IDEA Maven建立web應用
idea2017建立maven web專案
開始接觸一個新的ide真是一頭霧水,不過不得不說idea的功能是真的強大。作為一個剛剛開始搞web的小小小白,開始第一個專案的過程很是艱辛,光建立專案到部署到伺服器出現的問題都數不勝數,經過幾天的研究,終於瞭解了maven web專案從建立到部署的整個流程,寫這個部落格也是希望能幫助和我一樣剛開始接觸這個的同學,能少走些彎路。
1.開發環境
- jdk1.8
- tomcat 9.0.0
- idea 2017.1
- maven 3.5.0
關於這些環境的搭建就不再多說,百度上有很多,請自行百度
2.建立maven web專案
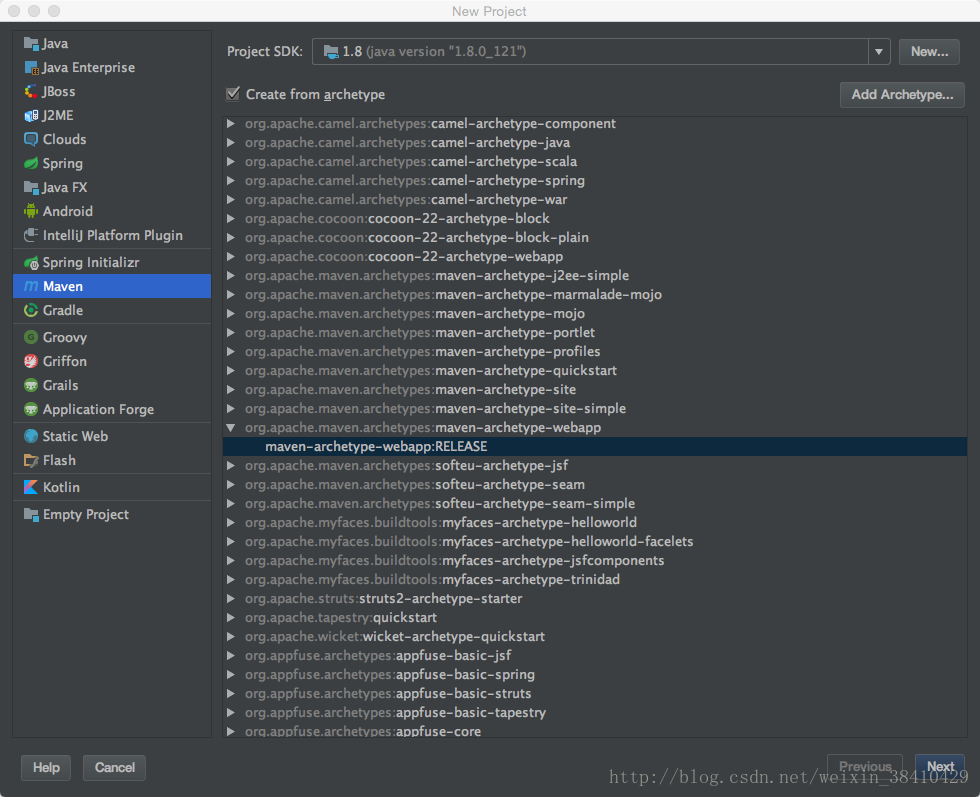
首先開啟idea,點選“create new project“,在左邊一欄找到maven,右邊把“create from archetype“鉤上,根據模版來建立專案,注意在選擇模版的時候一定要選擇org.apache.maven.archetype下的webapp專案。
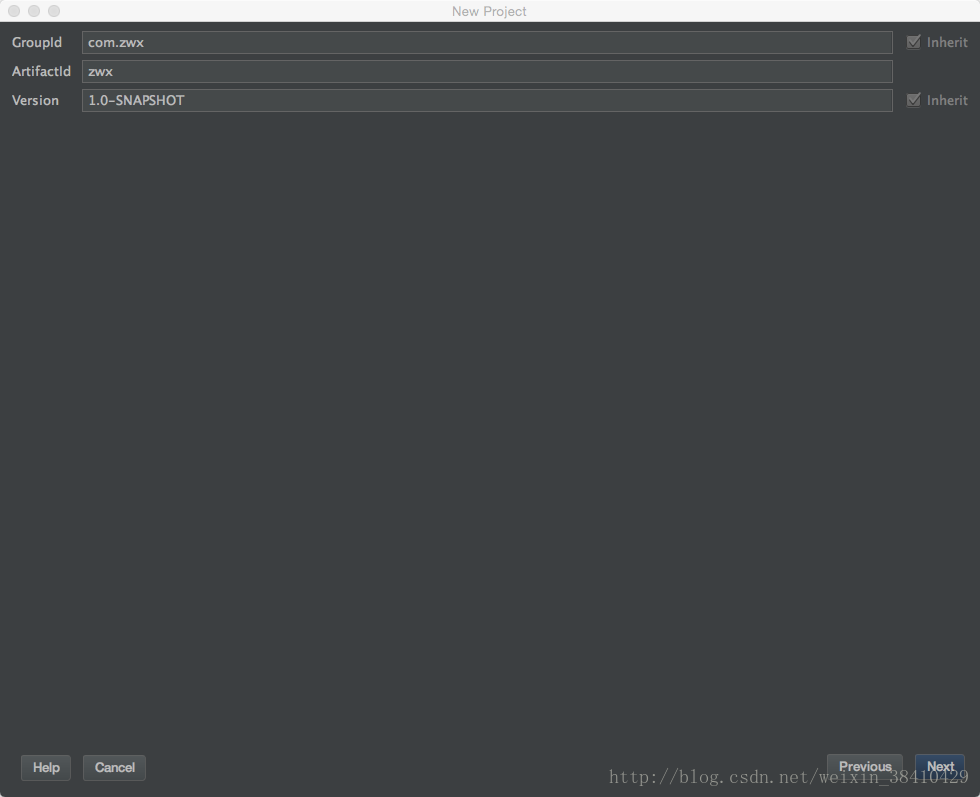
點選next後
在這裡輸入groupid和artifactid後點擊next
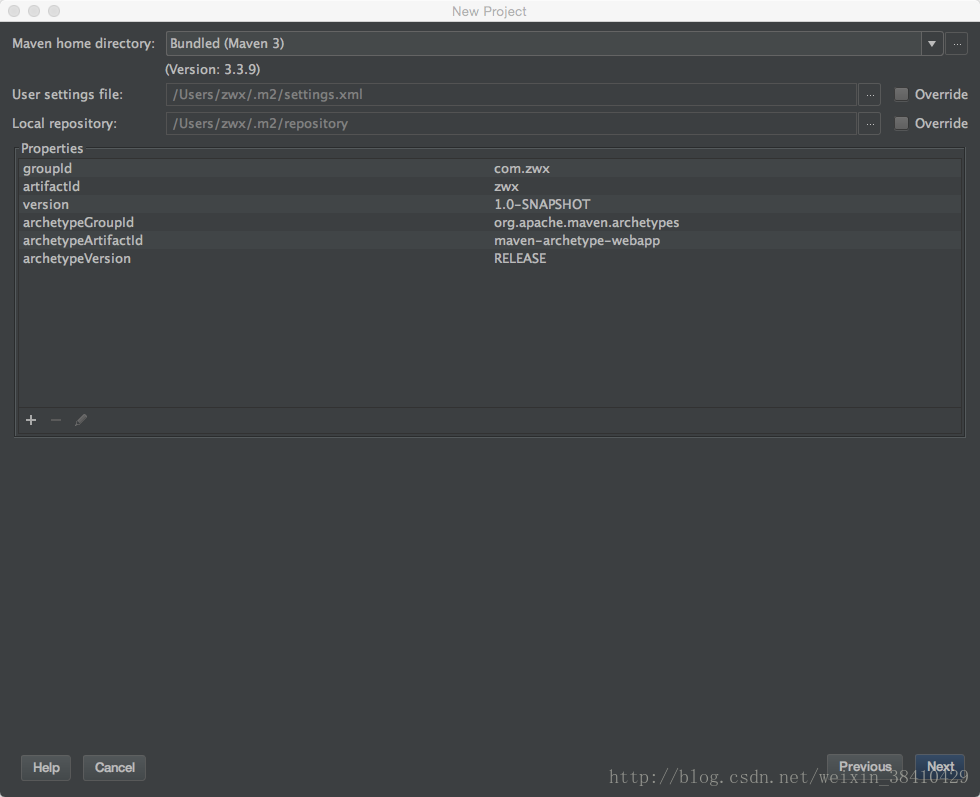
選擇你自己配置的maven的settings.xml和respository,maven倉庫一定要配好,否則建立專案會失敗,可以用阿里的倉庫。點選next下一步
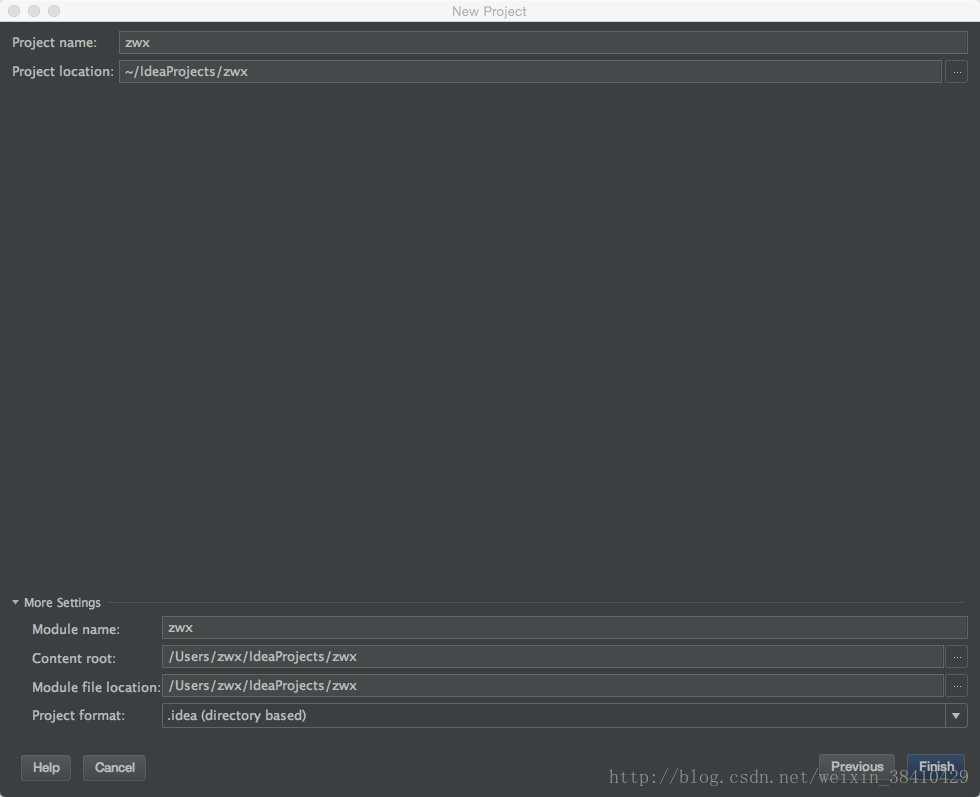
這裡點finish就完成來maven專案的建立
3.專案部署
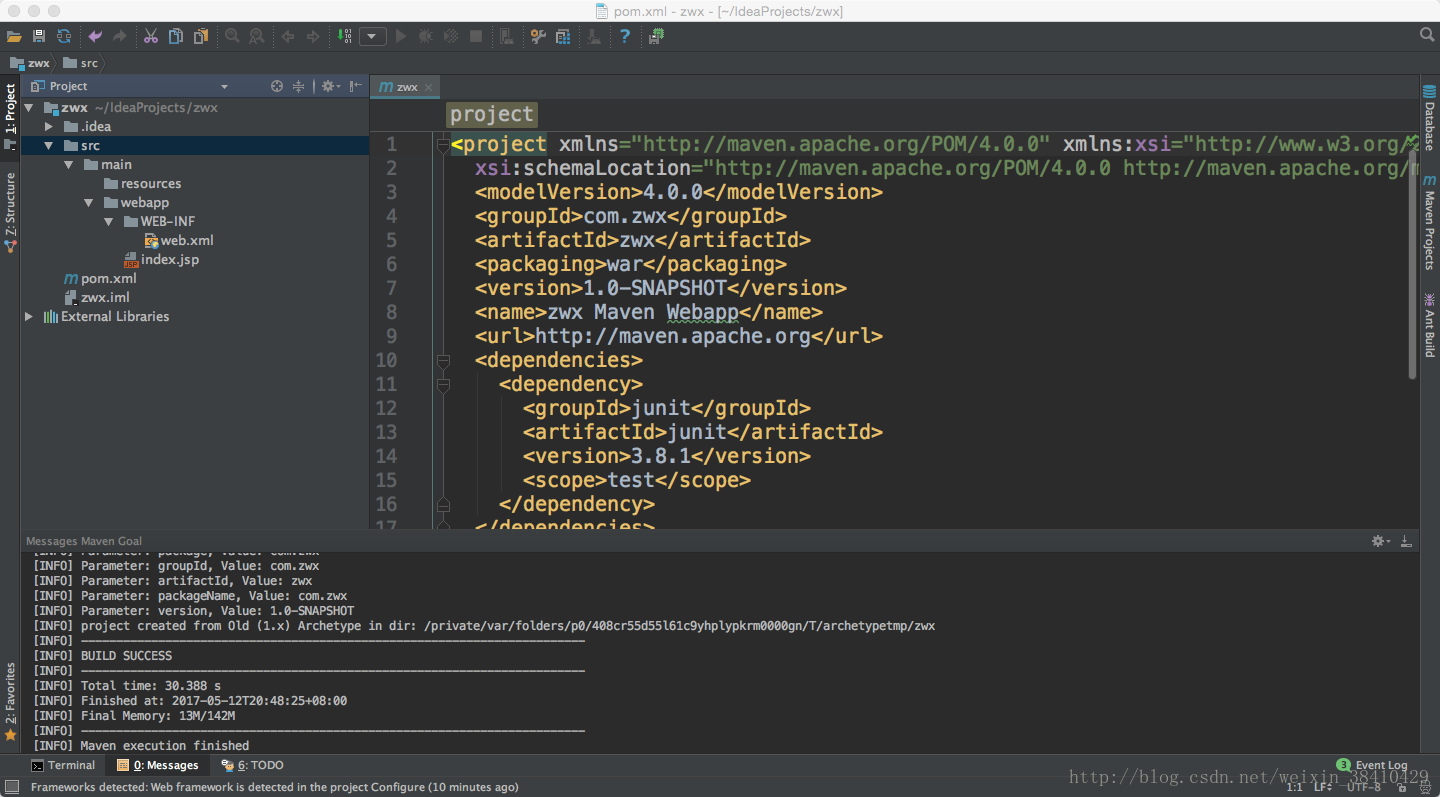
在maven專案建立完後,idea會開始下載maven所需要的依賴,這時需要網路好才能成功完成建立。當專案成功建立後的結構如下圖:
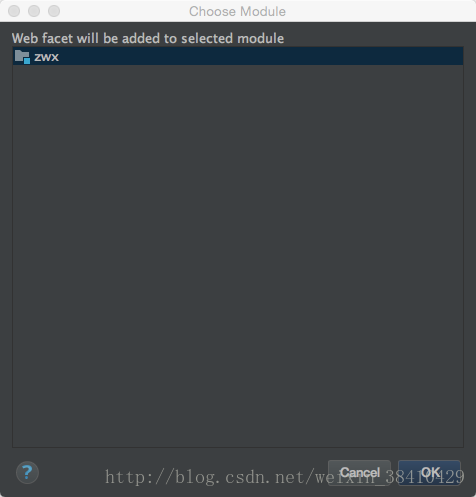
先選擇facts , 點選“+“,找到web,點選後彈出,選擇我們剛建立的module,點選ok
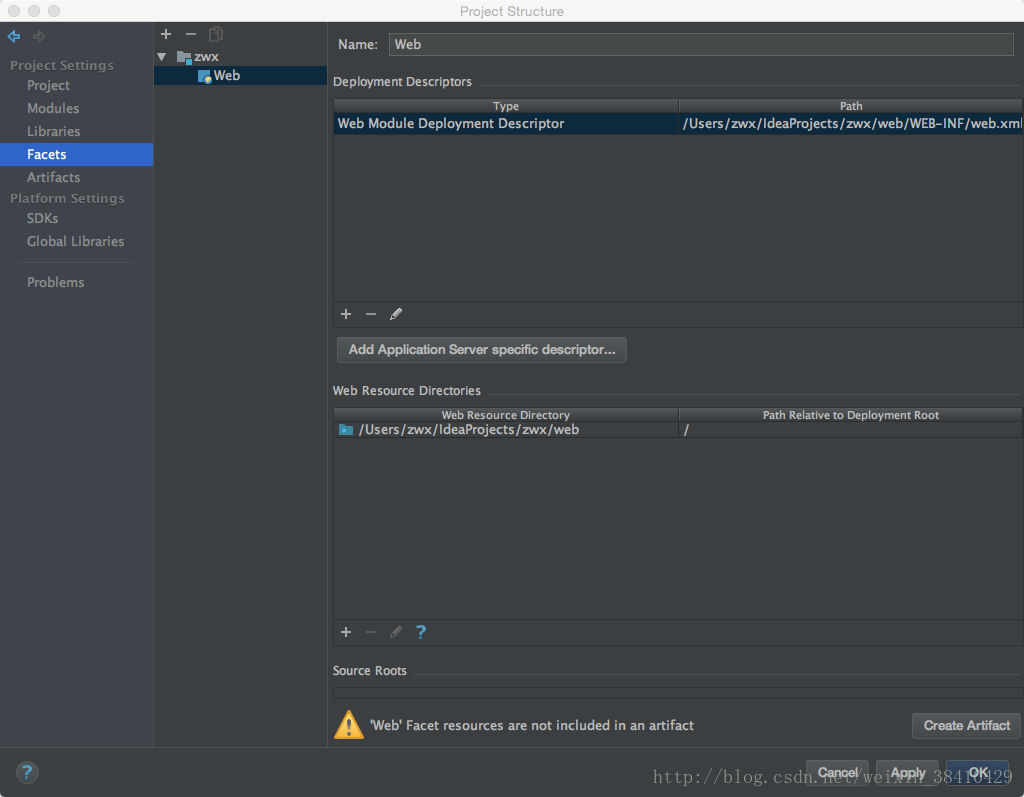
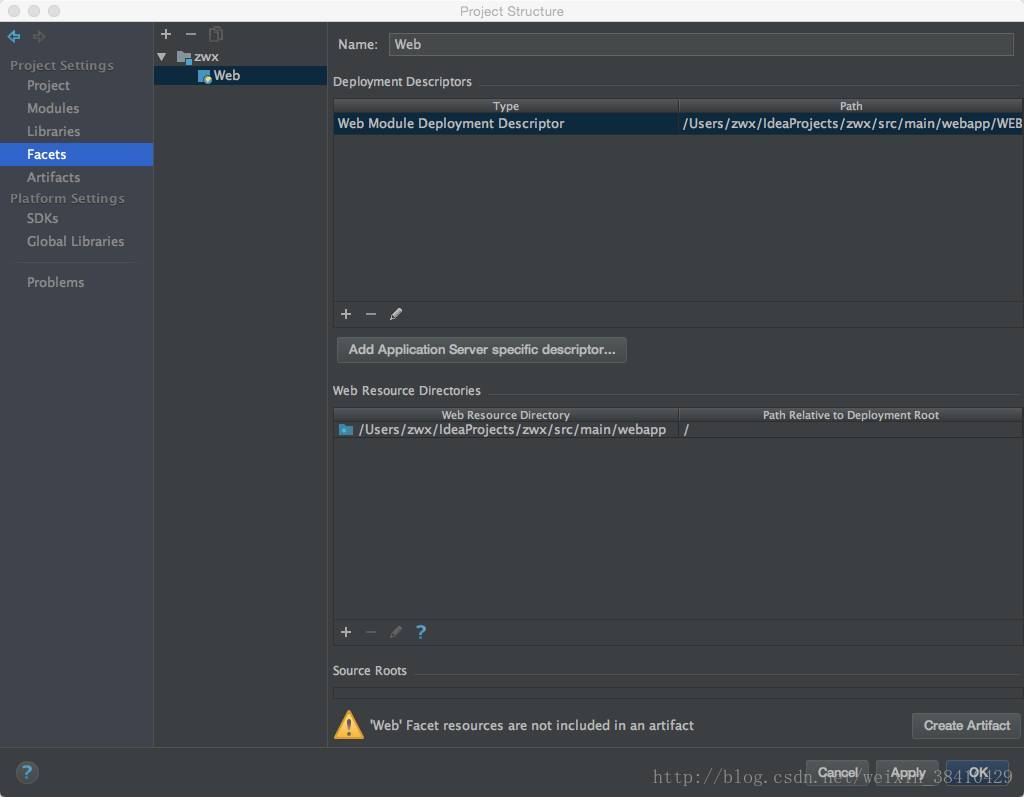
我們就建立了一個web模組了,在這裡我們需要修改deployment descriptors中的path,點選小鉛筆的按鈕,把它的路徑改成我們專案中的web.xml。改完後需要將web resource directories 改成我們專案的webapp資料夾。
改完後的效果如下圖:
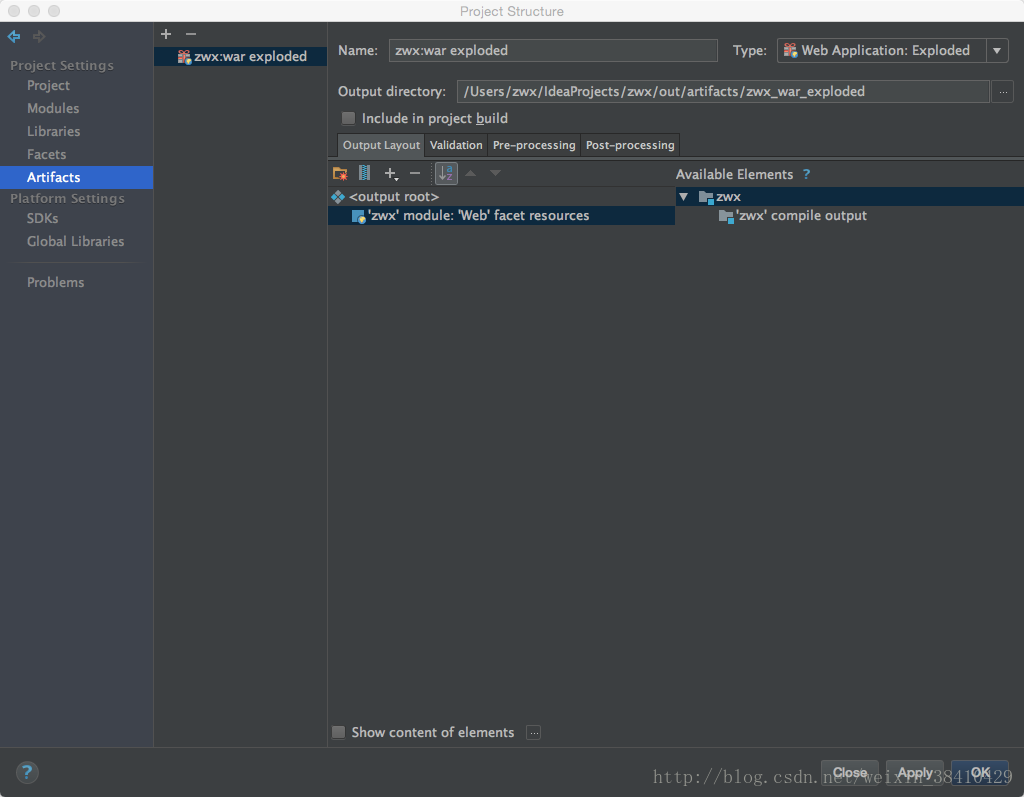
點選apply後,選擇左邊欄的artifacts進行配置,點選+ ,選擇web application:exploded, 選擇form modules,選擇我們的web專案,點選ok後如下圖

點選apply 後點擊ok就完成來web專案的配置。
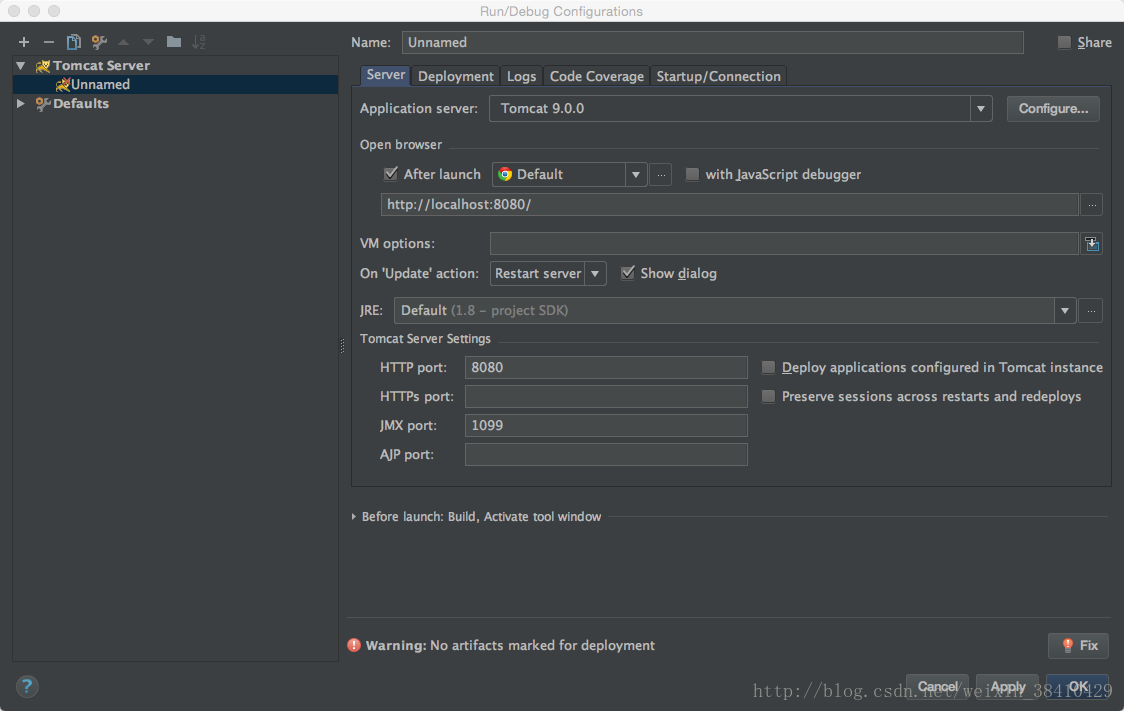
下面我們將web專案部署到tomcat伺服器中,首先在run選單下找到edit configurations,點選後,選擇+,找到tomcat server。

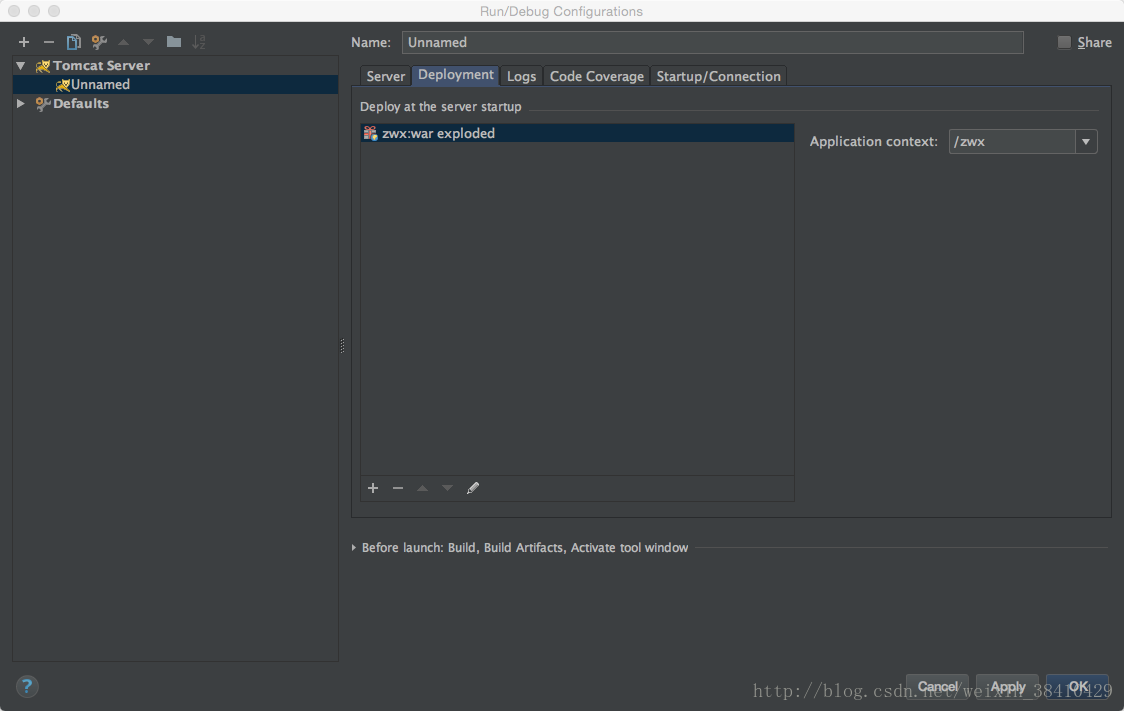
name可以根據自己的喜好來填,第一次使用tomcat伺服器的同學需要配置application server,選擇我們電腦下的tomcat伺服器的路徑。接著點選deployment,選擇+,arifacts,將我們前面配置的artifacts部署到tomcat中,我們可以在application context配置專案的路徑。然後點選apply,ok完成tomcat伺服器配置。

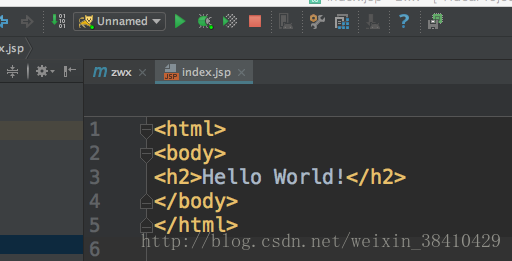
接下來我們就可以執行啦,看看是否部署成功。點選下圖中的爬蟲一樣的按鈕debug,可以看到tomcat伺服器正在啟動中,如果tomcat伺服器沒有問題就可以成功的啟動。

這時會自動跳轉到瀏覽器端,我們可以發現我們的web專案成功部署到了tomcat伺服器中了。

【匯入Eclipese web應用】
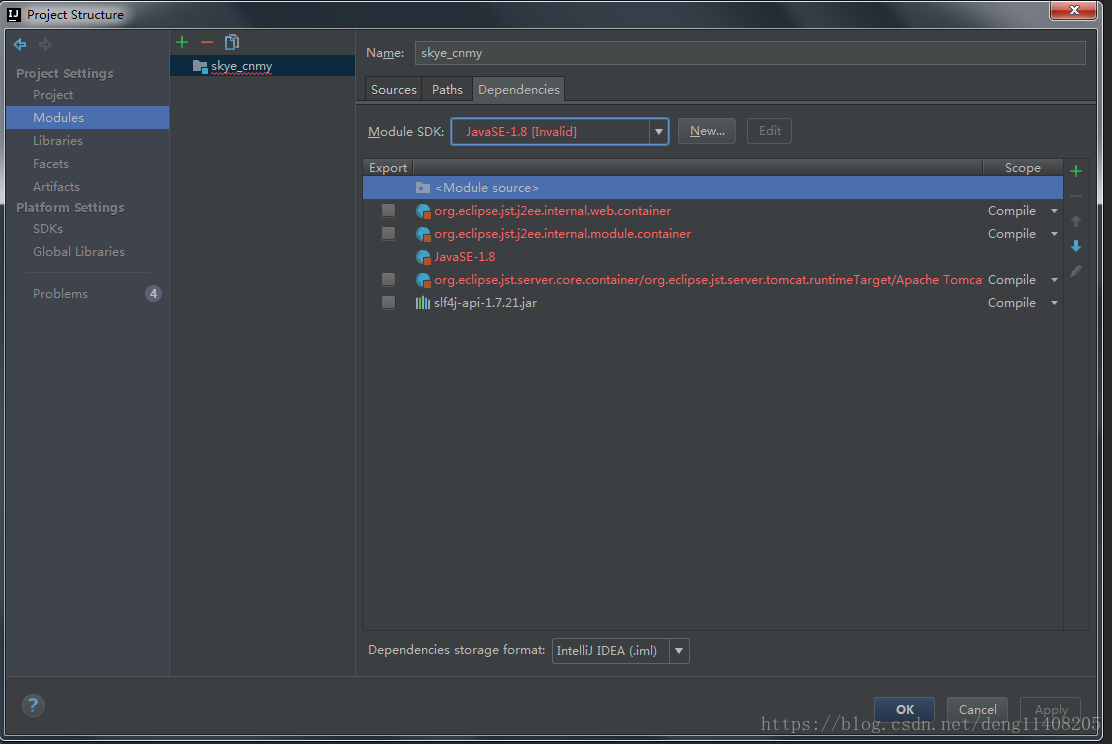
現在需要對專案進行配置,點選project structure(上圖最上面一欄倒數第四個圖示),點選後彈出下面的框。
配置專案,File–>Project Structure ,點選 Modules→Dependencies 設定Module SDK ,把紅色org開頭的都remove掉(org開頭的是eclipse的配置檔案),如下圖:
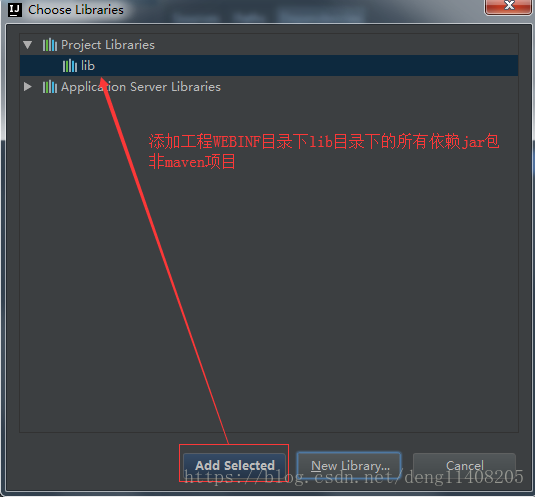
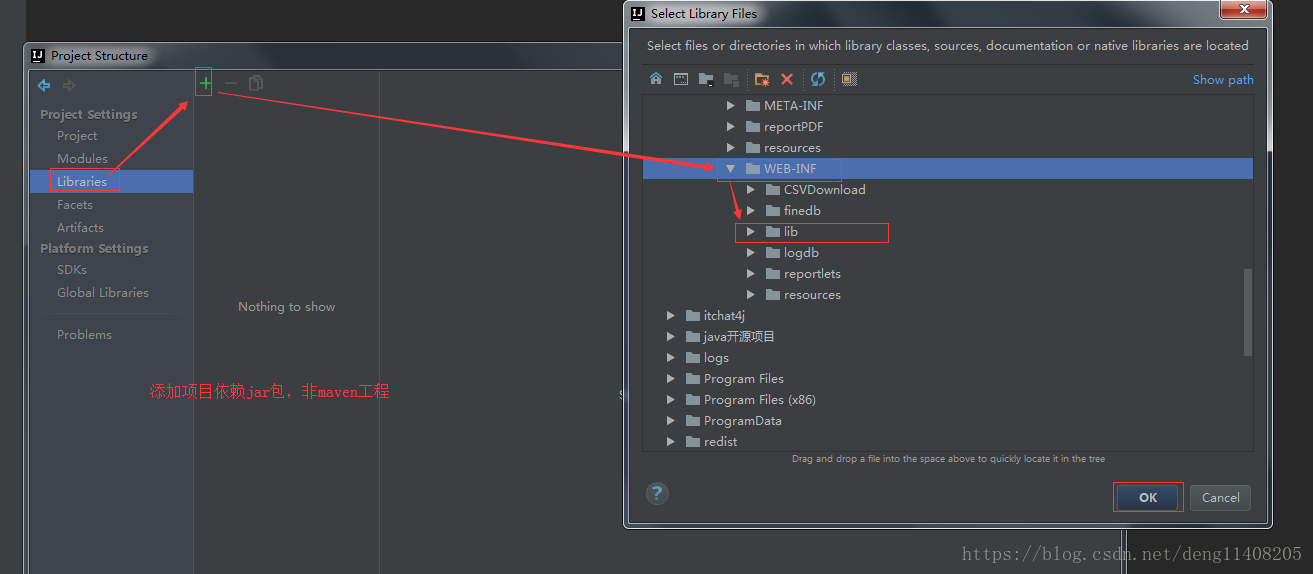
第六步:點選當前頁面的Libraries→上面綠色加號→Java(根據你的需要,我這個專案是以架包的形式)。
第七步:選擇你專案中所用的架包的目錄點選OK
" java: 程式包javax.servlet不存在、 java: 程式包javax.servlet.annotation"錯誤
使用Eclips開發JSP也需要這兩個包:javax.servlet和javax.servlet.http;若提示沒有javax.servlet包則安裝如下處理辦法解決:
如果你裝了Tomacat,那麼把它lib下的servlet-api.jar和jsp-api.jar 拷貝到Eclipse的jre下,或者在project->properties->library中匯入就行,或者放到專案中的 web-inf/lib 目錄下即可。
相關推薦
IDEA Maven建立web應用
idea2017建立maven web專案 開始接觸一個新的ide真是一頭霧水,不過不得不說idea的功能是真的強大。作為一個剛剛開始搞web的小小小白,開始第一個專案的過程很是艱辛,光建立專案到部署到伺服器出現的問題都數不勝數,經過幾天的研究,終於瞭解了maven web
將maven專案到入到idea中 idea maven建立web專案
一,前言 在文章將maven專案匯入到eclipse中中我將新建的專案到入到了eclipse中了,因為最近也在嘗試idea,那麼就順便也到入idea中。 maven專案的話,我就使用在文章使用命令列建立maven web專案中建立的webdemo2。 接下來就開始匯入工作。 二,準備 在正式開始之前
idea maven建立web專案
一,前言 在文章maven建立web工程中,我使用了eclipse maven 建立了一個maven web工程。那麼就下來我就使用剛剛準備好的idea建立一個web工程。 在開始之前,我不得不說幾句:很感謝百度中為我提供幫助的文章的作者,但是每個作者只是編寫出來一部分,而且個別的還有錯誤。 為了讓大家少走
[IDEA]Maven建立web子模組並執行
最近開始用IDEA練手,感覺蠻好用的,優勢智慧提示和智慧搜尋。但是配置確實麻煩,需要完全打破eclipse的觀念。 今天要建立web子模組並部署到tomcat,搜尋了好多資料,好多是配置不成功的,還有是說的不清楚的,在踩了很多坑之後,決定寫這篇文章來未大家提供一些方法。可能
idea+maven + spring security +springmvc入門 (自定義登入頁面),附idea如何建立web專案
第一次使用idea,上午在eclipse中 學習了spring security 入門,下午試試在idea中搭建。 剛開始 我以為 直接將eclipse的 檔案 copy過來就行了,結果發現copy過來以後 各種報錯。 後來把m
idea中maven建立web聚合工程
之前看過一個千鋒的教程,但後來有段時間沒有用,有些記不清了,現在重新整理一下。 1.父子結構 選擇站點模式建立父工程-------pom: &n
idea使用maven建立web專案偶遇神坑
錯誤資訊上圖: 然後各種嘗試,各種配置,以為maven的配置引入了不同的setting.xml檔案,然後各種不起作用 ....................................................... 最終準備準備解除安裝idea(因為
intellij idea中使用maven建立web專案(不使用模版)
https://my.oschina.net/947/blog/769729轉載地址 其中還有模版建立maven,本人已會,未轉載 <一>不選擇任何maven模板建立web專案 Create New Project或者File->New->Project,如
idea使用maven建立web工程,搭建SSH整合框架並部署到Tomcat伺服器
目錄 建立、執行環境 建立web工程 導架包配配置檔案搭框架 使用IDEA生成資料庫對應實體類和hibernate的對映檔案 建立類執行 部署伺服器Tomcat執行 執行檢查調bug 建立、執行環境 IntelliJ IDEA 2018.1.5 x64
快速建立SpringBoot2.x應用之工具類自動建立web應用、SpringBoot2.x的依賴預設Maven版本
快速建立SpringBoot2.x應用之工具類自動建立web應用簡介:使用構建工具自動生成專案基本架構 1、工具自動建立:http://start.spring.io/ 2、訪問地址:http://localhost:8080/ 開始下載,解壓,匯入Maven專案 匯入後:
26 idea使用maven建立web專案
建立web專案 2.建立java目錄 3.建立resources目錄 &
IDEA 旗艦版 使用Maven建立Web工程 並部署tomcat
這個因為是旗艦版的,所以比較簡單::: 1.建立一個Project 2. 3. 4.這裡在Properties中新增一個引數archetypeCatalog=internal,不加這個引數,在maven生成骨架的時候將會非常慢,有時候會直接卡住。
IDEA中建立Web聚合專案(Maven多模組專案)
1、建立parent專案 2、建立子模組 3、這樣一個project就建立好了,刪除沒有用的src 4、當前結構 5、這個時候建立的不管是child1還是child2都是普通的Java專案,而不是JavaWeb專案,在一個JavaWeb專案中,我們的模組可能分為
Maven 使用 webapp archetype 建立Web 應用後無法找到 java 和 test 資料夾
使用Maven建立Web專案是一種快捷的方式,但是有時候會有一些小問題 使用Eclipse+Maven建立時,選擇如下 archetype 建立好了之後發現目錄結構中並沒有應該出現的 java 資料夾與 test 資料夾 檢視 build path 也發現少了
IntelliJ IDEA中建立Web聚合專案(Maven多模組專案)
Eclipse用多了,IntelliJ中建立Maven聚合專案可能有小夥伴還不太熟悉,我們今天就來看看。 IntelliJ中建立普通的Java聚合專案相對來說比較容易,不會涉及到web操作,涉及到web的話會有一點點麻煩。我們來一步一步看下。 環境:In
IDEA 社群版 使用Maven建立Web工程 並部署tomcat(解決無tomcat的問題)
很多人使用idea構建web專案的時候在煩惱,為什麼我的破idea找不到Web Appplication,找不到Web Appplication就新建不了tomcat。 其實我們在下載的時候沒有分清楚idea是有兩種版本的,一個是社群版,一個是旗艦版(要錢的)。旗艦版的
idea使用Maven建立web服務,並搭建ssh框架使用tomcat執行
1、第一次使用Maven和SSH框架,並且對Idea也是最近兩天才使用的,從網上找各種資料,奮戰了3個晚上終於搭建好了,由於不經常用,所以需要做好記錄以備不時之需,使用的Idea版本是2018.1.5,如下圖所示:2、在上圖使用Create New Project建立你一個工
IntelliJ IDEA中建立Web聚合專案(Maven多模組專案)詳細版本!!
Eclipse用多了,IntelliJ中建立Maven聚合專案可能有小夥伴還不太熟悉,我們今天就來看看。 IntelliJ中建立普通的Java聚合專案相對來說比較容易,不會涉及到web操作,涉及到web的話會有一點點麻煩。我們來一步一步看下。環境:IntelliJ IDEA
使用Intellij IDEA 和maven建立web專案webapp全過程
安裝Maven 下載安裝 解壓到安裝目錄。 配置 右鍵桌面的計算機圖示,屬性–>高階系統設定–>環境變數,新增M2_HOME的環境變數,然後將該變數加入的PATH中。 注意 必須要有JAVA_HOME和個環境變數,不然maven會提示錯誤。
在Intellij IDEA中為web應用建立圖片虛擬目錄(詳細截圖)
轉自:http://blog.csdn.net/h3243212/article/details/50819218 本文主要展示如何在intellij IDEA中為web應用新增虛擬目錄對映,並附上步驟截圖 工程配置和環境 我使用的版本為 tomcat 8.0.30