用php+ajax+echarts.js 實現統計每分鐘答題曲線圖
阿新 • • 發佈:2017-11-21
charts value sla 曲線圖 alc tel title java end
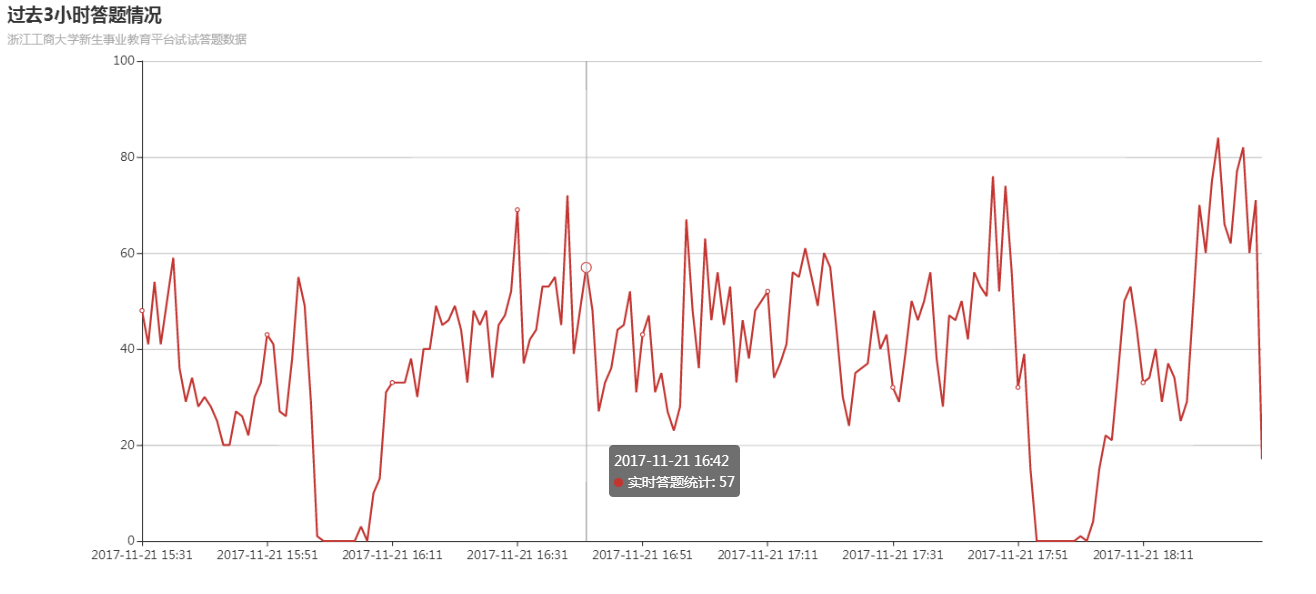
接著上一篇博客,除了實現統計總量外,我還用百度的echart實現了 統計答題曲線圖。效果如下:http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/index

百度echart是一個專業的花統計圖,曲線圖的第三方js類庫。按照使用說明使用還是蠻簡單的。
源代碼如下
前端 html+js+css代碼如下
1 {__NOLAYOUT__} 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <meta charset="utf-8"> 6 <!-- 引入 ECharts 文件 --> 7 <script src="__PUBLIC__/admin/js/echarts.common.min.js"></script> 8 <script src="__PUBLIC__/admin/js/jquery.min.js"></script> 9 </head> 10 <body> 11 <!-- 為 ECharts 準備一個具備大小(寬高)的 DOM --> 12 <div id="main" style="width: 1400px;height:600px;"></div> 13 <a href="{:U(‘sum‘)}" target="_blank">實時統計平臺答題總量</a> 14 15 16 </body> 17 </html> 18 19 <script type="text/javascript"> 20 21 22 23 24 var myChart = echarts.init(document.getElementById(‘main‘));25 option = { 26 title : { 27 text: ‘過去3小時答題情況‘, 28 subtext: ‘浙江工商大學新生事業教育平臺試試答題數據‘ 29 }, 30 tooltip : { 31 trigger: ‘axis‘ 32 }, 33 legend: { 34 data:[‘過去3小時答題量‘] 35 }, 36 37 calculable : true, 38 xAxis : [ 39 { 40 type : ‘category‘, 41 boundaryGap : false, 42 data : [] 43 } 44 ], 45 yAxis : [ 46 { 47 type : ‘value‘, 48 axisLabel : { 49 formatter: ‘{value}‘ 50 } 51 } 52 ], 53 series : [ 54 { 55 name:‘實時答題統計‘, 56 type:‘line‘, 57 data:[], 58 }, 59 60 ] 61 }; 62 63 64 // 使用剛指定的配置項和數據顯示圖表。 65 66 url = "{:U(‘Statis/data‘)}"; 67 myChart.setOption(option); 68 // url = ‘http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/data‘; 69 70 $.get(url).done(function (data) { 71 // 填入數據 72 myChart.setOption({ 73 xAxis: { 74 data: data.x_data 75 }, 76 series: [{ 77 // 根據名字對應到相應的系列 78 data: data.y_data 79 }] 80 }); 81 }); 82 83 84 setInterval(function () { 85 86 $.get(url).done(function (data) { 87 // 填入數據 88 myChart.setOption({ 89 xAxis: { 90 data: data.x_data 91 }, 92 series: [{ 93 // 根據名字對應到相應的系列 94 data: data.y_data 95 }] 96 }); 97 }); 98 99 }, 60000); //一秒鐘統計一次 100 101 102 103 104 105 </script>
後臺php代碼
1 public function data() { 2 3 $now = time(); 4 // $timeArray = new array(); 5 for($i=1;$i<=180;$i++){ 6 7 $time = $now - 3 * 60 * 60 + 60 * $i; 8 $timeArray[] = date(‘Y-m-d H:i‘, $time); 9 10 11 $map[‘time‘] = array(‘between‘,array(date(‘Y-m-d H:i‘, $time),date(‘Y-m-d H:i‘, $time+60))); 12 $dataArray[] = D(‘Exercise‘)->where($map)->count(); 13 } 14 15 $data = array( 16 ‘x_data‘=>$timeArray, 17 ‘y_data‘=>$dataArray 18 ); 19 20 $this->ajaxReturn($data); 21 }
用每時間分鐘作為橫坐標,答題數據量作為縱坐標 畫圖
用php+ajax+echarts.js 實現統計每分鐘答題曲線圖
