubShader { pass { CGPROGRAM #pr
地圖座標和頁面座標的轉換應用
private void axMapControl1_OnMouseMove(object sender, IMapControlEvents2_OnMouseMoveEvent e) { IActiveView m_activev
unity中世界座標和絕對座標之間的轉換
public class TEST : MonoBehaviour { void Start () { Debug.Log(transform.position); } // Update is called o
地理座標和投影座標轉換程式,基於ArcGIS Engine
通常需要將經緯度座標與投影座標相互轉換,下面是一些原始碼,在ArcEngine中實現。 投影轉經緯度 private IPoint PRJtoGCS(double x, double y) { IPoint pPoint
關於Arcgis投影座標和地理座標問題總結
作為一個八年的gis老鐵,不敢說自己的gis有多麼厲害,但是每次一到地理投影和什麼座標投影就各種頭疼,最近又遇到這個問題,下定決心搞明白。地理座標就是我們經常說的經緯度座標,具體的地理位置。而投影座標則是將地球怎麼切開投影到平面上的問題。這其中大家經常混淆的就是定義投影和柵格
C# UTM座標和WGS84座標轉換小工具
工具根據:http://home.hiwaay.net/~taylorc/toolbox/geography/geoutm.html js程式碼改編 工具原始碼github:https://github.com/JeroLong/TUMAndWGS84TransTool.git 效果: 主要程式碼
