iOS效能優化 Analyze靜態分析和Instruments效能監測
一:Analyze靜態分析
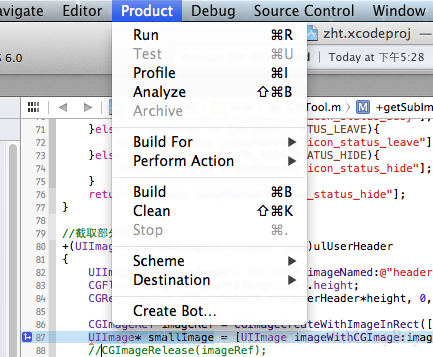
App進行Build或Archive時,會產生很多編譯警告,這些警告是編譯時產生的,靜態分析的過程也類似,在XCode Product選單下,點選Analyze對App進行靜態分析。

Analyze主要分析以下四種問題:
1、邏輯錯誤:訪問空指標或未初始化的變數等;
2、記憶體管理錯誤:如記憶體洩漏等;
3、宣告錯誤:從未使用過的變數;
4、Api呼叫錯誤:未包含使用的庫和框架
Analyze記憶體洩漏分析:
宣告錯誤、邏輯錯誤、Api呼叫錯誤基本在編譯時都會有警告,Analyze的主要優勢在於靜態分析記憶體洩漏及程式碼邏輯錯誤。
比如在開啟arc的環境下,輸入以下一段程式碼:
//擷取部分影象
+(UIImage*)getSubImage:(unsigned long)ulUserHeader
{
UIImage * sourceImage = [UIImage imageNamed:@"header.png"];
CGFloat height = sourceImage.size.height;
CGRect rect = CGRectMake(0 + ulUserHeader*height, 0, height, height);
CGImageRef imageRef = CGImageCreateWithImageInRect([sourceImage CGImage], rect);
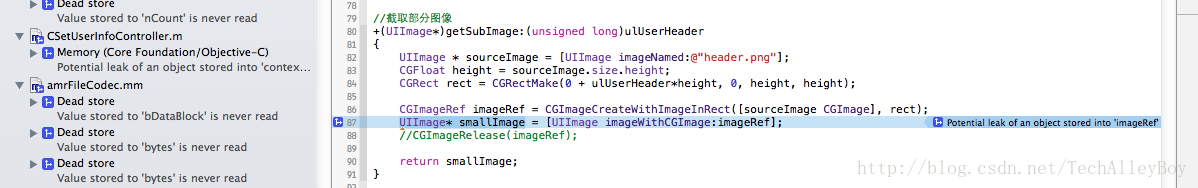
UIImage 用註釋註釋掉CGImageRelease(imageRef)這行,雖然開起了arc,不過仍然會導致imageRef物件洩漏。
使用Analyze進行分析,在導航欄Analyze選擇Analyzer檢視分析結果:
Analyze已經分析出imageRef物件有記憶體洩漏,這種情況在編譯時是無法發現的。
如果你沒有使用ARC,那麼Analyze更有用。
Analyze的其他三種分析也可以使用,相比編譯器給出的資訊更明確。
Analyze邏輯錯誤監測:
這種情況在codereview時也較難發現,可以藉助Analyze。
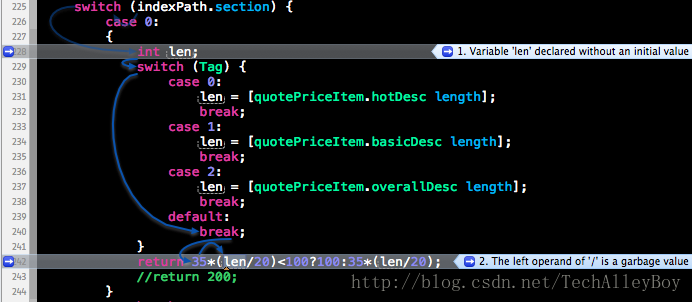
如上程式碼,當Tag不等於1、2和3的時候,就會出現很問題了。
Analyze還給出了箭頭提示:len is a garbage value。建議在宣告變數時,同時進行初始化。
二:Instruments效能監測
1: Time Profiler:分析程式碼的執行時間,找出導致程式變慢的原因。
單位:ms
目標:所有請求平均響應時間<50ms
注:要從xcode的product>profile中開啟Instruments才能看到自己程式碼的執行時間分析
2:Allocations:監測記憶體使用 / 分配情況 迅速膨脹的記憶體可以很快讓程式斃命,所以要多加防範。
3: Leaks:找到引發記憶體洩漏的起點
效能目標:記憶體洩漏<500k(這個標準視專案要求而定,並非所有記憶體洩漏問題都需要修復)
注:需要再本機上壓包(意味著必需用開發者賬號簽名)
上方執行監測欄紅×表示存在記憶體洩漏的地方。
執行指令碼後檢查右側列表,黑色小人的代表有記憶體洩漏,雙擊即定位到具體程式碼位置
注:當你進入一個UIViewController頁面並返回的時候發現記憶體一直在增加,那可能會發生了記憶體洩
露,可以試試看UIViewController的dealloc有沒有執行,如果沒執行可能就是發生了記憶體洩露。
4:Core Animation: 通過聯調真機,可以觀察到執行時每秒繪製了多少幀(60幀封頂)
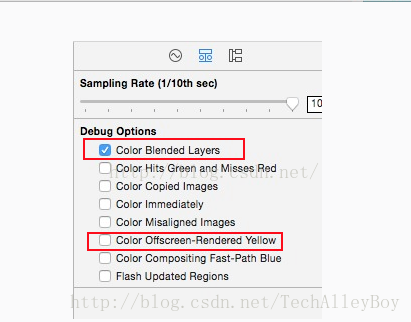
主要是檢查兩個引數:
Color Blended Layers(圖層顏色混合)簡稱混合圖層
Color Offscreen-Rendered Yellow(離屏渲染)

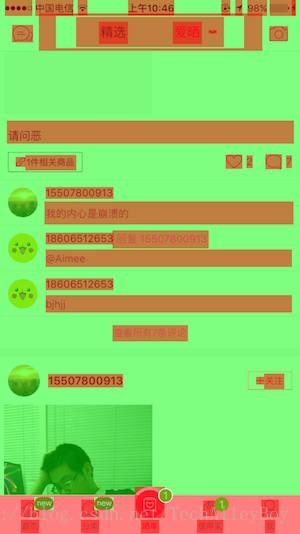
一般顏色從淺到深,從綠色,黃色,淺紅,深紅分別代表混合圖層的程度。
離屏渲染一般結合幀率看分析,預載入過早會影響當前頁面。黃色遮蓋層代表有離屏渲染
*Color Offscreen-Rendered Yellow
開啟後會把那些需要離屏渲染的圖層高亮成黃色,這就意味著黃色圖層可能存在效能問題。
*Color Hits Green and Misses Red
如果shouldRasterize被設定成YES,對應的渲染結果會被快取,如果圖層是綠色,就表示這些快取被複用;如果是紅色就表示快取會被重複建立,這就表示該處存在效能問題了。
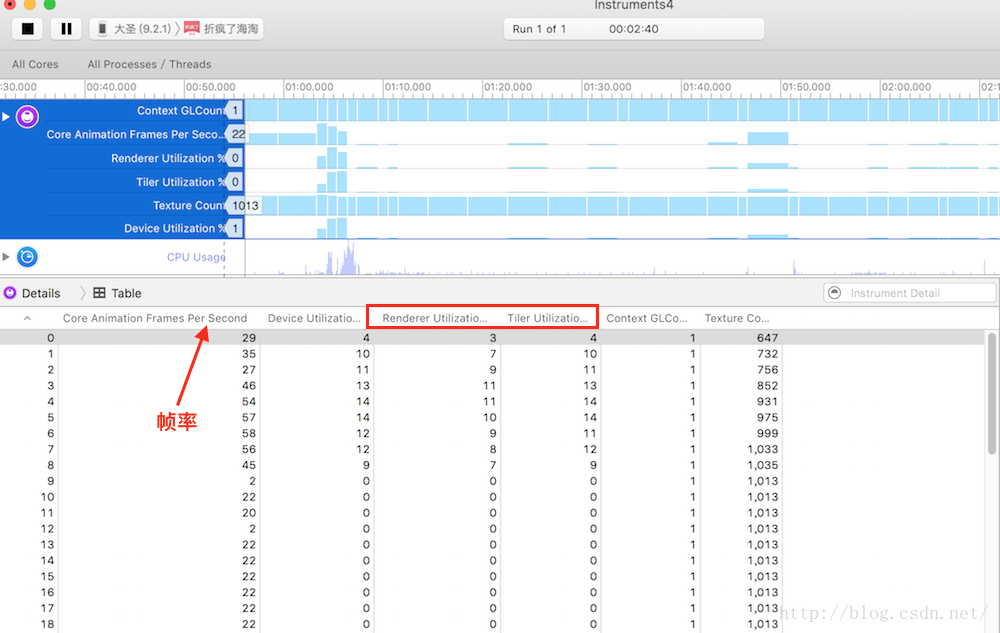
5:GPU Driver 監測GPU的消耗
Renderer Utilization
如果這個值超過了~50%,就意味著你的動畫可能對幀率有所限制,很可能因為離屏渲染或者是重繪導致的過度混合。
Tiler Utilization
如果這個值超過了~50%,就意味著你的動畫可能限制於幾何結構方面,也就是在螢幕上有太多的圖層佔用了
相關推薦
iOS效能優化 Analyze靜態分析和Instruments效能監測
一:Analyze靜態分析 App進行Build或Archive時,會產生很多編譯警告,這些警告是編譯時產生的,靜態分析的過程也類似,在XCode Product選單下,點選Analyze對App進行靜態分析。 Analyze主要分析以下四種問題:
iOS開發——Xcode Analyze靜態分析
Xcode Analyze 程式碼靜態分析主要有以下作用: 記憶體洩漏(未釋放的佔記憶體的無用殭屍物件) 程式碼邏輯問題 (訪問空指標或未初始化的變數等) 宣告錯誤或無效資料及變數(從未使用過的變數等)
iOS開發 Xcode使用Analyze靜態分析
一.Analyze簡介: 我們可以使用Xcode自帶的靜態分析工具 Product->Analyze(快捷鍵command+shift+B)可以找出程式碼潛在錯誤,如記憶體洩露,未使用函式和變數,迴圈引用等 所謂靜態記憶體分析, 是指在程式沒執行的時候, 通過工
mysql效能優化-慢查詢分析、優化索引和配置 (慢查詢日誌,explain,profile)
一、優化概述 二、查詢與索引優化分析 1效能瓶頸定位 Show命令 慢查詢日誌 explain分析查詢 profiling分析查詢 2索引及查詢優化 三、配置優化 1) max_connections 2) back_log 3) interactive_timeout 4)
mysql效能優化-慢查詢分析、優化索引和配置
目錄 一、優化概述 二、查詢與索引優化分析 1效能瓶頸定位 Show命令 慢查詢日誌 explain分析查詢 profiling分析查詢 2索引及查詢優化 三、配置優化 1) max_connections 2) back_lo
Hive效能優化簡介 (順便介紹了效能工具--ANALYZE)
ANALYZE關鍵字可以收集數值統計資訊。 加速查詢,直接從統計資訊中拿,而不會再啟動mapreduce去查詢。 用desc命令去查統計資訊。 Hive效能優化包含以下點: partition table 這是最好的優化,比如用年月日,部門
前端效能優化 壓縮靜態檔案gzip
背景 如果你是個前端開發人員,你肯定知道線上環境要把js,css,圖片等壓縮,儘量減少檔案的大小,提升響應速度,特別是對移動端,這個非常重要。 壓縮方式 前端壓縮的方式很多,依賴java的有ant工具,前端自己打包壓縮的有grunt,gulp,webpack,這些壓縮也
面試被問之-----sql優化中in與exists的區別 Mysql中 in or exists not exists not in區別 (網路整理) Sql語句中IN和exists的區別及應用 [筆記] SQL效能優化 - 避免使用 IN 和 NOT IN
曾經一次去面試,被問及in與exists的區別,記得當時是這麼回答的:''in後面接子查詢或者(xx,xx,xx,,,),exists後面需要一個true或者false的結果",當然這麼說也不算錯,但別人想聽的是sql優化相關,肯定是效率的問題,只是那個時候確實不知道它們在sql優化上的區別,只知道用in會進
前端效能優化 壓縮靜態檔案gzip
背景 如果你是個前端開發人員,你肯定知道線上環境要把js,css,圖片等壓縮,儘量減少檔案的大小,提升響應速度,特別是對移動端,這個非常重要。 壓縮方式 前端壓縮的方式很多,依賴java的有ant工具,前端自己打包壓縮的有grunt,gulp,webpack,這些壓
架構優化之高效能:web前端效能優化,靜態資源快取,檔案壓縮
web前端效能優化 內容主要來自阿里架構一書。自己總結以及進行實踐 一.瀏覽器訪問優化 1.減少http請求 合併css,合併JS,合併圖片:圖片也可以進行合併,多張圖片合併成一張, 現在的瀏覽器會自動的複用tcp連結,不會剛用完就關閉 2.設定使用瀏覽器快取 靜態資源(如何設定?可
SQL和PL/SQL的效能優化之六---使用和調優PL/SQL
1、PL/SQL的效能優勢 A、過程化的方法:SQL是非過程化語言,而PL/SQL是過程化語言,可操作優化器讀取等; B、減少網路開銷:在客戶端-伺服器環境中,減少網路傳輸可以顯著地提高效能; C、分解並攻克海量SQL語句:SQL語句越很雜越難以優化,可以用PL
js前端效能優化之函式節流和函式防抖
前言:針對一些會頻繁觸發的事件如scroll、resize,如果正常繫結事件處理函式的話,有可能在很短的時間內多次連續觸發事件,十分影響效能 節流: 節流:使得一定時間內只觸發一次函式。 它和防抖動最大的區別就是,節流函式不管事件觸發有多頻繁,都會保證在規定時間內一定會執行一次真正的事件處理函式
前端效能優化第二篇-迴流和重繪
前端效能優化第二篇-迴流和重繪 先給自己持續更新的專欄打個廣告,歡迎大家讀一讀專欄中的其他文章,戳一戳->前端效能優化 瀏覽器渲染過程 先請今天的主角“迴流”和“重繪”在後臺等一下,我們先來看看瀏覽器渲染頁面的過程,不要跳過這個重要的部分啊~ 當瀏覽器
Linux效能優化之定期清理和保留 history 記錄
有經驗的 Linux 系統工程師都喜歡把 Bash 的 HISTSIZE/HISTFILESIZE 設定的很大,這樣可以記錄更多的歷史命令以便以後查閱,這是個好習慣,但有個小問題就是 history 記錄了的大量資訊在系統啟動後就被 load 到記憶體裡,並且一直儲存在記憶體裡,這樣浪費了不少記憶體
利用靜態分析和Clang發現心臟出血Bug
背景 上週五晚上,我喝著15年的Macallan威士忌,決定寫一個能發現心臟出血Bug的靜態檢測器。它應該作為Clang分析器之外的一個外掛,然後利用一些有心臟出血Bug的函式來測試它,最後在脆弱的OpenSSL上測試。 在LLVM編譯器基礎上,Clang專案產生了
MySQL 效能優化——「Explain 分析實踐」
DESC、DESCRIBE和EXPLAIN這三個關鍵字都是我們常用的,但是使用場景不同。從MySQL解析器的角度而言,他們的實際用法是一致的。 即實際使用過程中 DESC 等價於 DESCRIBE 等價於 EXPLAIN 。我們常常用於以下兩種場景:
Xcode執行Analyze靜態分析
使用Xcode自帶的靜態分析工具 Product->Analyze(快捷鍵command+shift+B)可以找出程式碼潛在錯誤,如記憶體洩露,未使用函式和變數等 所謂靜態記憶體分析, 是指在程式沒執行的時候, 通過工具對程式碼直接進行分析 根據程式碼的上下文的語法結構, 讓編譯器分析記憶體情況, 檢
使用Analyze靜態分析程式碼
在Xcode的工具欄中,有一個Product,Product裡面的工具,可以說是Xcode中比較強大的,工程效能的調優都依賴於這些。 這篇就簡單說下Analyze,畢竟現在都用ARC開發,如不使用C
logback效能優化及原始碼分析
logback效能測試 logback版本:1.0.13 下圖是logback在實際併發環境中的表現,200併發請求,大量blocked: 移除日誌輸出做對比: 檢視thread dump 可以看到blocked是由logback導致。 logback
Oracle效能優化之統計分析
Statistic 對oracle 是非常重要的。 它會收集資料庫中物件的詳細資訊,並存儲在相應的資料字典裡。 根據這些統計資訊, optimizer 可以對每個SQL 去選擇最好的執行計劃。所以我們每天應該設定一個計劃來定時統計分析相關資訊。具體計劃如下: