chorme 瀏覽器記住密碼後input黃色背景處理方法(兩種)
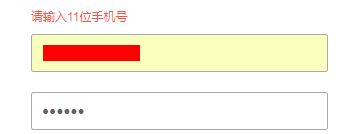
使用chrome瀏覽器選擇記住密碼的賬號,輸入框會自動加上黃色的背景,有些設計輸入框是透明背景的,需要去除掉這個黃色的背景;

方法1:陰影覆蓋
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset !important;
}
由於是設置顏色覆蓋,所以只對非透明的純色背景有效;
方法2:修改chrome瀏覽器渲染黃色背景的時間
:-webkit-autofill {
-webkit-text-fill-color: #fff !important;
transition: background-color 5000s ease-in-out 0s;
}
完美解決

chorme 瀏覽器記住密碼後input黃色背景處理方法(兩種)
相關推薦
chorme 瀏覽器記住密碼後input黃色背景處理方法(兩種)
時間 nta port art 設置 9.png pac .net 選擇 使用chrome瀏覽器選擇記住密碼的賬號,輸入框會自動加上黃色的背景,有些設計輸入框是透明背景的,需要去除掉這個黃色的背景; 方法1:陰影覆蓋 input:-webkit-autofill
登入被瀏覽器記住密碼後,密碼填充到密碼框問題
一般登陸之後瀏覽器會詢問是否記住密碼,如果把密碼記住在瀏覽器上,下次登陸的時候瀏覽器會把使用者名稱和密碼自動填充到登入頁面。工作中做專案提測後,測試提出360瀏覽器記住密碼後會自用把登陸賬號和密碼填充到新增賬號頁面和修改賬號頁面,經過本地測試後發現確實存
防止瀏覽器記住密碼後,自動填充表單
自動填寫表單這個功能在登入的時候能實現就可以了。但是在內容頁面裡面的表單也被瀏覽器預設填充上了記住的資料,這就很噁心了。在網上百度了一下後發現,autocomplete="off" 方法對於搜狗、火狐這些瀏覽器來說並不管用。 再嘗試了一下各種姿勢後,得到解決方
【修改谷歌瀏覽器chrome記住密碼後自動填充表單的黃色背景】
chrome 表單自動填充後,input文字框的背景會變成黃色的,通過審查元素可以看到這是由於chrome會預設給自動填充的input表單加上input:-webkit-autofill私有屬性,然後對其賦予以下樣式: input : -webkit-autofill {
react中解決火狐瀏覽器,360瀏覽器記住密碼,首次input密碼框不能置為空的bug的終極解決方案
密碼 操作 方案 tdi ted 原理 idm bubuko inpu 先直接上核心代碼如下: 在火狐瀏覽器,360瀏覽器,初次加載,bug長這樣: 如果你想通過生命周期componentDidMounted等生命周期進行置空操作都是不行的,這可能是瀏覽
阻止瀏覽器記住密碼
1、以下方法不好使(谷歌瀏覽器) 如何讓瀏覽器找不到密碼框?尤其是Google Chrome,我在密碼框上邊加了隱藏密碼框還是不行,他還是能填充上。 程式碼如下 <input type="password" name="txtPassword" style
去掉chrome記住密碼後的預設填充樣式
當chrome記住密碼的時候,input框的背景會預設填充為黃色,如圖所示 這是因為chrome做了這些個操作 對chrome預設定義的background-color,backg
瀏覽器記住密碼,對應字段有問題,如何解決?
記住密碼 控制 密碼 href 改變 輸入驗證碼 ofo info 二級 註冊表單有三項,【手機號】【短信驗證碼】【密碼】,提交之後瀏覽器提示【記住密碼】,可是把短信驗證碼當做用戶名記住了。 該問題大致有以下幾種解決辦法:1、調整密碼框位置,即將密碼框放在手機號
谷歌瀏覽器記住密碼之後,輸入框變色問題
如圖:以前沒有注意過。谷歌瀏覽器在記住密碼之後,再次開啟這個頁面。輸入框會有淡黃色的背景色。剛開始怎麼都不行。後來偶然發現原來是有個:-webkit-autofill屬性 於是,後來百度了下,發現有兩個方法可以解決:不過我只試了一中,另外一種好像有點問題 方法一:給
mysql command line client和mysql.exe輸入密碼後閃退問題解決方法
本來今天剛有了新電腦,裝上mysql使用時發現中文亂碼的情況,於是按照我以前的方法設定了mysql的幾個字符集,都設定成了utf8,但是還是不行,看網上說要設定my.ini中的預設字符集default
瀏覽器原生 form 表單POST 數據的兩種方式
mes 但是 lba lose -s ipa mvm 默認 字串 我們在提交表單的時候,form表單參數中會有一個enctype的參數。enctype指定了HTTP請求的Content-Type。 常用有兩種:application/x-www-form-urlencod
一種登記賬後余額的處理方法
uuid 字段 優化 鎖定 sel chan 代碼 count acc 支付系統的記賬業務,需要登記每筆記賬流水的賬後余額。在大規模並發條件下,簡單使用樂觀鎖或者悲觀鎖都回嚴重的鎖定數據庫,導致性能變慢,下面介紹優化前和優化後的兩種處理思路。 第一種方案,使用樂觀鎖實現過程
RDS for MySQL 刪除數據後空間沒有減少處理方法
port AD 阿裏 狀態 索引 百萬 note ble optimize 公司的程序和數據庫部署在阿裏雲上,數據庫使用的是阿裏雲的RDS,這天,經理在開發群中發了一個信息: 您的RDS實例rm********0oq的磁盤在過去一周平均使用率已超過80.0%,建議您對實例
Tomcat部署項目後有括號的處理方法
project common cli 技術分享 img 常見 .project component roo 常見的問題,收錄整理了一下,方便查找。 如下3個地方都修改為一致即可解決。 1,右鍵項目名 --> properties --> 輸入web projec
linux嘗試登錄失敗後鎖定用戶賬戶的兩種方法
unix bubuko .net 管理 fir span first rst clas 一、pam_tally2模塊 用於對系統進行失敗的ssh登錄嘗試後鎖定用戶帳戶。此模塊保留已嘗試訪問的計數和過多的失敗嘗試。 配置 使用/etc/pam.d/system-auth
springboot專案啟動成功後執行一段程式碼的兩種方式
springboot專案啟動成功後執行一段程式碼的兩種方式 實現ApplicationRunner介面 package com.lnjecit.lifecycle; import org.springframework.boot.ApplicationArguments; i
程式碼丟擲異常後進行事務回滾的兩種方式(Spring @Transactional註解)
需求 在service層的某個方法中,在執行完一個對資料庫的寫方法後,丟擲異常,再執行另一個對資料庫的寫方法,虛擬碼如下: @Transactional public void func() { dao.write(pojo1); throw new Exception("異常"
chrome瀏覽器的跨域設定——包括版本49前後兩種設定
做前後分離的webapp開發的時候,出於一些原因往往需要將瀏覽器設定成支援跨域的模式,好在chrome瀏覽器就是支援可跨域的設定,網上也有很多chrome跨域設定教程。但是新版本的chrome瀏覽器提高了跨域設定的門檻,原來的方法不再適用了。下面筆者簡單介紹一下新版本chrome的跨域設定方法。 版本號49之
Android中新增背景音樂的兩種方法
前些天在嘗試自己寫一個Android小遊戲——flybird 基本功能實現了,就想新增聲音,然後上網查了查,大多是一樣,可是用到我這,有些卻不可以用,所以我還用了兩種方法。 下面談談這兩種方法。 方法一:這是使
【轉】python--pyqt窗體背景透明的兩種應用
原文連結http://www.cnblogs.com/alanalan/archive/2012/09/29/2708976.html 1 遮擋使用者鍵盤滑鼠輸入 #coding=utf-8 import sys from PyQt4 import QtGui if __name
