AlertDialog自定義View的用法+如何改變彈出框的大小
android系統定義了彈出框,支援我們自定義佈局:
public AlertDialog getEditCustomDialog() { LayoutInflater inflater = getLayoutInflater(); View view = inflater.inflate(R.layout.custom_message_rename, null); AlertDialog.Builder builder = new AlertDialog.Builder(AnimationTest.this); builder.setView(view); builder.setTitle("A New Version is Available"); return builder.create(); }
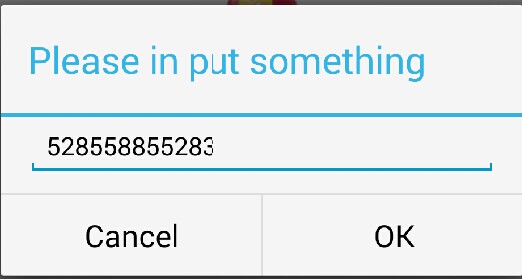
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <EditText android:id="@+id/rc_document_edit" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:imeOptions="flagNoEnterAction" android:inputType="textNoSuggestions" android:maxLines="5" android:textColor="#000000" android:textSize="@dimen/font_size_medium" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="10dp" android:background="?android:attr/dividerHorizontal" /> <LinearLayout android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:measureWithLargestChild="true" android:orientation="horizontal" android:padding="0dp" > <Button android:id="@+id/cancelBtn" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="?android:attr/selectableItemBackground" android:text="Cancel" /> <View android:id="@+id/postCancelBtnDivider" android:layout_width="1dp" android:layout_height="match_parent" android:background="?android:attr/dividerHorizontal" /> <Button android:id="@+id/okBtn" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="?android:attr/selectableItemBackground" android:text="OK" /> </LinearLayout> </LinearLayout>
效果圖是:
還有一種常見的樣式是:
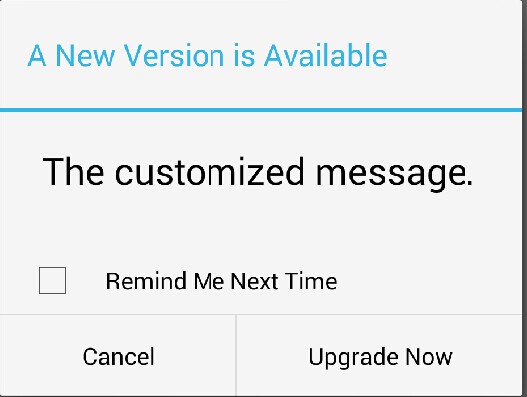
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/title" android:layout_width="match_parent" android:layout_height="60dp" > <TextView android:id="@+id/content" android:layout_width="match_parent" android:layout_marginTop="20dp" android:layout_height="60dp" android:layout_marginLeft="25dp" android:text="@string/upgrade_content" android:textColor="#000000" android:textSize="22sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@id/content" android:orientation="horizontal" > <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="15dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="15dp" android:text="@string/remind_me" android:textColor="#000000" android:textSize="14sp" /> </LinearLayout> </RelativeLayout>
效果圖是:
如果想改變Dialog的大小可以這樣寫:
<span style="white-space:pre"> </span>AlertDialog dialog = getCustomDialog();
dialog.show();
//一定得在show完dialog後來set屬性
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
lp.width = AnimationTest.this.getResources().getDimensionPixelSize(R.dimen.dialog_width);
lp.height = AnimationTest.this.getResources().getDimensionPixelSize(R.dimen.dialog_height);
dialog.getWindow().setAttributes(lp);相關推薦
自定義小程式popupwindow彈出框
在上方彈出 wxml <view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}"> <view class="zan-dialog__mask" bindtap=
高仿element-ui自定義上角標彈出框
最近要寫個彈框,發現element-ui彈框樣式還可以,就copy下來改吧改吧。 html程式碼 <!--彈框--> <div class="el-dropdown-menu el-popper" :style="'position: absolute; top:
AlertDialog自定義View的用法+如何改變彈出框的大小
android系統定義了彈出框,支援我們自定義佈局: public AlertDialog getEditCustomDialog() { LayoutInflater inflater = getLayoutInflater(); View view = in
AlertDialog自己定義View的使用方法+怎樣改變彈出框的大小
true .net put med ng- hit con .sh 技術 android系統定義了彈出框,支持我們自己定義布局: public AlertDialog getEditCustomDialog() { LayoutInflater inflater
Android_自定義水波紋選單彈出效果
效果圖: 自定義圓形彈出選單: 使用的時候,可以將此程式碼直接複製到自己的專案中 package com.administrator.menunewcustom; import android.animation.Animator; import andr
自定義PopupWindow,點選彈出PopupWindow,背景變暗,仿點選彈出分享
注:參照大神程式碼寫的 自定義程式碼 package com.duanlian.popupwindowdemo; import android.app.Activity; import android.content.Context; import android.g
自定義元件實現底部彈出選單
1.效果圖 點選客服按鈕,從底部彈出選單欄 點選微信線上客服,可以喚起微信客服 2.為什麼要自己寫選單欄? 微信原生的選單欄不支援直接喚起微信客服唄,難受== 不想說話了,貼程式碼 3.程式碼段 定義元件
android自定義dialog,軟體鍵盤彈出擋住輸入區域解決
在做新浪oauth2.0認證時,裡面有一個自定義dialog的類。dialog中載入的是一一個webview。當鍵盤彈起的時候就會彈住輸入區域。 解決辦法: 在dialog的oncarete方法中加 getWindow().setSoftInputMode(WindowManager.LayoutPara
ALertDialog自定義View對話方塊 獲得View上的輸入資訊 + 點選按鈕滿足條件後消失
public class MainActivity extends Activity { EditText editText1, editText2, editText3; @Override protected void onCreate(Bu
Android 自定義view-如何設定TextView drawableLeft 圖片大小?
2017/09/07更新 開發過程中,越發強烈的覺得需要對TextView進一步封裝 1.TextView需要設定背景或者邊框時需要編寫大量的selector,稍微修改一下樣式又得編寫一個新的selector,這個實在不能忍! 2.使用原生TextView
自定義view---強大的密碼輸入框
我司之前有個需求,要求類似支付寶那樣的密碼支付,產品要求輸入的當前字元需要是明文密碼,1s後轉換為圓點,原本想網上那麼多密碼輸入框,肯定沒問題,結果UI一出圖就懵逼了,翻遍了各個角落,都找不到類似的密碼輸入框,沒辦法,自己寫吧。 使用方法,在gradle中新增:compile ‘com.rokudoll:P
Android自定義View之六位密碼框
今天是我第一次寫技術部落格,本人也是小菜鳥一枚,工作不滿一年,部落格內容也比較簡單,對專業知識瞭解不夠深入,寫部落格的原因一來是為了分享,而來也是激勵自己,如果內容有什麼錯誤問題,請大家指教糾正。 今天要講的是六位密碼輸入框。先上程式碼。首先是layout.xml檔案 &
各種簡單樣式的彈出框 這是一個基於 AlertDialog 和 Dialog 這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。
jjdxm_dialogui 專案地址:jjdxmashl/jjdxm_dialogui 簡介:各種簡單樣式的彈出框 這是一個基於 AlertDialog 和 Dialog 這兩個類封裝的多種彈出框樣式,其中提供各種簡單樣式的彈出框使用說明。同時也可自定義彈出框。 更多:作者
Android自定義view之彈出式dialog
閒談: 發覺好久沒有寫長部落格了,一是自己處於忙碌狀態,沒有時間寫,其實最主要的還是歸咎於自己太懶了。天下武功,唯懶不破。那就做一隻早起的鳥兒吧。 前言: 在初學android的時候,就一直覺得系統的dialog寫的簡直是醜爆了,看到很多app都用了自己自定義的,感覺效果
自定義彈出AlertDialog彈出框
翻譯自:http://m.blog.csdn.net/article/details?id=50416876 最近在做一個電商專案,需要有一鍵退出功能,但是系統的AlertDialog風格不符合要求,需要自定義一個,在網上扒了很久,終於找到了一個寫的清晰的,適合我這種小菜
自定義view圓環的改變
paint contex bool ctf reat ssa log += ret //次線程更新ui Handler handler = new Handler(){ @Override public void handleMessag
Js:消息彈出框、獲取時間區間、時間格式、easyui datebox 自定義校驗、表單數據轉化json、控制兩個日期不能只填一個
gets pri ESS 大於等於 轉化 gpo 現在 undefine parent (function ($) { $.messageBox = function (message) { $.messager.show({
android自定義彈出框樣式實現
前言: 做專案時,感覺android自帶的彈出框樣式比較醜,很多應用都是自己做的彈出框,這裡也試著自己做了一個。 廢話不說先上圖片: 實現機制 1.先自定義一個彈出框的樣式 2.自己實現CustomDialog類,繼承自Dialog,實現裡面方法,在裡面載入自定義樣式的
微信小程式-自定義彈出框
<---------------------------------定義組建-------------------------------------------------------------------------> // components/component-tag-name.j
Android自定義View畫出一個時鐘(時針、分針、秒針)完美搭配當前時間走動
1、獲取時間值 private void getDatas() { SimpleDateFormat format = new SimpleDateFormat("HH,mm,ss"); String time = format