js實現圖形報表 ECharts外掛
ECharts是一個很強大的外掛 可以實現很多強大的圖形報表功能
下圖是部分官方例項
 使用方法也是非常簡單
首先開啟外掛的官方網站
http://echarts.baidu.com/echarts2/doc/example.html
使用方法也是非常簡單
首先開啟外掛的官方網站
http://echarts.baidu.com/echarts2/doc/example.html可以看到頂上有一個文件 點開裡面的觀測手冊可以看到裡面的使用方法 一下簡單的試列 首先我下載的是echarts-2.2.7版本解壓之後得到一個echarts-2.2.7資料夾

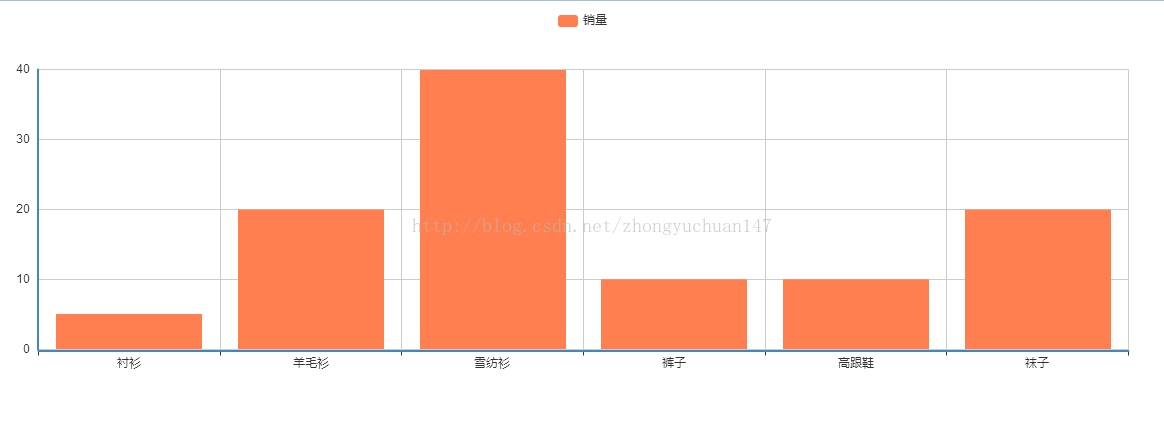
效果<!DOCTYPE html> <html> <head> <title>圖形報表</title> </head> <body> <!-- 建立一個放圖的div --> <div id="main" style="height:400px;"></div> <!-- 引入JS檔案 --> <script src="echarts-2.2.7/build/dist/echarts.js"></script> <script type="text/javascript"> //配置路徑 require.config({ paths: { echarts: 'echarts-2.2.7/build/dist' } }); //開始使用 require( [ 'echarts', 'echarts/chart/bar' // 使用柱狀圖就載入bar模組,按需載入 ], function (ec) { // 基於準備好的dom,初始化echarts圖表 var myChart = ec.init(document.getElementById('main')); var option = { tooltip: { show: true }, legend: { data:['銷量'] }, xAxis : [ { type : 'category', data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"] } ], yAxis : [ { type : 'value' } ], series : [ { "name":"銷量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ] }; // 為echarts物件載入資料 myChart.setOption(option); } ); </script> </body> </html>

相關推薦
js實現圖形報表 ECharts外掛
ECharts是一個很強大的外掛 可以實現很多強大的圖形報表功能 下圖是部分官方例項 使用方法也是非常簡單 首先開啟外掛的官方網站 http://echarts.baidu.com/ech
JS實現圖片懶載入外掛
一、前言 我在前幾篇部落格的記錄中,有說自己在做一個圖片懶載入的功能,然後巴拉巴拉的遇到哪些問題,結果做完了也沒對懶載入這個功能做一些記錄,所以這篇文章主要針對我所實現的思路,以及程式碼做個記錄,實現不佳之處還望見諒和指出。 二、實現原理與相關問題 1.做成一個元件還是service?
ASP.NET+JQuery+.Ashx實現+百度Echarts 實現動態柱狀圖資料圖形報表的統計
在目前的一個專案中,需要用到報表表現資料,這些資料有多個維度,需要同時表現出來,同時可能會有大量資料呈現的需求,經過幾輪挑選,最終選擇了百度的echarts作為報表基礎類庫。echarts功能強大,介面優美。要呈現的資料就用柱狀圖來顯示了,柱狀圖更直觀的顯示出客戶最想要的東
用php+ajax+echarts.js 實現統計每分鐘答題曲線圖
charts value sla 曲線圖 alc tel title java end 接著上一篇博客,除了實現統計總量外,我還用百度的echart實現了 統計答題曲線圖。效果如下:http://newer.gailvlunpt.com/EntranceEducation/
js實現蕨類植物葉子,葉子分形圖形
doc ren pat fill ret () and .get AS 分形圖形很是奇妙,這裏展示的是蕨類植物葉子的分形圖形。 這裏使用Canvas 通過描點的方式來繪制圖形,先說一下原理: 先來個方程: 或許看完這個覺得很懵逼,這裏就不說這個方程怎麽計算了。由這個方程
基於svg.js實現對圖形的拖拽、選擇和編輯操作
鼠標移出 strong lse 方便 jquery cap .cn sta plot 本文主要記錄如何使用 svg.js 實現對圖形的拖拽,選擇,圖像渲染及各類形狀的繪制操作。 1、關於SVG SVG 是可縮放的矢量圖形,使用XML格式定義圖像,可以生成對應的DOM節點,便
neo4j圖形資料庫第七彈——整合vis.js實現資料視覺化
正經學徒,佛系記錄,不搞事情 基於上文:https://blog.csdn.net/qq_31748587/article/details/84232352 vis.js的專案 基於上文:https://blog.csdn.net/qq_31748587/artic
分別使用js和JQuery的validate外掛實現簡單的表單校驗
1.1html 在input標籤後面使用<span>標籤顯示校驗資訊,使用onfocus(聚焦)和onblur(離焦)事件實現動態顯示提示資訊。 <form action="#" method="get" onsubmit="return checkForm()">
OBIEE使用Echarts實現圖形效果
背景:使用BI的自帶圖形(下圖)時,度量與切片等不能滿足我們需求時,可以試試Echarts實現 使用其他檢視的敘述整合Echarts 實現過程: 簡單實現一個 字首: <!DOCTYPE html> <html> <head&
jQuery外掛jquery.kxbdmarquee.js實現無縫滾動效果
轉:https://www.jb51.net/article/105618.htm 這篇文章主要為大家詳細介紹了jQuery常用外掛jquery.kxbdmarquee.js使用方法詳解,具有一定的參考價值,感興趣的小夥伴們可以參考一下 1.html程式碼 <head> &
ArcGIS API for js 實現點、線、面等圖形的繪畫
今天總算敲定實習的事,也不知道未來等待我的將是什麼,但是我知道我既然選擇了就要把它做好,選擇就不要後悔,走下去====開車開車一、實現的思路首先宣告一個GraphicLayer的圖層,(該圖層是客戶端型別圖層,與ArcGIS Server釋出的圖層沒有任何聯絡,繪畫的物件也在
div/dom元素拖拽縮放外掛,純js實現拖拽縮放,不依賴jQuery~
產品需求,需要用到對div(dom)進行拖拽縮放操作,看到有好多外掛,要麼依賴jQuery,要麼檔案太大。 封裝了一個外掛,不壓縮狀態下5KB。 html <!DOCTYPE html> <html lang="en"> <head> <
JS實現二維陣列的深拷貝及外掛程式碼
深拷貝與淺拷貝的介紹 在寫程式碼前先簡短介紹下JS中淺拷貝與深拷貝的區別。 JavaScript中有兩種型別的物件拷貝:淺拷貝(Shallow Copy)、深拷貝(Deep Copy): 深複製和淺複製最根本的區別在於是否是真正獲取了一個物件的複製實體,而不是引用。 淺拷貝——只是拷貝了
專案中使用ECharts外掛實現統計功能
一、前端介面 // 介面中定義一個div,放圖表 <div id="box" style="width: 600px;height:400px;padding: 12px;"></div> // 引入js檔案 <script src="${_b}/themes/${_s
(3)基於Echarts外掛的多維資料視覺化設計和實現
說完了內部擴充套件和新增介面,接著就是外部的介面了。 外部的介面主要對原始資料進行一系列的計算、變換、包裝,然後放入option各個引數中。 createChart介面: /** * 通過Echarts的setOption介面建立echarts多
js實現拖拽外掛
二、JavaScript實現原理簡述在AS3中,使用startDrag()就能實現拖拽,但是js中,卻沒有此方法,但是也是可以實現的,說穿了,挺簡單的。實現拖拽方法不少,我呢,js功力尚淺,只知道一種實現原理。如下:①滑鼠按下+滑鼠移動 → 拖拽②滑鼠鬆開 → 無拖拽③滑鼠偏移 → 拖拽距離用JavaScri
使用canvas和js實現多種圖形拖動效果
<!doctype html> <html> <head> <title> </title> <meta http-equiv="X-UA-Compatible" content="IE=9
js實現時間控制元件,PC端展示 帶點日期外掛
html: <div class="dotDate"></div><style type="text/css"> /* 日期樣式 */ .datePicker caption{text-align:center;} .dat
使用Freemarker生成Word文件並在文件內新增Echarts圖形報表或迴圈新增表格、圖片資料
一、製作.ftl字尾的word模板檔案 1、新建一個word文件模板 使用其他文字編輯器編寫表示式,如:Editplus 2、將word文件另存為xml並改名為.ftl字尾的檔案 另存完之後關閉word文件,將demo.xml的字尾修改
vue外掛開發 使用pdf.js實現手機端線上預覽pdf文件
目前大多數PC瀏覽器支援線上預覽pdf檔案,但大多數手機瀏覽器還未支援,嘗試用手機瀏覽器開啟一個pdf檔案會彈出是否下載的提示框。網上查了一些資料,在實現的過程中,還是走了比較多的彎路,最後採用了倍受推薦的pdf.js外掛來實現(文末附Demo)。
