XMLHttpRequest cannot load file:///問題 Ajax本地跨域問題
在嘗試以chrome.exe --allow-file-access-from-files的方法執行chorm和移動檔案位置等方法仍然不能解決報錯問題後,找到了解決的方法:
1.在Firefox上執行,不用 goole chorm
2.在本地架設一個伺服器,在伺服器上執行
|
If you are doing something like writing HTML and Javascript in a code editor on your personal computer, and testing the output in your browser, you will probably get error messages about RUN,
LAUNCH IN FIREFOX |
以下是chrome加字尾方法 的轉載:————————————————————————————————————————————
將html程式碼拖拽進入chrome通過file協議瀏覽時,傳送的ajax請求本地檔案,會報跨域錯誤。
XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999.
Cross origin requests are only supported for protocol schemes: http, data,
chrome-extension, https, chrome-extension-resource.
解決辦法是給chrome新增啟動引數:--allow-file-access-from-files ,這樣本地ajax請求就不會報跨域錯誤了。
(注意如果給chrome新增多個啟動引數,每個啟動引數“--”之前要有空格隔開,
如"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-file-cookies --allow-file-access-from-files)
如何新增chrome啟動引數以便支援file協議下的ajax請求,
具體看這個:chrome無法儲存本地設定cookie解決辦法
添加了--allow-file-access-from-files啟動引數後,
還可以解決本地file載入檔案,導致iframe和父頁無法相互訪問,
window.open開啟的頁面使用opener為null的問題,參考:chrome本地測試訪問iframe,parent,opener null解決辦法
將html程式碼拖拽進入chrome通過file協議瀏覽時,傳送的ajax請求本地檔案,會報跨域錯誤。
ajax.js:18 XMLHttpRequest cannot load file:///E:/workspace/src/JavaScript_src/films.txt. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
解決辦法是給chrome新增啟動引數:--allow-file-access-from-files ,這樣本地ajax請求就不會報跨域錯誤了。(注意如果給chrome新增多個啟動引數,每個啟動引數“--”之前要有空格隔開,如"C:\Program Files\Google\Chrome\Application\chrome.exe" --enable-file-cookies --allow-file-access-from-files)
如何新增chrome啟動引數以便支援file協議下的ajax請求,具體看這個:chrome無法儲存本地設定cookie解決辦法
添加了--allow-file-access-from-files啟動引數後,還可以解決本地file載入檔案,導致iframe和父頁無法相互訪問,window.open開啟的頁面使用opener為null的問題,參考:chrome本地測試訪問iframe,parent,opener null解決辦法
Ajax本地跨域問題 Cross origin requests are only supported for HTTP
問題:開啟本地html檔案時,報錯如下
| Cross origin requests are only supported for protocol schemes: http, data,chrome-extension, https, chrome-extension-resource. |
分析:瀏覽器為了安全性考慮,預設對跨域訪問禁止。
解決:給瀏覽器傳入啟動引數(allow-file-access-from-files),允許跨域訪問。Windows下,執行(CMD+R)或建立快捷方式:
| "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" --allow-file-access-from-files |
參考資料:https://stackoverflow.com/questions/10752055/cross-origin-requests-are-only-supported-for-http-error-when-loading-a-local/23758738#23758738
錯誤:XMLHttpRequest cannot load file
在寫一個用傳統javascript實現ajax例子的時候,在chrome中遇到了一個問題:
XMLHttpRequest cannot loadfile:///C:/Users/Administrator/Desktop/test.php.Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.
Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///C:/Users/Administrator/Desktop/test.php'.
這是因為Chrome不支援本地的非同步請求,因此直接通過file://訪問檔案就會報錯!
解決辦法:
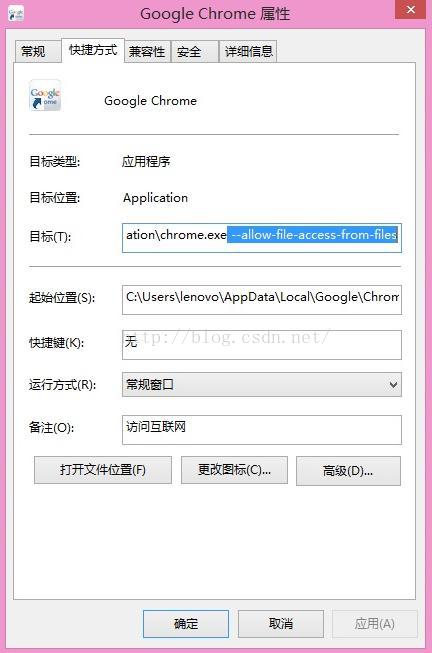
右擊chrome快捷方式,選擇“屬性”,在“快捷方式”下的“目標”中新增" --allow-file-access-from-files"(最前面有個空格),重啟chrome即可。
|
If you are doing something like writing HTML and Javascript in a code editor on your personal computer, and testing the output in your browser, you will probably get error messages about |
相關推薦
XMLHttpRequest cannot load file:///問題 Ajax本地跨域問題
在嘗試以chrome.exe --allow-file-access-from-files的方法執行chorm和移動檔案位置等方法仍然不能解決報錯問題後,找到了解決的方法: 1.在Firefox上執行,不用 goole chorm 2.在本地架設一個伺服器,在伺服器上執行
關於JSON(跨域):XMLHttpRequest cannot load file:///E:/static/cartData.json. Cross origin requests..
關於JSON的問題:XMLHttpRequest cannot load file:///E:/static/cartData.json. Cross origin requests are ...
ajax本地跨域問題
round proto supported request png dir .exe fail html 報錯內容 : 04-response.html:48 Failed to load file:///C:/Soft/directory/AppServ/www/04.p
Ajax本地跨域問題 Cross origin requests are only supported for HTTP(針對jQuery基礎教程第四版第六章)
成功 origin port com img 步驟 -s 出現 req 出現的問題: 解決的步驟: 谷歌瀏覽器出現的效果: 針對jQuery基礎教程(第四版),第六章 成功: Ajax本地跨域問題 Cross origin re
ajax本地跨域請求以及解決方法
同源策略 AC something 三種 n) req apache2.4 策略 cor 什麽是跨域? ??我們通常所說的跨域是狹義的,是由瀏覽器同源策略限制的一類請求場景。所謂同源是指"協議+域名+端口"三者相同,即便兩個不同的域名指向同一個ip地址,也非同源,只要沒有同
Ajax本地跨域問題 Cross origin requests are only supported for HTTP
1.問題:開啟本地html檔案時,報錯如下 Cross origin requests are only supported for protocol schemes: http, data,chro
[Android-Bug] Android WebView XMLHttpRequest cannot load file from android asset folder
WebView呼叫assets裡的html,其中jquery的ajax請求報錯誤:Cross region XHMLHttpRequest… 解決方式: // settings for webview mWebView = (WebView)findViewById
XMLHttpRequest cannot load file. Cross origin requests are only supported for HTTP angularjs
最近在做angularjs 的小小demo的時候遇到了下面的問題 XMLHttpRequest cannot load file:///F:/Yammy/app/views/restaurants.html. Cross origin requests are only s
XMLHttpRequest cannot load file:///xx.Cross origin requests are only supported for protocol schemes.
正在學習JavaScript,學到XMLHttpRequest物件出了問題。 模仿這個 點選開啟連結 練習的時候,用chrome瀏覽器除錯,總是報錯: XMLHttpRequest cannot load file:///C:/Users/Sheila/Documents
如何解決XMLHttpRequest cannot load file~~~~~~~Origin 'null' is therefore not allowed access
錯誤 最近在做框架的時候,需要載入.html檔案和.json檔案的時候出現了以下一個錯誤: 分析 一出現這個錯誤,我就猜到是載入.js
Chrome裡面Ajax本地跨域問題 Cross origin
Chrome裡面Ajax本地跨域問題 Cross origin requests are only supported for protocol schemes 當我在測試《JavaScript語言與Ajax應用》裡面關於Ajax示例的時候,發現Chro
Chorm瀏覽器解決XMLHttpRequest cannot load file-----Origin 'null' is therefore not allowed access
文章轉載自:http://blog.csdn.net/dandanzmc/article/details/31344267/ 博主:dandanzmc 因遇到相同問題,做個記錄。文章轉載自上述地址,請自行前往檢視。 錯誤 最近在做框架的時候,需
Ajax請求跨域問題,報錯XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on t
報錯:XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' ' is therefore
XMLHttpRequest cannot load 跨域問題解決
在眾多站群中,不同功能的系統使用獨立的一個域名,各系統之間存在相互呼叫的關係。使用js的XMLHttpRequest呼叫其他域名提示跨域許可權不足。有些可能認為都同屬於同一個頂級域名或者說域名一模一樣怎麼會存在跨域問題. 先來看下錯誤 “XMLHttpRequest c
XMLHttpRequest cannot load Chrome不支援本地Ajax請求
使用谷歌和360極速瀏覽器載入html頁面。頁面中有通過json檔案載入echarts的地圖,會報jquery-1.9.1.min.js:5 XMLHttpRequest cannot load這個錯
關於JavaScript的跨域問題XMLHttpRequest cannot load
XMLHttpRequest cannot load 出現的問題如圖一樣: 我用的是本地的wampServer+php搭建的後臺 在PHP檔案的<?php 下面加入這一句就行: header(
Ajax請求:本地跨域的問題
HERE 請求參數 網絡 inf sublime 服務器 scheme 允許 ext 問題出現一: 1.Cross origin requests are only supported for protocol schemes: http, data, chrome, ch
解決WKWebView載入本地HTML頁面ajax請求跨域的問題
一、建立WKWebView的時候設定WKWebViewConfiguration的屬性_allowUniversalAccessFromFileURLs為YES,程式碼如下 WKWebViewConfiguration *configuration = [[WKWebVi
解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
jquery src actor div tick 屬性 dex 啟用 logs 最近在做項目的時候遇到一個問題,就是跨域請求ajax的時候ie9以下的瀏覽器不可以訪問,直接執行error裏面的代碼,但是也不報錯,就上網查了查,發現了一個很好用的方法,在這裏記錄一下,也希望
ASP.Net WebAPI與Ajax進行跨域數據交互時Cookies數據的傳遞
調整 ucc header set 定義 div ren ext domain 前言 最近公司項目進行架構調整,由原來的三層架構改進升級到微服務架構(準確的說是服務化,還沒完全做到微的程度,顆粒度沒那麽細),遵循RESTFull規範,使前後端完全分離,實現大前端思想。由於是