jfinal+Swagger輕鬆配置前後端介面文件
開發過程中介面文件是一個剛需,開始的時候,我是手寫word文件,寫著寫著發現越到後面越難以進行,於是接觸到了swagger這個神器,這裡簡單記錄一下,踩坑過程。使用的框架是Jfinal框架,jfinal社群已經有jfinal-swagger專案了,但是專案並沒有完善,使用過程存在一些小問題。
一、到碼雲上獲取jfinal-swagger原始碼並打包成jar
[email protected]:leeckent/jfinal-swagger.git
下載好進行編譯以後,執行jar命令打包:jar cvf jfinal-swagger.jar -C classes/ (classes目錄為編譯後的檔案跟目錄)
二、到github上獲取swaggerui
三、相關配置,引入swagger到專案中
這裡不贅述配置過程了,參考官方提供的readme檔案即可,地址
四、爬坑過程
- 如果引入以後直接執行專案,進入api地址以後,會發現一直報空指標異常,異常指向getClassSet方法
Set<Class<?>> classSet = ClassUtil.getClassSet(packageName);一路debug,發現方法最後是獲得了set物件的,後來才發現,jar檔案中方法居然沒有return,然而原始碼是有的,這個問題不知道是為什麼,沒研究
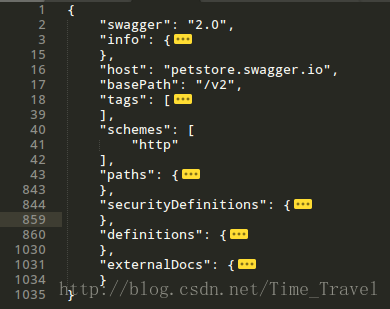
- 解析好指定包路徑下的Api、ApiOperation等註解以後,發現swaggerui報Can`t read from file /swagger/api的問題,但是檢視返回結果發現是返回了json資料的,又是一路懵逼,找了半天,後來想想會不會又是jar包問題,一看,果然,swagger完整的返回json資料格式如下圖
而參考例子中只返回了path部分,其實jfinal-swagger已經提供了完整的物件SwaggerDoc,jar包中的controller例項並沒有返回完整的SwaggerDoc物件
- 還有一點不完善的,目前只提供了Api、ApiOperation、Params、Param四種註解,Response這個自己寫一個註解,並在解析指定包路徑下的註解時加上就可以了
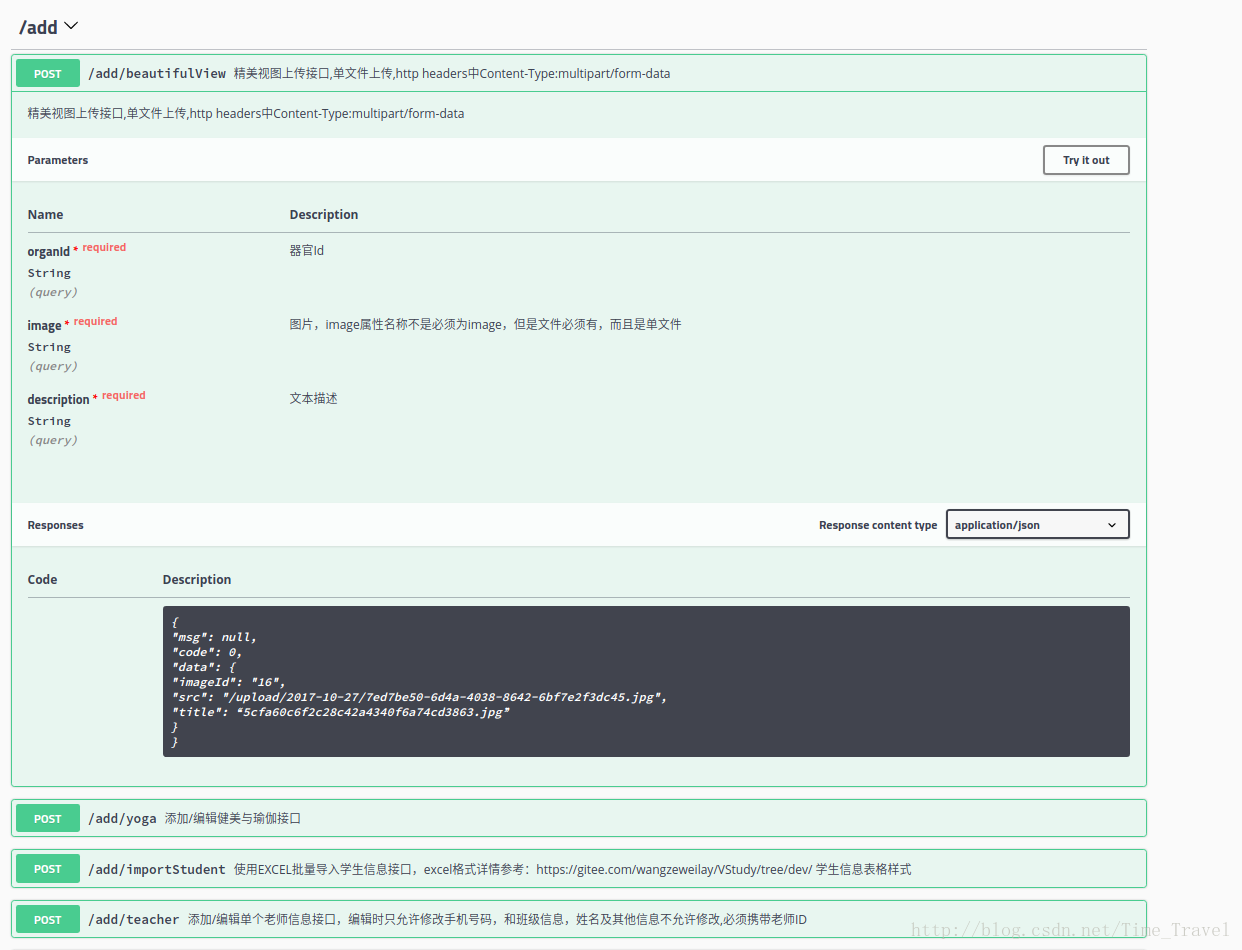
其他的都可以根據需要,自己寫擴充套件,這個比起自己寫word文件,那簡直方便多了,簡單可維護,感謝jfinal,貼一張完成後的圖
相關推薦
jfinal+Swagger輕鬆配置前後端介面文件
開發過程中介面文件是一個剛需,開始的時候,我是手寫word文件,寫著寫著發現越到後面越難以進行,於是接觸到了swagger這個神器,這裡簡單記錄一下,踩坑過程。使用的框架是Jfinal框架,jfinal社群已經有jfinal-swagger專案
swagger 生成 PHP restful API 介面文件
需求: 為客戶端同事寫介面文件的各位後端同學,已經在各種場合回憶了使用自動化文件工具前手寫文件的血淚史. 我的故事卻又不同,因為首先來說,我在公司是 Android 組負責人,屬於上述血淚史中催死人不償命的客戶端陣營. 但血淚史卻是相通的,沒有自動化文件的日子,對介面
Swagger+Spring mvc生成Restful介面文件
簡介 Swagger 是一個規範和完整的框架,用於生成、描述、呼叫和視覺化 RESTful 風格的 Web 服務。總體目標是使客戶端和檔案系統作為伺服器以同樣的速度來更新。檔案的方法,引數和模型緊密整合到伺服器端的程式碼,允許API來始終保持同步。Swagger 讓部署管理和使用功能強大的API從未如此簡
[Swagger] 利用Gradle外掛解析 swagger.json 並生成靜態介面文件
[Swagger] 利用Gradle外掛解析 swagger.json 並生成靜態介面文件 利用Gradle外掛解析 swagger.json 並生成靜態介面文件 目錄結構 |- capsule-static-doc |- docs |- as
swagger-ui教程 構建api介面文件工具
1.在我第一次開發app後端的時候,使用的word文件,就是我先將所有資料格式定義好,會返回什麼樣的資料寫好。前端人員照這個來進行開發。貼一張圖吧: PS:存在的問題:①介面改動時,不易被識別。②維護困難,不便於查詢。③前端開發不能進行測試。(如果還要寫
Asp.Net Core 輕鬆學-利用 Swagger 自動生成介面文件
前言 目前市場上主流的開發模式,幾乎清一色的前後端分離方式,作為服務端開發人員,我們有義務提供給各個客戶端良好的開發文件,以方便對接,減少溝通時間,提高開發效率;對於開發人員來說,編寫介面文件需要消耗大量的時間,並且,手動編寫的文件介面會由於需求的頻繁變動變得難以維護,這就需要一個在介面開發階段可以
ubuntu16。04LST配置nfs實現服務器和客戶端共享文件
目錄 特權 strong HA directory 技術 本地包 str info NFS(network file system)網絡文件系統可以實現不同主機與操作系統之間通過網絡進行資源共享,此時一臺PC充當服務器,若幹臺PC充當那客戶端,具體如何配置請跟隨我的步驟
vue中用mock資料模擬前後端介面
vue框架中實現mock資料模擬後端介面-提高開發效率 1,npm安裝mockjs npm install mock.js 2,src目錄下新建mock資料夾-新建index.js import Mock from 'mockjs'; const u
基於swagger進行介面文件的編寫 Maven + SpringMVC專案整合Swagger
0. 前言 近期忙於和各個銀行的代收介面聯調,根據遇到的問題,對之前編寫的介面進行了修改,需求收集和設計介面時想到了方方面面,生產環境下還是會遇到意想不到的問題,好在基本的執行邏輯已確定,因此只是對介面進行了一些微調,但是收錢無小事,之前在程式碼編寫時對引數進行了很多的校驗,程式碼修改之後一個引數的對不上都
用Swagger生成介面文件
Swagger簡介 在系統設計的時候,各個應用之間往往是通過介面進行互動的。因此介面的定義在整個團隊中就變得尤為重要。我們可以把介面的規範用介面描述語言進行描述,然後Swagger可以根據我們定義的介面規範生成對應的介面文件。它生成的介面文件提供了介面測試功能。我們只需要填上對應的引數,然後點選呼叫,
Swagger 生成 PHP API 介面文件
Swagger 生成 PHP API 介面文件 標籤(空格分隔): php 1、概況 有同學反饋寫幾十個介面文件需要兩天的工作量, 隨著多部門之間的協作越來越頻繁, 維護成本越來越高, 文件的可維護性越來越差, 需要一個工具來管理這些介面的文件, 並能夠充當mock server給呼叫方使用。 有
Vue.js 應用 nginx 配置 前後端不分離模式
一、先在官網下載nginx 軟體,解壓後放在軟體盤中如D盤 將nginx 資料夾拖到編譯器中,開啟conf 資料夾中的 nginx.conf 檔案,找到其中的server {} 配置項,預設35 行。將預設的 server 配置全部用 # 註釋掉,之後再 conf 資料夾中建立資料夾 conf.d ,建
整合swagger2生成Restful Api介面文件 webapi文件描述-swagger
整合swagger2生成Restful Api介面文件 swagger Restful文件生成工具 2017-9-30 官方地址:https://swagger.io/docs/specification/about/ 官方Github:https://github.com/swagger-
Spring Boot 配置 Swagger2 介面文件引擎
手寫文件存在的問題 文件需要更新的時候,需要再次傳送一份給前端,也就是文件更新交流不及時。 介面返回結果不明確 不能直接線上測試介面,通常需要使用工具,比如:Postman 介面文件太多,不好管理 使用 Swagger 解決問題 Swagger 也就是為了
精簡WebAPI專案模板,使用Swagger生成介面文件
開發工具:VS2017 版本15.7.1 新建專案,選擇ASP.NET Web模板,.NET版本選擇4.5.2,只選擇WebAPI 這是模板自動生成的專案,接下來要把用不到的東西刪掉 右鍵【管理 NuGet程式包】,刪除無用的依賴包 在【已安裝】目錄下,依次刪除以下依賴程式包 Mi
RAP一種更高效的前後端介面對接解決方案
RAP一種更高效的前後端介面對接解決方案 Rico_wang 關注 2017.11.28 21:58* 字數 1448 閱讀 14348評論 12喜歡 14 我在向小夥伴推薦RAP的時候,有的小夥伴會覺得這個是個玩好意,幫助很大,而另一部
深入淺出:瞭解前後端分離優勢、前後端介面聯調以及優化問題
目錄: 1. 專案有前後端分離和前後端不分離; 2. 前後端介面聯調; 3.前端效能優化 ; 4.前端安全問題; 一、專案有前後端分離和前後端不分離: 在前後端不分離架構中,所有的靜態資源和業務程式碼統一部署在同一臺伺服器上。伺服器接收到
react 前後端介面聯調有關proxy設定、網路請求axios外掛的使用以及fetch 外掛的使用
使用creat-react-app構建的專案,前後端的介面聯調,對於埠proxy設定、網路請求axios外掛的使用以及fetch 外掛的使用 1、proxy設定 可以直接在package.json下配置,具體如下 "proxy": "域名"
SpringBoot整合Swagger生成介面文件
一、簡介 Swagger是一個功能強大的API框架,它支援線上文件的檢視以及線上文件的測試,方便我們前後端開發人員對接。Swagger使用起來也很簡單,只需要加入swagger對應的依賴以及在controller類以及方法中加入相應的註解說明,swagger就會幫我們自動生
Swagger-告別手寫介面文件
隨著網際網路技術的發展,現在的網站架構基本都由原來的後端渲染,變成了:前端渲染、前後端分離的形態,而且前端技術和後端技術在各自的道路上越走越遠。 前端和後端的唯一聯絡,變成了API介面;API文件變成了前後端開發人員聯絡的紐帶,變得越來越重要,swagger就是一款讓你更好的書寫A