GTK多視窗的建立及視窗之間資料的互動
在用gtk寫圖形介面時,往往會遇到需要用的構件比較多,一個視窗放不下的情況,此時可以考慮使用多個視窗。
gtk建立視窗很方便,呼叫gtk_window_new()就可以,需要多視窗時順手新建一個即可。很奇怪關於gtk多視窗的資料並不多,也許是因為方法太顯而易見了吧
本文程式主要參考了這篇文章:一步一步學GTK+之多視窗,做了一些小改動,把原作者的幾個子檔案放在一起,寫了一個很簡單的小程式。
程式主視窗上是一個button和一個label,當點選button時彈出新視窗;新視窗上具有一個button和一個entry,我們可以在entry中輸入字串,點選新視窗上的button,將entry中輸入的字串賦值給主視窗的label。
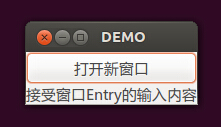
主視窗
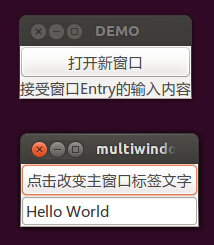
點選主視窗的“開啟新視窗”按鈕,彈出新視窗
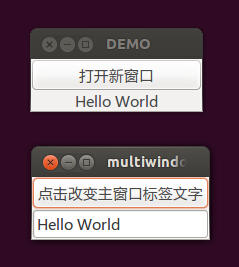
點選新視窗(multiwindow)的按鈕,主視窗的label文字改變。
整個程式基本思路是:新建兩個視窗,其中子視窗預設隱藏,當點選主視窗按鈕時再將其顯示。視窗之間需要互動的資料和資源放在全域性變數中去即可。你也可以在主視窗點選按鈕,建立回撥函式去新建一個視窗,但當新視窗較複雜時,多次點選按鈕去建立新視窗,造成了在主程式mainloop中反覆地申請新視窗記憶體空間。
廢話就不說了,貼程式碼:
#include <gtk/gtk.h> GtkWidget *window_test=NULL; GtkWidget *label=NULL; const gchar *text=NULL; GtkWidget *entry=NULL; void change_label_text(GtkWidget *widget,gpointer data) { text=gtk_editable_get_chars(GTK_EDITABLE(entry),0,-1); gtk_label_set_text(GTK_LABEL(label),text); } void delete_event() { gtk_widget_hide_all(window_test); } GtkWidget *create_main_window() { GtkWidget *window; GtkWidget *vbox; GtkWidget *test_button; window = gtk_window_new(GTK_WINDOW_TOPLEVEL); gtk_window_set_title(GTK_WINDOW(window), "DEMO"); vbox = gtk_vbox_new(FALSE, 0); gtk_container_add(GTK_CONTAINER(window), vbox); test_button=gtk_button_new_with_label("開啟新視窗"); gtk_container_add(GTK_CONTAINER(vbox), test_button); label = gtk_label_new("接受視窗Entry的輸入內容"); gtk_container_add(GTK_CONTAINER(vbox), label); void show_test_window(GtkWidget *widget,gpointer data) { gtk_widget_show_all(window_test); } g_signal_connect_swapped(G_OBJECT(window),"destroy",G_CALLBACK(gtk_main_quit), NULL); g_signal_connect(G_OBJECT(test_button), "clicked",G_CALLBACK(show_test_window), NULL); return window; } GtkWidget *create_test_window() { GtkWidget *vbox; GtkWidget *button; window_test = gtk_window_new(GTK_WINDOW_TOPLEVEL); vbox = gtk_vbox_new(FALSE, 0); gtk_container_add(GTK_CONTAINER(window_test), vbox); button=gtk_button_new_with_label("點選改變主視窗標籤文字"); gtk_container_add(GTK_CONTAINER(vbox), button); entry=gtk_entry_new(); gtk_entry_set_text(GTK_ENTRY(entry),"Hello World"); gtk_container_add(GTK_CONTAINER(vbox), entry); g_signal_connect(G_OBJECT(window_test),"delete_event",G_CALLBACK(delete_event), NULL); g_signal_connect(G_OBJECT(button),"clicked",G_CALLBACK(change_label_text), NULL); return window_test; } int main( int argc, char *argv[]) { GtkWidget *window_main=NULL; gtk_init(&argc, &argv); window_main=create_main_window(); window_test=create_test_window(); gtk_widget_show_all(window_main); gtk_main(); return 0; }
可以看到,在程式中需要兩個視窗之間互動操作的有:新視窗window_test、主視窗的標籤label、字串text、新視窗的文字輸入構件entry。把這幾個變數當做全域性變數宣告即可。
程式首先顯示主視窗,即gtk_widget_show_all(window_main);新視窗的顯示和隱藏都放在回撥函式中去實現。
總的來說,gtk建立多視窗還是比較方便簡單的,只是要注意視窗之間的資料互動即可。
相關推薦
GTK多視窗的建立及視窗之間資料的互動
在用gtk寫圖形介面時,往往會遇到需要用的構件比較多,一個視窗放不下的情況,此時可以考慮使用多個視窗。 gtk建立視窗很方便,呼叫gtk_window_new()就可以,需要多視窗時順手新建一個即可。很奇怪關於gtk多視窗的資料並不多,也許是因為方法太顯而易見了吧 本文程式
總結:子視窗建立及父視窗與子視窗之間通訊
1、Javascript彈出子視窗 可以通過多種方式實現,下面介紹幾種方法 (1) 通過window物件的open()方法,open()方法將會產生一個新的window視窗物件 其用法為: window.open(URL,windowName,parameters); UR
javafx顯示多個視窗以及javafx多視窗之間資料互動傳輸
javafx在我們國內資料還是很少,國外的文件想我這種英語不精的實在沒有辦法看; 有這篇文章的原因是因為我在開發一款Mybatis幫助工具,需要實現多視窗以及資料互動,我給這款工具起名叫MyBatis-CMEU,是一款可以讓人忘記怎麼寫mapper的工具,與該工具配套的As
dm81xx link記憶體分配及link之間資料傳遞
======================================== 轉載:http://www.aiuxian.com/article/p-2695138.html ======================================
jQuery獲取視窗大小及視窗大小改變時執行程式碼例項
$(function(){ if($("#parent").outerWidth()/2<=268){ $("#parent .block").outerWidth("100%") }else if($("#parent")
多臺sql server 伺服器之間資料的同步、分發、複製
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script> 利用資料庫複製技術 實現資料
8.vue元件之間資料互動
那麼現在問題來了,我現在是在index.vue獲取了服務端的資料,怎麼傳值到maincontent.vue?當然你也可以把獲取資料放在maincontent.vue,但假如有些資料同時在header,footer,maincontent.vue被引用,如果每個compnent都去請求,就太費效能了。這時候需要
Vue2.0子同級元件之間資料互動
熟悉了Vue.js的同級元件之間通訊,寫此文章,以便記錄。 Vue是一個輕量級的漸進式框架,對於它的一些特性和優點,請在官網上進行檢視,不再贅述。 使用NPM及相關命令列工具初始化的Vue工程,目錄結構如下 接著我們進入Demo,首先我們可以刪除掉模板專案中s
java和python之間資料互動,不同語言間傳輸資料:使用RabbitMQ
java和python之間資料互動,不同語言間傳輸資料:使用RabbitMQ 問題描述 方法 方法一:java直接執行python指令碼.py檔案,把資料放到引數裡傳遞 方法二:通過第三方檔案作為中間站 方法三:使用訊息佇列的方式,
Android—建立自己的Dialog—資料互動
之所以涉及到這,是因為今天天氣不錯想著乾點什麼呢,同時在自己的App上新增一項新功能,第一項就是想新增一個可選擇功能的dialog,在Android的App裡發現咕咚App的運動型別選擇的Dialog真的是漂亮,先上圖: 下面就參考了這個介面做一下,思路是
python之 《程序之間資料互動和程序池》
1.程序q 程序呢就相當於一個房子,執行緒就相當於是房子裡面在工作的人,那麼一個房子的空間對於房子裡面的人來說是共享的, 現在是多程序,也就是說有許多房子,很顯然這個房子的空間只屬於這個房子,不會屬於其他房子,那你應該明白我想說什麼了,(一個程序裡面資源是共享的,不同程序之間是相當於不同的程
MFC的WebBrowser控制元件 C++與JavaScript之間資料互動傳遞
----------------------------------------------------------------------------------------------------------------------------------------
安程式設計中使用handleMessage實現執行緒之間資料互動
更多最新安卓程式設計資料請關注微信公眾號:安卓程式設計入門進階 本節課介紹Han
MFC拆分視窗及它們之間的資料交換
CSplitterWnd類 CSplitterWnd類提供一個分隔器視窗的功能,分隔器視窗是一個包含有多個窗格的視窗。窗格通常是應用程式特定的由CView派生的物件,但它也可以是具有適當子視窗ID的
大資料學習之路105-視窗函式及foreachRDD,foreachPartition,foreach對比
sparkstreaming的視窗函式: 視窗函式的作用主要是計算一段時間之內的資料的變化,那麼就會有人產生疑問,為什麼視窗與視窗之間需要重疊呢? 其實不重疊也是可以的,但是如果不重疊的話,將來做出來的報表一個時間段與另一個時間段的資料就會產生劇烈的變化。 視窗函式可以讓我們一下子操
IntelliJ IDEA 如何在同一個視窗建立多個專案--超詳細教程
一.IntelliJ IDEA與Eclipse的區別 二.在同一個視窗建立多個專案 1.開啟IntelliJ IDEA,點選Create New Project 2.Java Enterprise-->Web Applicatio
QT 子視窗和父視窗之間傳輸資料
子窗體類中定義: signals: void sendMapValue(QStringList); //傳送訊號 傳遞資訊 QStringList為引數型別 父視窗中定義: private slots: void receiveMapValue(QStringList)
關於MFC中 父視窗與子視窗 子視窗與子視窗之間的資訊傳遞及控制
因為專案的需要,某子視窗B的設定變動,經常需要聯動其他子視窗C,或者父視窗A控制元件的名稱更新,資料更新等等問題。再網上查了許久,不得解 ,特拋磚引玉,提供幾種思路。 以下都以A為父視窗,A1為A中的Tab控制元件, B和C為子視窗被非模態創建於A1上,所以之間的
關於python GUI程式設計(Tkinter) 建立子視窗及在視窗上用圖片繪圖
注意主視窗一定要為tk.Tk(),在主視窗上通過button的點選相應子函式建立子視窗,注意此時創建出來的視窗必須是Toplevel,否則出錯。至於用圖片在視窗上繪圖,則按程式碼所示即可。 # -*- coding: utf-8 -*- """ Created on
iframe與父視窗之間資料互相獲取
iframe與父視窗之間資料互相獲取 Js/Jquery獲取iframe中的元素 在web開發中,經常會用到iframe,難免會碰到需要在父視窗中使用iframe中的元素、或者在iframe框架中使用父視窗的元素。 js 在父視窗中獲取iframe中的元素 1.