React+Nodejs+Socket+Webpack版你畫我猜
React版我畫你猜

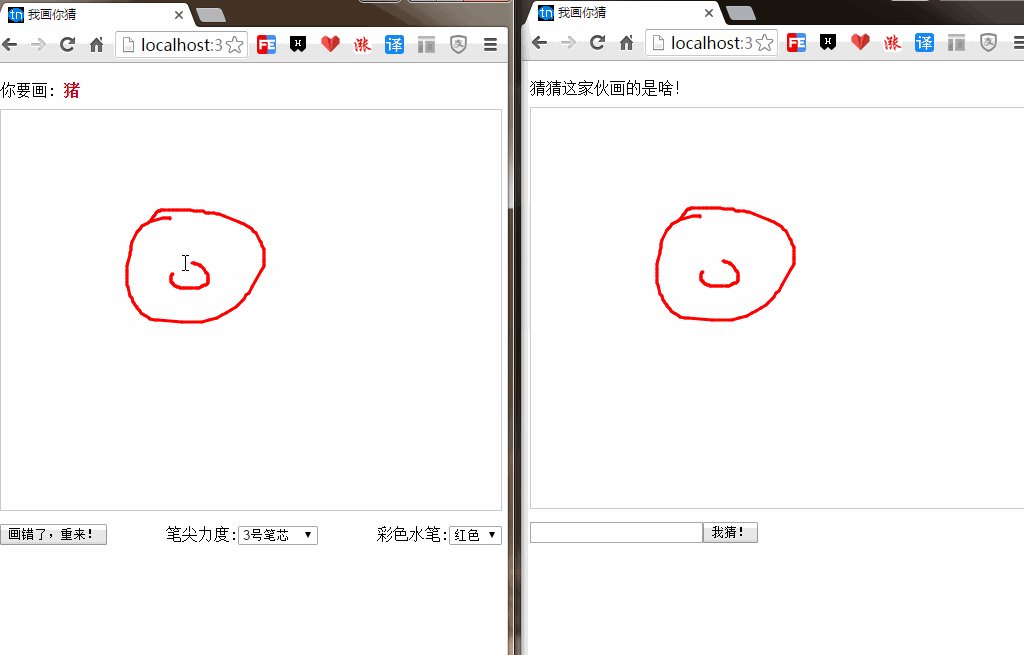
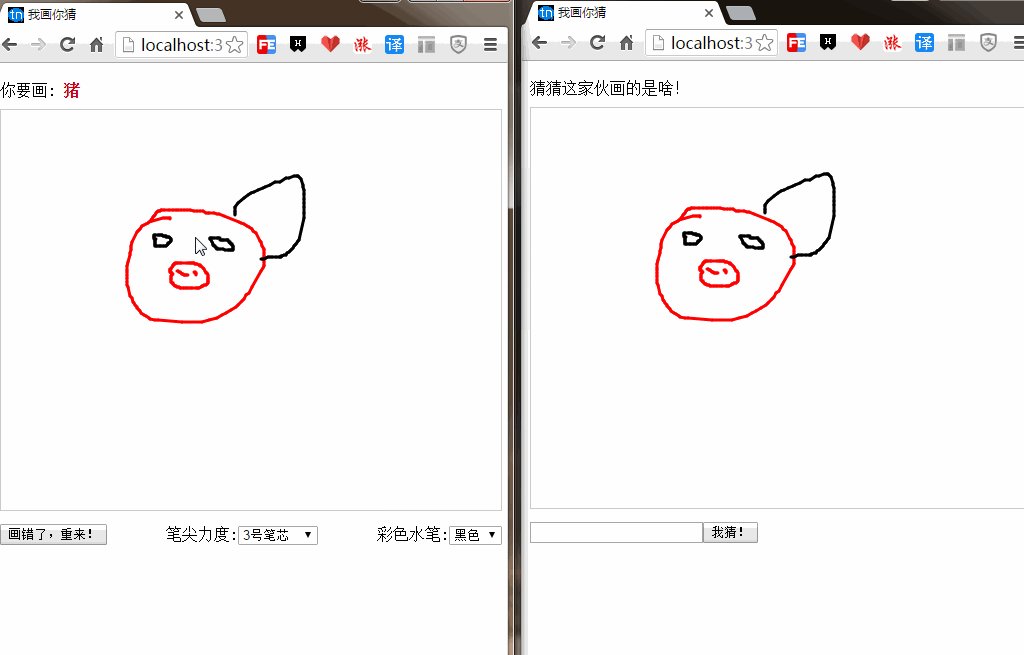
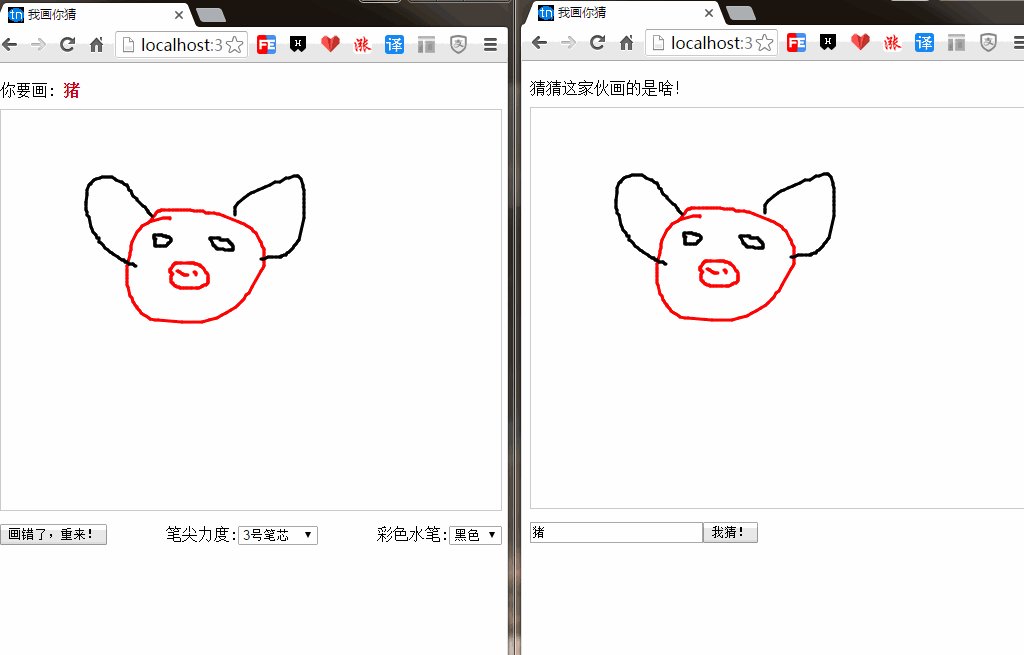
之前有看到過一個Vue版本的 我畫你猜 然後用 React 也做了一個。技術棧:React + Nodejs + Socket.io + Webpack + Less
先上傳送門Github,你要是敢給我Star!!!我就敢接受!!有啥問題可以在下面留言或者github issue一起進步
主要注意下面幾點:
1.Socket.io在express中的問題
2.Socket.io-client
index.html中,我在開頭引入了./node_modules/socket.io-client/socket.io.js,如果路徑變更記得修改,主要是出於對socket.io的不熟悉,不知道怎麼樣在react中通過import方式去引入,有好的做法歡迎提出。
3.其他
寫在最後,還是那句,第1次接觸Websocket,不知道socket.io有沒有雙向傳送訊息的機制,所以在server.js中你會看到來來回回了好幾次。
io.on('connection', function(socket) {
//接收path
socket.on('drawPath', function(data) {
socket.broadcast.emit('showPath', data);
});
socket.on('submit', function(keyword) {
var bingo = 0 寫完之後沒有整理,比較亂。就是想大概實現一下,有興趣的自己看吧!做了虧心事背景要灰一點。。。。
Installation
git clone https://github.com/zhoulijie/draw-something.git
Run
//安裝依賴
npm install
//run
npm start相關推薦
React+Nodejs+Socket+Webpack版你畫我猜
React版我畫你猜 之前有看到過一個Vue版本的 我畫你猜 然後用 React 也做了一個。技術棧:React + Nodejs + Socket.io + Webpack + Less 先上
谷歌AI版“你畫我猜”背後是什麼樣的原理?
我們先看看這個小程式是什麼,開啟微信小程式搜尋頁面,搜尋“猜畫小歌”,開啟這個小程式,點選開始作
騰訊雲搭建多終端《你畫我猜》Socket伺服器
結合一個小demo,分享如何用騰訊雲的Socket伺服器代理各種socket請求,實現低延遲,和不同端之間的互動 作者:金朝麟 文章出處:騰雲閣文章 ---------------------------------------------------- 專案概述
你畫我猜題目庫
之前在電腦上玩過線上的你畫我猜,感覺很有意思。正好我們部門迭代會之後都會玩個小遊戲,於是我組織了一個線下的你畫大家猜,效果還不錯。 由於線下不同線上的特點我對規則重新制定了一下,規則可以是靈活多變的,大家都認同玩的開心就好。 再下面就是遊戲的題目庫了,這些題目都是我收集的,看到這些
canvas+websocket+vue做一個你畫我猜小遊戲
做這個主要是學習使用一下canvas和websocket,專案地址。 你畫我猜大家應該都玩過,一個人畫,其他人猜。現在剛剛實現了最基本的功能,以後還會慢慢修改的。 完成進度 登入,登入後username儲存到了sessionStorage中。 座位,登入後
Java課程設計之你畫我猜
這幾天要做資料結構的課程設計,寫了幾天終於完成,雖然有很多不足之處,但勉強完成了。過後感覺從大一到現在寫過許多項 目,是該總結一下那些年的課程設計了。 大一做的課程設計是“你畫我猜”,那時候修修改改,前後用了一個月的時間,資料庫方面是凡神做的,最後的成績還不錯。下面總
你畫我猜核心功能實現 Android客戶端+Java服務端
本篇文章是我以前寫的一篇文章的改版,上一篇文章已刪除,因為以前的部落格有的朋友說執行不起來,我現在想起來所以重新修改了以下程式碼,因為我這測試機就兩個,只能測試一個繪製者和一個觀看者。下面上程式碼,首先是我們的Android客戶端------------------
使用websocket實現“你畫我猜”
1,環境配置(nodejs) 檔案結構: package.json: { "name": "websocket", "version": "1.0.0", "description": "", "main": "index.js", "scrip
你畫我猜---websocket
前段時間接觸了websocket,具體的就不介紹了,他就是與後臺建立長連線,完成資訊的傳送與接受,有興趣看我之前的blog或者google一下!之前完成了單聊與多聊的功能,分別實用tomcat7和to
Java小程式之你畫我猜
package com.huaxin.client; import java.awt.BasicStroke; import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.Gr
iOS 小遊戲專案——你話我猜升級版
級別: ★☆☆☆☆ 標籤:「iOS」「小遊戲專案」「你話我猜」 作者: MrLiuQ 審校: QiShare團隊 前言:最近公司部門在組織團建,需要準備兩個團建小遊戲, 分別是“數字速算升級版”和“你話我猜升級版”。 小編琢磨了一下,發現這個兩個小專案很適合iOS入門學習,故這篇文章誕生了。 本
用 Java 做個“你畫手機猜”的小遊戲
> 本文適合有 Java 基礎的人群  作者:**DJL-Lanking** HelloGitHub 推出的[《講
React全家桶之NodeJs和Webpack(四)
NodeJs 如果你學過java,你一定知道tomcat,它是一個開源的Web 應用伺服器,當你執行tomcat後,在瀏覽器輸入本地機器的IP地址或者保留IP地址"127.0.0.1"加上專案地址,就可以在本地測試了,java是一門後臺語言。
配置react+nodejs+webpack^3.11.0
1.首先給自己電腦配置安裝nodejs環境和npm包管理 在cmd輸入命令node -v可檢視nodejs版本,最新版本nodejs自帶npm包管理,所以不需要單獨安裝npm。如下圖:2.新建專案 在工作盤中(我的是D盤)新建專案資料夾(舉例Firs
關於函數getline()(簡單註意事項,不懂你懟我!!!)
為什麽 你在 進行 ios 二次 mce cond ont esp 關於getline()函數好使但是有毒; 有兩種操作需要進行特殊處理: First: #include <iostream>#include <cstring>#include &
React v15.0 正式版發布
col 目前 span -c spa 宋體 detail facebook color react直接從0.14版本變到了15版本,是Facebook在2016年發布的,應該是目前最新的react版本了。 http://geek.csdn.net/news/detail/6
我猜你不會使用try-catch
http 我不 try-catch 代碼整潔 錯誤 ace avi 什麽 span 我猜你不會用try-catch,廢話不說,首先看看大多數的人是怎麽用的吧,或許你會躺槍哦。 請問。看到上面的代碼,你的第一印象是啥。我猜你會說,“我不想看,我不想看,看不懂”。
手把手帶你畫一個 時尚儀表盤 Android 自己定義View
androi alias 屬性 extend 三角函數 blank xutils content 還在 拿到美工效果圖。咱們程序猿就得畫得一模一樣。 為了不被老板噴,僅僅能多練啊。 聽說你認為前面幾篇都so easy,那今天就帶你做個相對照較復雜的。
TCP 三次握手(相當於寄信需要回執,第一次握手:我寄給你一封信。第二次握手:你回我一封信。第三次握手:我再給你一個回執,這樣你才能確認我收到信了)
需要 flags 並發 如果 details live 丟失 tail 進行 TCP 連接是通過三次握手進行初始化的。三次握手的目的是同步連接雙方的序列號和確認號並交換 TCP 窗口大小信息。以下步驟概述了通常情況下客戶端計算機聯系服務器計算機的過程: 1. 客戶端向服務器
nodejs,webpack安裝以及初步運用
title set lena conf webpack node logs scrip 成了 nodejs安裝: 1.下載:https://nodejs.org/en/download/ 2.安裝node-v6.11.3-x64.msi文件,直接默認安裝(next……);
