UE4播放在UI上播放視訊
上一次文章中為各位寫到如何新增Start Up Movie的功能。但是讀者很快會遇到問題。策劃的需求幾乎不可能這麼簡單(如果就是這麼簡單,那麼恭喜你遇到了一個好策劃),比如新增一些按鈕可以控制視訊播放(如跳過按鈕,快進按鈕,甚至進度條。。。。。。。鬼知道策劃會提出什麼樣的需求),這時候再使用簡單的Start Up Movie明顯滿足不了要求。那麼應該如何處理呢?
基本思路是在UI上播放視訊,然後用其它UI按鈕控制該視訊播放的功能。既然 基本思路有了,下面開幹。
開始之前大家需要看一下UE4新的視訊播放框架(應該是從4.13開始的),功能非常強大,有了Play List的功能,這是官方文件連結。
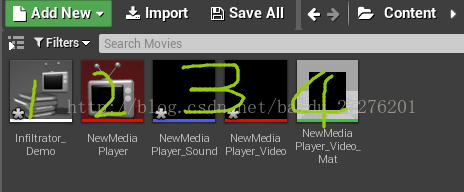
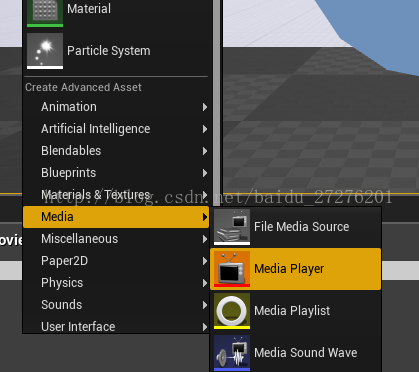
首先匯入視訊,存在在工程目錄/Movies下面,這樣才能正確打包。預設匯入的是File Media Source型別的檔案。我們需要建立一個Media Player(RMB>Media>Media Player),此時根據需要選擇生成的選項,此處筆者選擇Audio和Video。之後在Video上右擊Create Material即可。

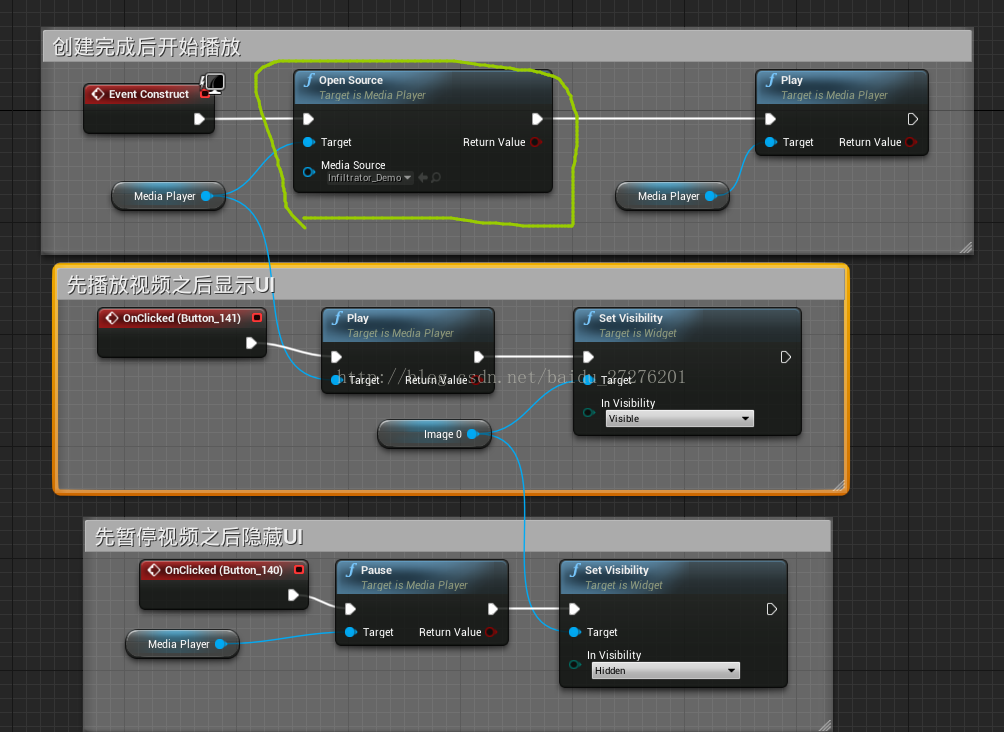
建立UserWidget(其內包含一個Image作為背景和兩個按鈕作為控制選項),並書寫程式碼(需要建立一個MediaPlayer型別的變數,並將之前建立的MediaPlayer賦值給該變數),具體步驟如下
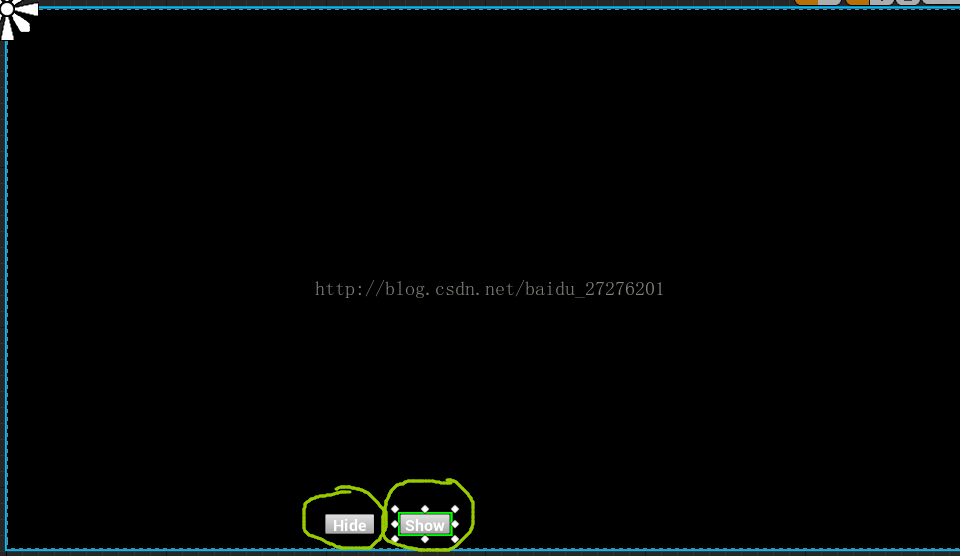
之後可以在LevelBP中建立UI,即完成了一些最基礎的操作,之後各位可根據需要制定和實現自己需要的功能。最終效果如下:
相關推薦
UE4播放在UI上播放視訊
上一次文章中為各位寫到如何新增Start Up Movie的功能。但是讀者很快會遇到問題。策劃的需求幾乎不可能這麼簡單(如果就是這麼簡單,那麼恭喜你遇到了一個好策劃),比如新增一些按鈕可以控制視訊播放(如跳過按鈕,快進按鈕,甚至進度條。。。。。。。鬼知道策劃會提出什麼樣的需
[UE4]判斷UI動畫播放方向
圖片 png http 使用 ue4 技術 img image com 使用一個變量來記錄播放的方向。 [UE4]判斷UI動畫播放方向
手機怎麼錄製抖音,抖音上播放的視訊如何錄製
我們在手機上經常會刷到一些非常好玩的抖音短視訊,想要將視訊分享給自己的好友與他們一同分享。可是如果直接儲存到手機中,分享給好友會有許可權,所以很多人就會把要分享的抖音是錄製下來然後再進行分享,這也不失為一個好方法,那怎麼將手機中的視訊錄製下來呢?其實很簡單下面小編便來分享具體的錄製方法給大家。
unity3d 在Sphere上播放視訊
播放音訊使用VideoPlayer元件。 首先搭建如下場景,場景中建立一個Sphere. 在Sphere上面新增VideoPlayer元件,並且給VideoClip賦值一個視訊(MP4格式)。 給Sphere新增如下指令碼: public Button b
小程式給視訊加預設圖片封面,點選播放視訊並停止播放上一個視訊
實現的功能: 微信小程式視訊元件新增圖片封面, 點選圖片播放視訊, 點選下一個視訊的封面圖自動停止播放當前視訊並播放點選的視訊。 效果GIF圖: 實現程式碼: WXML <view class='vv' wx:for='{{vedio_d
Android中利用VideoView播放網路上視訊的基礎用法
Demo: 程式碼: 主活動為LocalVideoActivity package com.example.playvideotest; import android.media.MediaPla
Android MediaPlayer 在API 28的手機上播放本地視訊正常,播放網路視訊,報錯:what=1, extra=-2147483648
在Android開發視訊播放器的過程中,發現一個怪異的Bug: 我是採用MediaPlayer+GLSurface實現的視訊播放器,並且作為依賴庫在Module中開發的。我利用下面的程式碼設定播放源: MediaPlayer mediaPlayer = new Media
iOS 錄視訊,相簿選擇視訊,視訊壓縮,儲存本地檔案,播放,上傳
iOS 錄視訊,相簿選擇視訊,視訊壓縮,儲存本地檔案,播放,上傳 工程中用到了這部分的功能,也糾結了幾天後做完了,現在總結下這部分的東西。 先說描述下需求: (1)從相簿取視訊、錄視訊; (2)視訊轉碼為mp4; (3)儲存在檔案中,覆蓋更新後也能讀取視訊 (4)視訊的
Android基礎學習總結(十六)——基於ijkplayer封裝支援簡單介面UI定製的視訊播放器
前言 專案開發中遇到需要解析播放m3u8視訊流的情況,但是原生的PlayerView非常慢,使用起來複雜,不適合上手,這裡找到一款ijkplayer是Bilibili基於ffmpeg開發並開源的輕量級視訊播放器,支援播放本地網路視訊,也支援流媒體播放。支援An
ueditor上傳視訊,顯示空白,修改ueditor.all.js後播放視訊
視訊上傳後頁面顯示空白,如下 修改ueditor.all.js檔案 ueditor.all.js,17769行 html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i,
使用opencvsharp在c# winform的pictureBox上播放視訊
using OpenCvSharp; using OpenCvSharp.Extensions; static VideoCapture capture=new VideoCapture(@"E:\視訊素材\
java ssh上傳視訊並顯示縮圖以及視訊在網頁中的播放
非原創,整合網上的各個步驟及自己的實施 一.上傳視訊 使用以下htm標籤即可 <form name="uploadForm" method="post" enctype="multipart/form-data" action="xxx" <td><input
解決 KindEditor編輯器4.1.7版本上傳視訊不能播放的問題
1、問題截圖: 2、除錯後截圖: 3、更改程式碼(兩處): ①:kindeditor/plugins/media/media.js中 “var html = K.mediaImg(self.themesPath + 'common/blank.gif', {”改為: “
UE4 4.18關於視訊播放中音訊播放的變動
這個問題是我請教一個UE4開發好友解決的(當然是他告訴我的,外掛結構發生了變動) 他的聯絡方式,QQ:10235336 , email: [email protected] 具體視訊播放的變動日期不知道,但很可能在4.18.3。 該變動中是視訊播放的Media S
用air在ios上播放h264視訊,需要使用StageVideo
Stage Video是Adobe提供的一種渲染視訊的新途徑。 這種方法充分利用了底層的視訊硬體設施。 而結果是大大地降低了CPU的負載,這便意味著在低效能裝置中能表現出更高的幀率以及更少的記憶體使用率。 使用stage video的話,StageVideo物件並不會位於F
【JavaScript】10.解決chplayer視訊播放器在本地能載入視訊,放到伺服器上載入視訊失敗的問題
最近除錯一個視訊播放器鬱悶了自己好長時間,上傳了flv或者MP4檔案到伺服器,可輸入正確地址通過http協議來訪問總是出現“載入視訊失敗!”這就表明MP4格式檔案是伺服器無法識別的,其實這是沒有在II
基於ijkplayer封裝支援簡單介面UI定製的視訊播放器
簡介 特性 基於ijkplayer封裝的視訊播放器介面,支援 RTMP , HLS (http & https) , MP4,M4A 等; 可根據需求去定製部分介面樣式; 常用的手勢操作左邊上下亮度,右邊上下聲音,左右滑動播放進度調整;
上傳視訊到FTP伺服器+播放
上傳視訊到FTP伺服器,是針對上個需求(上傳視訊到tomcat下並播放)完善的,畢竟上傳到tomcat目錄下的話,放幾個視訊檔案磁碟就滿了,所以存到另外的伺服器是必然的。 由於video.js裡播放視訊的標籤不支援絕對路徑(如D:/這樣的),只能存放在tomc
ajax 上傳視訊 h5及時播放
<%@ page trimDirectiveWhitespaces="true" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ t
editor上傳視訊無法播放的問題
1、首先確定伺服器有沒有裝flash外掛,我以前就被這個坑死 2、第二個坑是,ueditor會遮蔽播放器外掛程式碼,上傳了之後會發現編輯器裡依舊空白,在editor.config.js里加入白名單 在這個後面直接加下面一段程式碼,你可以先只改這個其他先不改看看有沒有效果