IOS 用UISearchController搜尋Tableview
前言:
本文是Demo的第一階段,簡單的講解如何使用UISearchController進行tableview搜尋。下一篇文章會在這個基礎上深一步講解更多的代理函式和Tableview的使用。本文原始碼只提供OC版本,下一篇我會提供OC和Swift兩個版本。
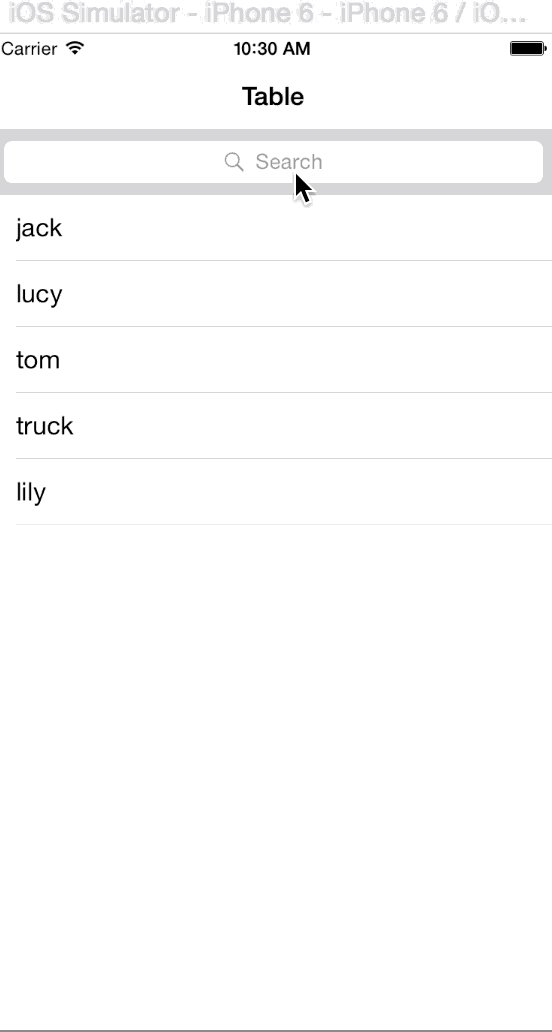
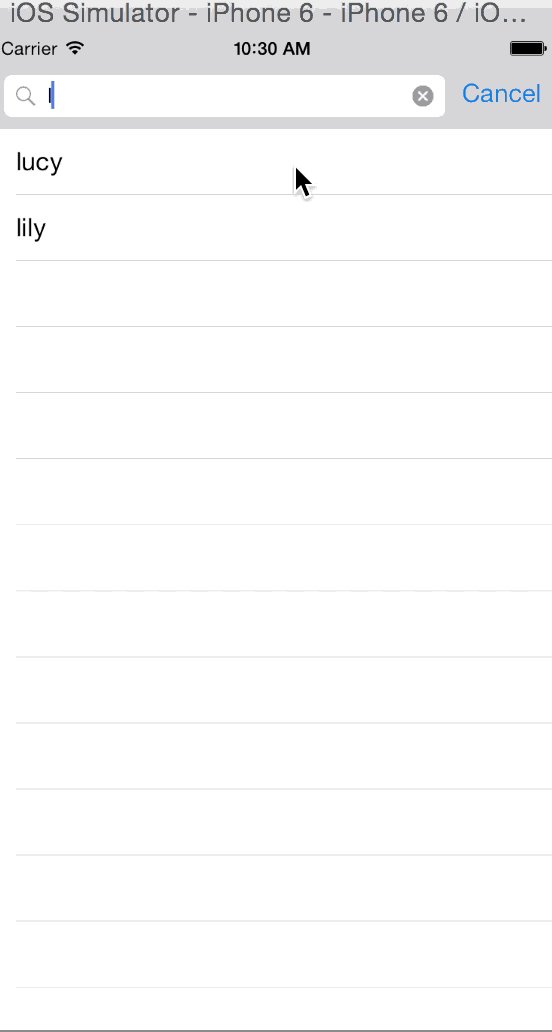
Demo效果
最簡單的按照字首來搜尋
一 UISearchController
這是一個提供了SearchBar的Controller,繼承自UIViewController。使用它提供的SearchBar做為使用者輸入,使用它的代理函式來實時處理使用者輸入的事件,並且把結果返回給resultViewController。
初始化
這裡的searchResultsController負責顯示搜尋後的結果
- (instancetype)initWithSearchResultsController:(UIViewController *)searchResultsController
SearchBar
@property(nonatomic, retain, readonly) UISearchBar *searchBarsearchResultsUpdater
負責更新resultViewController的物件,必須實現UISearchResultsUpdating協議
@property dimsBackgroundDuringPresentation
展示的時候,背景變暗。如果是在同一個view 中,則設為NO。預設為YES。
@property(nonatomic, assign) BOOL dimsBackgroundDuringPresentation
hidesNavigationBarDuringPresentation
是否隱藏導航欄,預設為YES。
@property(nonatomic, assign 二 UISearchResultsUpdating協議
這個協議只有一個方法
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController
每次當SearchBar的成為firstResponser,或者searchBar的內容改變的時候,就會呼叫。
三 程式碼講解
首先,因為searchController有一個resultController,這裡用tableview的方式顯示result,所以定義一個SearchResultViewController來顯示搜尋的結果。
程式碼如下
很簡單的tableviewController,介面是一個數組,做為資料來源。
#import <UIKit/UIKit.h>
@interface SearchResultViewController : UITableViewController
@property (strong,nonatomic)NSArray * dataArray;
@end#import "SearchResultViewController.h"
@implementation SearchResultViewController
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (cell ==nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
}
cell.textLabel.text = self.dataArray[indexPath.row];
return cell;
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArray.count;
}
@end其次,主tableviewController新增屬性
@interface SearchTableViewController()<UISearchBarDelegate,UISearchResultsUpdating>
@property (strong,nonatomic)NSArray * dataArray;//資料來源
@property (strong,nonatomic)UISearchController * searchcontroller;//
@property (strong,nonatomic)SearchResultViewController * resultViewController;//搜尋結果顯示
@end
實現
在ViewDidLoad裡初始化
-(void)viewDidLoad{
self.dataArray = @[@"jack",@"lucy",@"tom",@"truck",@"lily"];
self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];//去除多餘行
self.resultViewController = [[SearchResultViewController alloc] init];
self.searchcontroller = [[UISearchController alloc] initWithSearchResultsController:self.resultViewController];
self.searchcontroller.searchBar.delegate = self;
[self.searchcontroller.searchBar sizeToFit];
self.searchcontroller.searchResultsUpdater = self;
self.searchcontroller.dimsBackgroundDuringPresentation = NO;
self.definesPresentationContext = YES;
self.tableView.tableHeaderView = self.searchcontroller.searchBar;
}tableView的DataSource
#pragma mark - tableview datasource
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
cell.textLabel.text = self.dataArray[indexPath.row];
return cell;
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArray.count;
}
-(void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText{
}
代理方法,處理搜尋的過程
#pragma mark - search bar delegate
-(void)searchBarCancelButtonClicked:(UISearchBar *)searchBar{
[searchBar resignFirstResponder];
}
#pragma mark - UISearchResultUpdating
-(void)updateSearchResultsForSearchController:(UISearchController *)searchController{
NSString * searchtext = searchController.searchBar.text;
NSArray * searchResults = [self.dataArray filteredArrayUsingPredicate:[NSPredicate predicateWithBlock:^BOOL(id evaluatedObject, NSDictionary *bindings) {
BOOL result = NO;
if ([(NSString *)evaluatedObject hasPrefix:searchtext]) {
result = YES;
}
return result;
}]];
SearchResultViewController *tableController = (SearchResultViewController *)self.searchcontroller.searchResultsController;
tableController.dataArray = searchResults;
[tableController.tableView reloadData];
}
理解,UISearchController是在原始的tableview上又添加了View,結構關係如圖
BTY,回家了我上傳原始碼
相關推薦
IOS 用UISearchController搜尋Tableview
前言: 本文是Demo的第一階段,簡單的講解如何使用UISearchController進行tableview搜尋。下一篇文章會在這個基礎上深一步講解更多的代理函式和Tableview的使用。本文原始碼只提供OC版本,下一篇我會提供OC和Swift
IOS中UISearchController搜尋框篩選功能實現
在之前的部落格中,我曾寫過一個搜尋框功能的一個實現!有時候,我們需要利用搜索框進行對資料的一個篩選,比如qq的聯絡人功能上面的搜尋篩選功能的實現! 廢話不多說,先直接上程式碼 首先我們建立一個繼承uitableview的控制器searchTableViewC
iOS用SegmentController來切換tableView的時候 reloadData會造成資料重複建立 解決辦法
把在Cell上面建立的控制元件放在Cell==nil的判斷裡面,這樣,每次進來就會先判斷有沒有,就可以避免資料重複建立,導致檢視越蓋越厚 if (cell==nil) {
iOS 用cornerstone 創建分支
log 服務 選擇 one 按鈕 cor src ner 分支 第一步:在cornerstone中添加服務器上的代碼路徑,如下: 第二步:選中服務器路徑下的代碼,選擇“分支”按鈕 iOS 用cornerstone 創建分支
iOS 用個人證書shell打包上傳蒲公英
用個人證書Shell打包釋出蒲公英。下面記錄下主要步驟 1、shell指令碼 #!/bin/sh function setup_dir { if [ -d "${BUILD_PATH}" ]; then rm -rf "${BUILD_PATH}" fi mkdir -p "${BUI
ios用程式碼表示手機介面幾行 幾列 的 小檢視
/ // ViewController.m // 九宮格 // // Created by hlz on 16/2/29. // Copyright © 2016年 hlz. All rights reserve
讓天下沒有難用的搜尋:阿里搜尋如何成長為貼心“暖男”?
阿里搜尋技術體系演進至今天,基本形成了由offline、nearline、online三層體系,分工協作,保證電商平臺上,既能適應日常平穩流量下穩定有效的個性化搜尋及推薦,也能夠去滿足電商平臺對促銷活動的技術支援,實現在短時高併發流量下的平臺收益最大化。 可以看到,十年雙11的考驗後,搜尋智慧化體系逐
iOS 用KVC設定結構體
iOS 用KVC設定結構體 在Fundation中KVC提供的鍵值路徑只能訪問物件,不能訪問結構體。這很不面向物件。 執行下面的語句將會報錯: [self setValue:@(100) forKeyPath:@"view.frame.width.x"];// reason: '
iOS scrollView巢狀tableView,可同時滑動
效果圖: 這個頁面可以分成三個部分:最上面為view,可以放廣告等效果,中間是segment選項,下面的部分可滑動顯示,應使用scrollView,根據選項個數迴圈建立tableView。 建立scrollView,根據segment的個數建立tableView
解決Mac上用spotlight搜尋輸入幾個字母后閃退
問題描述:使用spotlight進行搜尋時,只要輸入字母超過一定個數(在我的Mac上是3個),spotlight就閃退了。 谷歌搜尋得到大部分解決方案是在系統自帶詞典的偏好設定裡取消外部字典的勾選(如https://placeless.net/2017/09/28/spotlight-searc
iOS中的搜尋
NSUserActivity NSUserActivity主要用於HandOff,簡單說就是切換裝置能接著做之前的事情,比如在手機瀏覽網頁,開啟Mac可以直接開啟手機瀏覽的那個網頁並且停留在閱讀位置。因此NSUserActivity主要是用來記錄應用程式當前狀態
iOS開發之優化tableView卡頓現象
1.複用單元格; 2.使用不透明的試圖,單元格中儘量少使用動畫; 3.圖片使用非同步載入同時設定圖片載入的併發數; 4.滑動時不載入圖片,滑動結束開始載入; 5.文字圖片可以直接drawInRect繪製; 6.非必要條件下,減少重新整理的cell; 7.如果ce
ios 用正則獲取需要的內容出現閃退(異常捕捉 try...catch...finally使用。)
1.用正則表示式取出需要的字串( @".\$([A-Za-z0-9]{13})\$.||.\#([A-Za-z0-9]{13})\#.||.\([A-Za-z0-9]{13})\.||.\%([A-Za-z0-9]{13})\%.||.\€([A-Za-z0-9]{13})\€." )
真正易用的搜尋功能長什麼樣?
你知不知道有超過半數的使用者在網站中的行為由搜尋支配? 我對搜尋功能及它的價值持肯定態度,尤其是在電商網站上。它能讓我很快就能找到想要的,而不需要通過在一層層的分類列表裡翻尋。 那麼我們應該做什麼才能讓搜尋功能做得更好呢? 想象上一次去某個網站尋找某個視訊的時候,你
用google搜尋毫無保護的網路攝像頭
第一部分 功能強大的google浮出水面,讓我們偷窺吧 近來,網上流傳著一些用google搜尋到的網路攝像頭地址。網友們可以通過在google裡面輸入一段程式碼而捕捉到安裝於世界各地的網路攝像頭。並且可以調整攝像頭的攝像角度和變焦來對某個物體或地方進行監視或偷窺。攝像頭使用者們原本以為只有自己才能夠看到的內
iOS 11上執行tableView向下偏移64pt或者20pt
1、在iOS 11上執行tableView向下偏移64pt或者20pt,因為iOS 11廢棄了automaticallyAdjustsScrollViewInsets,而是給UIScrollView增加了contentInsetAdjustmentBehavior屬性。避免這個坑的方法是要判斷
iOS用GCDAsyncSocket開發Socket通訊
GCDAsyncSocket是CocoaAsyncSocket第三方庫中的其中一個類,本文介紹的就是基於這一個類來做快速的socket通訊開發,而且該庫已經支援IPv4和IPv6 首先,介紹一下CocoaAsyncSocket第三方庫的用途 Coc
ios 用touchend事件 pc用click touchend擊穿
var clickEvent = (function() { if ('ontouchend' in document.documentElement === true) return 'touchend'; else return 'click';})(); 擊穿 用延遲300秒隱藏 $('.tip_p
58 同城 iOS 客戶端搜尋模組元件化實踐
【編者按】58 同城 App 自從 1.0 版本開始,便已經提供了搜尋功能。隨著版本的迭代、業務的複雜,搜尋框架也在不斷受到挑戰。諸如程式碼不能複用、耦合度高、業務功能接入成本高等問題日積月累,成為需要迫切解決的問題。本文從具體實際問題入手,詳述了利用元件
UISearchController搜尋框偏移問題
【主要內容:】 1. 概述 2.解決辦法 一、概述 iOS8之後系統廢除了原來UISearchDisplayController,取而代之的是UISearchController。UIS