UE4 4.18關於視訊播放中音訊播放的變動
這個問題是我請教一個UE4開發好友解決的(當然是他告訴我的,外掛結構發生了變動)
他的聯絡方式,QQ:10235336 , email: [email protected]
具體視訊播放的變動日期不知道,但很可能在4.18.3。
該變動中是視訊播放的Media Sound已經不是可隨同Media Player 勾選生成了,
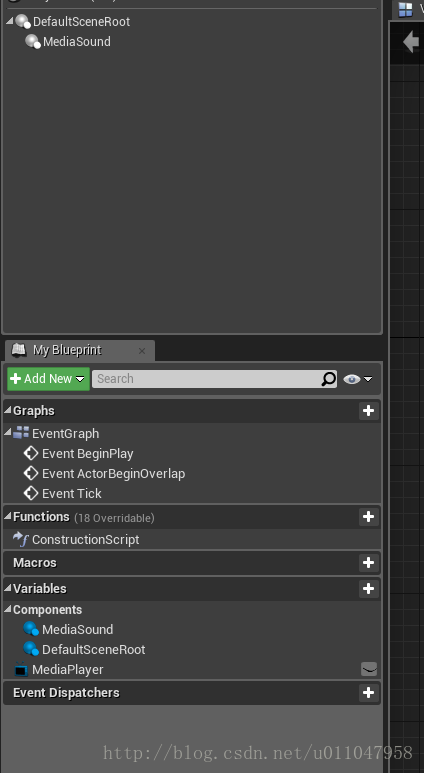
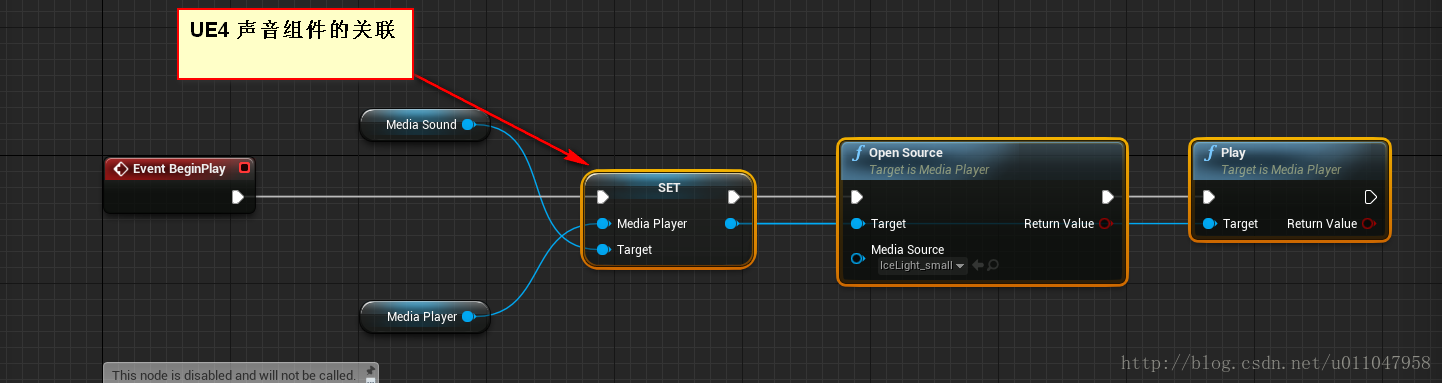
如果你想在播放視訊的同時播放出聲音,那麼你可以新建一個Actor,並新增Media player 元件,然後繫結Media Player,就可以
聽到聲音了。
具體可以參考下圖:
相關推薦
UE4 4.18關於視訊播放中音訊播放的變動
這個問題是我請教一個UE4開發好友解決的(當然是他告訴我的,外掛結構發生了變動) 他的聯絡方式,QQ:10235336 , email: [email protected] 具體視訊播放的變動日期不知道,但很可能在4.18.3。 該變動中是視訊播放的Media S
[SimplePlayer] 4. 從視訊檔案中提取音訊
提取音訊,具體點來說就是提取音訊幀。提取方法與從視訊檔案中提取影象的方法基本一樣,這裡僅列出其中的不同點: 1. 由於目的提取音訊,因此在demux的時候需要指定的是提取audio stream AudioStream = av_find_best_stream(pFormatCtx, AVMEDIA_T
android 音訊播放 以及 二維碼模組中音訊播放和震動(vibrate)的實現
參考:《第一行程式碼》第8章 ######################################################################## 在Android中播放音訊檔案一般都是使用MediaPlayer類來實現,它對多種格式的音訊檔
html網頁中顯示並且播放一個視訊,+播放一個音訊
//src 為視訊路徑 height 為視訊高度 width為視訊寬度 <embed src="intro.swf" height=
頁面中H5的使用標籤如音訊播放器和視訊播放器
1.音訊播放器使用的標籤為: <audio src="音訊的地址" controls="controls" preload="auto" autoplay="autoplay" loop="loop"> 屬性中src 為音訊的地址路徑,loop 是迴圈播放,如
H5中音訊視訊的自動播放以及同層播放問題
自動播放講真,真的很煩這個自動播放的問題,移動端是不允許自動播放的啊,但是客戶就是想讓自動播放,而且還不許有點選事件(哼)。但是我手裡的專案很多都是在微信裡轉發和推送的,既然這樣,我們可以在微信的ready事件裡新增上video.play() or audio.play()的
embed標籤的使用(在網頁中播放各種音訊視訊的外掛的使用)
1.avi格式 程式碼片斷如下: <object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11c
html中嵌入flvplayer.swf播放器,播放視訊
html中嵌入flvplayer.swf播放器,播放視訊 只需要改動紅色的程式碼: <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-4445535411111' codebase='http://download.macromedia.co
IOS多媒體-音樂播放 視訊播放//匯入音訊工具箱框架。
使用SystemSoundld播放簡短聲音 //匯入音訊工具箱框架。 import AudioToolbox //使用SystemSoundld播放簡短聲音 func test1() { //
alsa音訊播放過程中的基本概念
以下為 ALSA-Project/FramesPeriods[1] 學習筆記 1, sample_rate: 即每秒進行多少次取樣,常見的比如 8000、16000、44100和48000等 2, sample_bits: 即每次取樣多少個bit,多是 16bit。其他常見有 24bits、32bits等
Android Webview中解決H5的音視訊不能自動播放的問題
今天在開發webview的時候,當載入有聲音的H5的時候,聲音不會自動播放,必須手動觸控一下螢幕,聲音才會播放出來,雖然在H5檔案中設定了autoplay屬性,也呼叫了play方法,依然不能自動
html中嵌入播放flash視訊
html中嵌入flash視訊,SWFObject嵌入的方式網上已經氾濫,這裡只介紹一種方式,使用object嵌入的方式。個人使用後很好用,也很簡單。 先上一個檔案截圖 再上程式碼 <div id="flash" style=""> <obj
Android Webview中解決H5的音視訊不能自動播放、只有聲音沒有影象的問題
開發webview的時候,當載入有聲音的H5的時候,聲音不會自動播放,必須手動觸控一下螢幕,聲音才會播放出來,雖然在H5檔案中設定了autoplay屬性,也呼叫了play方法,依然不能自動播放,最後通過在webview中呼叫js方法來解決。 程式碼如下: view.
[4] ffmpeg + SDL2 實現的有雜音的音訊播放器
日期:2016.10.4 作者:isshe github:github.com/isshe 郵箱:[email protected] 平臺:ubuntu16.04 64bit 前言 ffmpeg將資料解碼成pcm。 SDL
基於dragonboard 410c的智慧魔鏡設計(4)——視訊訊息檢索及自動播放
前面給大家介紹瞭如何自動的檢索指定使用者的文字訊息,並且採用html模板方式在qt控制元件上自動迴圈的播放文字訊息,但是在智慧魔鏡中我們還可以向指定使用者推送視訊訊息,實時顯示視訊訊息,這裡進一步向大家介紹如何在基於dragonboard 410c的智慧魔鏡上實
java ssh上傳視訊並顯示縮圖以及視訊在網頁中的播放
非原創,整合網上的各個步驟及自己的實施 一.上傳視訊 使用以下htm標籤即可 <form name="uploadForm" method="post" enctype="multipart/form-data" action="xxx" <td><input
音狐990 (YH990) 視訊mp3中播放視訊的解決方案(原創 by afxid)
嚴格意義上講其實這只是一款帶視訊功能的MP3,並不是真正意義的MP4。不過,雖然它只支援單一的視訊格式,但經過筆者的摸索,終於發現了一個方法,能夠充分發揮它的潛能,把各種格式的視訊檔案轉換成它支援的格式。它自帶的光盤裡面有款叫做AV converter的編碼工具,不過不太好用
Java實現視訊網站的視訊上傳、視訊轉碼、視訊關鍵幀抽圖, 及視訊播放功能 視訊網站中提供的線上視訊播放功能,播放的都是FLV格式的檔案,它是Flash動畫檔案,可通過Flash製作的播放器來播
package com.webapp.service; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.List; import javax.servlet.Serv
視訊在蘋果ios瀏覽器微信內建瀏覽器中無法播放問題
最近在做公司官網手機版,坑爹的蘋果居然不支援MP4檔案播放。網上找了一堆資料,最後通過轉換視訊格式編碼解決。所以在這記錄分享一下,希望對遇到同樣問題的小夥伴有點幫助!1.問題描述:MP4視訊無法在蘋果瀏覽器和ios系統微信內建瀏覽器中播放,播放外掛用的video2.解決方法:
HTML5音訊播放,歌詞同步,及視訊播放功能(JPlayer、JWPlayer、VideoJS)
最近專案中用到音訊視訊播放,所以就寫了一個demo: 這個是JPlayer外掛的視訊播放: 這個是音訊播放,歌詞同步: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">