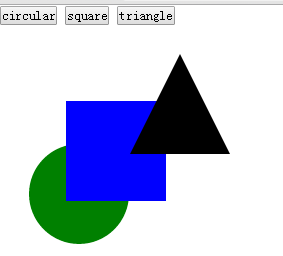
使用canvas和js實現多種圖形拖動效果
阿新 • • 發佈:2019-01-29
<!doctype html>
<html><head>
<title> </title>
<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta charset="utf-8" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style>
*{
margin:0px;padding:0px;font-family: 微軟雅黑;
}
#grap_main{
width: 80%;
height: 80%;
}
#grap_top{
height: 20%;
width: 100%;
}
#grap_bot{
height: 75%;
width: 100%;
background-color: #F5F2EC;
}
canvas{border:dashed 0px #CCC}
</style>
</head>
<body>
<div id="grap_main">
<!--上面按鈕選擇-->
<div id="grap_top">
<input type="button" value="circular" onclick="drawCir()"/>
<input type="button" value="square" onclick="drawSqu()"/>
<input type="button" value="triangle" onclick="drawTri()">
</div>
<!--底部圖形編輯-->
<div id="grap_bot">
<canvas id="strCanvas" width="100" height="100" style="position:absolute;left:100px;top:100px"></canvas>
<canvas id="squCanvas" width="100" height="100" style="position:absolute;left:275px;top:100px"></canvas>
<canvas id="tricanvas" width="100" height="100" style="position:absolute;left:450px;top:100px"></canvas>
</div>
</div>
<script type="text/javascript">
var tenp =1;
var i=1;
function addIndex(a){
a.style.zIndex=tenp+i;
i++;
}
//圓形
function drawCir(){
var can =document.getElementById("strCanvas");
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(50,50,50,0,Math.PI*2,true);
//cans.closePath();
cans.fillStyle = 'green';
cans.fill();
//設定拖動
drag(can);
}
//矩形
function drawSqu(){
var divObj =document.getElementById("squCanvas");
var context = divObj.getContext('2d');
context.beginPath();
context.fillStyle = "blue";
context.rect(0,0,100,100);
context.closePath();
context.fill();
drag(divObj);
}
//畫三角形
function drawTri(){
var canvas=document.getElementById("tricanvas");
var cxt=canvas.getContext("2d");
//填充或閉合 需要先閉合路徑才能畫
cxt.moveTo(50,0);
cxt.lineTo(0,100);
cxt.lineTo(100,100);
cxt.closePath();
cxt.strokeStyle="red";
cxt.fill();
drag(canvas);
}
//公共的拖拽方法
function drag(divObj){
//繪製圖片座標
var X=0;
var Y=0;
//js部分
//var divObj=document.getElementById("strCanvas");
var moveFlag=false;
//區別moueseup與click的標誌
var clickFlag=false;
//得到點選的座標
function getEventPosition(ev){
var x, y;
if (ev.layerX || ev.layerX == 0) {
x = ev.layerX;
y = ev.layerY;
}else if (ev.offsetX || ev.offsetX == 0) { // Opera
x = ev.offsetX;
y = ev.offsetY;
}
return {x: x, y: y};
}
//拖拽函式
divObj.onmousedown=function(e){
var cans = divObj.getContext('2d');
//用isPointInPath方法
var p = getEventPosition(e);
if(cans.isPointInPath(p.x, p.y)){
//點選了矩形
moveFlag=true;
clickFlag=true;
var clickEvent=window.event||e;
var mwidth=clickEvent.clientX-divObj.offsetLeft;
var mheight=clickEvent.clientY-divObj.offsetTop;
document.onmousemove=function(e){
clickFlag=false;
var moveEvent=window.event||e;
if(moveFlag){
//移動則z-index變大
addIndex(divObj);
divObj.style.left=moveEvent.clientX-mwidth+"px";
divObj.style.top=moveEvent.clientY-mheight+"px";
//將滑鼠座標傳給Canvas中的影象
X=moveEvent.clientX-mwidth;
Y=moveEvent.clientY-mheight;
//下面四個條件為限制div以及影象的活動邊界
if(moveEvent.clientX<=mwidth){
divObj.style.left=0+"px";
X=0;
}
if(parseInt(divObj.style.left)+divObj.offsetWidth >=1366){
divObj.style.left=1366 - divObj.offsetWidth+"px";
X=1366 - divObj.offsetWidth;
}
if(moveEvent.clientY<=mheight){
divObj.style.top=0+"px";
Y=0;
}
if(parseInt(divObj.style.top)+divObj.offsetHeight>=768){
divObj.style.top=768-divObj.offsetHeight+"px";
Y=768-divObj.offsetHeight;
}
divObj.onmouseup=function(){
moveFlag=false;
}
}
}
}
}
}
</script>
</body>
</html>