iPhone、iPad、iPadMini介面設計標準
一:iPhone
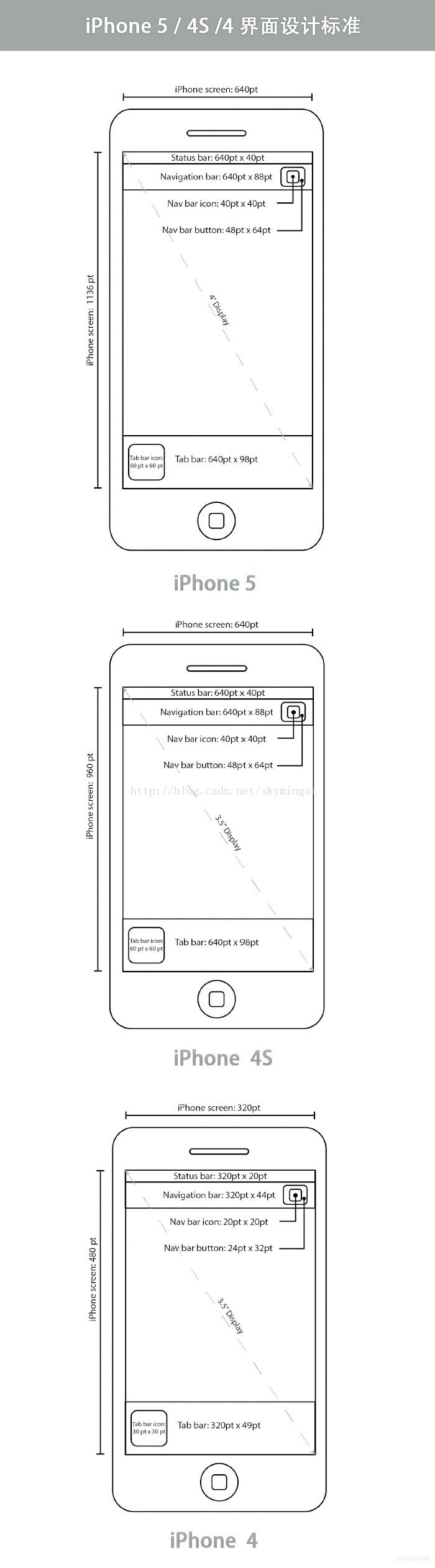
4.0‘ Display: iPhone 5、iPhone 5S、iPhone 5C。 解析度:1136 * 960
設計標準參照下圖iPhone5
3.5’ Display: iPhone4S、iPhone4、iPhone3GS(非Retina屏) 解析度: 960 * 640
設計標準參照下圖iPhone4S
3.5’ Display 非Retina:iPhone3GS 解析度:480 * 320
設計標準參照下圖iPhone3GS
二:iPad
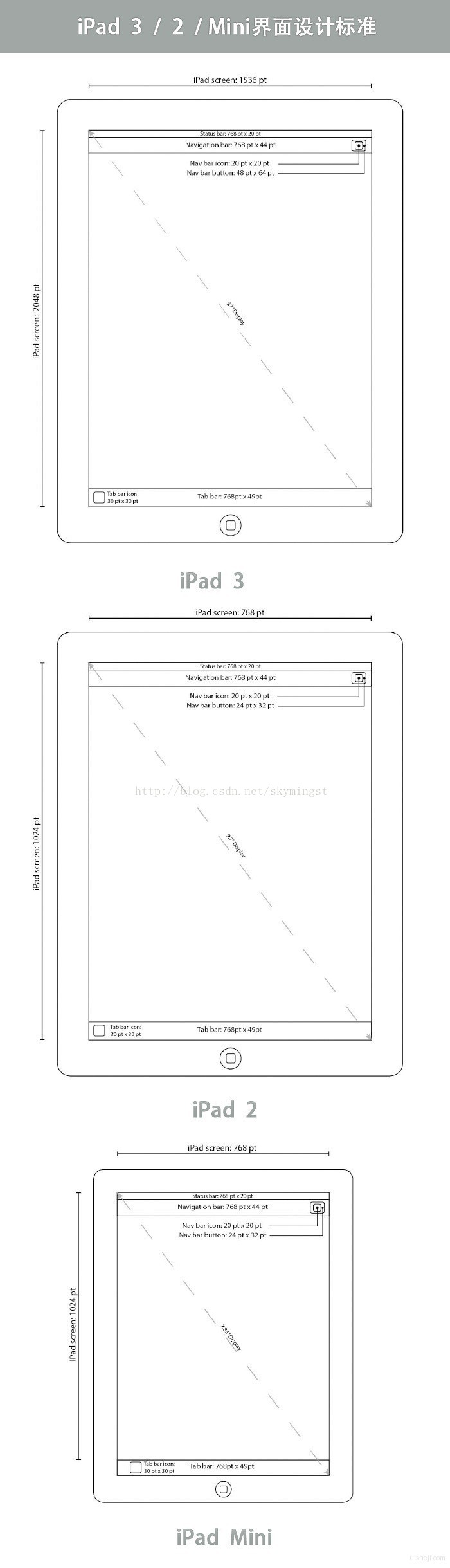
9.7‘ Display: iPad Air、iPad 4、The New iPad 解析度: 2048 * 1536
設計標準參照下圖iPad 3
9.7‘ Display 非Retina: iPad 2 解析度:1024 * 768
設計標準參照下圖iPad 2
三:iPadMini
7.9’ Display: iPadMini 2 解析度:2048 * 1536
7.9’ Display 非Retina: iPadMini 解析度:1024 * 768
設計標準參照下圖iPadMini
下面圖片內容更正:
1. iPhone5、iPhone4S 的Nav bar Button 應為 96 pt * 64 pt
2. iPhone4 應為 iPhone3GS,其中的Nav Bar button 應為 48 pt* 32 pt
3. iPad 3 的Status Bar 應為 1536 pt* 40 pt 、Navgation Bar 應為 1536 pt * 88 pt 、Tab Icon 應為 60 pt * 60 pt
Nav Bar Icon 應為 40 pt * 40 pt 、Nav Bar Button 應為 96 pt * 64pt 、Tab Bar 應為 1536 pt* 98 pt
4. iPad 2 的Nav Bar Button 應為 48 pt * 32 pt.
必要圖示參考:
Appstore圖示:
iPhone、iPad:Retina 1024 pt * 1024 pt 非Retina 512 pt * 512 pt
主螢幕圖示:
之前:
iPhone:Retina 114 pt * 114 pt 非Retina 57 pt * 57 pt
iPad:Retina 144 pt * 144 pt 非Retina 72 pt * 72 pt
現在:
iPhone:Retina 120 pt * 120 pt
iPad:Retina 152 pt * 152 pt 非Retina 76 pt * 76 pt
Setting圖示:
iPhone 、ipod Touch、iPad:Retina 58 pt * 58 pt 非Retina 29 pt * 29 pt
Spotlight圖示:
之前:
iPhone:Retina 58 pt * 58 pt 非Retina 29 pt * 29 pt
iPad:Retina 100 pt * 100 pt 非Retina 50 pt * 50 pt
現在:
iPhone 、ipod Touch、iPad:Retina 80 pt * 80 pt 非Retina 40 pt * 40 pt
內容參考:
http://www.cocoachina.com/gamedev/misc/2012/1221/5387.html?1358417632
http://www.cocoachina.com/appstore/top/2012/1105/5031.html?1358417883
進階推薦:
IOS Human Interface Guidelines: Designing for IOS 7
相關推薦
iPhone、iPad、iPadMini介面設計標準
一:iPhone 4.0‘ Display: iPhone 5、iPhone 5S、iPhone 5C。 解析度:1136 * 960 設計標準參照下圖iPhone5 3.5’ Disp
php 判斷是否是PC、iPhone、iPad、Android
<?php //獲取USER AGENT $agent = strtolower($_SERVER['HTTP_USER_AGENT']); //分析資料 $is_pc = (strpos($agent, 'windows nt')) ? true : false; $is_iphone =
二十九、Java圖形化介面設計——佈局管理器之FlowLayout(流式佈局)
前文講解了JFrame、JPanel,其中已經涉及到了空佈局的使用。Java雖然可以以畫素為單位對元件進行精確的定位,但是其在不同的系統中將會有一定的顯示差異,使得顯示效果不盡相同,為此java提供了佈局管理器,以使編寫的圖形介面具有良好的平臺無關性。
RESTful API介面設計標準及規範;
RESTful發展背景及簡介 網路應用程式,分為前端和後端兩個部分。當前的發展趨勢,就是前端裝置層出不窮(手機、平板、桌面電腦、其他專用裝置…)。因此,必須有一種統一的機制,方便不同的前端裝置與後端進行通訊。這導致API構架的流行,甚至出現"APIFirst"的設計思想。RESTful
針對iPhone的pt、Android的dp、HTML的css像素與dpr、設計尺寸和物理像素的淺分析
display 基本 stand 理解 android開發 height 請問 技術 -a 最近被一朋友問到:css中設置一DOM的height:65px,請問顯示的高度是否和Android的65dp的元素等高?腦子裏瞬間閃現了一堆的概念,如dpr,ppi,dp,pt等
蘋果產品時間發布表統計(iPhone、iPad),以及32位和64位機的說明
bsp 產品 13.10 上市 pos min ipad mini 時間排序 手機 之前因為某些原因,需要對apple家族的手機和pad產品做一個上市時間排序,以及分析分別是哪種CPU機型 總結如下: iPad家族: 1、iPad - 2010.1.27發布 2、
智慧硬體設計中如何選什麼音訊介面I2S、PDM、TDM?
在智慧硬體和物聯網產品設計中,經常遇到聲音的傳輸。本文主要講一下最常用的音訊介面,以及使用場景。 主要分類:模擬、數字(I2S、PCM、PDM、TDM) 模擬音訊,就是功放輸出的,驅動音箱和喇叭的音訊。模擬麥克風取樣回來的資料也是模擬音訊。通常會有單端或差分兩種訊號。
I/O介面標準(1):LVTTL、LVCMOS、SSTL、HSTL
I/O介面標準 1.單端訊號介面標準 LVTTL和LVCMOS(JESD8-5,JESD8-B) SSTL(JESD8-8,JESD8-9B,JESD8-15) HSTL(JESD8-6) LVTTL和LVCMOS結構通常是簡單的push-
介面設計模式---工廠設計模式(簡單工廠模式、工廠方法模式、抽象工廠模式)代理模式
介面設計模式-------工廠設計模式 工廠設計模式分為簡單設計模式和工廠設計模式。 簡單工廠模式 不想把new 放在主方法 專門定義一個類(第三方)用來建立其他類例項(解耦:抽取出來 ,將客戶端建立物件的操作解耦到外部第三方類),被建立的例項通常具有共同
iphone、ipod Touch、ipad觸屏時的js事件
1、Touch事件簡介 pc上的web頁面鼠 標會產生onmousedown、onmouseup、onmouseout、onmouseover、onmousemove的事件,但是在移動終端如 iphone、ipod Touch、ipad上的web頁面觸屏時會產生ontouchst
Java筆記(10)-圖形介面設計、Swing、視窗、JFrame、常用元件和佈局、處理事件、MVC結構、對話方塊、GUI
我希望有個如你一般的人 如山間清爽的風 如古城溫暖的光 只要最後是你就好 今天 你路過了誰 誰又丟失了你呢 或者 從你的全世界路過 圖形介面設計 1 Java Swing 概述 圖形化介面(Graphics User Int
21個免費的UI介面設計工具、資源及網站
Lumzy 官方地址:http://www.lumzy.com/ Lumzy是一個網站應用和原型介面製作工具。使用Lumzy,您可以輕鬆建立UI模型並即時傳送到客戶電腦中。 Lumzy還具有團隊協作編輯工具。 Mockingbird 官方地址:https:/
高可用、高效能? 介面設計的 16 個原則
本文來自作者LY 在 GitChat 上分享「如何設計出高可用、高效能的介面」,「閱讀原文」檢視交流實錄 「文末高能」 編輯 | 嘉仔 發起這個 Chat 只是一時興起,想了一些點就寫出來了,但自己一讀,感覺一點乾貨都沒有,真是汗顏。但還是也希望此拙文能帶來一些你的思考,歡迎交流。 介面設計需要
IOS系統下(iPhone、iPad)滾動條不能用(失效)問題
解決辦法:在iframe 父級DIV中設定樣式:-webkit-overflow-scrolling: touch;即可 html: <div class="scroll-wrapper"> <iframe src=""></ifr
IOS iPhone、iPad螢幕尺寸
螢幕尺寸: 普通屏 320畫素 x 480畫素 iPhone 1、3G、3GS,iPodTouch 1、2、3 3:2 Retina 屏 960畫素 x 640畫素 iPhone 4、4S,iPod Touch 4 16:9 Retina 屏 1136畫素 x 640
蘋果稽核reject理由大全(5):IAP商品在iphone、ipad版本互通
拒絕理由:IAP商品在iphone、ipad版本互通 首先看蘋果reject原文 11.4 - Apps that use IAP to purchase credits or other currencies must consume those cr
Spring Boot入門教程(四十三): API介面設計之token、timestamp、sign
一:token 簡介 Token:訪問令牌access token, 用於介面中, 用於標識介面呼叫者的身份、憑證,減少使用者名稱和密碼的傳輸次數。一般情況下客戶端(介面呼叫方)需要先向伺服器端申請一個介面呼叫的賬號,伺服器會給出一個appId和一個key,
基於html、jsp、css製作的"慕課網"首頁介面設計練習
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; char
java架構師課程、性能調優、高並發、tomcat負載均衡、大型電商項目實戰、高可用、高可擴展、數據庫架構設計、Solr集群與應用、分布式實戰、主從復制、高可用集群、大數據
慢查詢 主從復制 難題 jms 整合 大數 數據庫設計 企業級 nginx網站 15套Java架構師詳情 * { font-family: "Microsoft YaHei" !important } h1 { background-color: #006; color:
Python基礎(16)_面向對象程序設計(類、繼承、派生、組合、接口)
特征 abc 有效 相同 現實 父類 student 需求 ict 一、面向過程程序設計與面向對象程序設計 面向過程的程序設計:核心是過程,過程就解決問題的步驟,基於該思想設計程序就像是在設計一條流水線,是一種機械式的思維方式 優點:復雜的問題的簡單化,流程化