解決Android二維碼掃描ZXing豎屏拉伸變長閃退掃描區域小等問題
這篇文章寫的不錯,但是按照這篇文章使用二維碼的話會出現豎屏掃描影象拉伸變長的問題(有一個地方計算錯誤),解決拉伸變長的問題後又會出現閃退的問題(傳輸大Bitmap物件導致閃退,改為Byte陣列或者不傳遞Bitmap)
其他地方不動,即可完美移植二維碼掃描功能
改動一:
CameraConfigurationManager檔案findBestPreviewSizeValue方法下邊這句int newDiff = Math.abs(newX - screenResolution.x) + Math.abs(newY - screenResolution.y);改為int newDiff=Math.abs(newY - screenResolution.x) + Math.abs(newX - screenResolution.y);原文那樣計算是因為計算的是橫屏掃描的解析度這樣改動後發現掃描不拉伸了,但是沒有掃描結果,掃描結果返回的介面一閃而退,是因為Activity之間傳遞了大的Bitmap改動二:
MipcaActivityCapture檔案handleDecode方法中將Bitmap轉為Byte陣列然後再在Activity之間傳遞或者不傳遞BitmapIntent resultIntent = new Intent(); Bundle bundle = new經過這兩處改動,就可以完美使用二維碼了Bundle(); bundle.putString("result", resultString); // bundle.putParcelable("bitmap", barcode); // ByteArrayOutputStream baos=new ByteArrayOutputStream(); // barcode.compress(Bitmap.CompressFormat.PNG, 100, baos); // byte [] bitmapByte =baos.toByteArray(); // bundle.putByteArray("bitmap",bitmapByte);resultIntent.putExtras(bundle); this.setResult(RESULT_OK, resultIntent);原文還有個問題就是掃描二維碼的區域有點小,需要離被掃描的二維碼很遠才能被掃描可以參考這篇文章解決此問題:原文摘錄如下:瞭解二維碼這個東西還是從微信中,當時微信推出二維碼掃描功能,自己感覺挺新穎的,從一張圖片中掃一下竟然能直接加好友,不可思議啊,那時候還不瞭解二維碼,呵呵,然後做專案的時候,老闆說要加上二維碼掃描功能,然後自己的屁顛屁顛的去百度,google啥的,發現很多朋友都有介紹二維碼掃描的功能,然後我就跟著人家的介紹自己搞起了二維碼掃描功能,跟著人家的帖子,很快我的專案就加入了掃描二維碼的功能,然後自己還很開心。
隨著微信的到來,二維碼越來越火爆,隨處能看到二維碼,比如商城裡面,肯德基,餐廳等等,對於二維碼掃描我們使用的是google的開源框架Zxing,我們可以去http://code.google.com/p/zxing/下載原始碼和Jar包,之前我專案中的二維碼掃描功能只實現了掃描功能,其UI真的是其醜無比,一個好的應用軟體,其UI介面也要被大眾所接納,不然人家就不會用你的軟體啦,所以說應用軟體功能和介面一樣都很重要,例如微信,相信微信UI被很多應用軟體所模仿,我也仿照微信掃描二維碼效果進行模仿,雖然沒有微信做的那麼精緻,但是效果還是可以的,所以將自己修改UI的程式碼和掃描二維碼的程式碼分享給大家,一是自己以後專案遇到同樣的功能直接拷貝來用,二是給還沒有加入二維碼功能的人一個參考,站在巨人的肩膀上,哈哈,我之前也是站在巨人的肩膀上加上此功能,接下來跟著我一步一步來實現此項功能,裡面去除了很多不必要的檔案
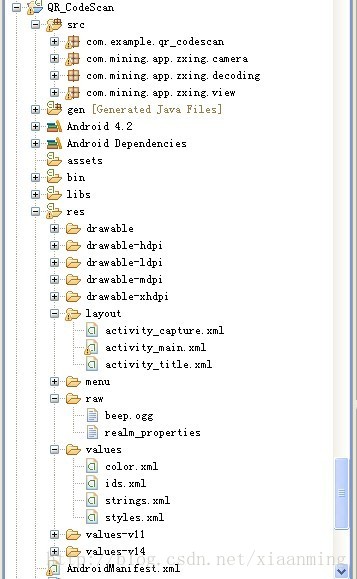
我們先看下專案的結構

- 如果你專案也想加入此功能,你直接將com.mining.app.zxing.camera,com.mining.app.zxing.decoding,com.mining.app.zxing.view這三個包拷貝到你的專案中,然後引入相對應的資源進去,我也是從我的專案中直接引用過來的,包名都沒改呢,當然還需要引用Zxing.jar
- com.example.qr_codescan包裡面有一個MipcaActivityCapture,也是直接引入我之前專案的程式碼的,這個Activity主要處理掃描介面的類,比如,掃描成功有聲音和振動等等,主要關注裡面的handleDecode(Result result, Bitmap barcode)方法,掃描完成之後將掃描到的結果和二維碼的bitmap當初引數傳遞到handleDecode(Result result, Bitmap barcode)裡面,我們只需要在裡面寫出相對應的處理程式碼即可,其他的地方都不用改得,我這裡處理掃描結果和掃描拍的照片
- /**
- * 處理掃描結果
- * @param result
- * @param barcode
- */
- publicvoid handleDecode(Result result, Bitmap barcode) {
- inactivityTimer.onActivity();
- playBeepSoundAndVibrate();
- String resultString = result.getText();
- if (resultString.equals("")) {
- Toast.makeText(MipcaActivityCapture.this, "Scan failed!", Toast.LENGTH_SHORT).show();
- }else {
- Intent resultIntent = new Intent();
- Bundle bundle = new Bundle();
- bundle.putString("result", resultString);
- bundle.putParcelable("bitmap", barcode);
- resultIntent.putExtras(bundle);
- this.setResult(RESULT_OK, resultIntent);
- }
- MipcaActivityCapture.this.finish();
- }
- 我對MipcaActivityCapture介面的佈局做了自己的改動,先看下效果圖,主要是用到FrameLayout,裡面巢狀RelativeLayout,裡面的圖片也是從微信裡面拿出來的,平常我看到需要什麼圖片就去微信裡面找,沒有美工的公司的程式設計師就是苦逼

佈局程式碼如下
- <?xmlversion="1.0"encoding="utf-8"?>
- <FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <SurfaceView
- android:id="@+id/preview_view"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_gravity="center"/>
- <com.mining.app.zxing.view.ViewfinderView
- android:id="@+id/viewfinder_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
- <include
- android:id="@+id/include1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- layout="@layout/activity_title"/>
- </RelativeLayout>
- </FrameLayout>
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/mmtitle_bg_alpha">
- <Button
- android:id="@+id/button_back"
- android:layout_width="75.0dip"
- android:text="返回"
- android:background="@drawable/mm_title_back_btn"
- android:textColor="@android:color/white"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_marginLeft="2dip"/>
- <TextView
- android:id="@+id/textview_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignBaseline="@+id/button_back"
- android:layout_alignBottom="@+id/button_back"
- android:layout_centerHorizontal="true"
- android:gravity="center_vertical"
- android:text="二維碼掃描"
- android:textColor="@android:color/white"
- android:textSize="18sp"/>
- </RelativeLayout>
- 在我這個demo裡面,有一個主介面MainActivity,裡面一個Button, 一個ImageView和一個TextView,點選Button進入到二維碼掃描介面,當掃描OK的時候,回到主介面,將掃描的結果顯示到TextView,將圖片顯示到ImageView裡面,然後你可以不處理圖片,我這裡隨帶的加上圖片,主介面的佈局很簡單如下
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width
相關推薦
解決Android二維碼掃描ZXing豎屏拉伸變長閃退掃描區域小等問題
這篇文章寫的不錯,但是按照這篇文章使用二維碼的話會出現豎屏掃描影象拉伸變長的問題(有一個地方計算錯誤),解決拉伸變長的問題後又會出現閃退的問題(傳輸大Bitmap物件導致閃退,改為Byte陣列或者不傳遞Bitmap) 其他地方不動,即可完美移植二維碼掃描功能 改動
完美解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況
完美解決解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況 第一步:找到com.zxing.camera包下的CameraConfigurationManager.java檔案中的void initFromC
Android二維碼工具zxing使用
bit imageview bitmap spl mage word static factor stc 二維碼在我們生活中隨處可見。在我眼裏簡直能夠用“泛濫”來形容啦。那怎樣在我們Android項目中掃描識別二維碼或生成二維碼圖片呢? 我們通常使用的開
Android二維碼掃描庫zxing的使用
Android二維碼的使用: 1.匯入依賴: compile 'com.journeyapps:zxing-android-embedded:3.3.0' 2.建立ScannerAcvitity,在佈局中使用以下控制元件: <com.journeyapps.
Android二維碼ZXing掃描區域大小的調整,提高掃描速度
Zxing本身預設的掃圖區域最大隻有 360*480 需要拉開很遠的距離才能將整個二維碼掃描到 因此需要我們自己調整取圖大小 在CameraManager.java這個類中進行調整 預設的大小是 以下這4個引數
Android Zxing二維碼掃描圖片拉伸、掃描框過小、掃描框擴大後(或不拉伸後)閃退問題
(一)Zxing二維碼掃描框大小調整 控制掃描框大小程式碼是在CameraManager類中 google在CameraManager類中設定掃描框大小主要在getFramingRect()中: private static final int MIN_F
android 二維碼掃描框在高解析度手機屏上顯示很小的問題解決
修改android zxing包中 中CameraManager.java的一個方法,將框的計算和手機的螢幕實際解析度結合,,這樣不管在什麼樣的手機上使用,框的大小都會顯示大小適中; <span style="font-size:18px;"> publ
android 二維碼掃描(zxing使用小結)
主要有三點: 1、介面繪製,包括4個邊角、上下滾動的橫線、在畫布上新增文字 2、調整二維碼掃描框的位置。 3、解決圖片被壓變形的問題。 1、介面繪製 ViewfinderView.java中onDraw()方法 @Override public void onDraw
Android二維碼掃描開發------zxing匯出jar包
ZXing ("zebra crossing") is an open-source, multi-format 1D/2D barcode image processing library implemented in Java, with ports to othe
Android 二維碼開發功能實現(四)------基於Zxing實現編碼功能(生成二維碼,一維碼等)
Android 二維碼開發功能實現(四)------基於Zxing實現編碼功能(生成二維碼,一維碼等) 前言 關於Google的開源庫Zxing,前面也寫了幾遍文章進行介紹.我們先簡單的回顧一下! Android 二維碼的掃碼功能實現(一) 這篇文章主要介紹了,Zxi
Android二維碼功能實現,在程式內嵌入ZXing專案
最近二維碼真是越來越火了,隨便電視上、網路上、商場裡,到處都是二維碼。而內嵌二維碼掃描功能的軟體也越來越多,QQ、微信、UC瀏覽器等等應用都可以對著二維碼掃一掃,感覺我們自己的應用裡不加上二維碼掃描功能,都跟不上時代潮流了。所以今天我就將帶著大家一起,在我們自己的程式里加入二
Android二維碼掃描開發(一):實現思路與原理
【 回覆“ 1024 ”,送你一個特別推送 】 現在二維碼已經非常普及了,那麼二維碼的掃描與處理也成為了Android開發中的一個必要技能。網上有很多關於Android中二維碼處理的帖子,大都是在講開源框架zxing用法,然後貼貼程式碼就完了,並沒有一個系統的分析和
Android二維碼(仿微信,輕量Zxing)
前言 要做一個功能,二維碼識別。網上找一堆相關的Demo,但是總不是想要的效果,或者都是多年前的版本,權衡考慮之後,決定親自操刀。不糾結直接選中Zxing框架,https://github.com/zxing/zxing 在網站上直接clone下來,執行,然後
Android 二維碼生成,掃描,近距離識別優化,從相簿選擇二維碼識別
做了一個二維碼掃描圖片,主要是掃描不出來,看到一篇部落格,其中的第二種方法可以掃描到,在此做筆記,以備後用,前面的進入相簿,返回,到獲取圖片路徑方法都一樣; (1):二維碼生成的方法順便貼上: private Bitmap createQRImage(String url, final
Android 二維碼開發功能實現(五)-----對zxing進行優化,提高掃碼速度與精確度
對zxing進行優化的思考 前言 對於Google 的開源框架Zxing庫的使用介紹,前面也通過幾篇文章進行解讀. Android 二維碼的掃碼功能實現(一) Android 基於Zxing的掃碼功能實現(二) Android 基於Zxing掃碼實現(三)
Android二維碼掃描開發:實現思路與原理
現在二維碼已經非常普及了,那麼二維碼的掃描與處理也成為了Android開發中的一個必要技能。網上有很多關於Android中二維碼處理的帖子,大都是在講開源框架zxing用法,然後貼貼程式碼就完了,並沒有一個系統的分析和原理解析。其中涉及到的Camera的操作和YUV影
【QRCodeView】更專注的 Android 二維碼掃描的控制元件
前言 QRCodeView 基於 Google 的 zxing 進行二次開發,簡化二維碼的相關操作、優化識別速度。由於整個 zxing 框架中不僅包含了二維碼識別相關的程式碼,還包括其他格式如條形碼等等的程式碼,體量較大,實際開發中一般只需要使用二維碼,故本
Android 二維碼掃描 YUV位元組陣列轉換成bitmap
最近一直在研究二維碼模組,想要在自己的軟體上加上類似二維碼自動掃描的功能,所以找到二維碼模組中decode函式後,想要得到bitmap影象,但是二維碼掃描得到的都是YUV影象(YUV420sp),而在模組裡面能找到的轉換成RGB影象的是灰度圖,所以百度上找了好久,終於有牛人
Android 二維碼掃描大小,掃描畫面方向,設定前置後置攝像頭
int cameraCount = 0; Camera.CameraInfo cameraInfo = new Camera.CameraInfo(); cameraCount = Camera.getNumberOfCameras(); // get cameras number for (int camI
Android 二維碼掃描工具 QRCodeReaderView
QRCodeReaderView 是基於 ZXING 條形碼掃描工具專案改進,為了在肖像模式和增強現實目的下進行更簡單的 Android 二維碼檢測。此專案可以在相機的預覽中顯示是否有二維碼。 用法: Create an Activity which implemen
