能夠破解網站禁止複製的外掛:Enable Copy
Enable Copy的開發背景
如果您在一個網站上看到一篇喜歡的文章或在網上閱讀小說的時候希望把喜歡的段落複製並貼上到本地計算機中,但是當您使用滑鼠選擇到相應的文字並複製的時候網站卻提示出一個彈出視窗禁止複製網頁上的內容,這無疑是令人遺憾的,如果遇到這種情況對於有經驗的網站開發人員來說比較好解決:因為阻止在網頁上覆制文字的功能一般都是使用javascript指令碼來編寫的,使用者只需要在瀏覽器中禁用掉javascript的執行就可以了,但是對於普通使用者可能不會知道這麼多網站程式碼方面的操作,這時候要麼放棄自己喜歡的文章段落,要麼只能另求他法了。
Enable Copy的簡介
Enable Copy是一款可以破解掉網站無法複製問題的
對於那些能夠通過破解指令碼的方式破解掉網站複製功能的使用者來說,Enable Copy外掛也會大大提高了破解網站禁止複製功能的速度,因為使用者只需要點選瀏覽器右上角的Enable Copy外掛即可,沒錯,這就是一款一鍵破解網站防複製功能的Chrome外掛。
Enable Copy的使用方法
1.在谷歌瀏覽器中安裝Enable Copy外掛並在Chrome的擴充套件管理器中啟動破解網站防複製的功能,Enable Copy外掛的下載地址會在本文的下方提供,Chrome離線外掛的安裝方法可以參考:
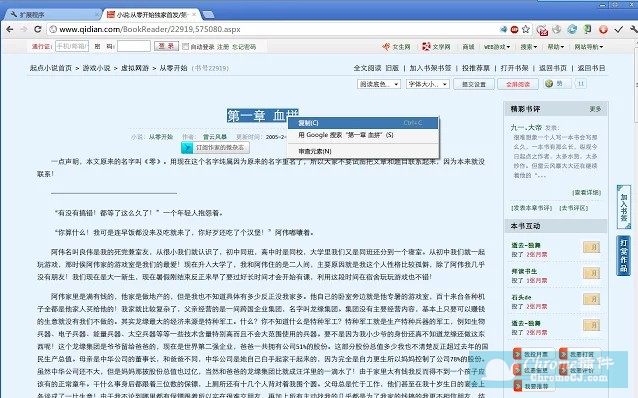
2.使用Chrome開啟需要破解網站禁止複製的網頁,然後點選谷歌瀏覽器右上角的Enable Copy外掛按鈕,當用戶看到Chrome右上角的Enable Copy外掛的顏色從淺灰色變成深灰色的時候就代表該網站上禁止使用者選擇、複製、貼上或右鍵點選的功能已經失效了,如下圖所示:

3.在使用者不需要該功能的時候還可以再次點選谷歌瀏覽器右上角的Enable Copy外掛按鈕重新啟動網站的防複製功能,把網站的狀態恢復到原始狀態。
Enable Copy的注意事項
1.Enable Copy外掛可以破解掉網頁中因網站開發者使用javascript指令碼啟動的網頁禁止複製功能,如果是別的方式(比如網頁上的文字使用flash外掛載入來禁止使用者複製、右鍵等功能)的時候,Enable Copy外掛的破解方法可能會失效!
2.Enable Copy外掛破解網站上一些功能的同時可能會違反網站上的一些使用協議,請使用者在必要的時候尊重網站的版權和使用協議。
3.當用戶破解網站上禁止複製等功能的時候還可能會影響到網站中其他功能的使用(當網站上的其他功能也是使用javascript編寫的時候),這時候使用者可以通過點選Chrome右上角的Enable Copy外掛來把網站的狀態恢復到原始狀態。
4.當用戶破解網站的禁止複製或右鍵點選等功能以後,如果沒有再此點選Chrome右上角的Enable Copy外掛按鈕,則使用者在下次開啟該網站的時候,Enable Copy外掛會自動破解掉該網站上禁止選擇、複製、貼上和右鍵點選的功能。
Enable Copy的聯絡方式
1.官方網站:keakon.net。
2.如果在使用過程中遇到網站無法破解的情況可以到以下網址進行反映情況:
https://bitbucket.org/keakon/enable-copy/issues。
相關推薦
能夠破解網站禁止複製的外掛:Enable Copy
Enable Copy的開發背景 如果您在一個網站上看到一篇喜歡的文章或在網上閱讀小說的時候希望把喜歡的段落複製並貼上到本地計算機中,但是當您使用滑鼠選擇到相應的文字並複製的時候網站卻提示出一個彈出視窗禁止複製網頁上的內容,這無疑是令人遺憾的,如果遇到這種情況對於有經
chrome外掛:Enable Copy解除網頁無法複製限制
在瀏覽網頁的時候,少數網頁因會因為某些因素(版權保護等等)而禁止瀏覽者直接複製網頁上的內容,雖然我們瞭解站方的意思,不過有些時候會造成一些不必要的困擾。 Enable Copy 這款 Chrome 擴充套件套件可以幫你一鍵解除封鎖右鍵和選取文字的限制,安裝套件之
如何實現和破解網站上禁止複製貼上的其中一種方法
**首先我們要知道,一個網站實現禁止複製貼上的功能實現一般是採用jsp實現的。 一般通過以下語句進行實現:** var bodyMain = document.getElementById(‘bodyMain’ ); //實現禁止複製,將返回結果
開發網站為“禁止複製”“禁用右鍵功能”(易被破解)
在開發中,希望網站內容不被選取、複製、禁用右鍵功能。可以再body標籤上加一些事件(最好在js檔案中寫,可以略微防止技術小白/小牛),但這對懂技術的人、網頁爬蟲沒有用滴。。。 <!DOCTY
原創:LNMP架構部署個人博客網站 禁止轉載復制
mcr sysv 返回 瀏覽器 you 首頁 gid 軟件程序 esp nginx編譯安裝步驟 ①. 檢查軟件安裝的系統環境 cat /etc/redhat-release uname -r
web安全:通俗易懂,以實例講述破解網站的原理及如何進行防護!如何讓網站變得更安全。收藏
調用 密碼破解 選項卡 講解 交互 不為 的人 文本 行修改 博主總結的還不錯 轉載收藏於 http://www.cnblogs.com/1996V/p/7458377.html 本篇以我自己的網站為例來通俗易懂的講述網站的常見漏洞,如何防止網站被入侵,如何讓網站
破解網站不允許複製或右鍵
新增新書籤,內容如下,名字隨意 javascript:(function() { function R(a){ona = "on"+a; if(window.addEventListener) window.addEventListener(a, function (e) { for(var n=e.ori
程式設計師入職最低要求是什麼?網友:能夠精準定位複製貼上內容
對於如今很多初學程式的人來說,最難的並不是學習東西,也不是理清程式碼中的邏輯思維,而是找到第一份對口的開發工作!有很多準程式設計師甚至為這個目標努力了大半年,卻還沒有找到一份合適的工作!於是很多人不禁會問,程式設計師入職的最低要求到底是什麼? 對此,就有網友回答稱:
網站功能操作分佈引導外掛:Intro.js介紹;React裡如何使用Intro.js以及如何進行分頁導航
外掛作用:使用嚮導,引導新使用者正確使用Web網站。我的環境是React+Mobx。 基本使用介紹,參加程式碼地址裡的README.md:https://github.com/usablica/intro.js 安裝:npm install intro.js --save 在專案裡的
網站禁止選擇、複製、右擊
<!DOCTYPE html> <html> <head> <title>網頁禁止右鍵</title> <meta ch
網站內容禁止複製和貼上、另存為的js程式碼
1、使右鍵和複製失效 方法1: 在網頁中加入以下程式碼: 複製程式碼程式碼如下: <script language="Javascript"> document.oncontextmenu=new Function("event.returnValue=
html5_禁止複製網站內容
轉載自:http://www.cnblogs.com/yidaixiaohui/p/7742727.html#3823512``` //若是你不想別人複製你的網站內容,可以把這段js程式碼加到你網頁上,即可遮蔽滑鼠右鍵選單、複製貼上、選中等 有時候的需求是網站中有些內容
Firefox中同一個網站同時多個使用者登入外掛:CookiePie
Firefox中雖然可以開啟多個tab,但如果是同一個網站的話,他們的cookies是共用的。有時候需要測試同時多個使用者登入的情況。當然我們可以另外用CHROME,IE等瀏覽器。但即使這樣同時登入的使用者數是瀏覽器的個數。 使用方法可以看動畫:
老男孩教育每日一題-第96天-網站並發知識點:pv-並發與架構設計基礎知識
每日一題 並發 pv 你想建設一個能承受500萬PV/每天的網站嗎? 500萬PV是什麽概念?服務器每秒要處理多少個請求才能應對?如何計算呢?答案參考:PV是什麽:PV是page view的簡寫。PV是指頁面的訪問次數,每打開或刷新一次頁面,就算做一個pv。計算模型:每臺服務器每秒處理請求的數量=
C語言中遞歸什麽時候能夠省略return引發的思考:通過內聯匯編解讀C語言函數return的本質
tle ext 多少 那不 語句 二次 () mar ado 事情的經過是這種,博主在用C寫一個簡單的業務時使用遞歸,因為粗心而忘了寫return。結果發現返回的結果依舊是正確的。經過半小時的反匯編調試。證明了我的猜想,如今在博客裏分享。也是對C語言編
網站引導頁外掛intro.js 的用法
intro.js是一個用於製作網頁引導效果的js外掛,用法很簡單,intro.js.v2.0.rar 1.在需要的頁面新增引用 intro.js introjs.css 這兩個檔案已經足夠,但是資料夾themes中是不同的樣式,如果需要也可以引入喜歡的樣式 資
網站優化基礎教程:第一步就是做好長尾關鍵詞優化!
網站搭建好之後應該怎麼優化?有的人是指注重首頁的優化,即主關鍵詞優化,不重視長尾關鍵詞,然而,發跡創業網認為做好長尾優化才是網站優化的開始。 下面我們就來說說怎麼做好長尾關鍵詞優化,希望對大家有所幫助。 1, 確定網站標題 網站標題一般是以品牌詞+主關鍵片語成的,品牌詞儘量選擇哪種網上很少
PostgreSQL外掛:Oracle_fdw 編譯安裝
文章目錄 概述 配置Oracle環境 安裝Oracle客戶端 下載和編譯安裝 make make install 使用 解決使用依賴 使
解決stackOverflow開啟慢的問題(一個 Chrome 外掛:將 Google CDN 替換為國內的。)
轉載自:https://blog.csdn.net/u010123949/article/details/79918737 stackOverflow開啟慢並不是stackoverflow被牆,而是因為stackoverflow用了google的api,而Google在天朝是用不了的,所以才導致
Eclipse外掛:MyBatis Generator程式碼自動生成工具
MyBatis Generator是一款優秀的工具,可以幫助我們自動生成java實體類,mapper介面和xml,極大得簡化了開發流程,今天,就記錄下在eclipse中使用eclipse外掛整合MyBatis Generator的步驟; 【1:外掛安裝】Help--Eclipser Market
