Unity3D官方教程——Survival Shooter學習記錄
unity 官方教程Survival Shooter 學習筆記
1.準備工作
新建專案並匯入官方商店的Survival Shooter資源
在Assets下新建資料夾_Scence並在新資料夾內儲存當前新場景命名為Main
2.背景和背景音樂設定
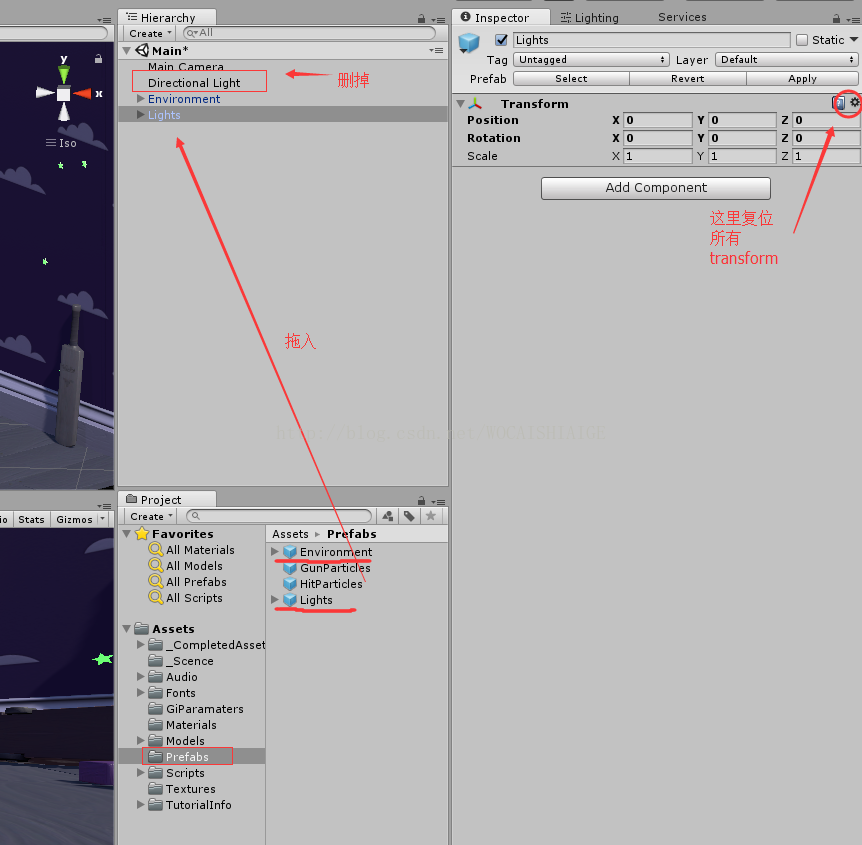
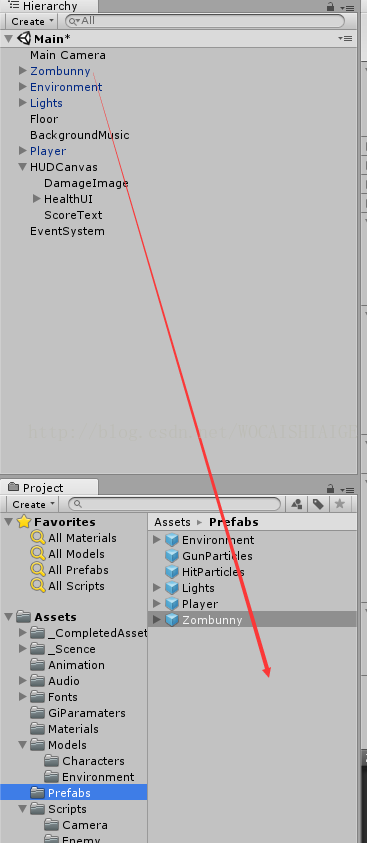
在Prefabs資料夾下拖入預製件Environment和Lights,並把系統自帶的Direction Light刪除。記得拖入的兩個新預製件都要reset。
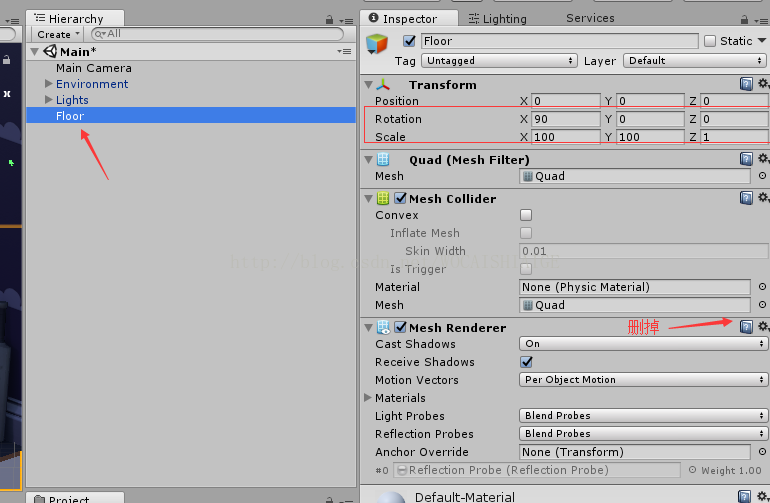
我們可以看到遊戲環境裡的地板是不平的,為了之後遊戲的方便,我們建立一個平面(Hierarchy→Create→3D
Object→Qaud)並命名為Floor,reset並設定Rotation為(90,0,0)Scale為(100,100,1)使平行於地面並覆蓋。我們只需要平面的碰撞器特性,不需要看見它,所以刪掉Floor的Mesh
Ren
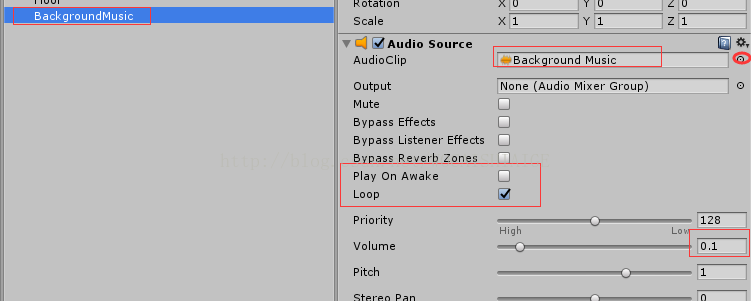
接下來新建空物件(Shift+Ctrl+N)命名為BackgroundMusic並reset,新增Audio Source元件,在Audio Clip裡選擇Background Music,勾選Loop迴圈,並取消Play On Awake,將音量Volume設為0.1。儲存場景(Ctrl+S)。
3.新增遊戲角色
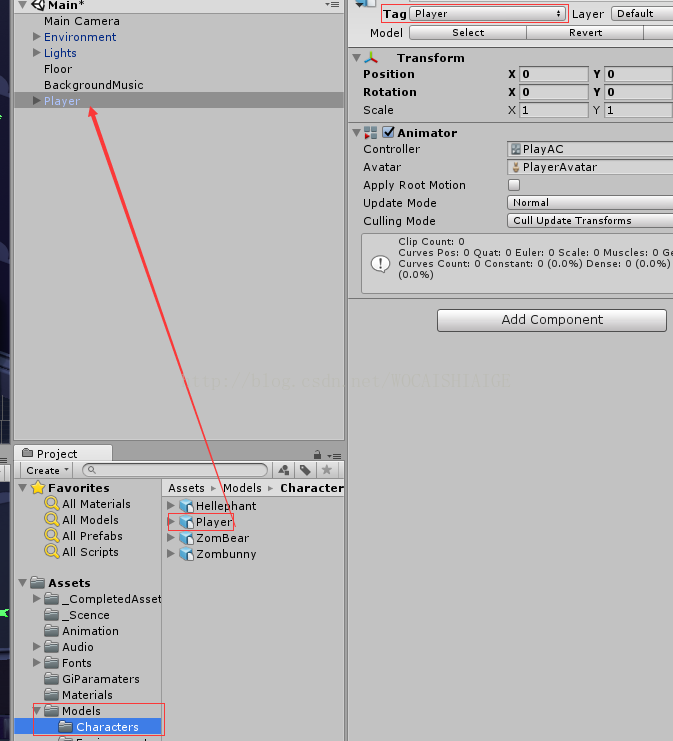
將已在遊戲包內做好的主角模型Player拖入到Hierarchy下並reset,將角色的Tag設定為Player(Layer決定攝像機的射線投射&渲染物件和燈光的 特定照射,Tag是 為了可以在指令碼內使用(GameObject.FindWithTag())語句來快速搜尋相關物件)
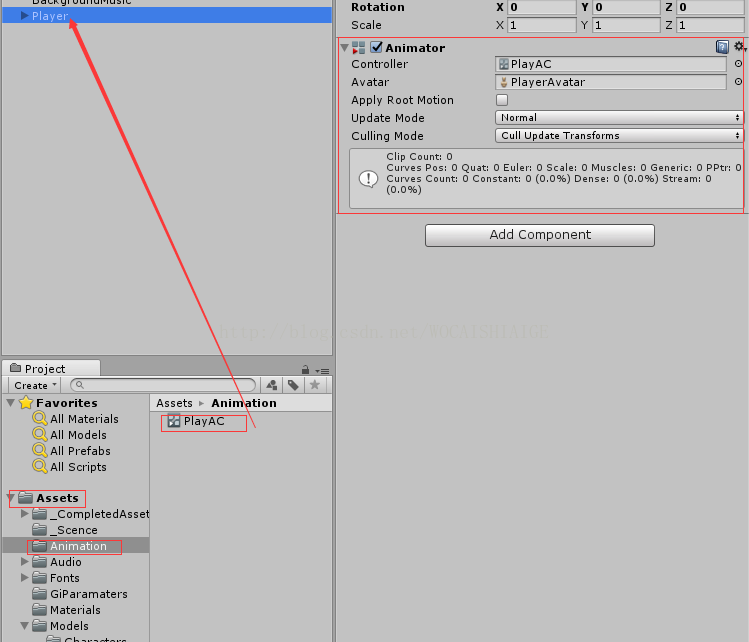
接下來做一個動畫管理器,選定Assets新建資料夾Animation,在Animation下create新建一個Animator Controller命名為PlayerAC。將新建的PlayerAC拖入Hierarchy下的Player,於是Player多了一個動畫管理器元件。
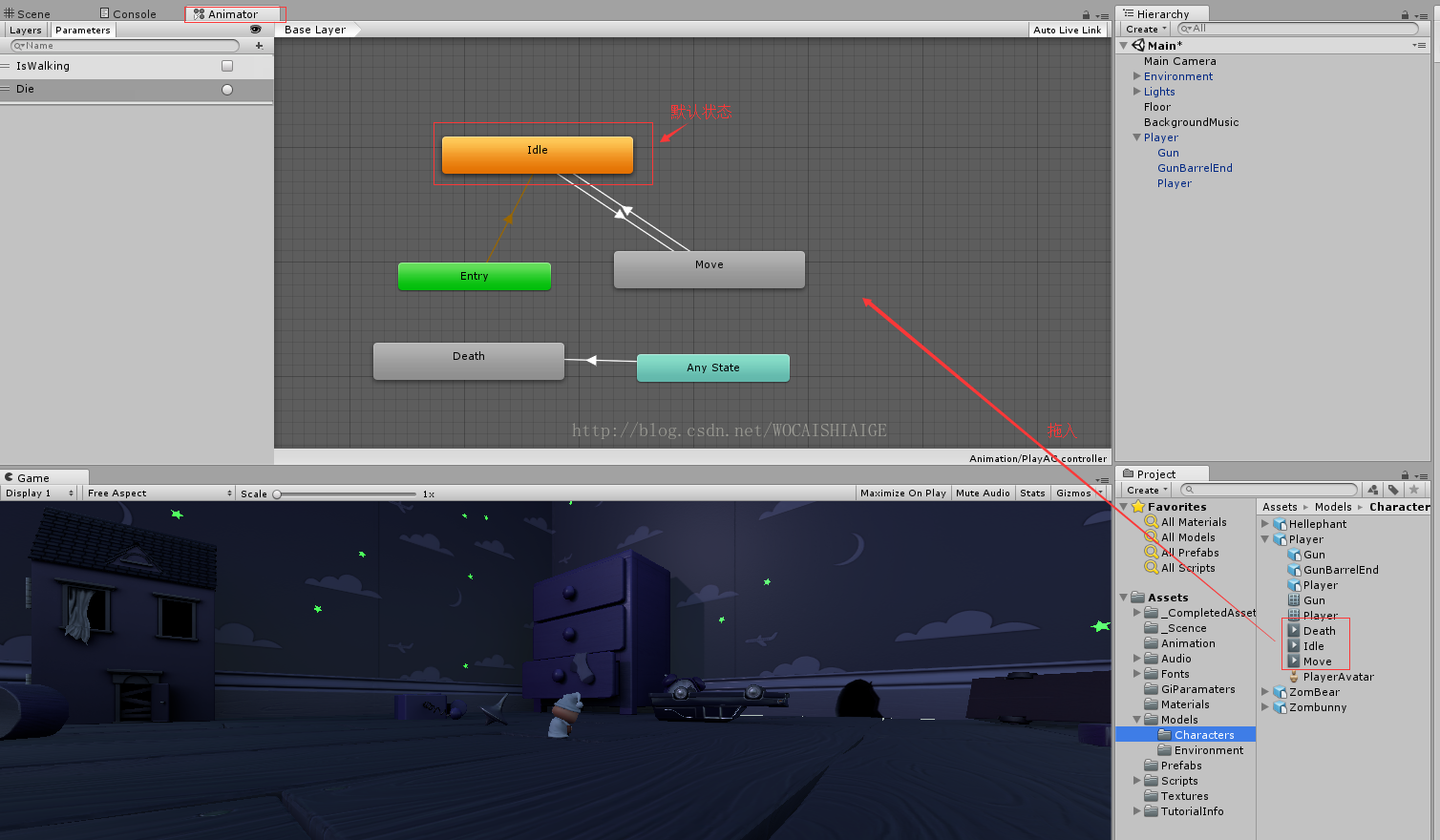
雙擊新建的PlayAC,我們可以在左邊看到Animator介面。單機Models下的Player,將三個動畫檔案一個一個拖入到Animator,拖入後右鍵點選Idle選擇Set Layer As Default State使動畫空閒狀態為預設動畫(點選後所選擇的動畫變為橙色)。
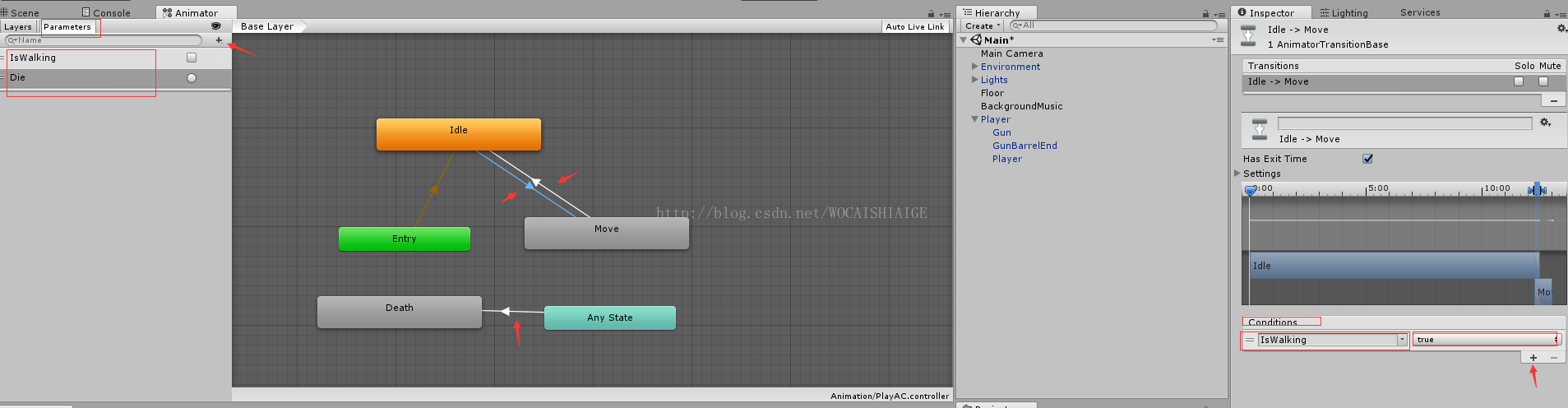
接下來非常重要,在Animator窗口裡點選Parameters選項卡,點選+號新建狀態。
先點選+選擇Bool,命名為IsWalking,表示判斷角色是否在動。再次點選+選擇Trigger,命名為Die,判斷角色是否死亡。注意一定要拼寫正確,大小寫都對上,不然之後腳本里沒法呼叫。
然後我們要讓管理器知道什麼狀態下播放什麼動畫。先右鍵點選橙色的Idle,選擇Make Transition,可以看到滑鼠拖出了一條線,將滑鼠點選灰色的Move,可以看到Idel有個箭頭指向了Move,單擊這個箭頭,可以看到箭頭變成藍色了,在右面的Inspector選項卡里點選Conditions下面的加號,會出現IsWalking,選擇true。表示當運動時由空閒動畫轉為運動動畫。
同樣的,點選Move後右鍵拉箭頭指向Idle,之後單擊箭頭,在conditions下面選擇IsWalking,選擇false。表示角色不動了則由運動轉為空閒動畫。
角色死亡狀態是在任何狀態下死亡都呼叫死亡動畫,所以單擊Any State拉箭頭指向Death,單擊箭頭,conditions選擇Die。
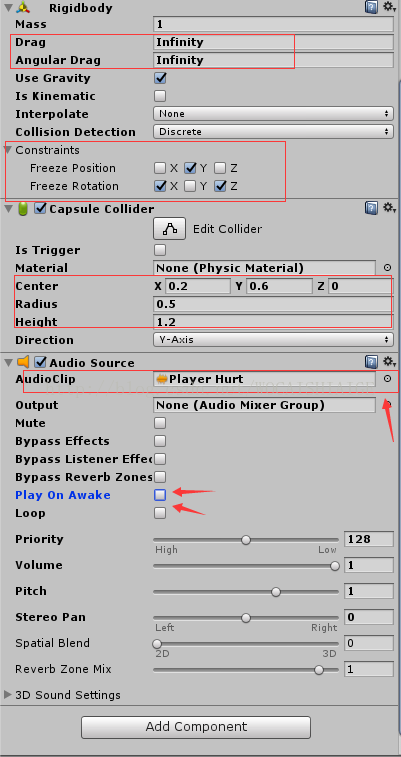
為了主角可運動和被觸發,我們新增Rigidbody和Capsule Collider元件。Rigidbody下我們不希望運動有阻力,所以在Drag和Angular Drag上都填inf,表示infinity。之後在Constraints下,將Freeze Position的Y和Freeze Rotation的X&Z勾選,表示我們不希望角色在這些方向上運動。
Capsule Conllider上我們將中心Center設為(0.2,0.6,0),Height設為1.2以符合高度。
最後我們為角色新增Audio Source元件,Audio Clip選擇為Player Hurt,Player On Awake和Loop我們都取消勾選。
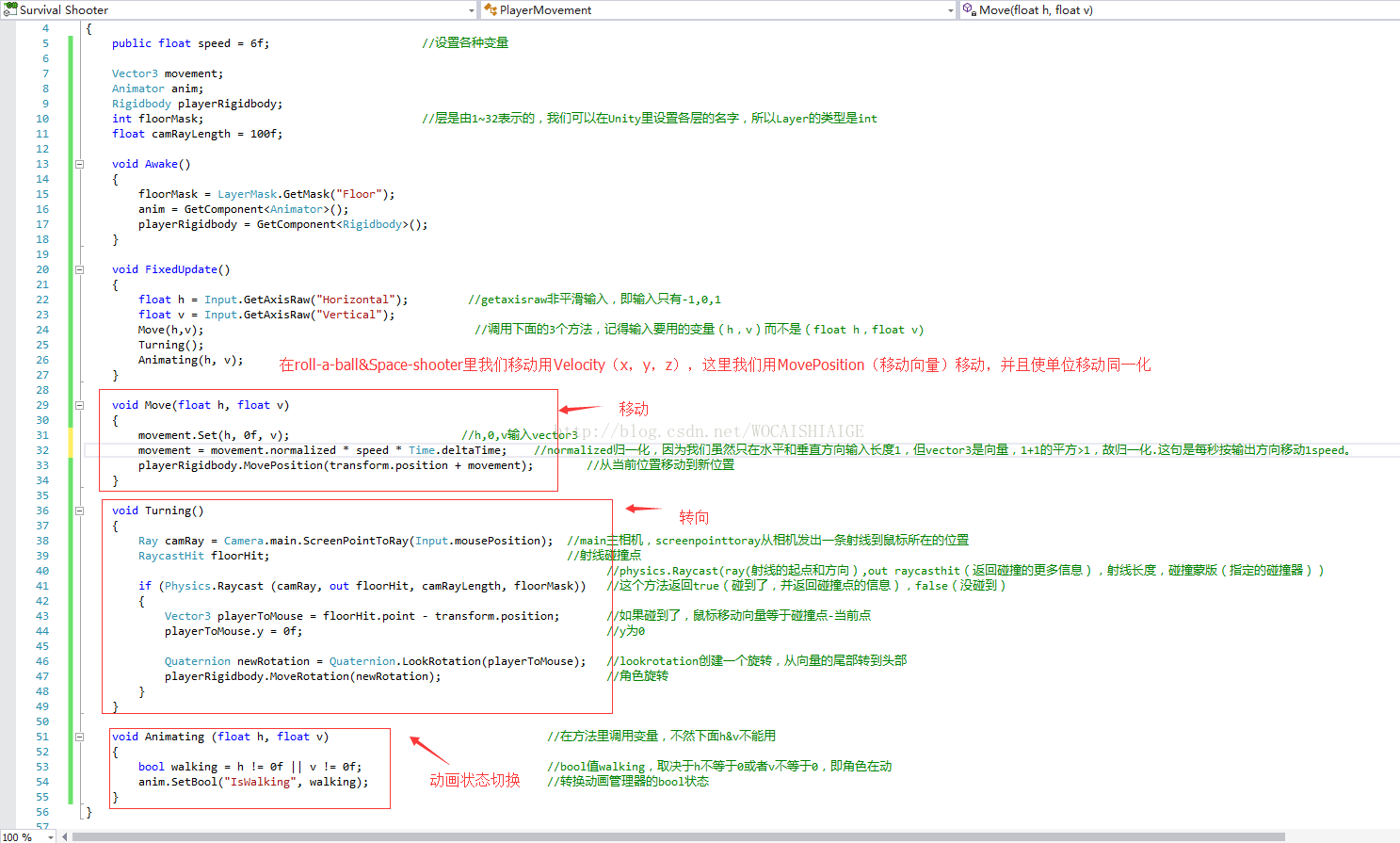
現在我們讓人物動起來,開啟Scripts資料夾下的PlayerMovement指令碼並編輯
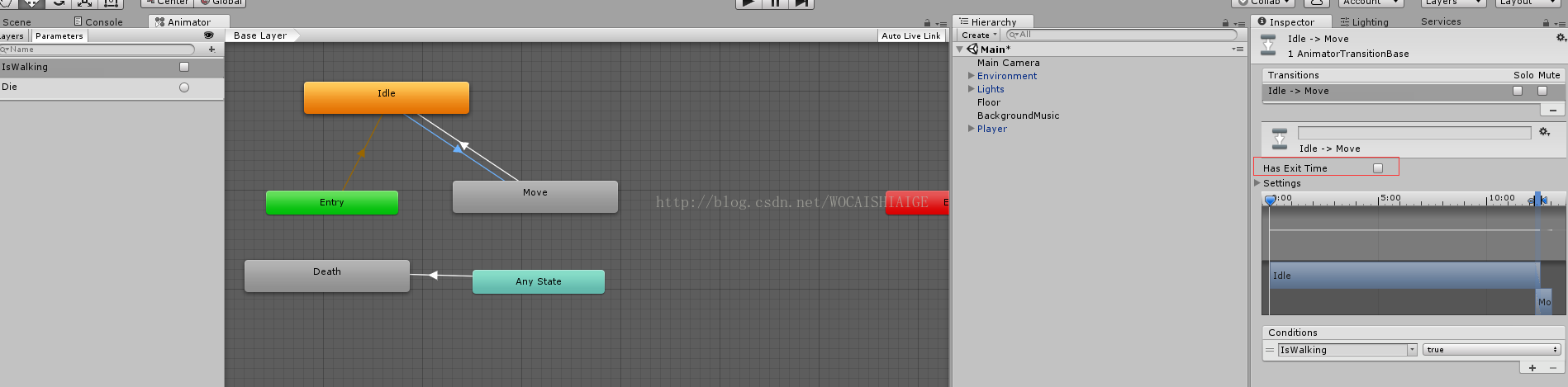
儲存後回到unity,測試。發現角色可以移動了,但不能轉向。開啟Aimator,單擊兩個狀態切換箭頭,取消勾選Has Exit Time。完成。
4.攝像機設定
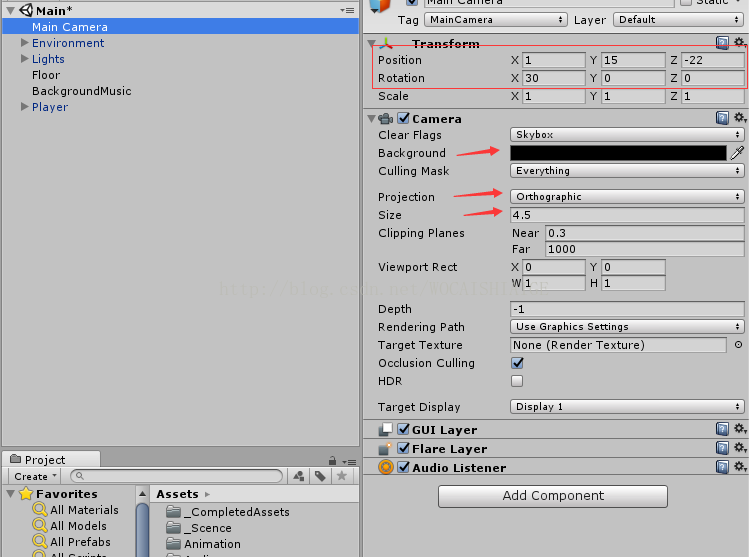
選定攝像機Main Camera,將Position設為(1,15,-22),Rotation設為(30,0,0),攝像機的Background選擇為黑,鏡頭模式(Projection)選擇為正交模式(Orthographic),Size設為4.5。
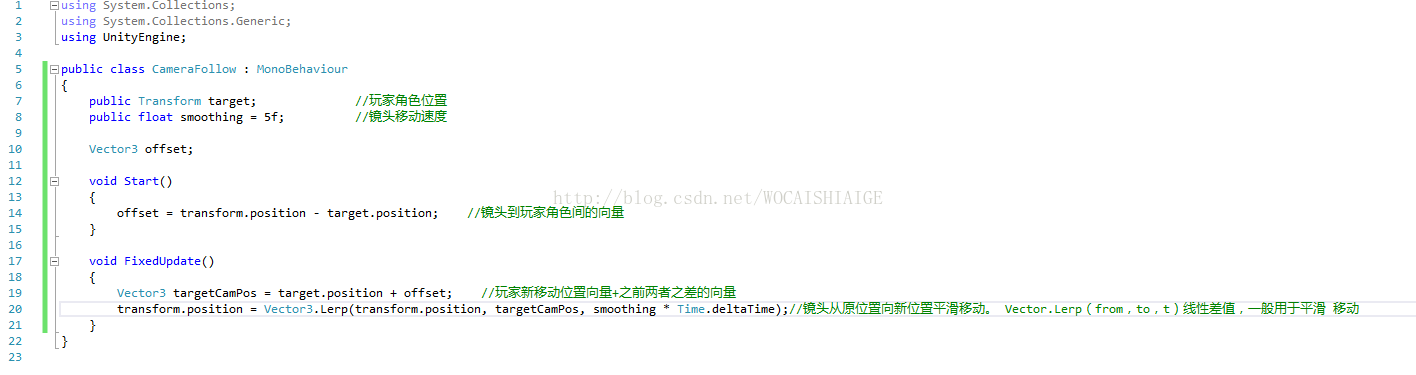
在Scripts資料夾下新建資料夾Camera,再在Camera資料夾下新建C#指令碼,命名為CameraFollow。開啟指令碼編輯。
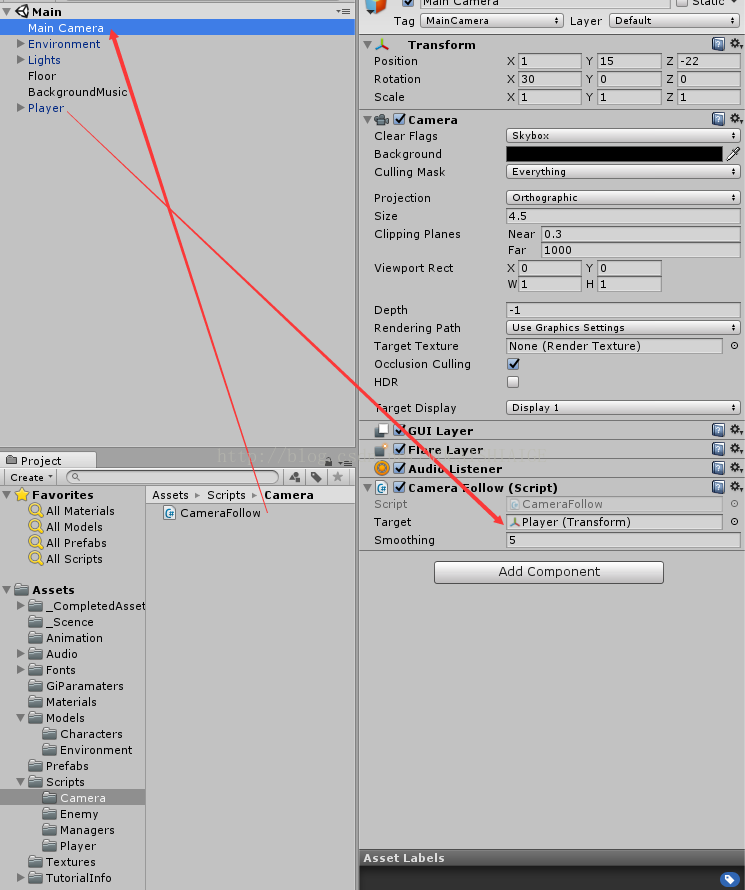
儲存後我們將CameraFollow指令碼拖入到Main Camera,並把Player拖入到指令碼變數。
之後,我們把Player拖到Prefabs資料夾下將遊戲主角變為預製件方便我們以後用。
5.新增第一個敵人
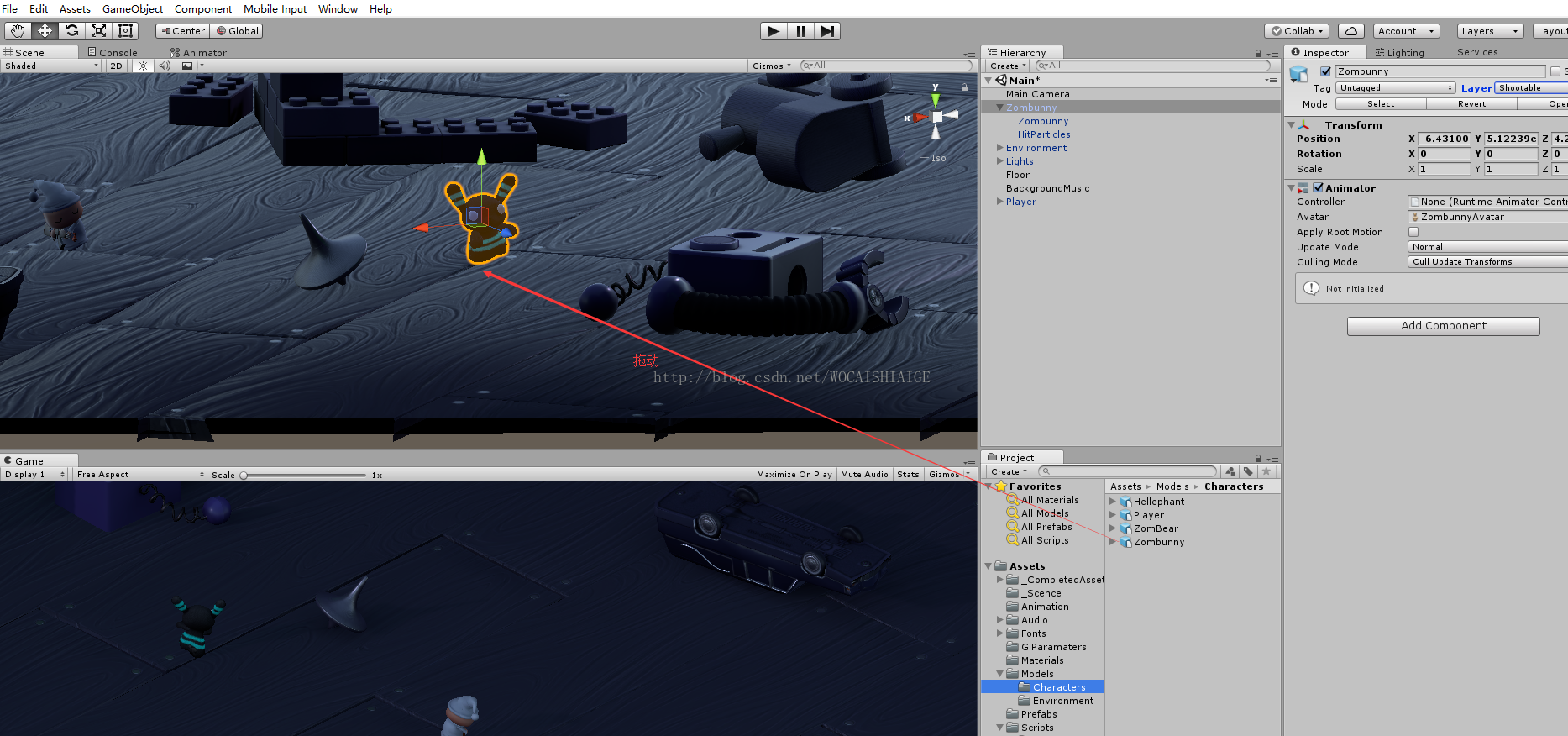
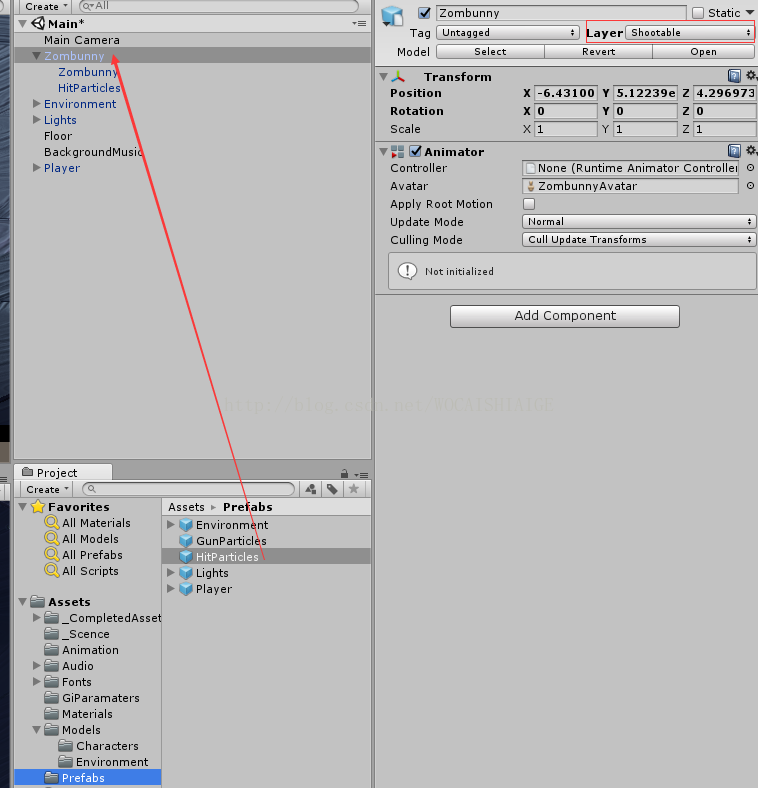
在Models資料夾下Characters裡找到第一個敵人的模型(ZoomBunny),將Zoonbunny拖到Scene視圖裡,最好不要被視圖裡的Player擋住。可以看到Zoombunny同時出現在了Hierarchy下。
再開啟Prefabs資料夾,將HitParticles(敵人攻擊時的特效)預製件拖入Hierarchy的Zoombunny,使該粒子特效成為Zoombunny的子物件。然後將Zoombunny的Layer設定為Shootable,這時unity彈出提示框詢問是否覆蓋所有子物件,點選是。
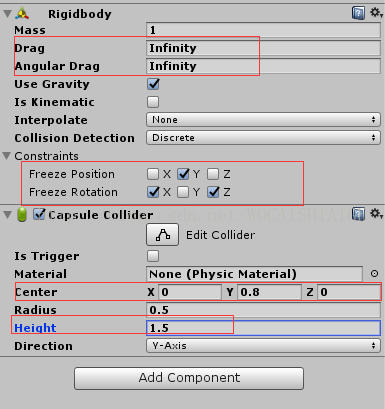
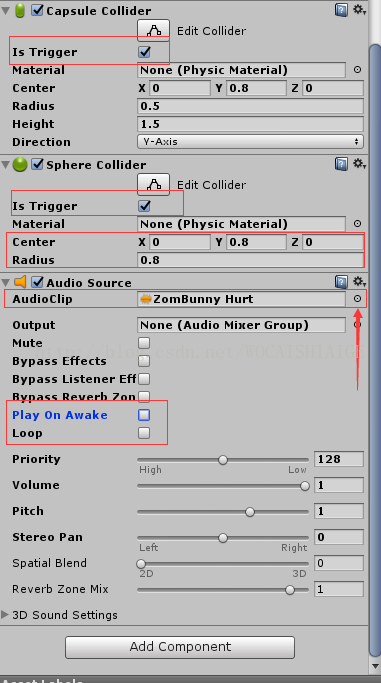
為Zoombunny新增Rigidbody和Capsule Collider元件,和上面Player的設定一樣,rigidbody的阻力為inf,凍結position的y和rotation的x&z。Capsule Collider的Center設為(0,0.8,0),Height設為1.5,注意不要勾選Is Trigger(子彈將直接穿過Zoombunny身體且不造成傷害)。
之後我們再次新增碰撞器Sphere Collider,將Sphere Collider的Center設定為(0,0.8,0),Radius設為0.8。為什麼要再設定一個球型碰撞器呢?因為敵人既需要自身與環境互動的碰撞器(Capsule Collider),也有展開手臂攻擊Player的範圍,這個範圍要比敵人本身軀體的範圍大,所以球型碰撞器是為了探測之後是否進入了對Player能造成傷害的範圍。接著我們新增Audio Source元件,將Audio Clip選擇為ZoomBunny Hurt,取消勾選Play On Awake和Loop。
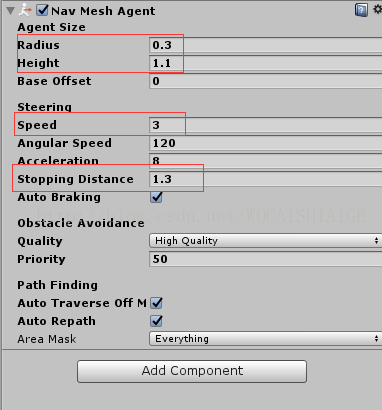
接下來讓敵人自動追擊玩家。我們為Zoombunny新增Nav Mesh Agent元件,將Radiu設為0.3,Speed設為3,Stopping Distance設為1.3,Height設為1.1(比Zoombunny略低一些)。
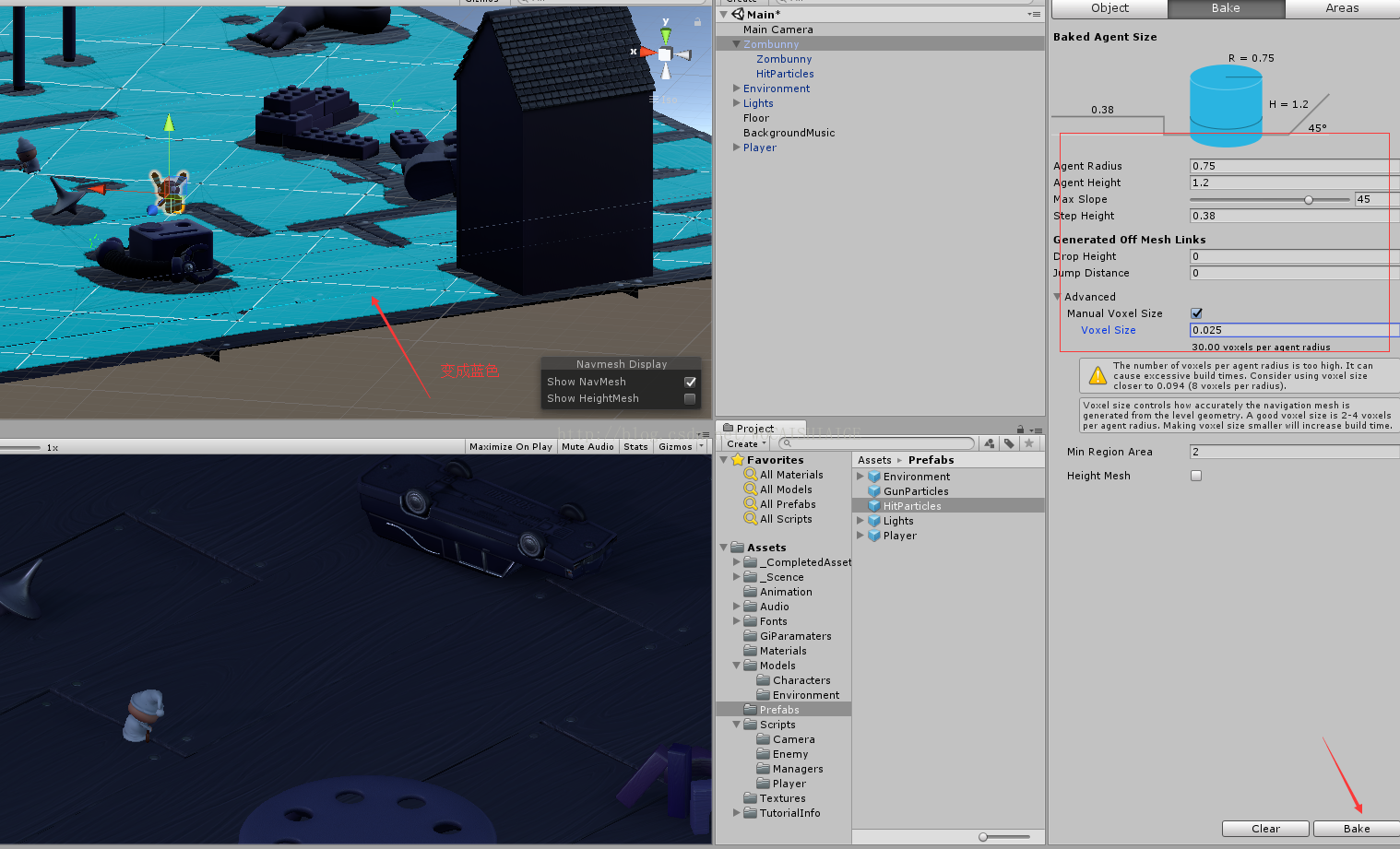
之後點選Window選項卡下的Navigaton,會在Inspector旁出現Navigation視窗,點選Navigation的Bake選項,將Agent Radius設為0.75,Agent Height設為1.2,Step Height設為0.38,點選Manual Voxel Size,將Voxel Size設為0.025,最後點選右下方的Bake來烘焙場景。第一次用這個元件時會烘焙的很慢,當右下角的藍色進度條完成後,介面上的地板會變成藍色。
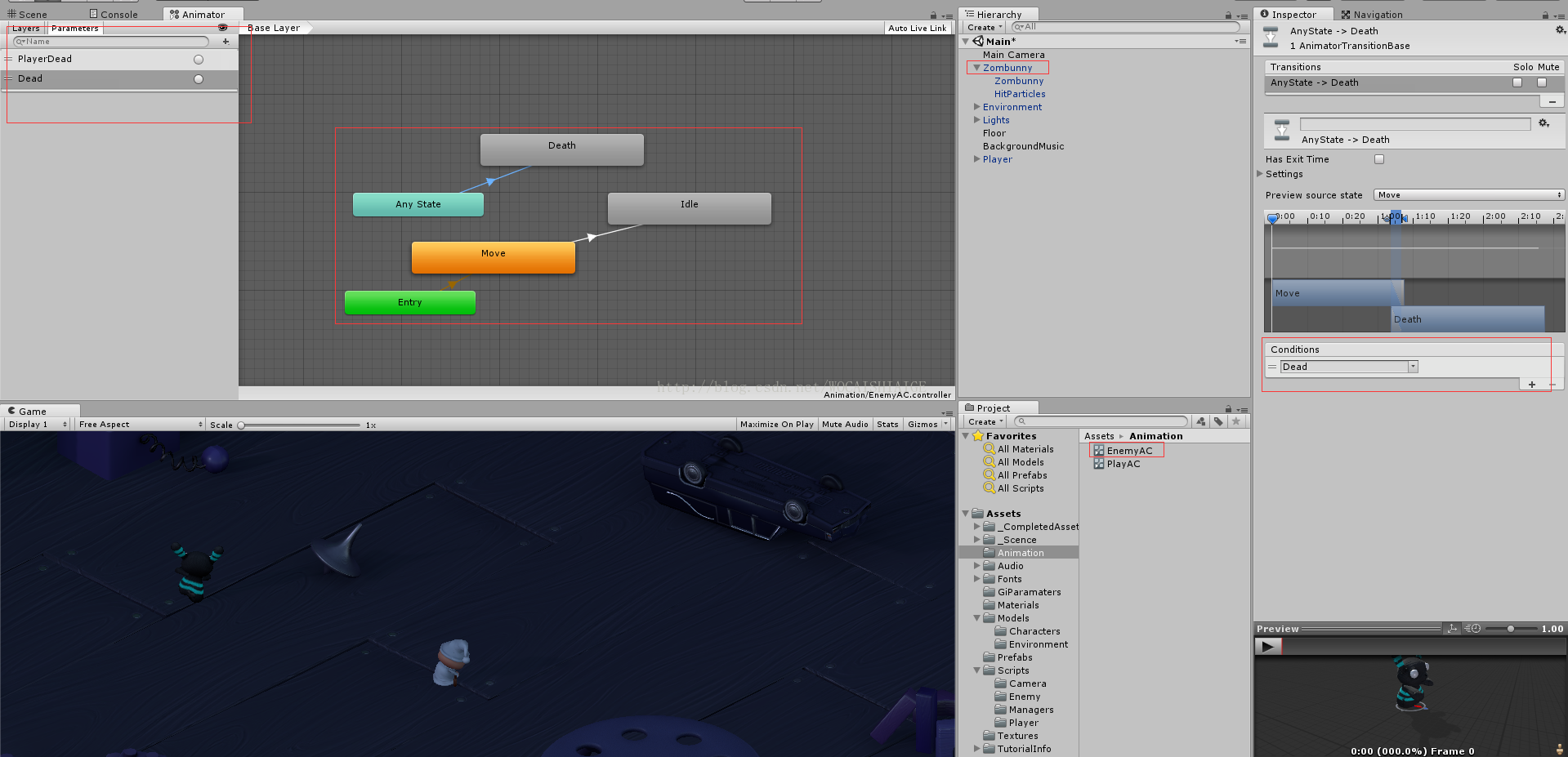
接著我們為敵人建立一個動畫控制器,點選Animation資料夾新建Animator Controller命名為EnemyAC,將EnemyAC拖入到HierarchyZoombunny的Animator元件的Controller裡。雙擊EnemyAC和上面我們為Player建動畫管理器一樣。將Zoombunny的三個動畫拖入Animator介面,先拖入Move動畫,使其成為預設動畫。再新建兩個Trigger狀態為PlayerDead和Dead,右鍵單擊Move點選Make Transition將箭頭指向Death動畫,並單擊箭頭將觸發條件設為“Dead”。在Any State建箭頭指向Idel動畫,箭頭觸發條件設為“PlayerDead”。記得取消勾選Has Exit Time。
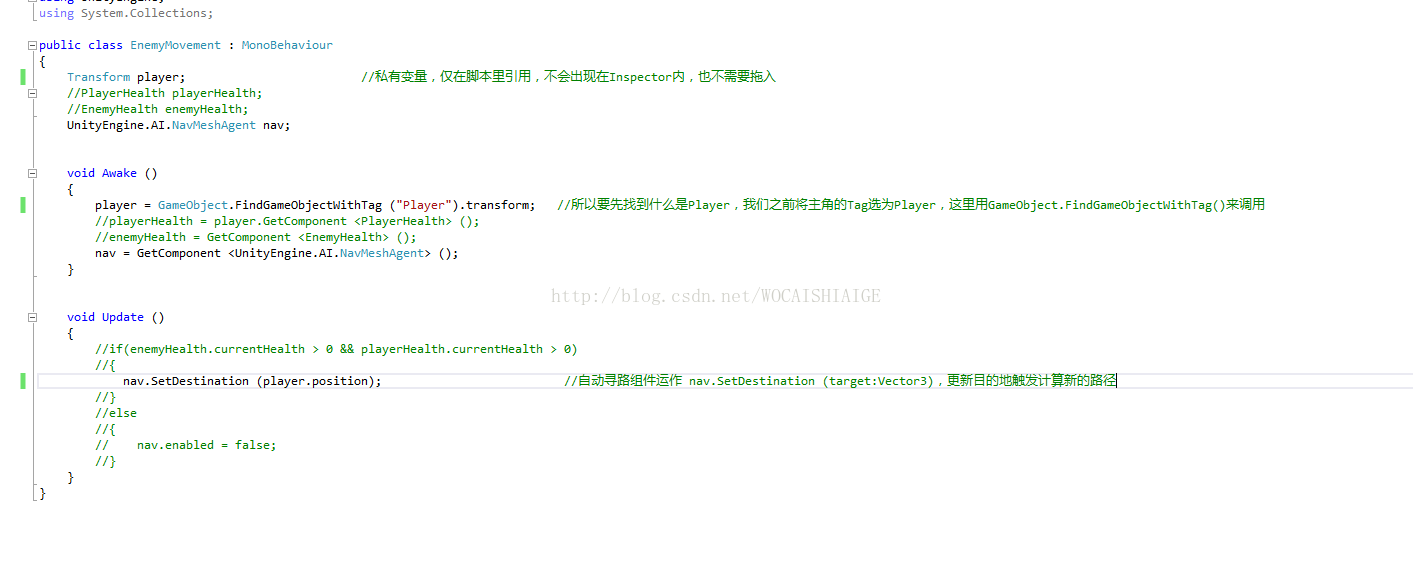
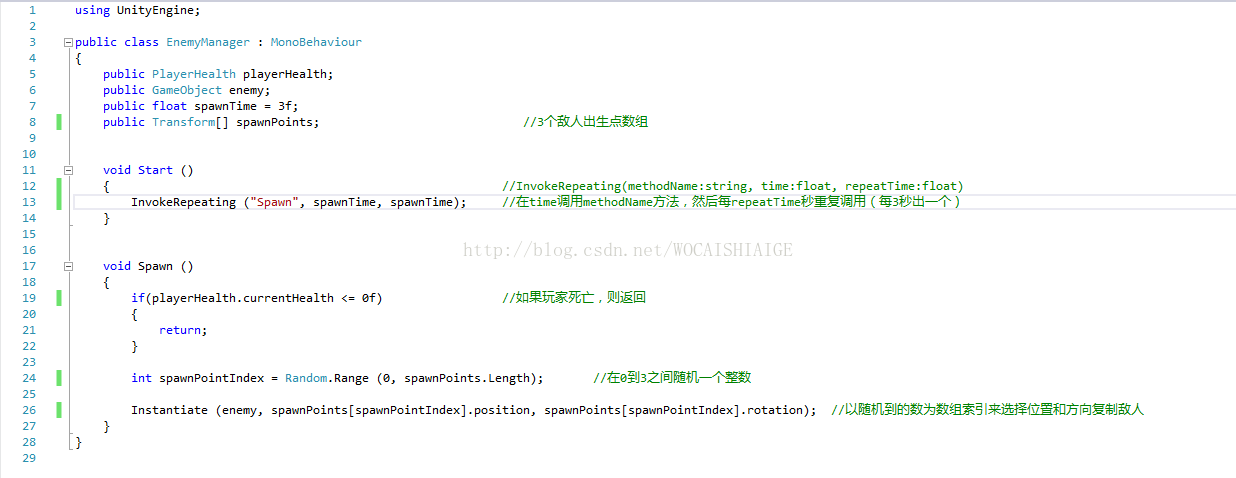
為了讓敵人動起來,開啟Scripts下Enemy下的EnemyMovement指令碼將該指令碼拖到Hierarchy的Zoombunny使成為子物件,並編輯。
儲存後測試我們發現殭屍小兔子跟著主角在走了。
6.使用新的UI工具
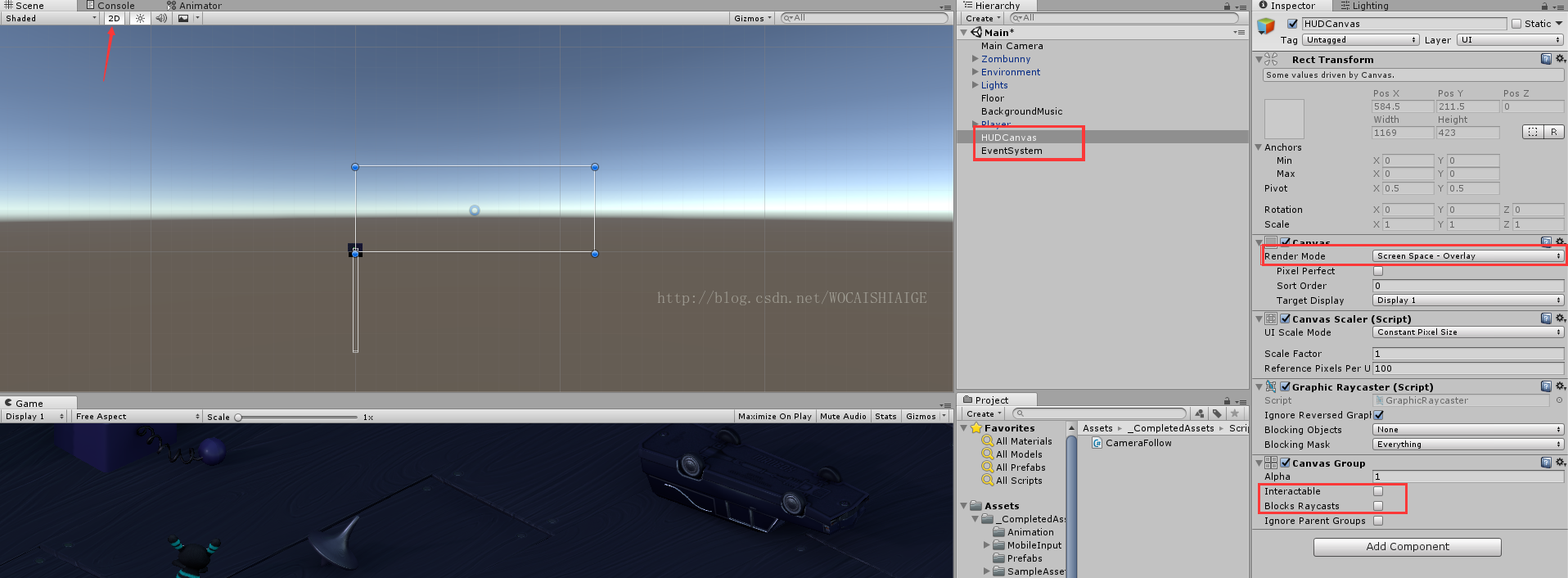
在使用UI工具前,為了更好的觀察操作中的UI,我們把unity場景調成2D模式,點選3D圖示就轉換成功了。
之後在Hierarchy下新建一個Canvas(Create→UI→Canvas),並命名為HUDCanvas,可以看到建立Canvas的同時EventSystem同時被系統建立了,unity所有的UI都是Canvas的子檔案。
將Canvas的Canvas元件的Render Mode調整成為Screen Space-Overlay,這是UI與螢幕自動適配的意思。
接著為Canvas新增Canvas Group元件(Add Component→Layout→Canvas Group),取消勾選Interactable(是否接受Input)和Blocks Raycasts(是否成為與Raycast反應的碰撞器)
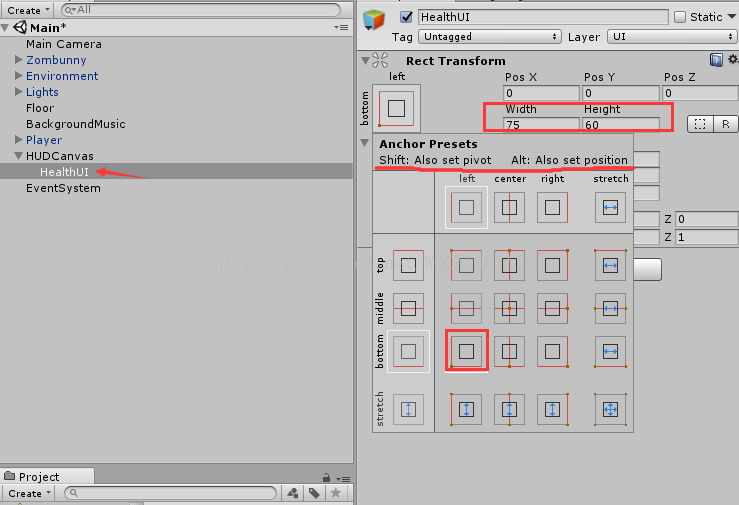
之後建立健康度的UI,單擊HUDCanvas右鍵新建(create empty)空子物件,將新建的空子物件命名為HealthUI。點選設定位置的按鈕,同時摁住 alt和shift後選擇左下角(將HealthUI的位置和軸心都適配為螢幕左下角)。再將HealthUI的Weight改為60,Height改為75。
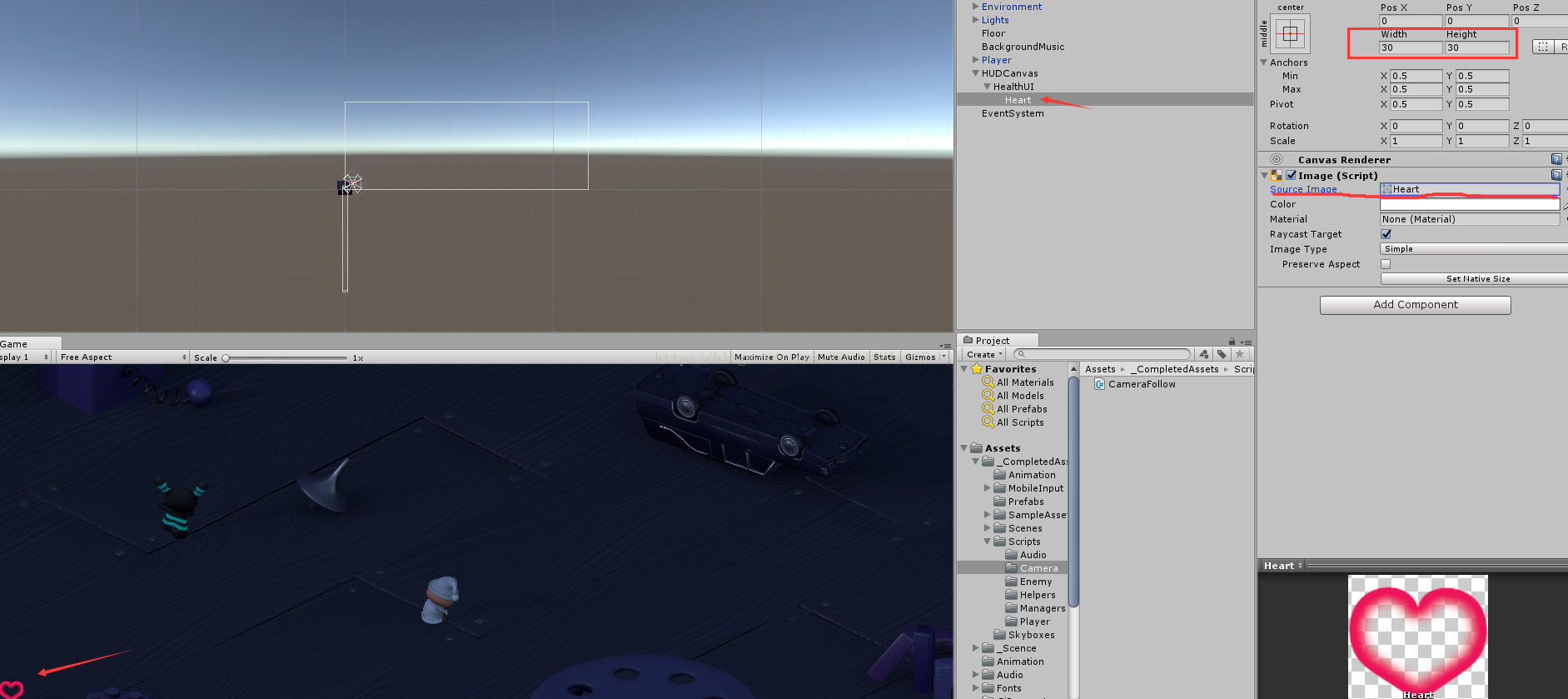
單擊HealthUI右鍵新建Image並命名為Heart,將Heart的Width和Height都改為30,Source Image旁的小圓圈點選後匯入名為Heart的圖片。
再建一個生命值滑條,單擊HealthUI右鍵新建一個滑條(Slider)並命名為HealthSlider,單擊HealthSlider我們可以看到它下面有三個子物件,我們把Handle Slider Area和Background子物件刪除掉,因為在這裡我們不需要滑條的按鈕和滑條背景。將滑條的Position改為(95,0,0)使剛好在紅心圖片的右邊,之後勾選Interactable(我們將在之後的腳本里控制玩家生命值對應滑條),將Transition選為None(也就是普通模式),Max Value填為100,並把Value拉到最右面。
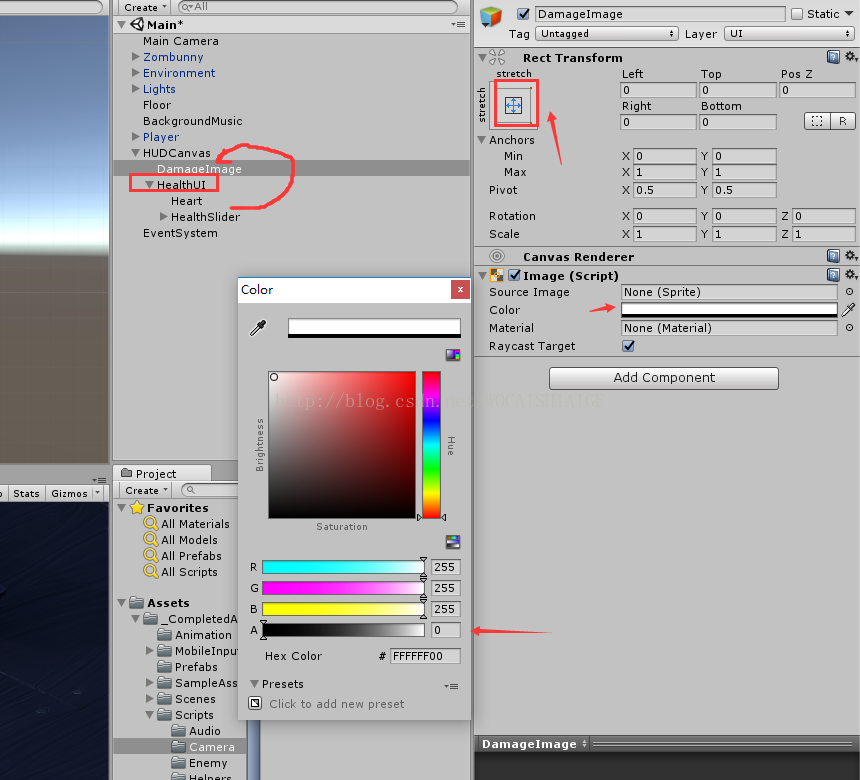
再次在HealthUI下新建Image並命名為DamageImage,建好後將DamageImage拖入HUDCanvas使其成為子檔案而不是HealthUI的子檔案,這樣是為了讓新建的DamageImage也擁有我們之前為HealthUI所選擇的左下角位置和軸心。拖動完後單擊DamageImage點選設定位置按鈕,按住alt選擇最右下角的圖示,可以看到白色覆蓋了整個螢幕,再點選它的取色器,將A拖為0使其透明。這張圖片的設定是為了玩家受到攻擊螢幕閃紅光的效果。
7.設定玩家生命值變化
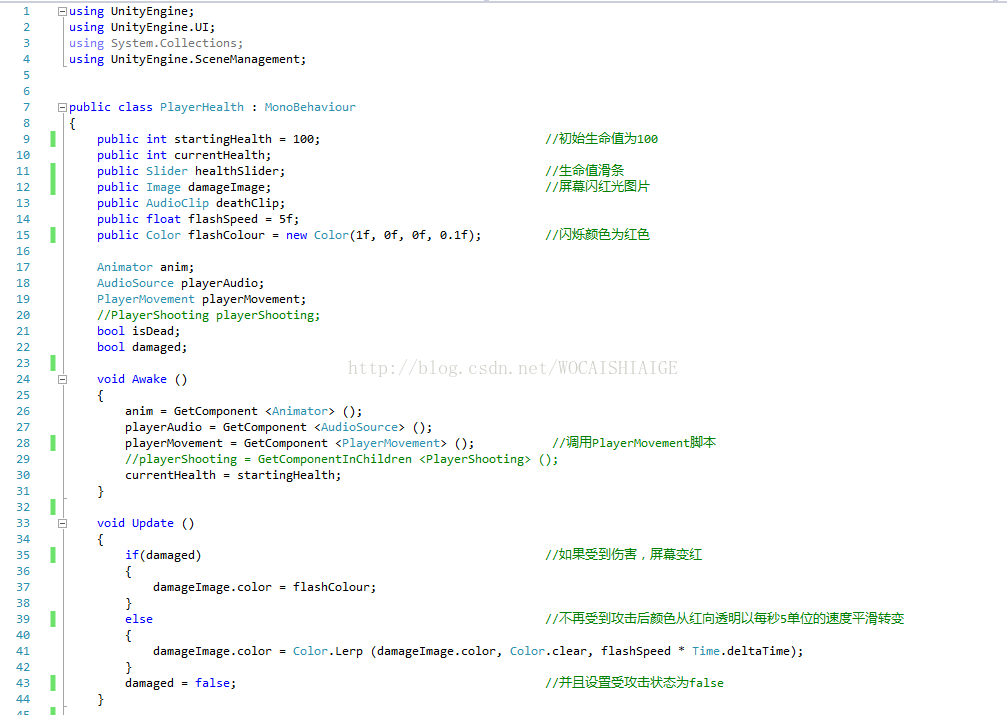
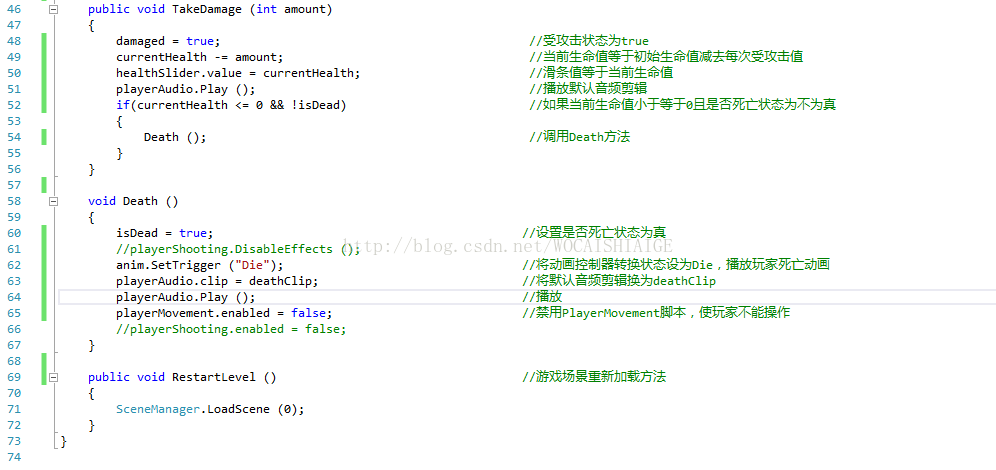
單擊Scripts資料夾下Player資料夾中的PlayerHealth指令碼並把該指令碼拖入Hierarchy下的Player。注意指令碼開頭引用UnityEngine.UI,這樣才可以在腳本里編輯UI。
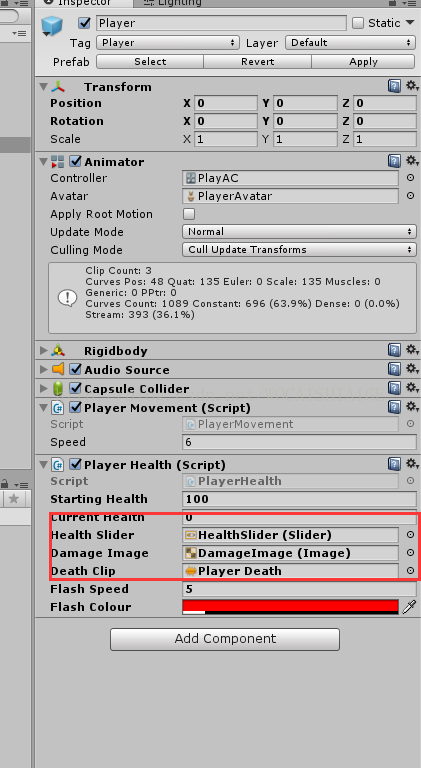
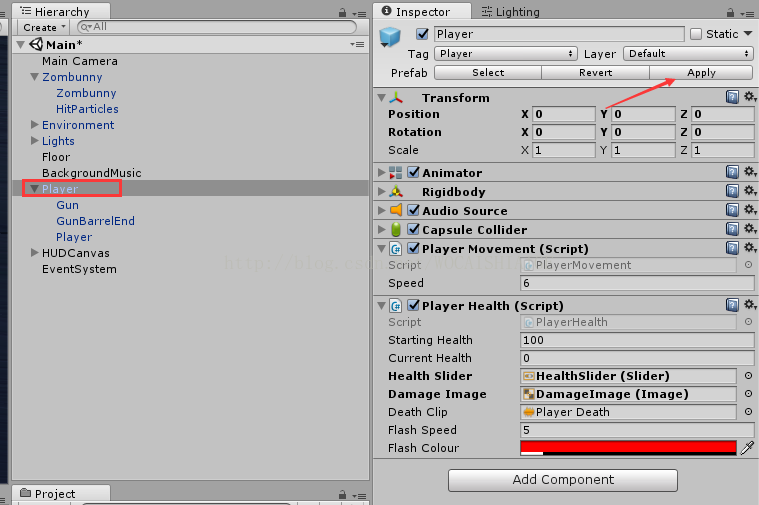
儲存後回到unity,將所有引用需要的檔案拖入。
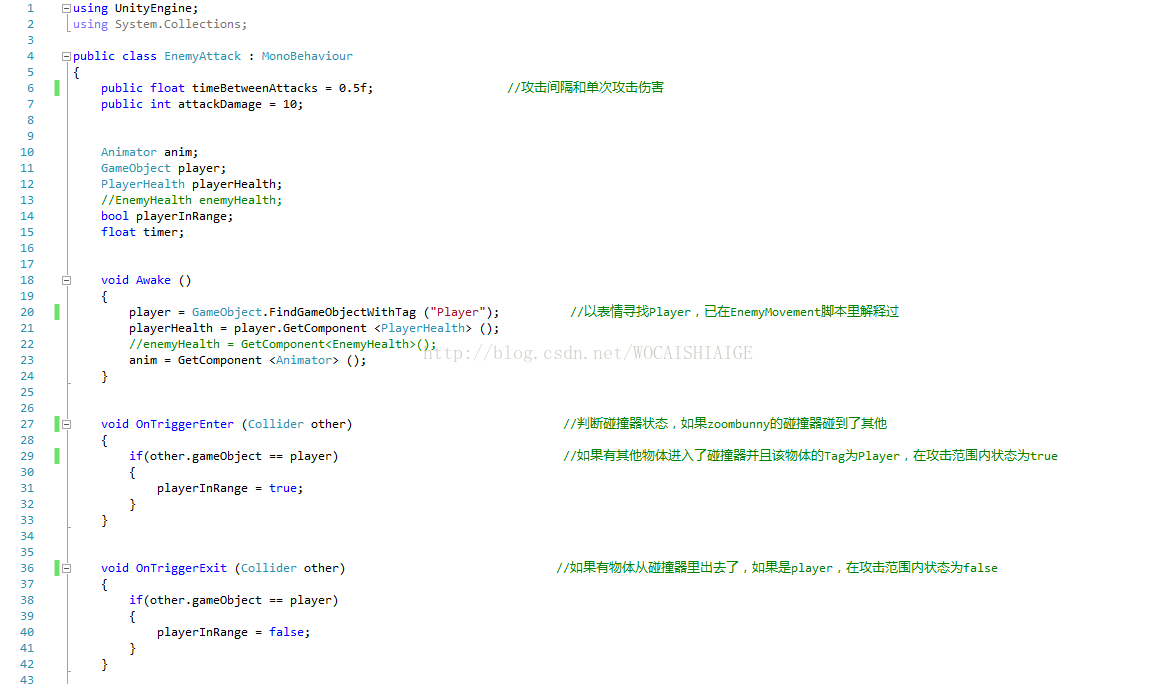
上面我們完成了玩家受到傷害,現在設定給予玩家傷害。開啟Scripts下Enemy資料夾下的EnemyAttack指令碼,拖入Hierarchy下的Zoombunny。
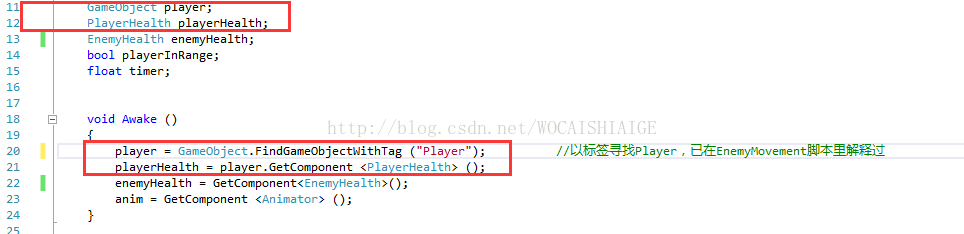
【注意:對遊戲物件player下PlayerHelth的例項playerHealth內的宣告呼叫!先找到標籤名為“Player”的遊戲物件,再在該遊戲物件下宣告(一定要加player.然後GetComponent‘’‘’)】
儲存後回到unity測試發現敵人可對玩家造成傷害了。
8.射殺敵人
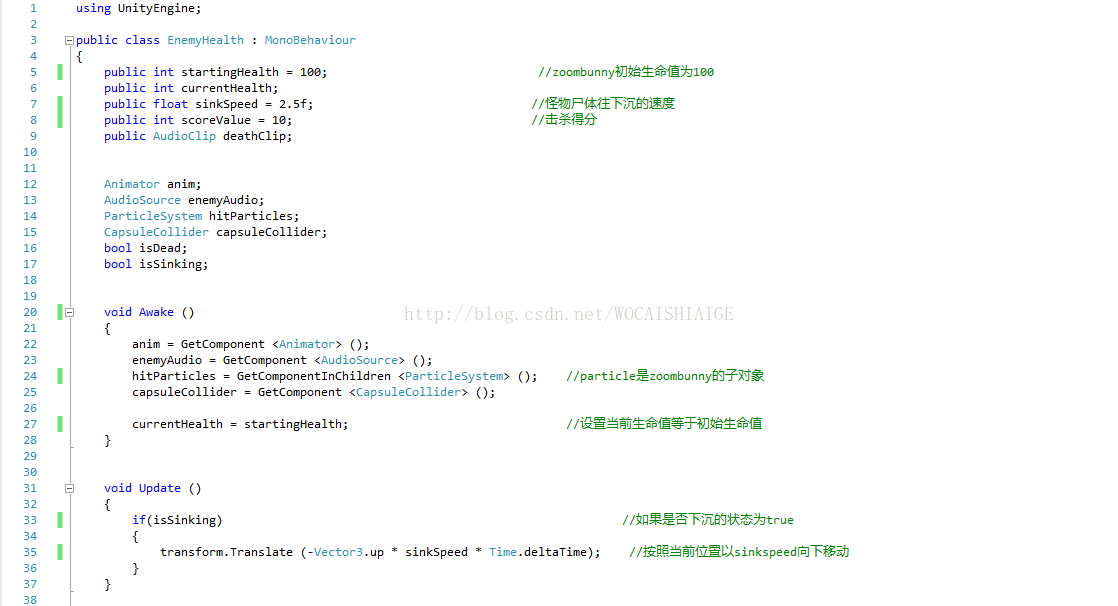
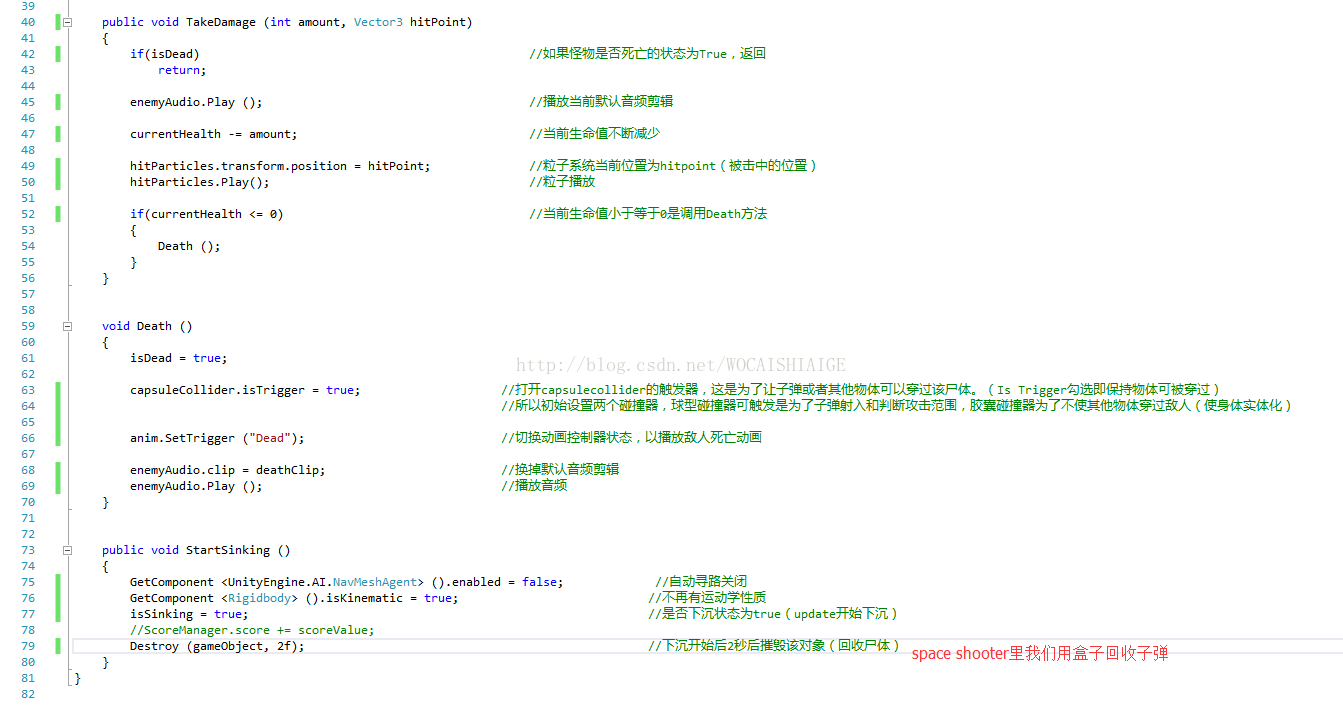
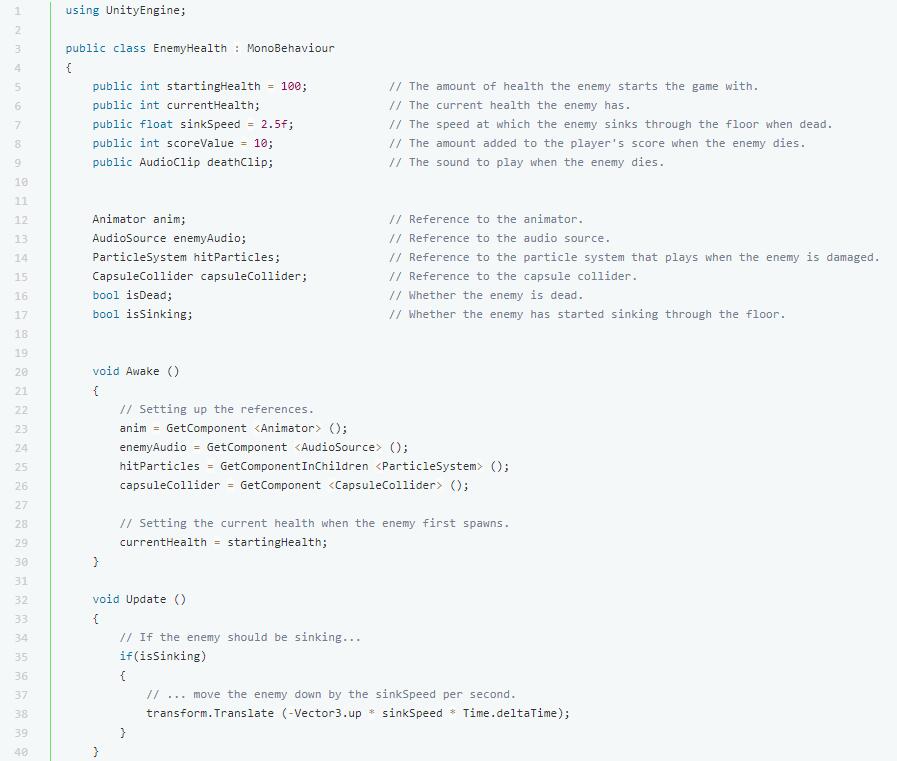
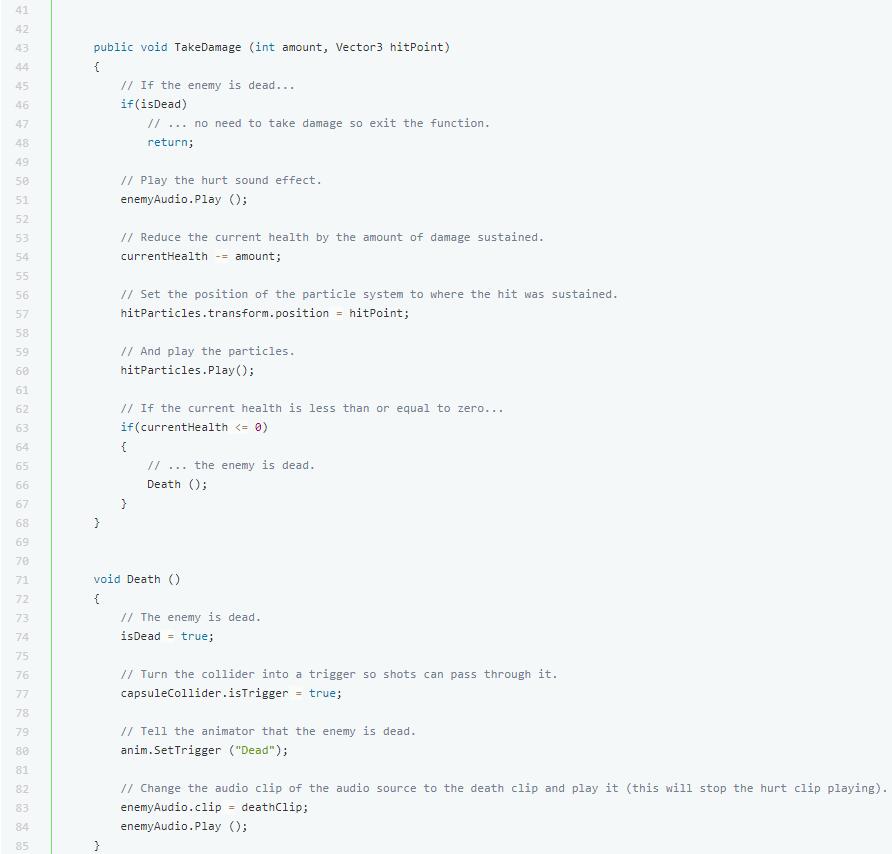
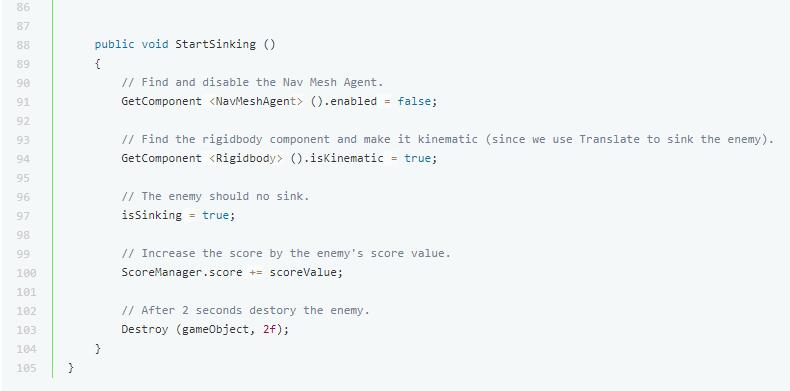
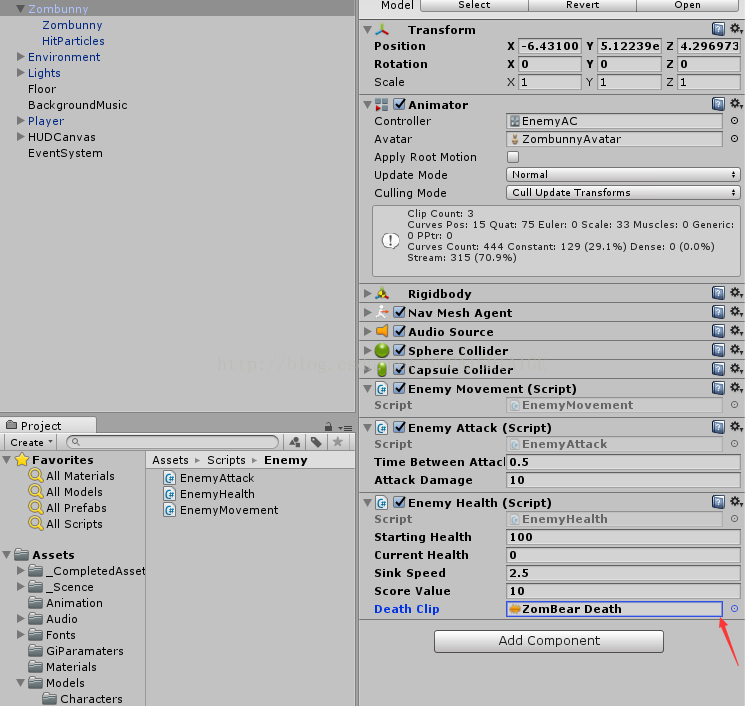
開啟Scripts下的Enemy中的EnemyHealth指令碼,拖入Hierarchy下Zoombunny,並將引用的DeathClip拖入。
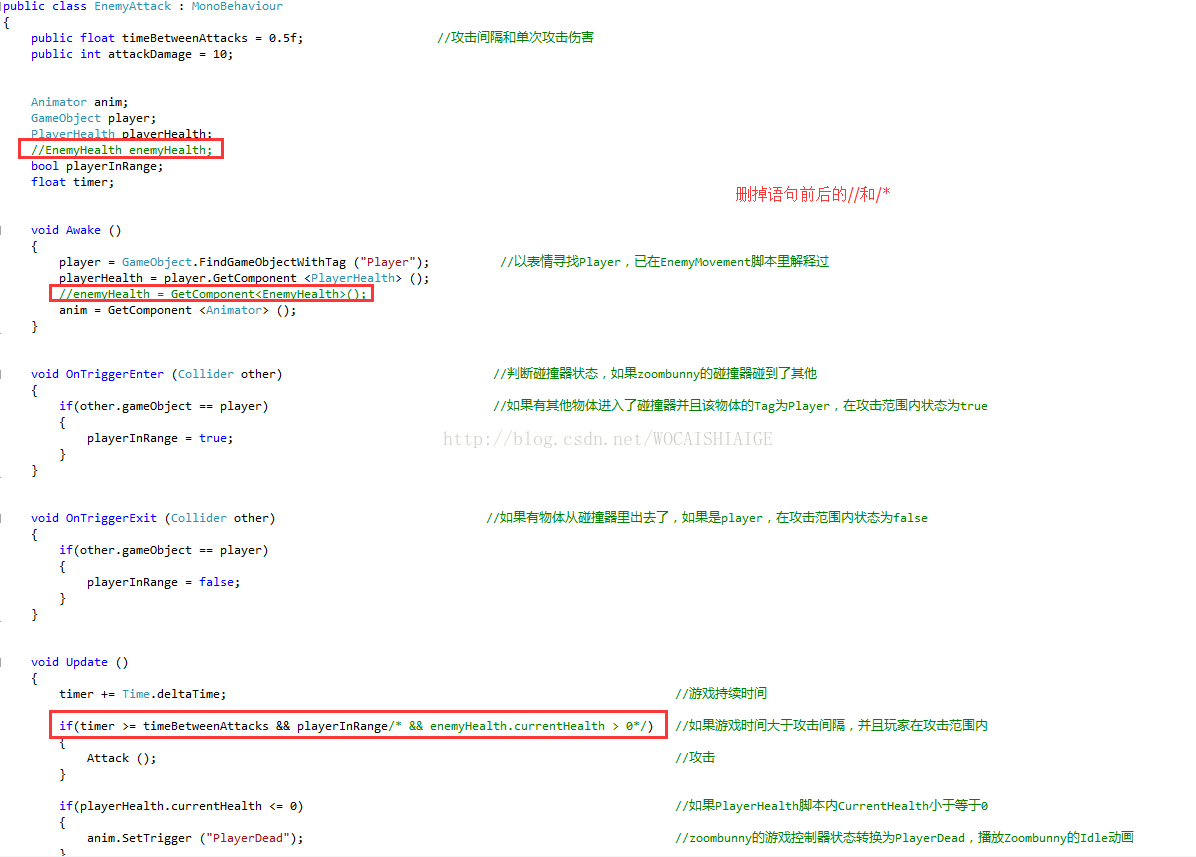
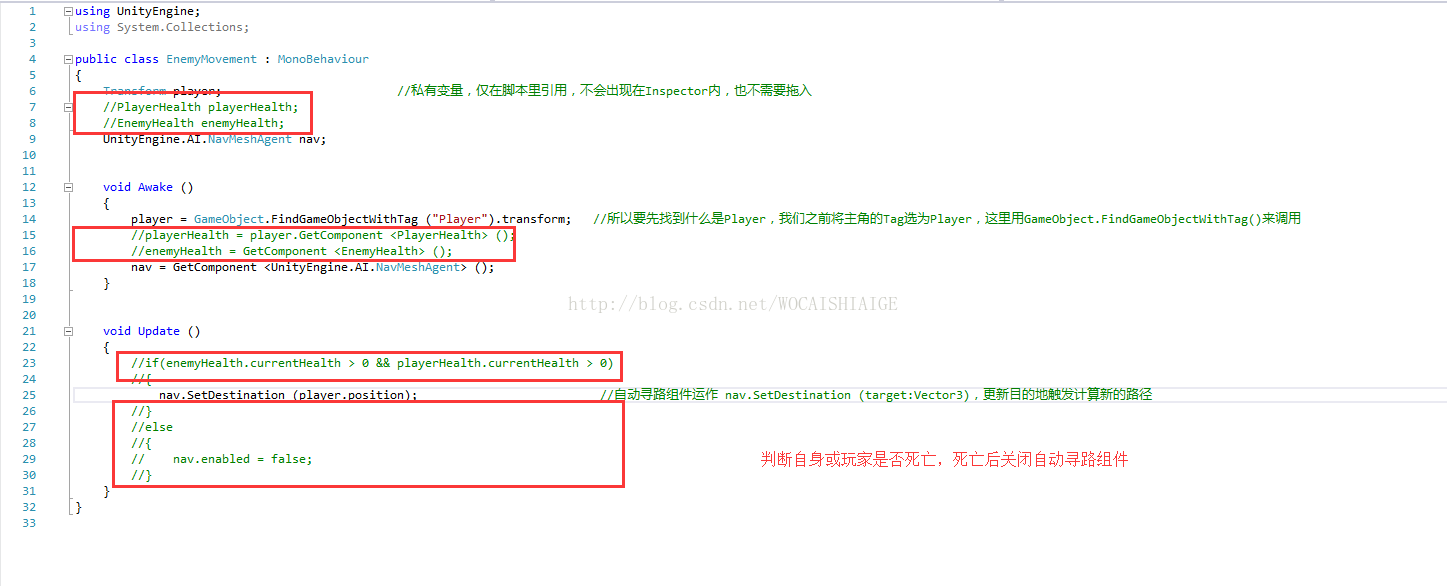
上面一張EnemyHealth的程式碼圖不全,現在補上,誤導了跟著做的人的,真的非常抱歉。
接著開啟之前編輯過的EnemyAttack指令碼,將裡面引用了EnemyHealth指令碼元素的內容都恢復
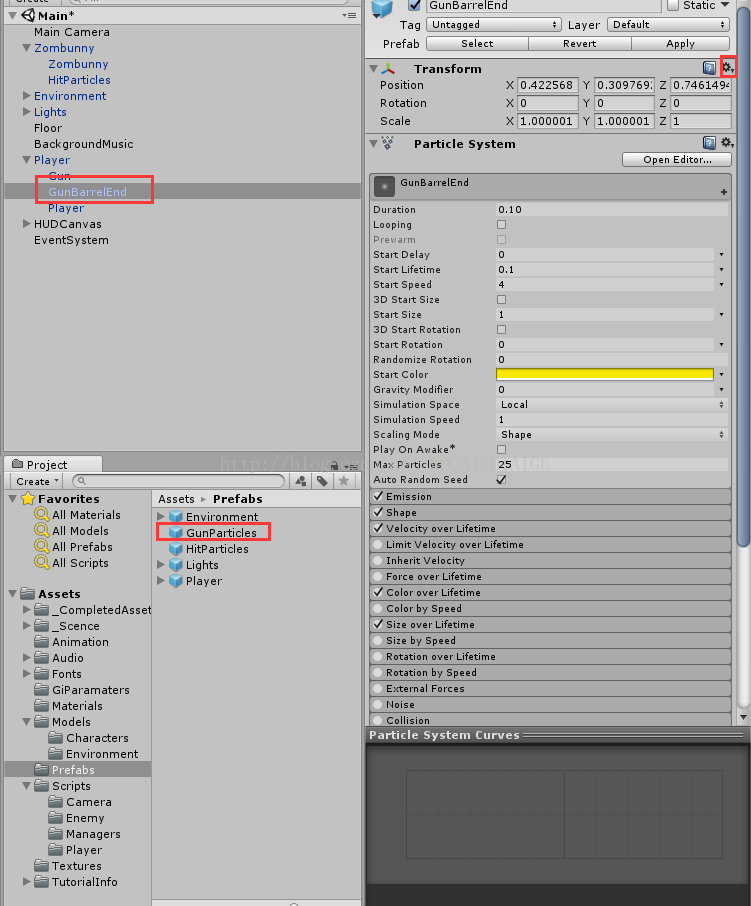
接下來設定槍,我們在Prefabs資料夾內看到GunParticles,單擊。GunParticles有兩個元件Transform和Particle System,我們只需要用它的Particle System,所以點選Particle System裡的小齒輪,點選copy component複製該元件。再點選Player下的GunBarrelEnd子物件,點選右邊Transform(已設定好槍口位置)元件裡的小齒輪,點選Paste component value。
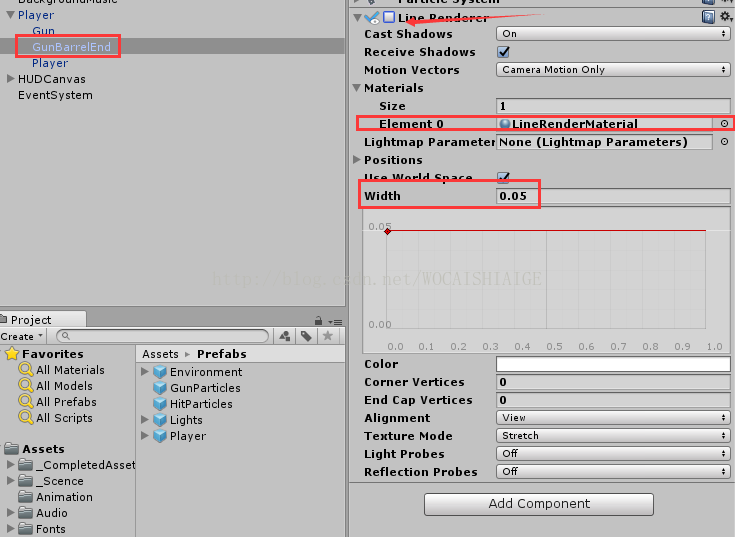
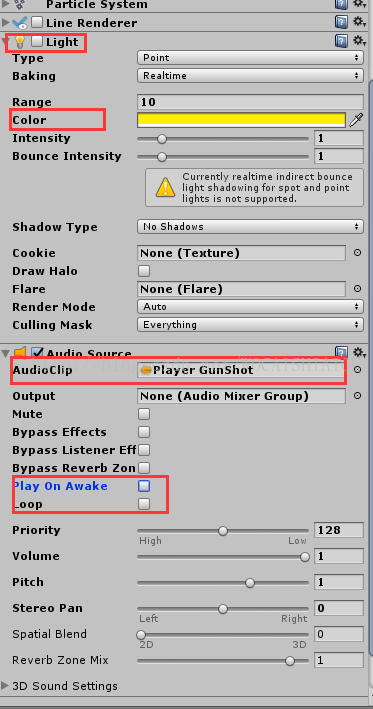
新增子彈軌跡,為GunBarrelEnd新增元件Line Renderer(Add Component→Effects→Line Renderer),填入Materials並將Width設為0.05。最後取消勾選該元件,因為我們只想開槍的時候有軌跡。
繼續新增Light元件(為了有開火發光的效果),將設定顏色為黃色,取消勾選該元件。新增Audio Source元件,加入Player Gunshot音訊,取消勾選Play On Awake和Loop。
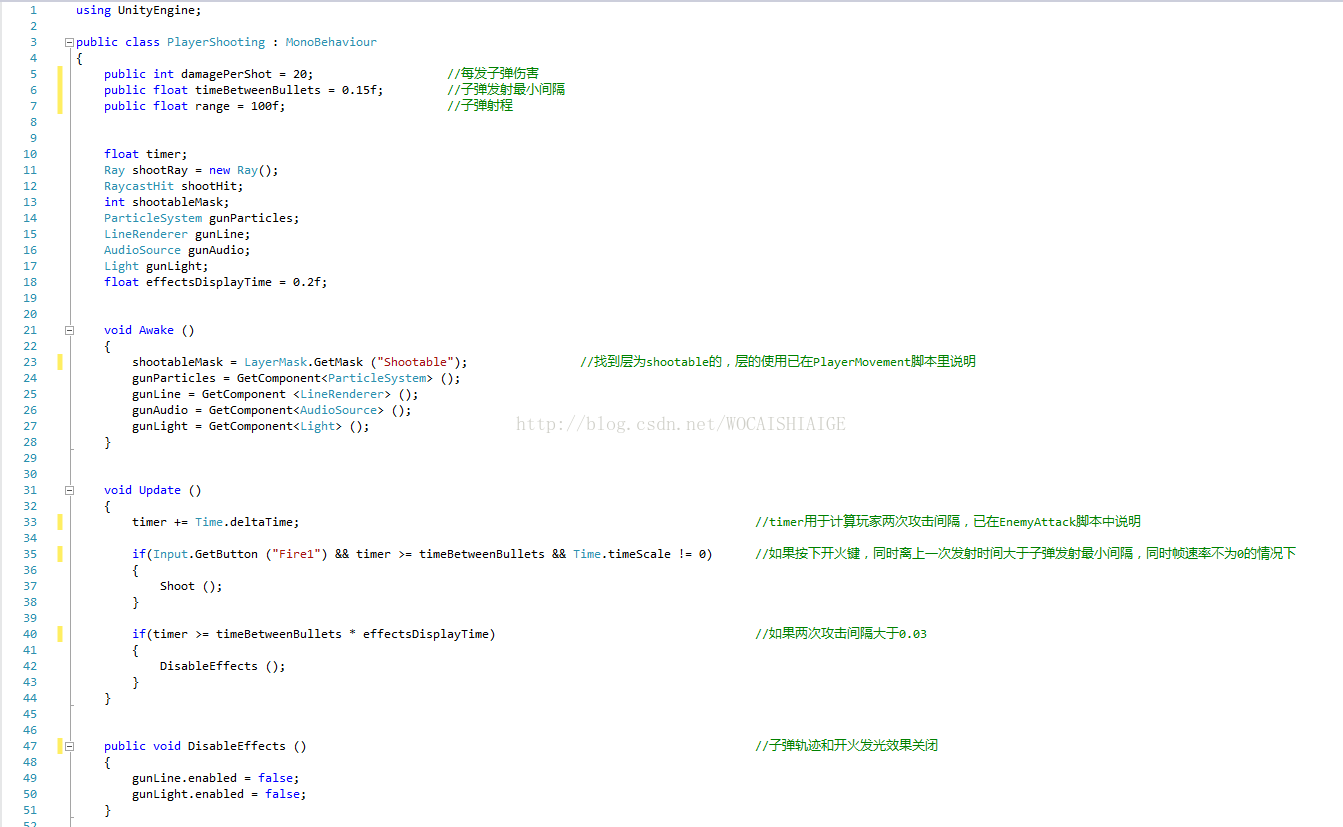
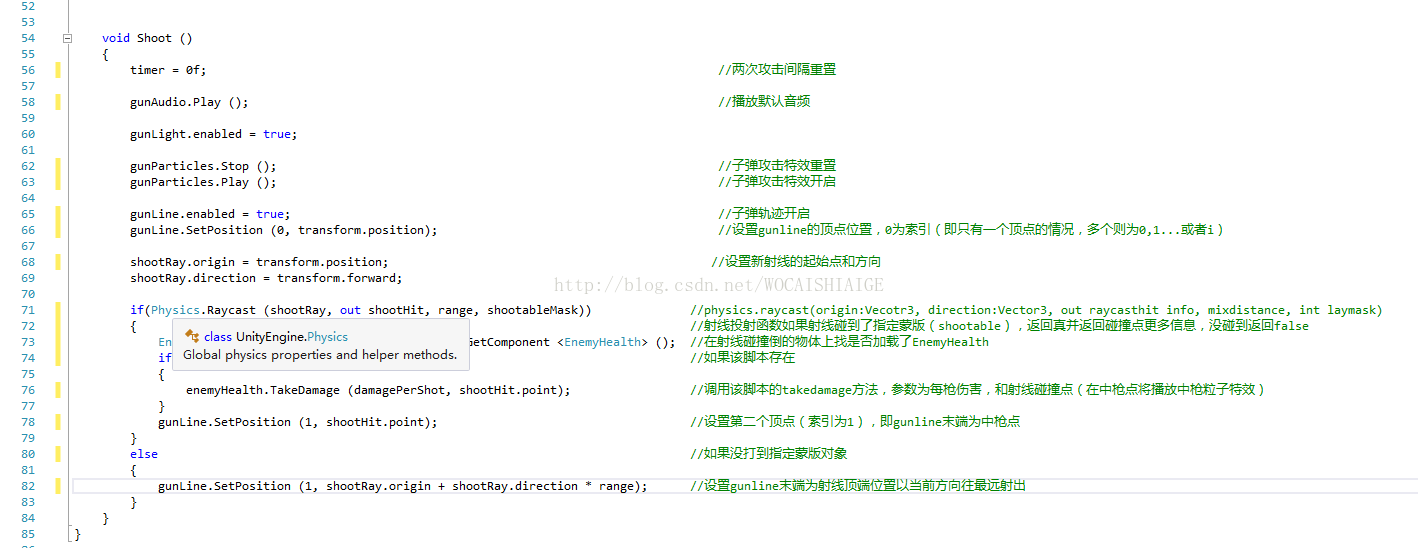
點選Player資料夾下的Playershooting指令碼,拖入GunBarrelEnd(注意不是Player!)。
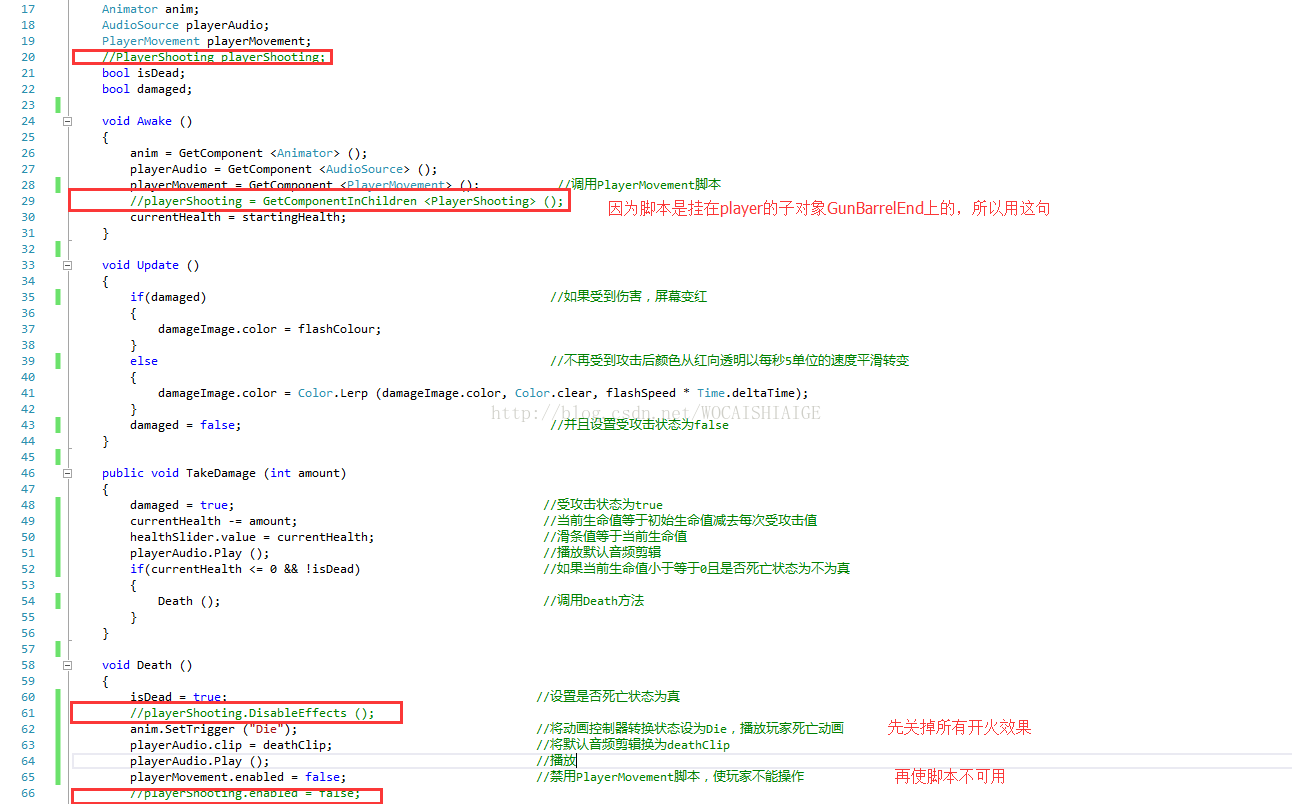
再開啟PlayerHealth指令碼,將引用內容恢復
如果想要引用的指令碼不屬於本物件或其子物件,則用此方式(EnemyAttack指令碼)
繼續開啟EnemyMovement指令碼恢復所有語句
最後點選Player的Inspector中的Apply以使所有改動在預製件內生效。
9.遊戲計分
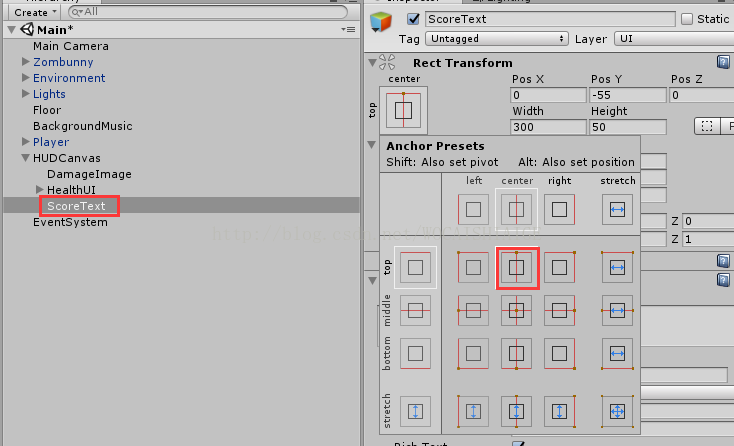
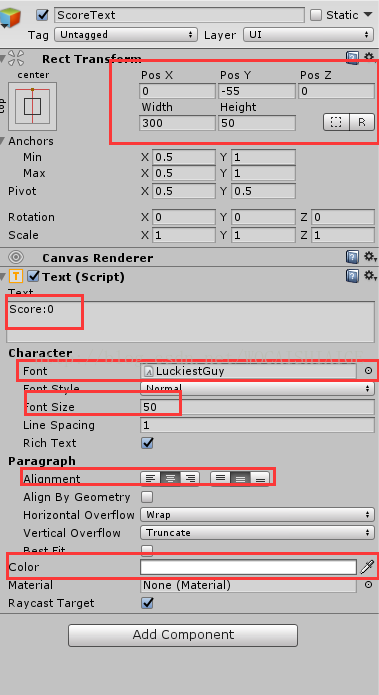
在Hierarchy下的HUDCanvas下新建Text(右鍵→UI→Text)命名為ScoreText。將ScoreText的Anchor Presets設為頂端居中(不摁alt或者shift,僅僅修改錨點位置)。可以看到ScoreText上由四個小三角組成的小花移到了HUDCanvas的最上端中間。
將ScoreText的位置改為(0,-55,0),Width改為300,Height改為50。文字內容改為“Score:0”,字型模式改為LuckiestGuy(點Font右邊的小圓圈選擇)字型大小改為50,對齊方式改為居中,字型顏色改為白色。
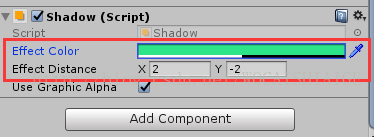
為ScoreText新增Shadow元件(Add Component→UI→Effects→Shadow),將顏色改為綠色,影響範圍改為(2,-2).
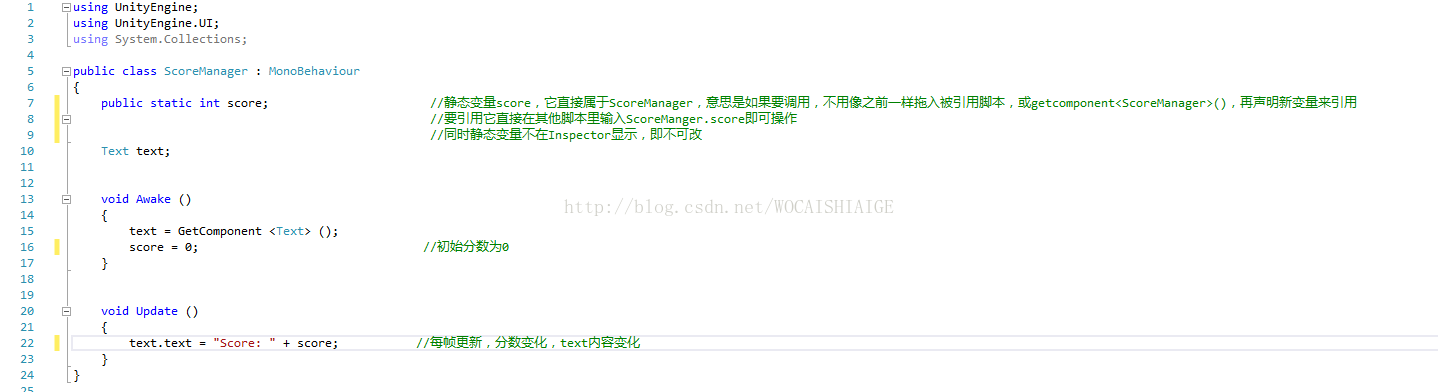
找到Scripts資料夾Manager裡的ScoreManager指令碼,拖入ScoreText。
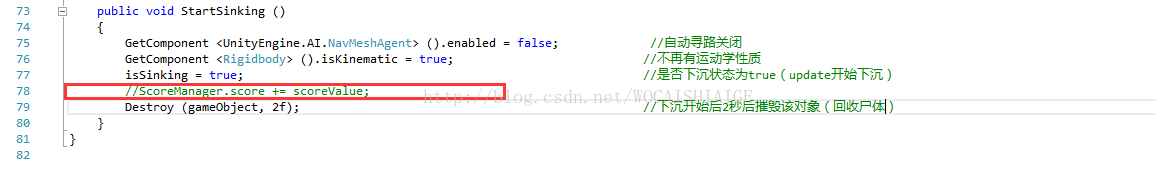
再開啟EnemyHealth指令碼,恢復註釋語句。
為了讓zoombunny更多的生成,我們把Hierarchy下的zoombunny拖入Prefabs資料夾,並刪除Hierarchy下的zoombunny。
10.更多敵人
開啟Models下Characters,我們看到Zoombear和Hellephant,這是另外兩個敵人。拖入Hierarchy下,按照之前Zoombunny的操作,加入rigidbody,capsule collider(注意調整大小和位置),sphere collider(注意調整大小和位置),Nav Mesh Agent,Audio Source,以及三個Enemy指令碼( 直接Copy&Paste Component)。
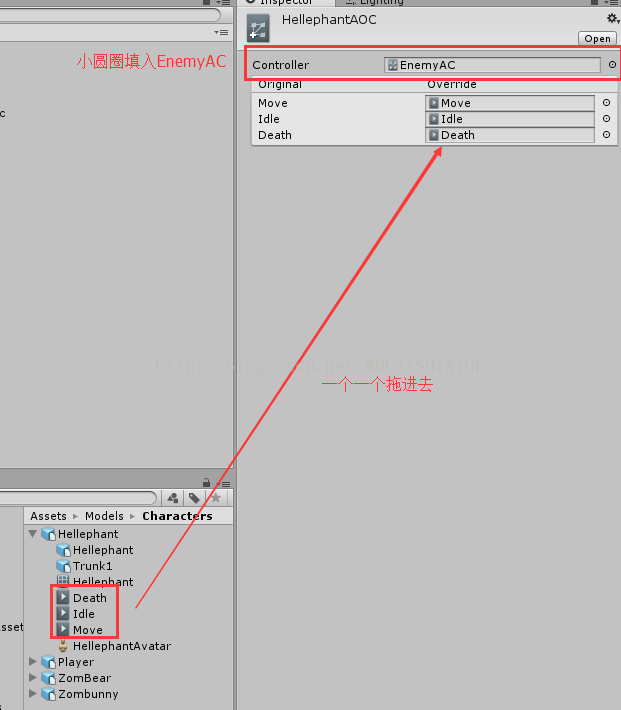
至於動畫控制器,我們在Animation資料夾下新建Animator Override Controller命名為HellephantAOC,將EnemyAC拖入,同時更換將3個動畫改為Hellephant自己的動畫,然後將HellephantAOC拖入Hierarchy下的Hellephant預製件的Animator裡,Zoombear也是如此調整。
也可以開啟_CompleteScene下面的Prefabs資料夾將已制好的兩個敵人預製件拖入Hierarchy,並將動畫控制器以及三個指令碼換成我們自己製作好的。
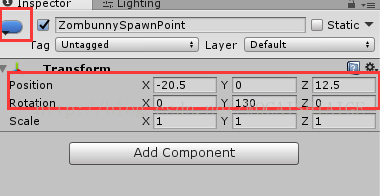
然後設定3種敵人的出生位置,Hierarchy下新建3個空物件命名為ZombunnySpawnPosition(Position為(-20.5,0,12.5),Rotation為(0,130,0),標籤顏色為藍色)。
繼續空物件命名為ZombearSpawnPosition(Position為(22.5,0,15),Rotation為(0,240,0),標籤顏色為紫色)。
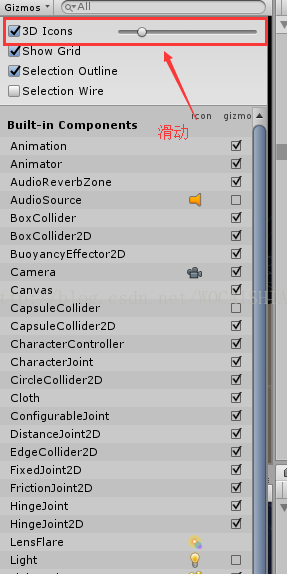
下一個為HellephantSpawnPosition(Position為(0,0,32),Rotation為(0,230,0),標籤顏色為黃色)。如果標籤設定了卻在場景裡不顯示,試試調整場景裡的Gizmo
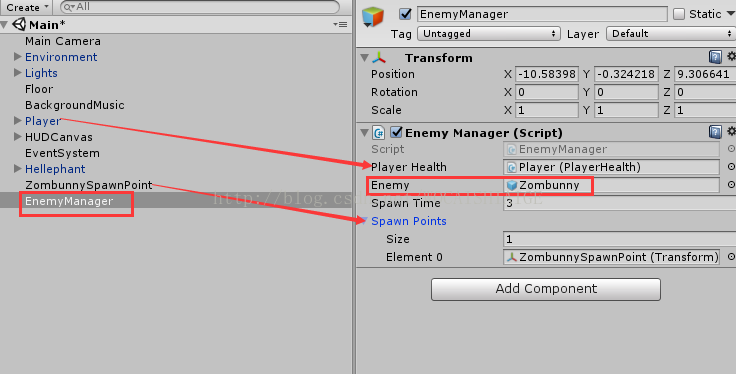
接下來Hierarchy下新建空物件命名為EnemyManager,將Scripts下Manager裡的EnemyManager指令碼拖入並拖入各項引用,Enemy由Prefabs下zombunny直接拖入。
為Hierarchy下的EnemyManager再重複新增兩次EnemyManager指令碼,將剩下的zombear和hellephant的位置和預製件拖入,將放入hellephant的指令碼元件Spawn Time改為10, 因為這個是大型怪物,所以設定10秒出一次。
11.結束遊戲
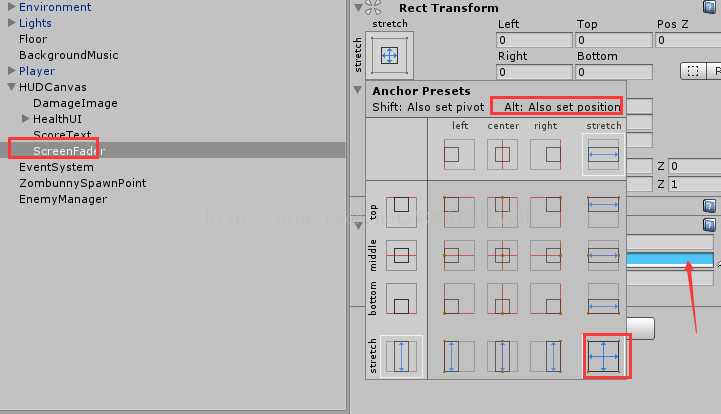
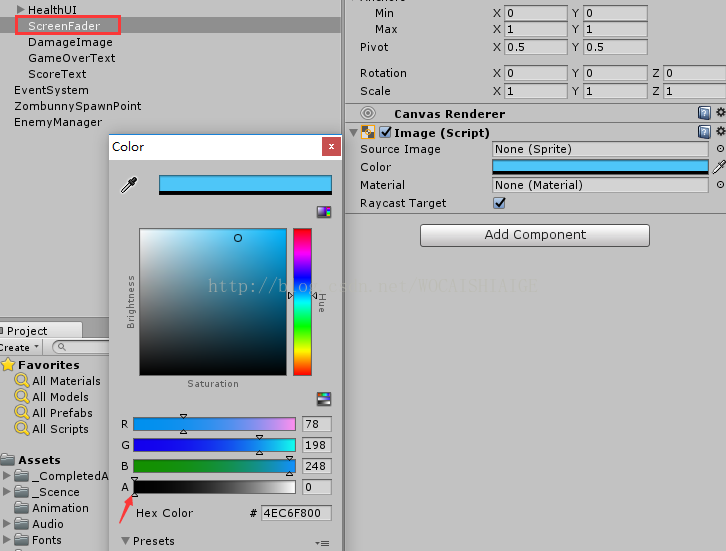
Hierarchy下的HUDCanvas下新建Image命名為ScreenFader,開啟Anchor Presets,摁著alt選擇右下角,將顏色改為藍色。
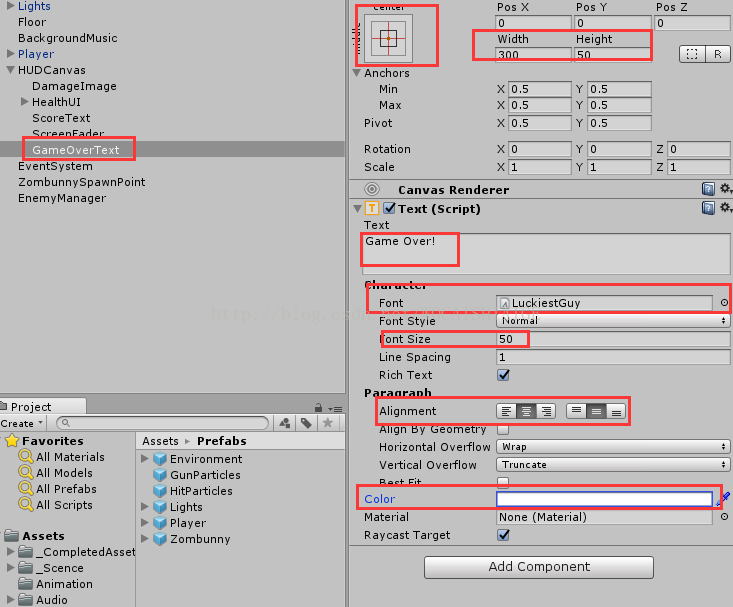
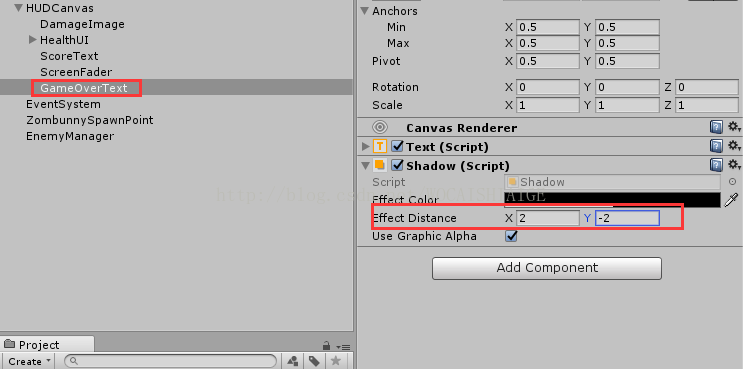
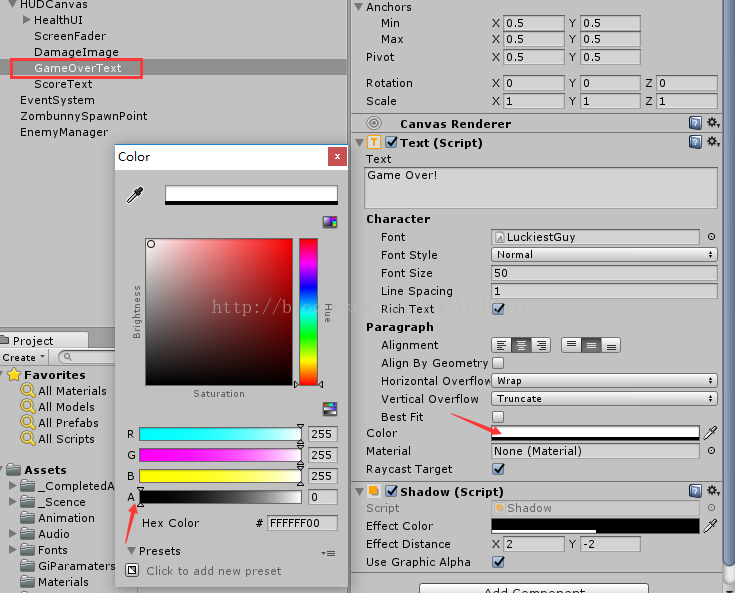
HUDCanvas下新建Text命名為GameOverText。開啟Anchor Presets摁著Alt點選最中間,即居中。Width改為300,Height改為50。內容改為“Game Over!”,字型大小改為50,樣式選擇LukiestGuy,兩種對齊皆選擇居中,顏色設定為白色。
為GameOverText新增元件Shadow,將範圍改為(2,-2).
調整HUDCanvas各子物件的順序(即PhotoShop裡的層的概念)。
然後將ScreenFader的取色器內A設定為0使其透明。同時將GameOverText的A設定為0。
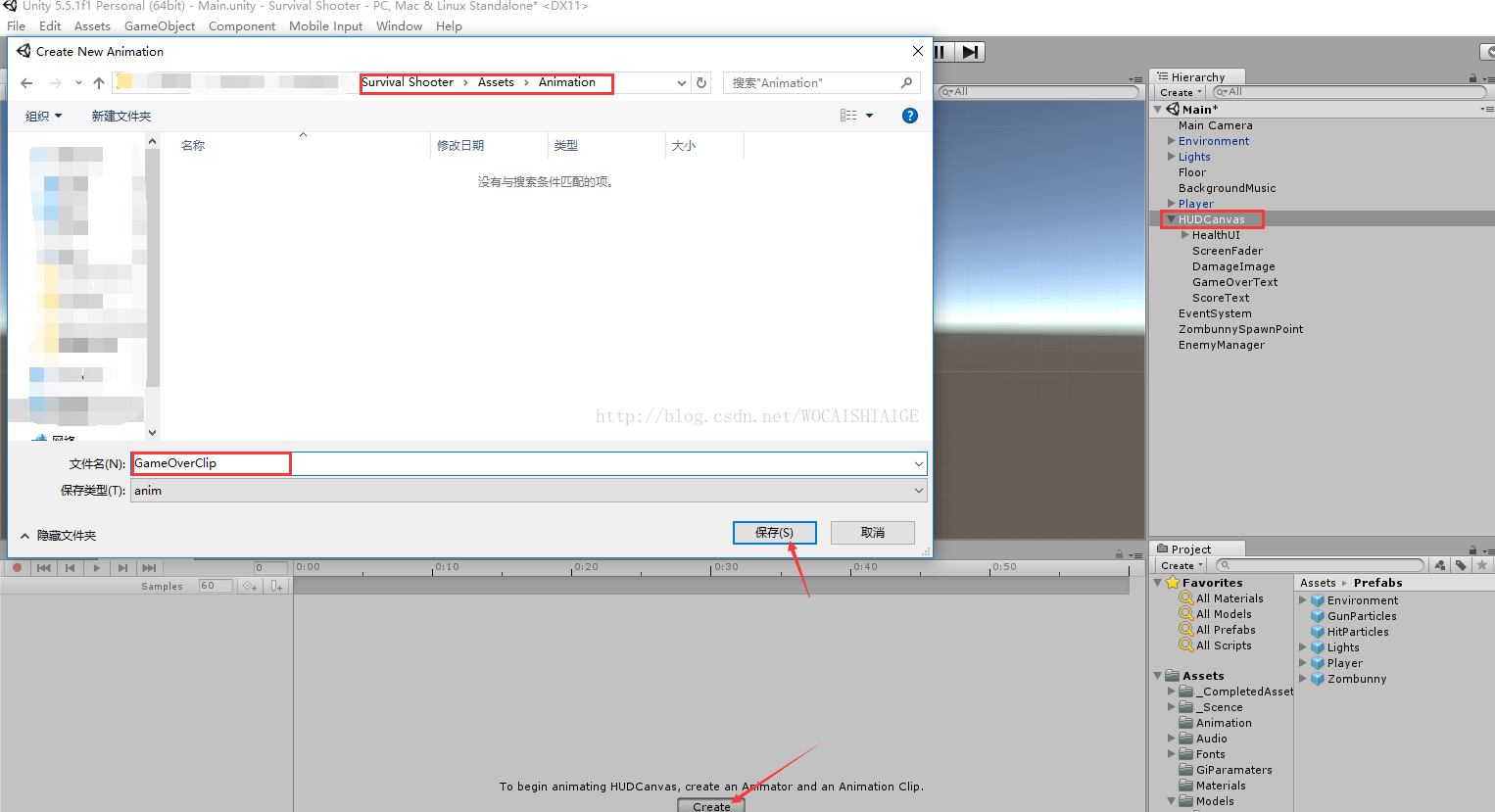
我們用動畫控制來製作遊戲結束畫面。先單擊HUDCanvas選定,點選Window開啟Animation介面,點選Create在Animation資料夾裡新建一個名為GameOverClip的檔案。
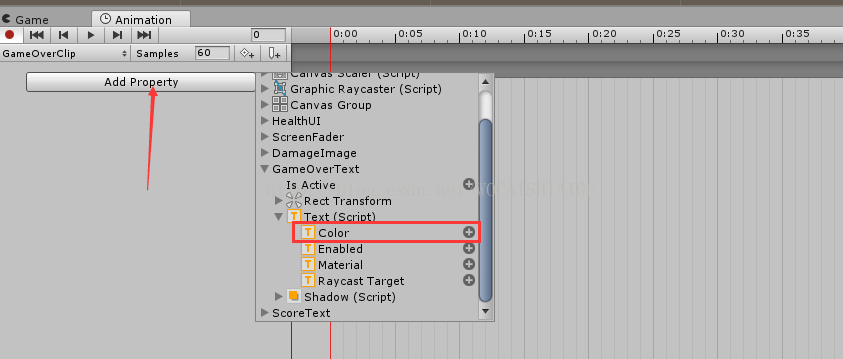
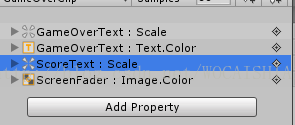
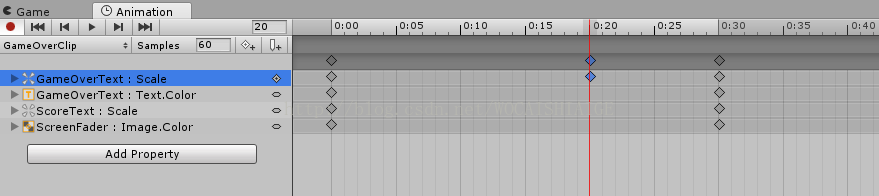
用下面圖示的方式新增(點選右面的加號),一共新增4項。
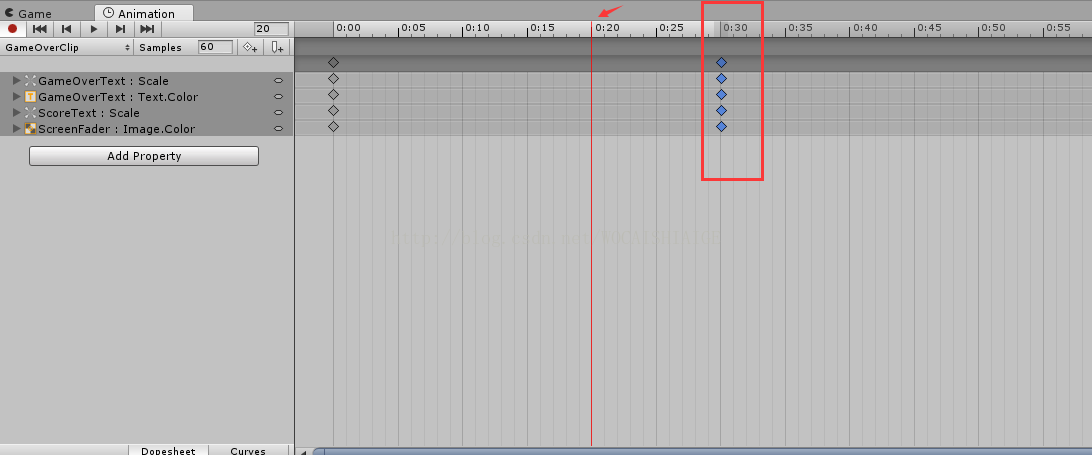
將右面的線和菱形拉成如下狀態
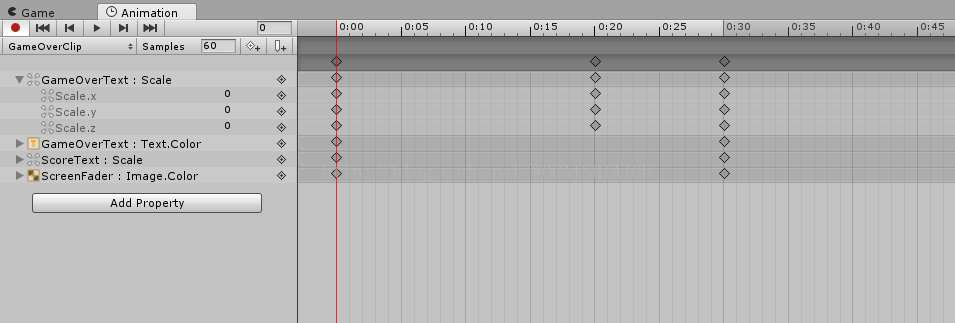
單擊GameOverText:Scale,並摁K,變成如下狀態。
將紅線拉回的0,單擊GameOverText:Scale將三項都改為0
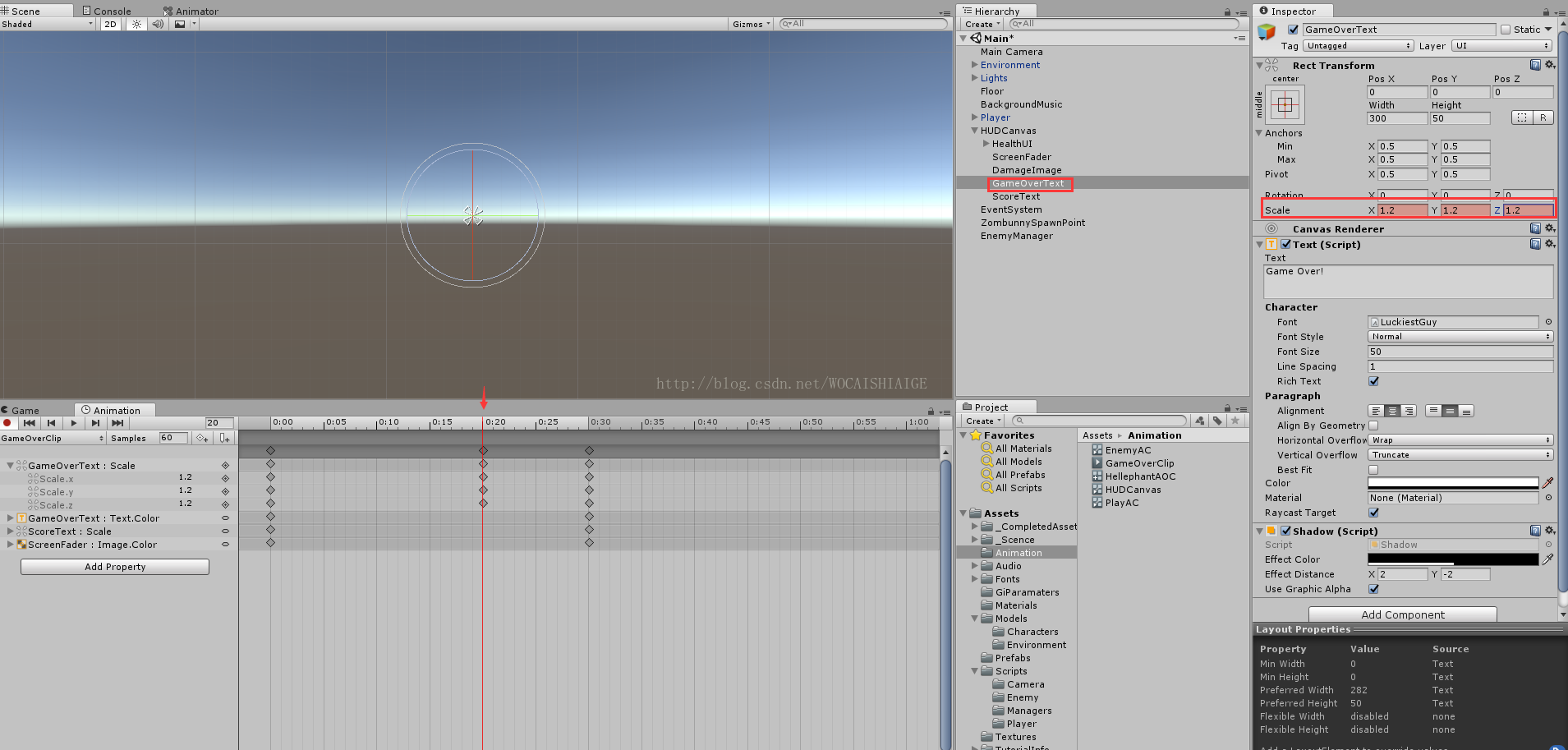
將紅線拉到20處,修改Scale為(1.2,1.2,1.2)【注意修改位置】
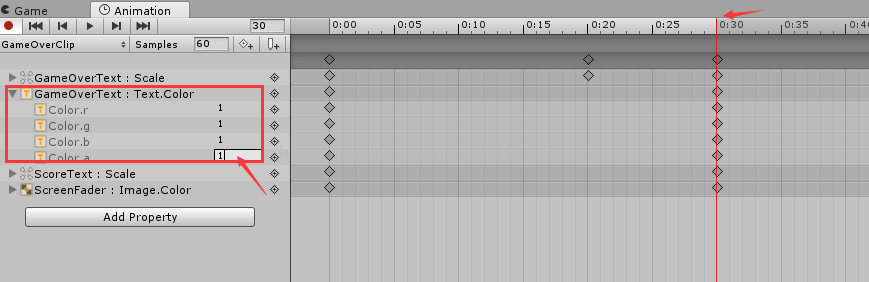
上面設定了GameOverText從小變大,中間彈一下的效果。接著設定GameOverText的顏色,將紅線拉回到30,修改color.a為0。
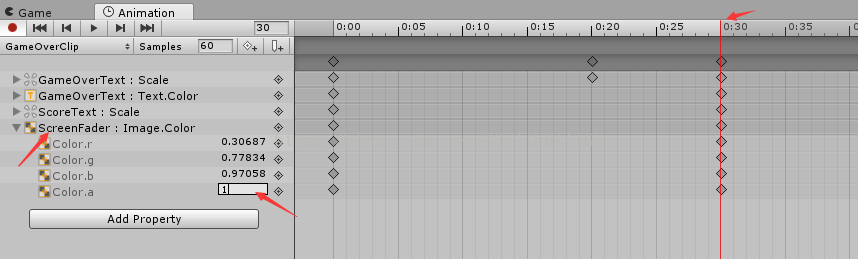
紅線依舊在30不變,將ScreenFader:Image.Color的color.a設為1.
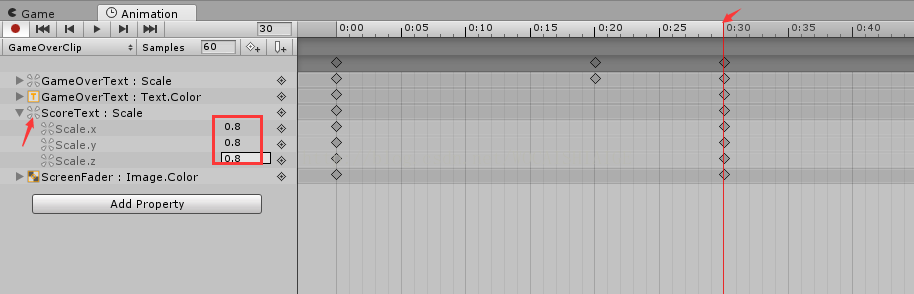
紅線仍然不變,將ScoreText:Scale設定為(0.8,0.8,0.8)
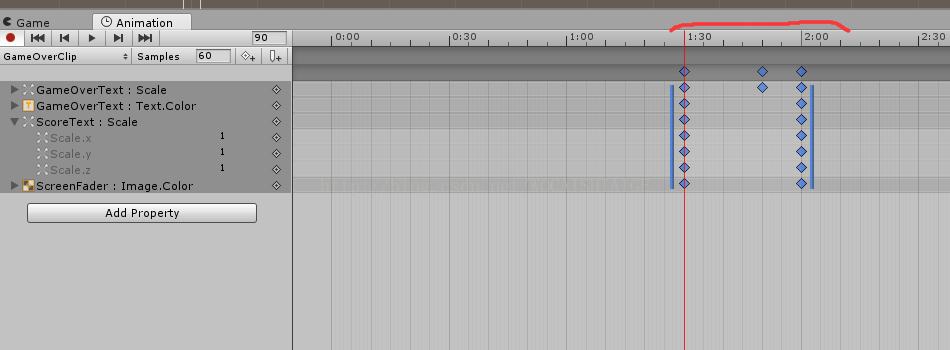
現在將紅線從0拖動到30可以預覽到效果變化。(螢幕變藍,計分板變小,彈出GameOver!並跳了一下)。接下來在將所有小菱形選定,(滑鼠拖動框選)挪動到1:30到2:00之間。(如果夠不到可以先滑鼠滾輪縮放檢視)
點掉停止按鈕停止編輯
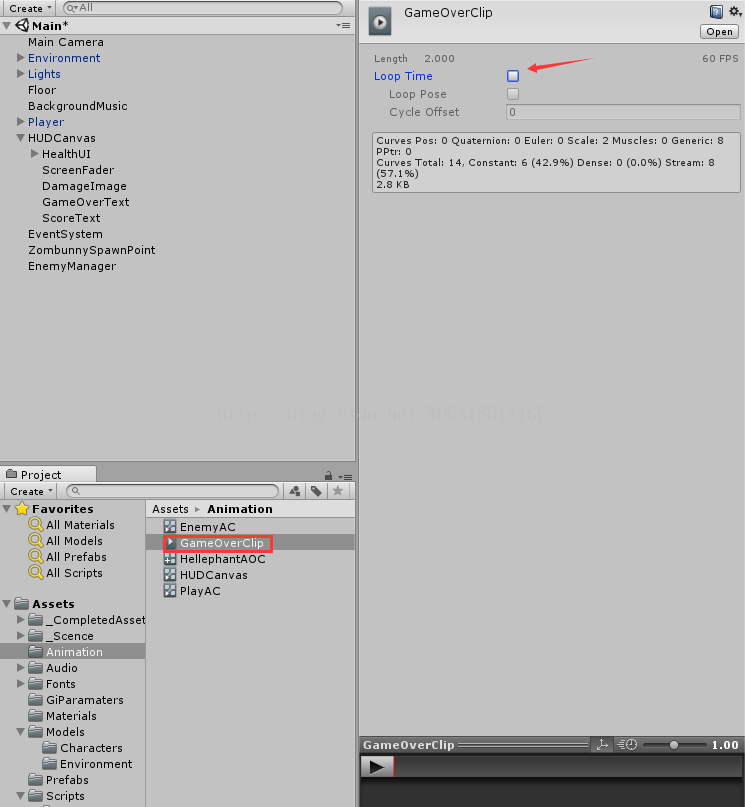
點選GameOverClip,取消勾選Loop Time以使該效果不要迴圈。
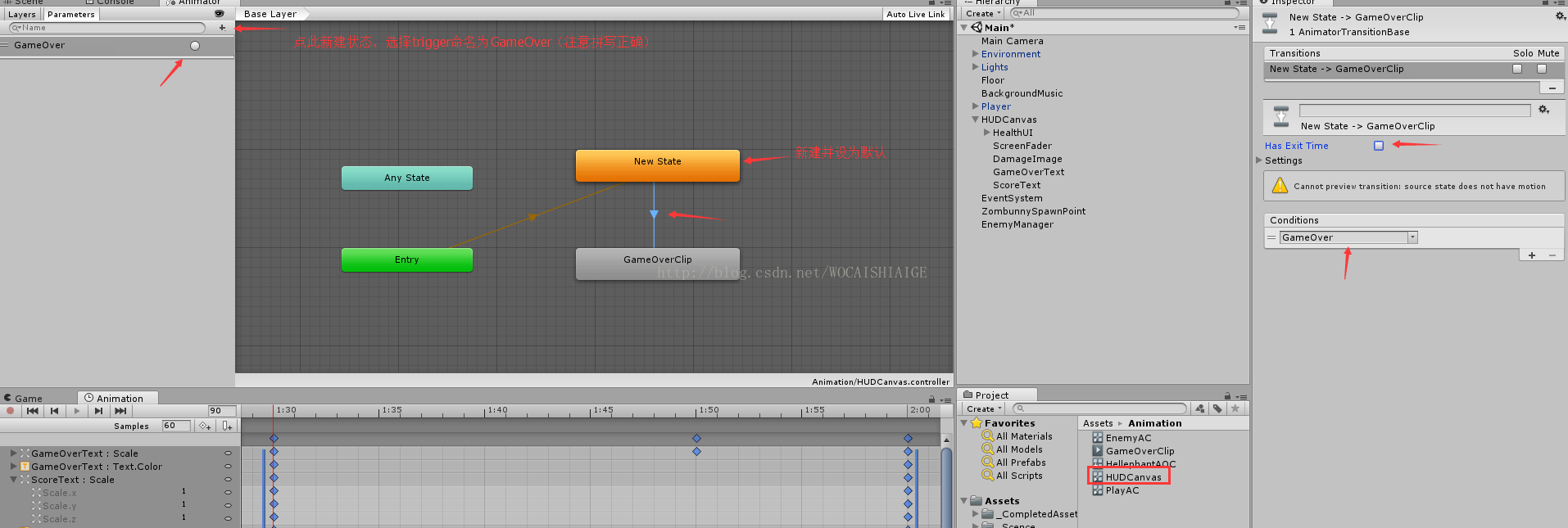
建立了GameOverClip同時系統建立了HUDCanvas動畫管理器,開啟並編輯,新建一個空的stage並設定為預設,之後從空stage連線到GameOverClip,新建trigger命名為GameOver,點選連線設定觸發條件為GameOver,並取消勾選Has Exit Time。(上述操作已在Player動畫管理器中詳細介紹)
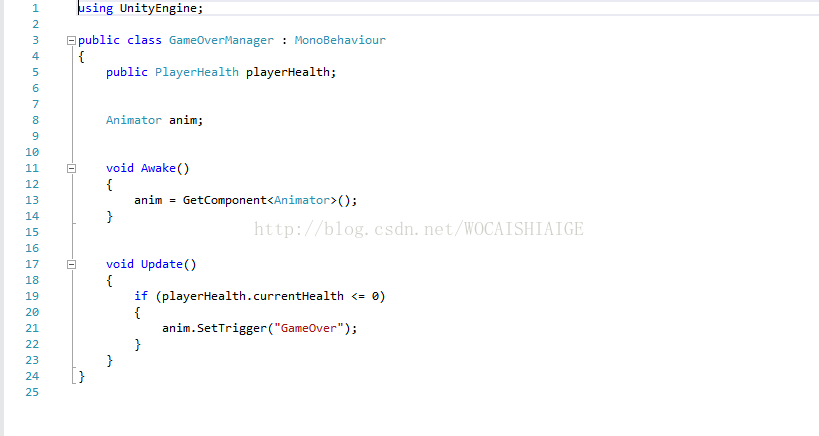
開啟Scripts下Manager裡GameOverManager指令碼,並將指令碼拖入Hierarchy下的HUDCanvas。
將指令碼所需的各種引用拖入,然後將背景音樂Play On Awake勾選以播放。遊戲完成!
相關推薦
Unity3D官方教程——Survival Shooter學習記錄
unity 官方教程Survival Shooter 學習筆記 1.準備工作 新建專案並匯入官方商店的Survival Shooter資源 在Assets下新建資料夾_Scence並在新資料夾內儲存當前新場景命名為Main 2.背景和背景音樂設定 在Prefabs資
Unity官方案例-Space Shooter學習筆記(1)
本文記錄了筆者在跟著官方視訊製作教程遊戲的過程,僅是個人的學習總結和記錄,不作為任何教材使用。 1、玩家飛船:將Model資料夾中的Player飛船模組拖拽到Hierarchy檢視中,然後首先設定Rigidbody和Collider;Collider選擇M
Unity3D官方教程爬坑
全是在學官教時遇到的坑,然後數小時後爬出來.同時會新增到處學來的的Unity技巧 ---------------------------------------------------------- 程式碼: 1.使遊戲物件運動的N種方式 1、ri
Unity3D 官方教程:WebGL(一)
Unity3D官方教程:WebGL 開始WebGL開發 什麼是 Unity WebGL?** WebGL工程選項允許Unity以JavaScript程式形式釋出使用HTMl5技術和WebGL渲染API、在網頁瀏覽器中執行的Unity內容。為了構建和
Unity3D官方教程:WebGL
什麼是 Unity WebGL?** WebGL工程選項允許Unity以JavaScript程式形式釋出使用HTMl5技術和WebGL渲染API、在網頁瀏覽器中執行的Unity內容。為了構建和測試WebGL內容,在“Build Player”視窗中選擇WebGL構建目標
關於官方教程Space Shooter子彈生成部分提示MissingReferenceException的解決辦法
Space Shooter 第七節中子彈生成部分提示Error MissingReferenceException: The object of type 'GameObject' has been destroyed but you are still trying to
Unity3D 官方教程:WebGL(二)
部署壓縮工程 當你在釋出模式下構建WebGL專案時,Unity會將你工程的輸出檔案進行壓縮,以降低工程下載的份量。你可以在釋出設定中的壓縮格式選項裡,選擇壓縮的型別(選單:Edit->Project Settings -> Player ->
Unity3d官方單元測試外掛學習
其實Unity很早就有單元測試支援,從mono編輯器的UnitTest選項,還有安裝目錄中的NUnit.dll都可以看出來。只是國內很少有人研究。 這次拿了AssertStore下的測試外掛研究了一下,總結了一套可行的方案 之前沒有用過單元測試的童鞋可以用vs的單元測試先上手,下載一個vs201
SVN教程 -- 基於自己學習記錄
pda name check view love nsh 添加 系統 get SVN教程 -- 基於自己學習記錄 1. 概述 a. 什麽是SVN? Apache Subversion 通常被縮寫成 SVN,是一個開放源代碼的版本控制系統。相較於 git ,svn 是集中式版
Git 教程 -- 基於自己學習記錄
教程 add reset eba 工作區 分享 實驗 ges 學習 Git 教程 -- 基於自己學習記錄 1. 引言 由於學校布置了一項熟悉 git 和 svn 操作的實驗,所以自己重新溫習了下 git,記錄過程在這。 2. 註冊登錄 GitHub。 3. 選擇一個倉庫克
Unity 官方教程 學習
mas variables ber item term media nim als -m Interface & Essentials Using the Unity Interface 1.Interface Overview https://unity3d.co
【Unity3D基礎教程】給初學者看的Unity教程(零):如何學習Unity3D
cos 詳解 component lock index unity3d遊戲 design 技術棧 log 【Unity3D基礎教程】給初學者看的Unity教程(零):如何學習Unity3D http://www.cnblogs.com/neverdie/p/How_To_
unity3d入門 Demo 學習記錄
axis back named local cto 目錄 enter ext player 閑來學習一下 unity3d 的Demo,記錄如下。 官方 Demo,名字為 Roll-A-Ball,如圖 場景比較簡單,包含地面、玩家精靈、主攝像機、墻壁
android官方教程學習01——ActionBar1
android中在ActionBar顯示選單項 在android3.0,也就是API11之後,android預設加入了actionbar的支援,通常使用actionbar有以下幾種方法 使用android:style/Themes.Holo系列的主題,這樣的主題是預設帶有ac
PS學習記錄9--PS網頁設計教程IX——巧用大括號設計驚豔的諮詢頁面
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提高自身的設計能力。套用一句話,“熟讀唐詩三百首,不會作詩也會吟”。 本系列的教程來源於網上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教程。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。 約定:
PS學習記錄8--PS網頁設計教程VII——在Photoshop中設計卡通店面佈局
本系列的教程來源於網上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教程。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。 約定: 1、本文的軟體是Photoshop CS5版本 2、原教程的截圖是英文的,本人在重新制作的基礎上,重新截了中文版的圖 3、原文
PS學習記錄7--PS網頁設計教程I——在Photoshop中建立時尚多彩的wordpress佈局
約定: 1、本文的軟體是Photoshop CS5版本 2、原教程的截圖是英文的,本人在重新制作的基礎上,重新截了中文版的圖 3、原文中有些操作沒有給出引數。本人在反覆測試的情況下測定了一些引數,以紅色的文字顯示。有些錯誤的引數,直接以紅色文字顯示正確的引數 例如:(90,22,23
PS學習記錄4--PS網頁設計教程XII——在PS中建立專業的web2.0的網頁佈局 第三章
Step 21 We’ll start working on our lower content area, by dragging a new guide after 50px. 步驟21 現在要建立低位的內容區域,在之前參考線的下方50px處拖動一條新的水平參考線 &nbs
PS學習記錄3--PS網頁設計教程XII——在PS中建立專業的web2.0的網頁佈局 第二章
Step 11 To create our shadow, we’ll start by duplicating the two layers “pic” and “pic_holder”. While having the two duplicated layers selected, g
PS學習記錄2--PS網頁設計教程XII——在PS中建立專業的web2.0的網頁佈局 第一章
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提高自身的設計能力。套用一句話,“熟讀唐詩三百首,不會作詩也會吟”。 本系列的教程來源於網上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教程。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。 約定: