Chrome裡面Ajax本地跨域問題 Cross origin
Chrome裡面Ajax本地跨域問題
Cross origin requests are only supported for protocol schemes
當我在測試《JavaScript語言與Ajax應用》裡面關於Ajax示例的時候,發現Chrome提示 Cross origin requests are only supported for protocol schemes
但是用Firfox執行之後卻沒有問題,遂網上尋找答案之,發現很多人也碰到過,這是Chrome瀏覽器的本地跨域問題,需要配置Chrome瀏覽器。
解決方法:
通過給Chrome新增啟動引數:--allow-file-access-from-files
詳細步驟如下:
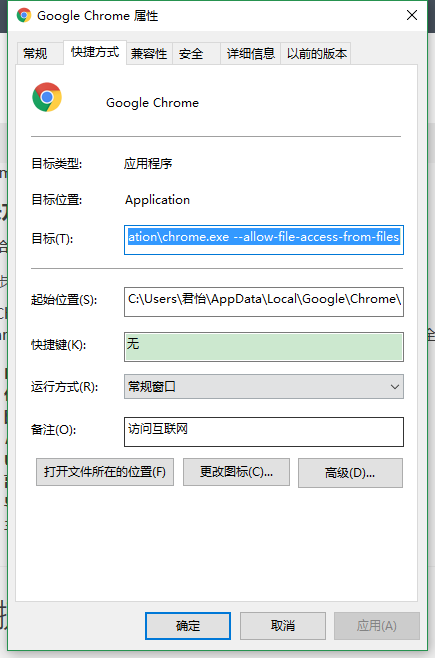
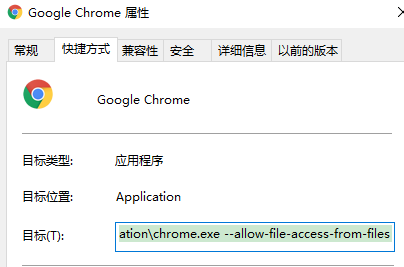
右鍵Chrome的快捷方式進入屬性欄
在目標的最後新增上--allow-file-access-from-files ,記得要在程式碼前加上空格以分隔。
重新啟動Chrome就會發現不再報錯啦!!!
相關推薦
Chrome裡面Ajax本地跨域問題 Cross origin
Chrome裡面Ajax本地跨域問題 Cross origin requests are only supported for protocol schemes 當我在測試《JavaScript語言與Ajax應用》裡面關於Ajax示例的時候,發現Chro
Ajax本地跨域問題 Cross origin requests are only supported for HTTP(針對jQuery基礎教程第四版第六章)
成功 origin port com img 步驟 -s 出現 req 出現的問題: 解決的步驟: 谷歌瀏覽器出現的效果: 針對jQuery基礎教程(第四版),第六章 成功: Ajax本地跨域問題 Cross origin re
Ajax本地跨域問題 Cross origin requests are only supported for HTTP
1.問題:開啟本地html檔案時,報錯如下 Cross origin requests are only supported for protocol schemes: http, data,chro
ajax本地跨域問題
round proto supported request png dir .exe fail html 報錯內容 : 04-response.html:48 Failed to load file:///C:/Soft/directory/AppServ/www/04.p
ajax本地跨域請求以及解決方法
同源策略 AC something 三種 n) req apache2.4 策略 cor 什麽是跨域? ??我們通常所說的跨域是狹義的,是由瀏覽器同源策略限制的一類請求場景。所謂同源是指"協議+域名+端口"三者相同,即便兩個不同的域名指向同一個ip地址,也非同源,只要沒有同
XMLHttpRequest cannot load file:///問題 Ajax本地跨域問題
在嘗試以chrome.exe --allow-file-access-from-files的方法執行chorm和移動檔案位置等方法仍然不能解決報錯問題後,找到了解決的方法: 1.在Firefox上執行,不用 goole chorm 2.在本地架設一個伺服器,在伺服器上執行
Ajax請求:本地跨域的問題
HERE 請求參數 網絡 inf sublime 服務器 scheme 允許 ext 問題出現一: 1.Cross origin requests are only supported for protocol schemes: http, data, chrome, ch
解決WKWebView載入本地HTML頁面ajax請求跨域的問題
一、建立WKWebView的時候設定WKWebViewConfiguration的屬性_allowUniversalAccessFromFileURLs為YES,程式碼如下 WKWebViewConfiguration *configuration = [[WKWebVi
Ajax請求跨域問題,報錯XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on t
報錯:XMLHttpRequest cannot load ''. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' ' is therefore
解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
jquery src actor div tick 屬性 dex 啟用 logs 最近在做項目的時候遇到一個問題,就是跨域請求ajax的時候ie9以下的瀏覽器不可以訪問,直接執行error裏面的代碼,但是也不報錯,就上網查了查,發現了一個很好用的方法,在這裏記錄一下,也希望
ASP.Net WebAPI與Ajax進行跨域數據交互時Cookies數據的傳遞
調整 ucc header set 定義 div ren ext domain 前言 最近公司項目進行架構調整,由原來的三層架構改進升級到微服務架構(準確的說是服務化,還沒完全做到微的程度,顆粒度沒那麽細),遵循RESTFull規範,使前後端完全分離,實現大前端思想。由於是
ASP.NET MVC & WebApi 中實現Cors來讓Ajax可以跨域訪問 (轉載)
詳細 簡介 part bsp bob 打印 不能 res user 什麽是Cors? CORS是一個W3C標準,全稱是"跨域資源共享"(Cross-origin resource sharing)。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求,從而克服了
Ajax的跨域問題
安全 回調函數 com 接口 span 概述 ges ont 實現原理 ?跨域問題概述 ?出於安全考慮,瀏覽器不允許ajax跨域獲取數據 ?可以通過script的src加載js的方式傳遞數據 fn({"a":"1","b","2”}) ajax跨域解決方法: ?逐步深入理
Ajax和跨域
實時 ron script con tel -a web 表示法 web服務 1、Ajax 全稱asynchronous(異步的)JavaScript and XML,是一種無需加載網頁而更新網頁部分內容的技術。 同步:客戶端發起請求,然後客戶端一直等待服務器端處理,收到服
JQuery+ajax+jsonp 跨域訪問
url .text java jquery rip getjson round show ajax <html> <head> <meta http-equiv="Content-Type" content="text/html; c
jquery中ajax處理跨域的三大方式
代碼 new .ajax abs port ole ren make and 一、處理跨域的方式: 1.代理 2.XHR2 HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已經實現了跨域訪問。但ie10以下不支持 只需要在服務端填上響應頭:
js之Ajax與跨域
color all 異步發送請求 ready 網站 解析 執行 發送 set 一、Ajax 我們對Ajax一定不會陌生,異步發送請求獲取數據,這是我們前端與後臺服務器交互的重要的手段,那麽對於ajax我們需要了解什麽呢? 我們手寫一個ajax
前後端分離ajax請求跨域問題
control jsonp ati cli lan win 圖標 mvc框架 技術分享 解決方案一(服務器端): 1.java語言 如果您使用的mvc框架是spring4.2以上的話,[email protected]/* */@CrossOrigin
【轉載】Ajax JS 跨域請求
-h 資源 pla dom light data 常用 clas json 原文: 簡單的ajax請求:http://blog.csdn.net/net_lover/article/details/5172509 復雜的ajax請求:http://blog.csdn.net
mac chrome 瀏覽器開啟允許跨域
userdata use 開啟 cat font security doc nts clas p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #000000; background-col