視訊類APP體驗報告
一、前言概述
1. 研究背景
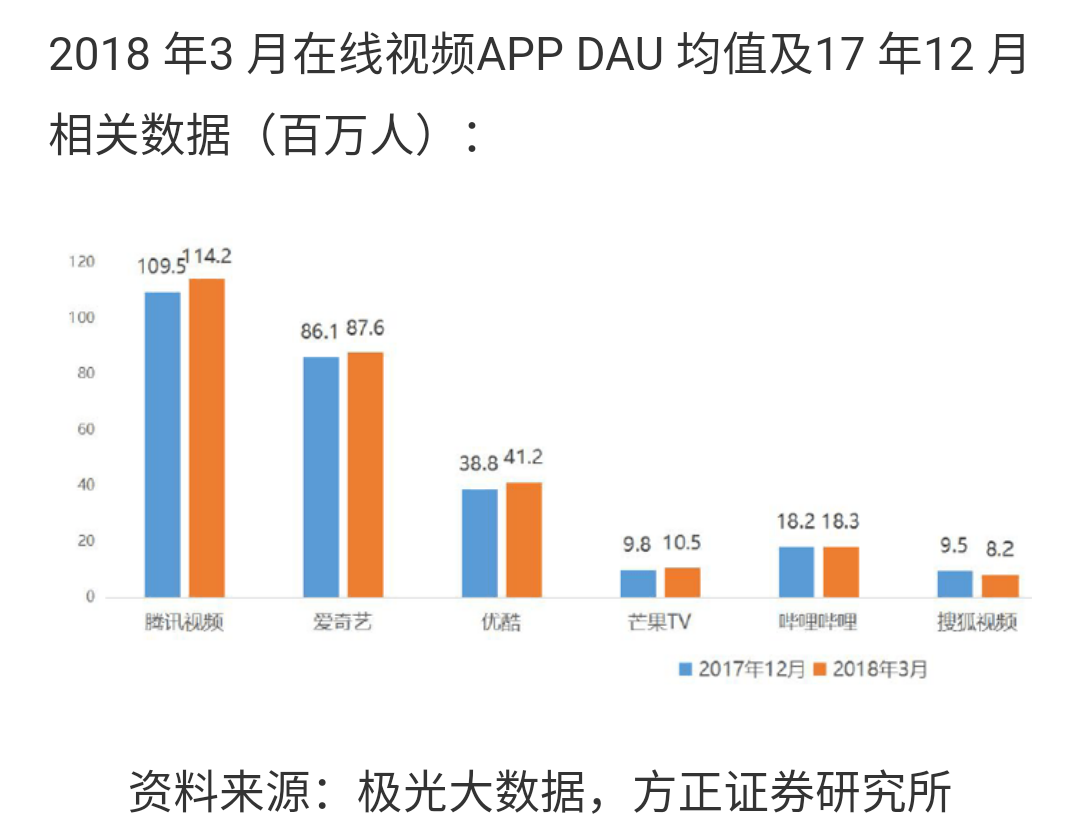
短短的幾年,愛奇藝在網路視訊領域就超越了曾經的優酷、土豆,奪得當下視訊類APP月活榜首和國內APP月活榜單第三(高達5.35億,僅次於QQ);今年又完成了上市,可謂風光無限。
但這背後同樣隱藏著長視訊行業繞不開的痛:內容版權和如何盈利。
有人甚至說:“這就是一個資本密集型行業,產品體驗做的好不好基本上沒關係,拼的是內容版權,說到底就是錢”。
這句話有一定的道理,視訊類APP本身使用者黏性不高,加上現在手機空間很大很多人都同時安裝了各家APP,誰有資源看誰的。在這種目前各家商業模式下衍生的,是愛奇藝、騰訊視訊、優酷、土豆等一系列玩家長期進行的版權大戰,每年打完了都會發現除了讓小鮮肉和製片人賺的盆滿鉢滿外,剩下的只有各位視訊玩家狹小的盈利空間。
但又不能完全贊同這句話,因為一個產品能不能讓使用者喜歡並繼續用,本質上是要看使用者體驗後有沒有被爽到;而被爽到最主要在於核心需求有沒有被充分滿足。對於視訊、音樂類產品,核心需求是有資源並播放出來,所以有資源並不是使用者被爽到的全部決定性因素。
就如同網易雲音樂雖然在歌曲版權庫上沒有酷狗、QQ音樂有優勢,但在產品設計上為使用者帶來了評論區走心的氛圍與深入靈魂的沉浸感,收穫了一大批鐵粉。他們甚至常常把其他平臺的歌曲下載下來到網易雲裡面聽。
所以說,非常有必要在產品打磨上投入更多的人力財力,狠下功夫,以便在代價昂貴的內容版權爭奪戰難分勝負時凸顯自己的第二個核心競爭力與品牌特色,贏得更多使用者的芳心。
2. 研究目的
在此背景下,我選取了位於視訊類APP競爭格局第一梯隊的愛奇藝、騰訊視訊、優酷三個視訊APP做競品進行一次產品體驗對比分析;以便比較它們的相似點、差異性以及發展趨勢,從而發掘出更有利於提升行業競爭力的產品設計建議。當然了,這也是趁十一長假的空閒對我本人產品思維、近期體驗與思考的一次實踐輸出吧。

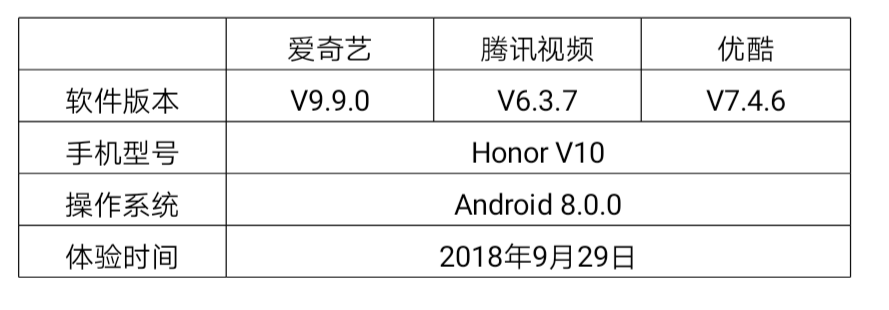
3. 體驗環境

二、使用者需求分析
1. 使用者是怎樣的?
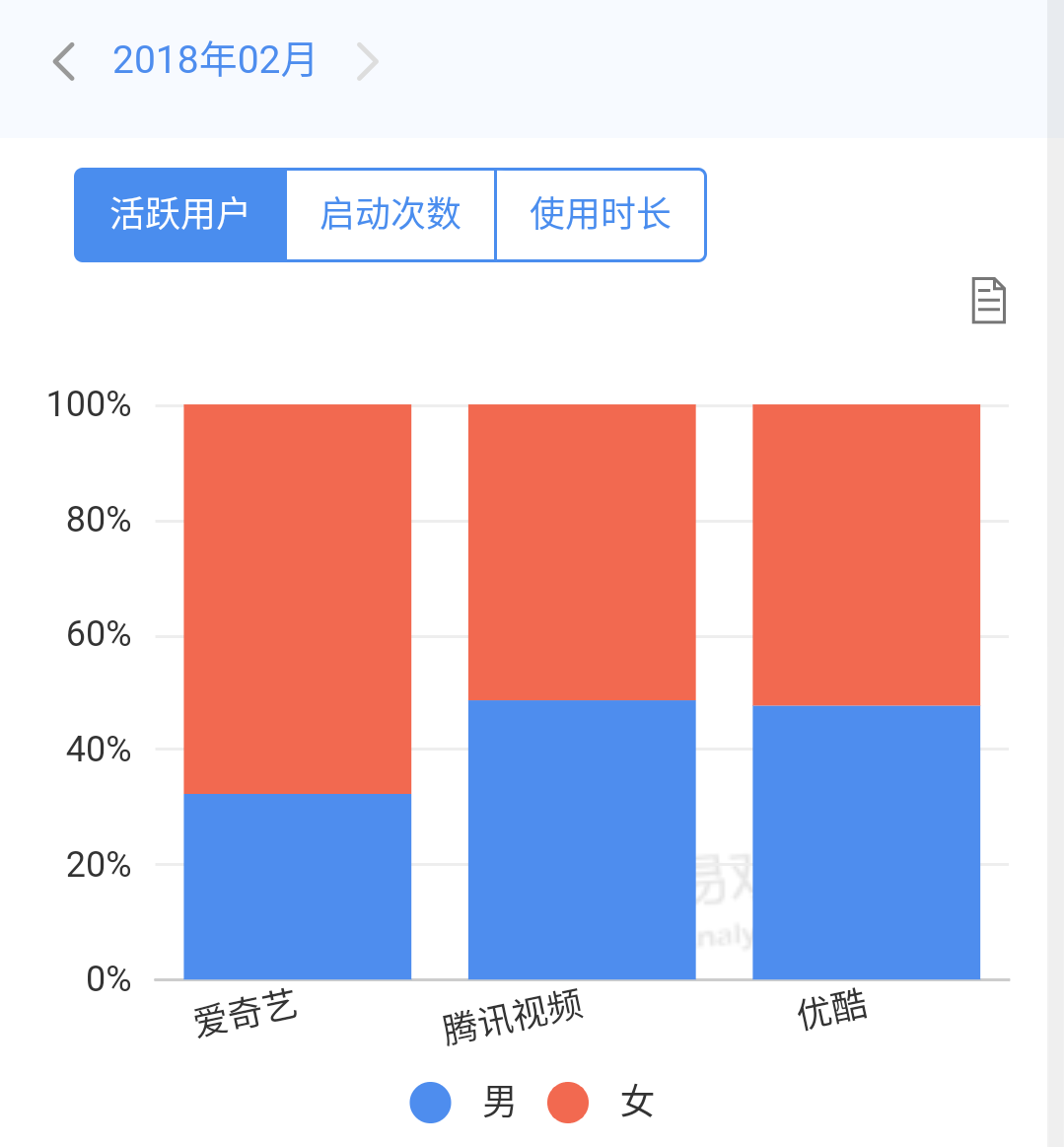
(1)活躍使用者性別佔比:

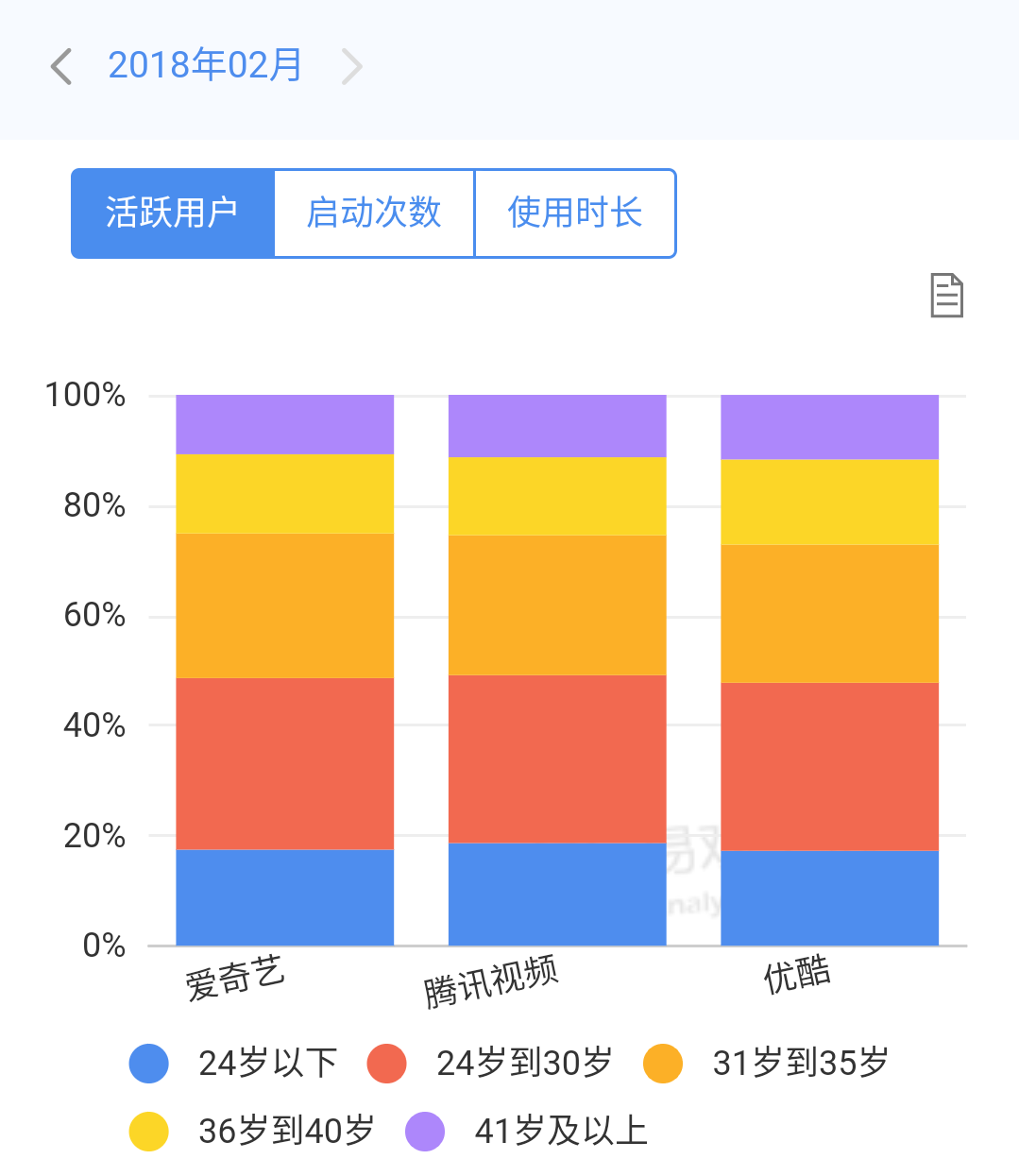
(2)活躍使用者年齡段佔比:

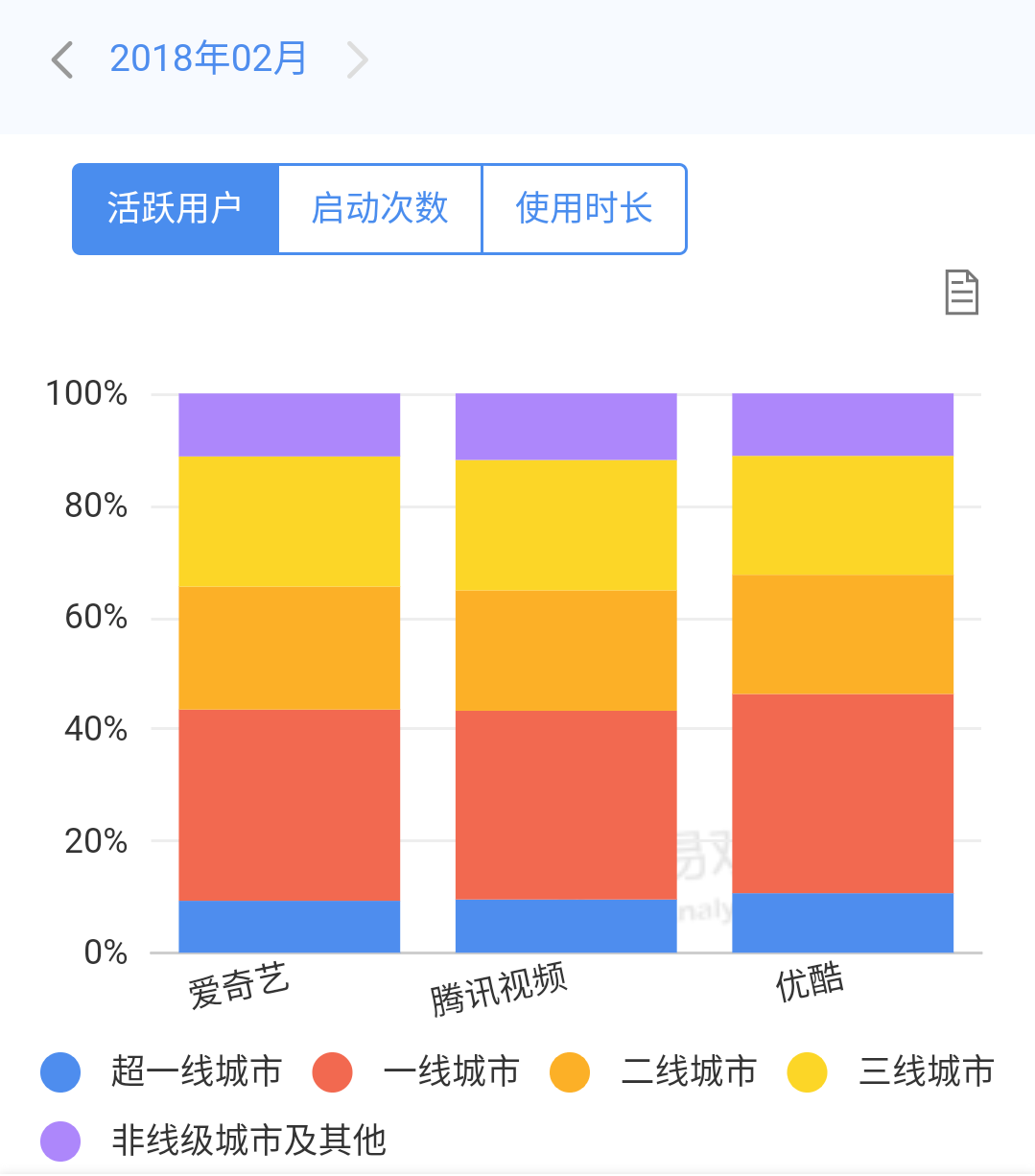
(3)活躍使用者地域佔比:

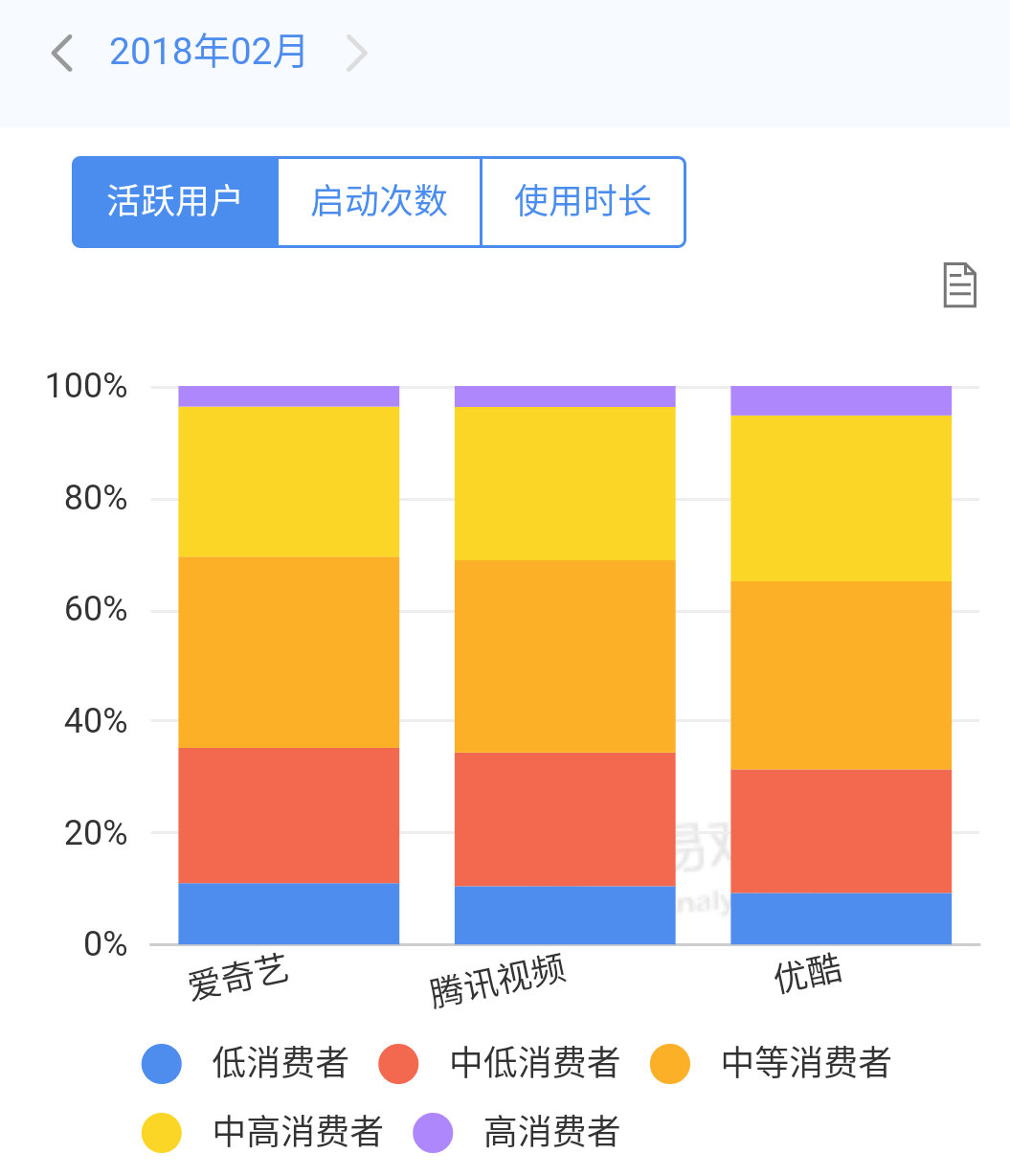
(4)活躍使用者消費能力佔比:

(5)說明:
以上資料來自易觀千帆,統計的時間為2018年2月。
我對比了多家資料諮詢網站,發現數據差別挺大的,綜合各方資訊,我採取了易觀千帆的統計結果;為了儘可能的客觀對比,我採取了直觀而不精確的柱狀圖展示形式而不出示佔比的具體數字。
(6)總結:
- 根據以上資料對比顯示,愛奇藝的女性使用者較多;騰訊視訊、愛奇藝的男女使用者佔比大體上一樣女性稍微多一點。
- 三者使用者年齡集中在24-35,年輕人為主。
- 使用者大多分佈在一二線城市,以中等消費人群為主。
2. 使用者使用場景是什麼?
- 碎片化時間:短程交通工具、餐廳、商場、火車站,上班、上學等;
- 大段時間:放學後、下班後、週末假期,飯後、睡覺前,長途交通工具、家中或其他休閒場所。
3. 使用者使用需求有哪些?
- 有明確目的性搜尋想看或者想下載的內容,即滿足資源獲取需要;
- 無明確目的性翻閱推薦內容,尋找喜歡的內容打發時間,即滿足精神愉悅需要;
- 上傳自己拍攝的小視訊,發表觀影評論,瞭解八卦並與他人互動,分享資訊等,即滿足社交表達需要。
4. 購買會員需求有哪些?
- 想看的更爽:跳過廣告節省時間、保證觀影連續性、更好的畫質與音效、更酷炫的彈幕等;
- 想看的更多:享受更多最新影視動漫、獨家綜藝自制劇、紀錄片、演唱會等;
- 想看的更快:搶先看熱播片、提前更新;
- 想得到更多增值服務:如提供海量專屬優惠券、多平臺的尊貴身份標識、線下明星見面會的機會等。
這些需求場景與會員的功能設計密不可分,是功能設計的主要依據與打動使用者付費時要考慮清楚的點。
5. 憑什麼選你家的會員?
鑑於三家視訊會員的價格相差不大,因此決定使用者選擇哪家購買的主要因素有以下幾點:
- 內容獲取類:是否有更全的資源?是否有高質量的內容?是否有最新最熱的影視劇等的引入?是否有自己喜歡的IP ?影視劇更新速度如何?哪家推薦內容我更喜歡?
- 播放體驗類:哪家開通會員後視訊播放的更流暢、畫質音效更好、彈幕更酷炫?
- 價效比類:哪家會員最便宜、附送的優惠更多更好?
- 社交需求類:哪個平臺上自己的同類更多或者親朋好友也在用?在哪裡可以獲得更多關注度?哪個平臺可以與更多喜歡的明星互動?得到更多明星的實時資訊?
- 衍生需求類:外出線上看更節約流量或者對於我目前的手機卡套餐哪個免流?經常使用是否有感恩回饋或者精準有趣的使用者畫像輸出?
三、產品功能結構
1. 產品功能結構圖
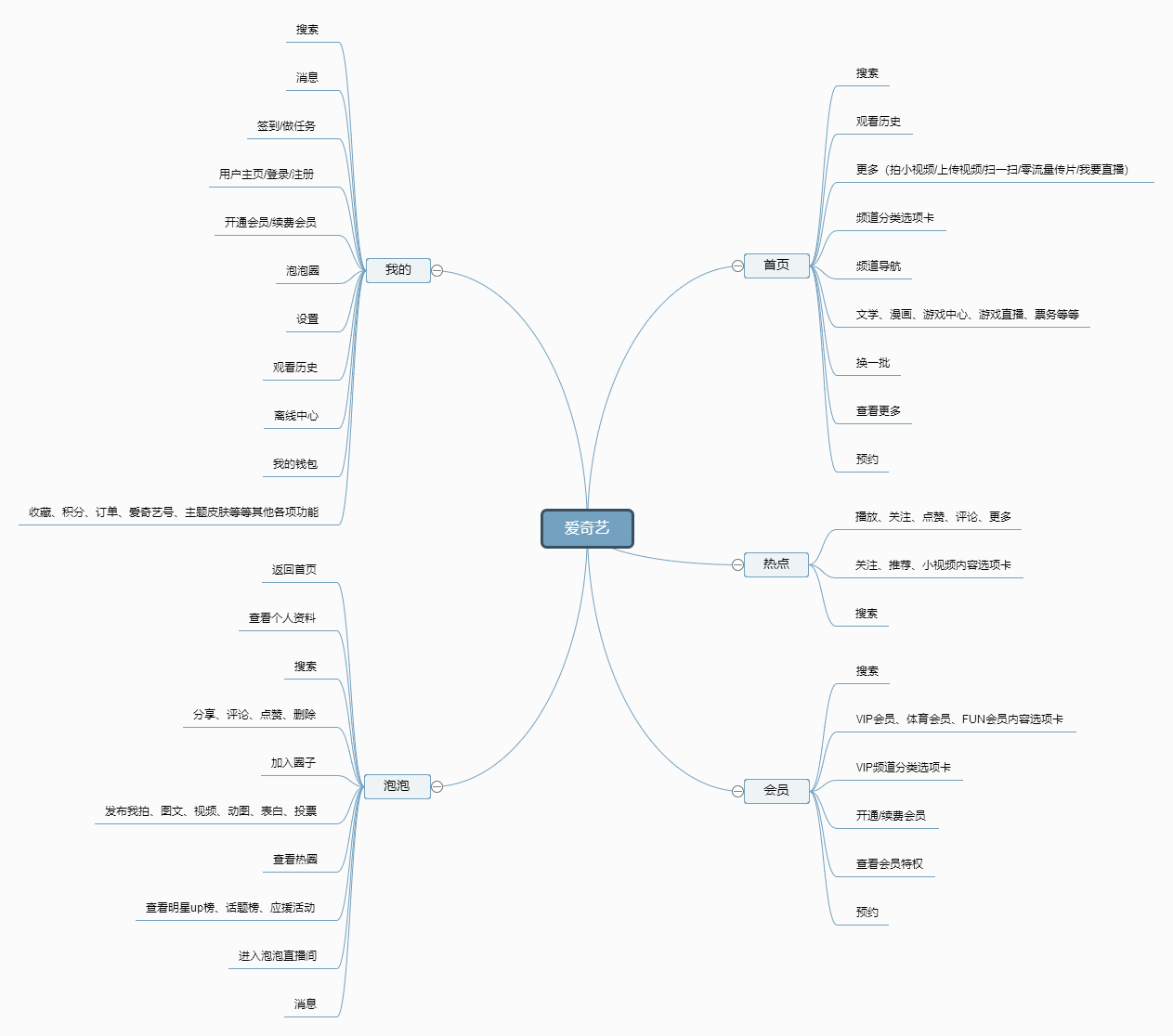
(1)愛奇藝APP:

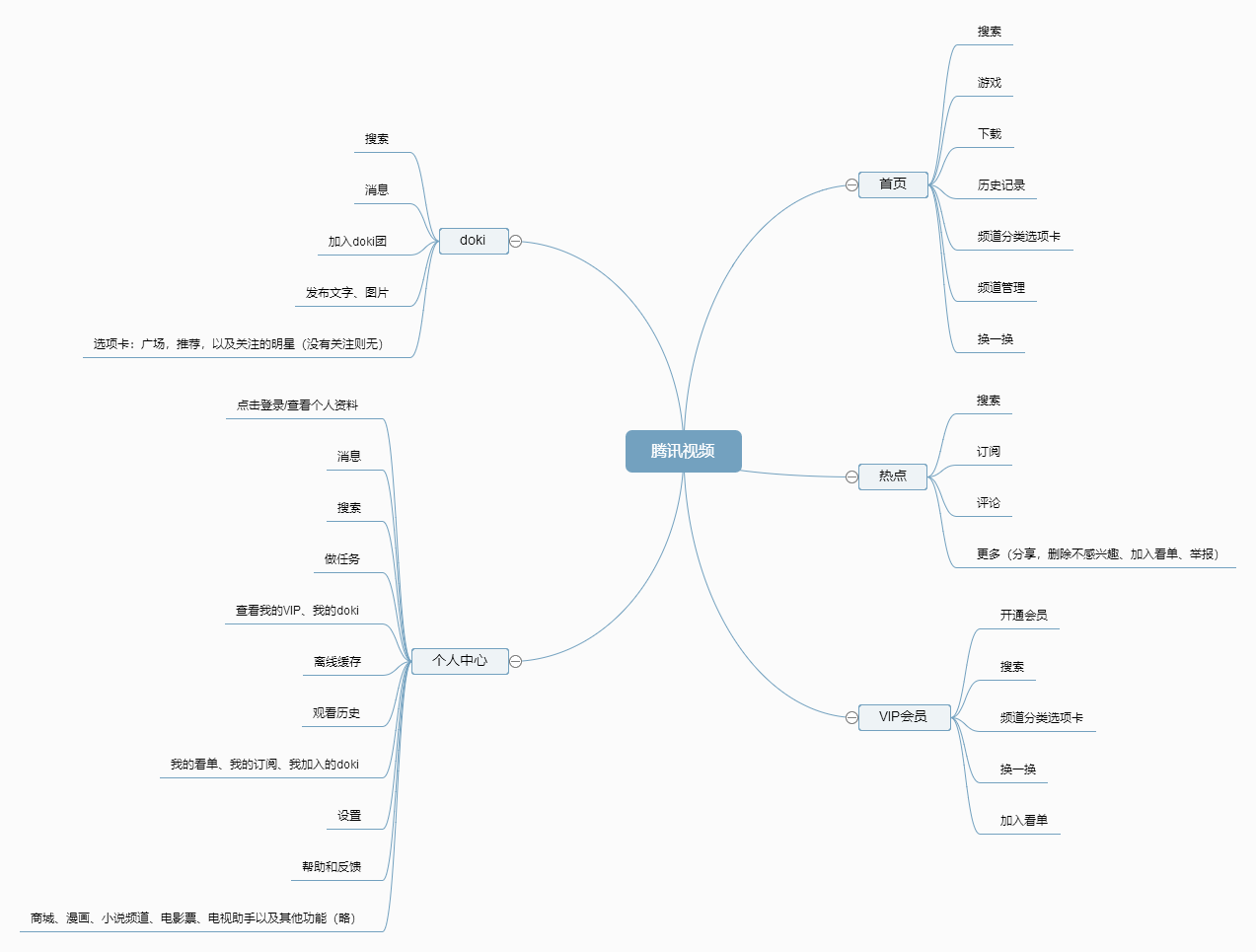
(2)騰訊視訊APP:

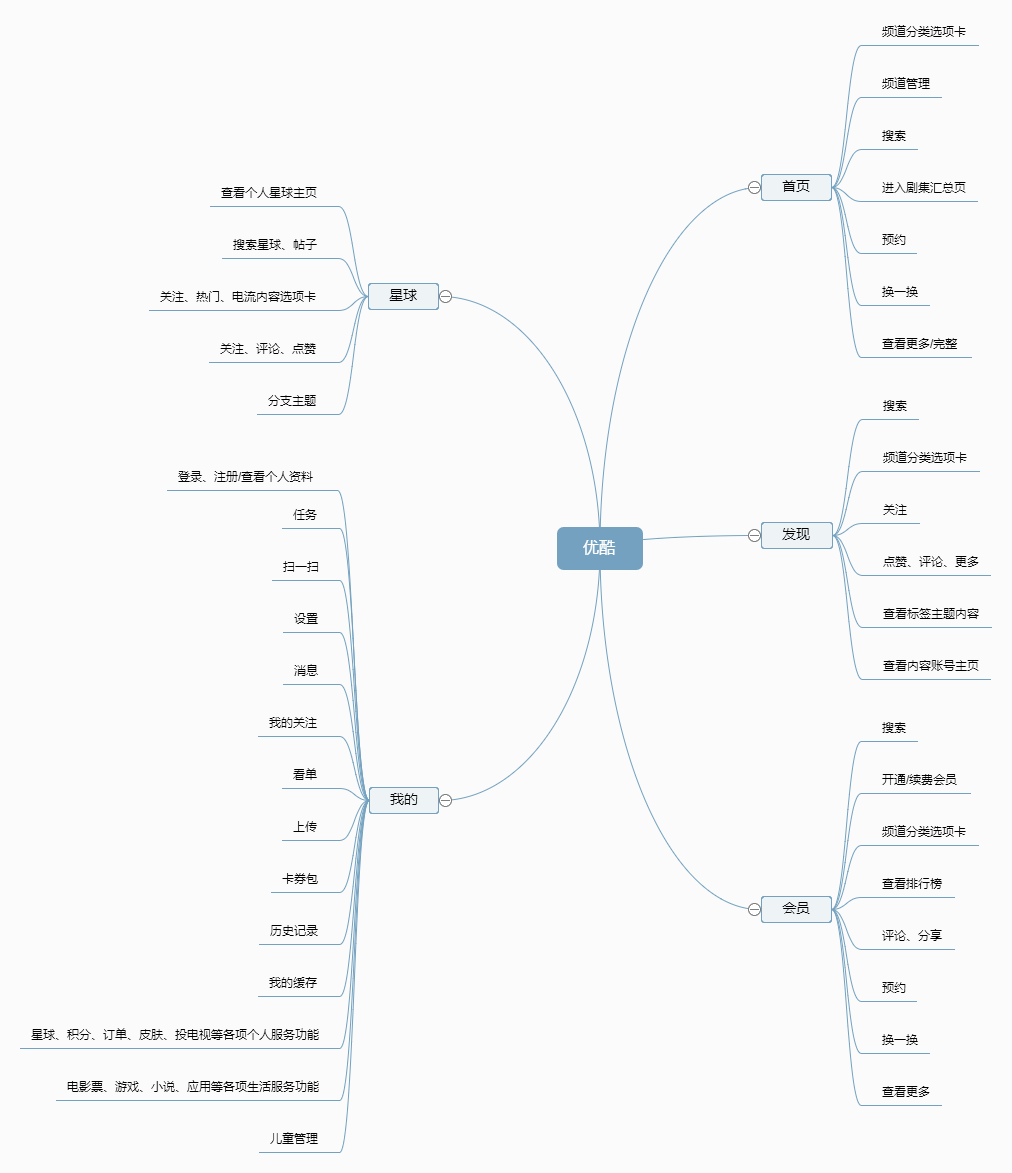
(3)優酷APP:

2. 首頁
從三者產品功能結構圖可以看出:它們的首頁、我的、VIP會員介面主要功能大體上相同。
首頁/會員頁頻道分類選項卡預設均為“推薦+特色欄目/熱門獨播+短視訊+其他普通分類”,共同趨勢是通過前置獨家內容熱門內容搶佔使用者注意力,其次前置娛樂消遣性質的短視訊資訊流以便加大曝光量增加使用者留存時間,而檢視電影電視劇綜藝動漫紀錄片等傳統頻道的一般都是興趣/目的明確的“大明”使用者,自己會主動滑動檢視這些頻道,從而使平臺有理由放棄對這些頻道的優先排列。
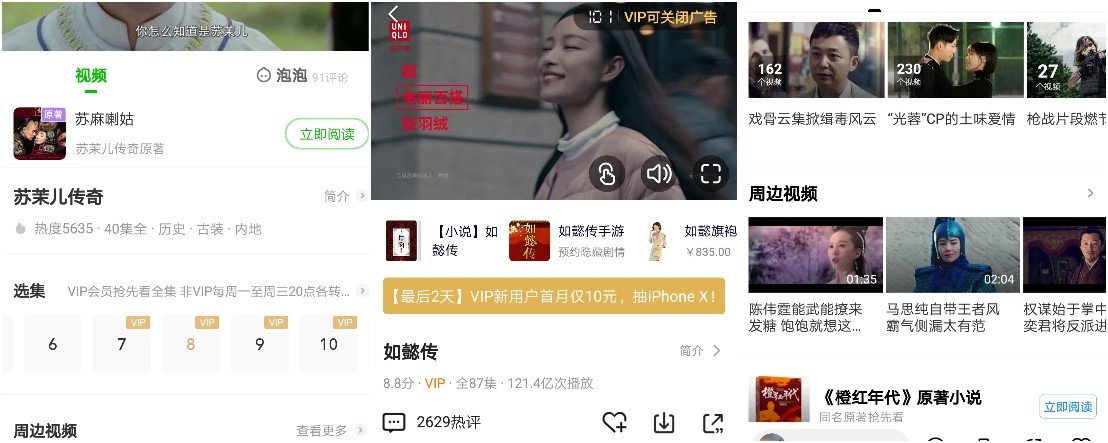
首頁的精選/推薦頻道,是所有使用者開啟軟體必看之處。三者第一屏更可謂是寸土寸金的地方,這個黃金地段都被安排的有搜尋、頻道導航、獨播熱播內容、自制內容等等。
此外愛奇藝在這裡還為其他功能添加了很多快捷的小標籤入口,騰訊視訊目前只添加了愛玩遊戲中心的灰色小圖示,其餘入口放在個人中心頁。優酷直接沒有新增延伸服務的標籤,入口都在個人中心。
另外,優酷的頻道管理tab放在左邊,而不是右側,用的是紅藍圓相交的圖示而不是常見的功能符號,這些有違使用者使用習慣容易被誤當作品牌色設計而忽略功能。
3. 熱點頁
第二個頁面裡功能也有一定差別。
愛奇藝熱點頁三個欄目頁面下包含了使用者自制長視訊和小視訊;而騰訊視訊熱點頁僅有熱點推薦的使用者自制視訊一個頁面;優酷發現頁的內容最豐富,包含了視訊和圖文,內容頻道分類多達十餘個,短視訊為了不被埋沒注意則單獨放在了星球頁。
4. 社交方向
愛奇藝泡泡則是使用者的集中社交區域,除了單獨模組,在一些視訊詳情頁也可以看到泡泡討論區的存在。為了快速獲取大量曝光和引流,不惜損害使用者傳統體驗,把泡泡放在了最後一個tab(不少使用者因此誤點進入泡泡),而且獨立做了一套下方五個tab的產品元件,豐富的功能區與互動,更好的滿足了使用者的社交需求。
騰訊視訊doki和優酷的星球也是類似的明星粉絲社群,都放在第四個tab,都是頂部兩個選項卡(優酷星球頂部有第三個選項是電流短視訊,和星球關聯不大暫且不算),但明顯豐富度比不上。
以上只粗略進行了功能點的俯瞰式對比,至於具體功能的互動設計和體驗對比在後面部分會再提到。
四、視訊播放體驗
本報告的前面三部分都是比較巨集觀或者說整體性的分析對比,接下來開始進入幾個重點版塊的細節體驗與競品分析。
雖然這三款產品已經成為了超級APP,功能非常的豐富,不再是一個簡單的看片軟體,但使用者的心智感知中,這三者依舊是視訊類APP,視訊的獲取與播放依舊是最核心的功能與大廈的基礎,是產品團隊不能忘記的初心,因此我選擇優先視訊播放體驗來進行對比分析。
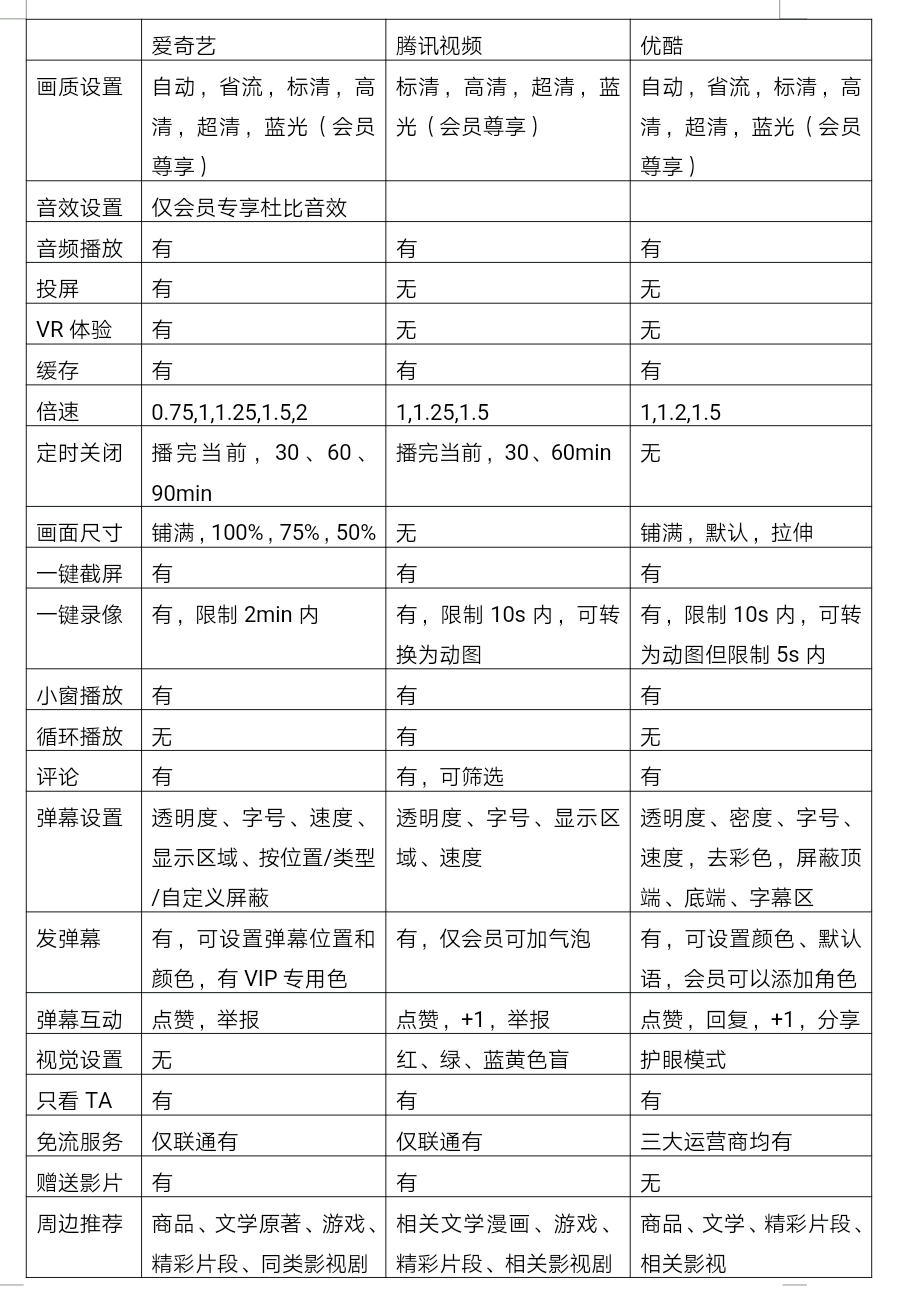
1. 播放功能對比

2. 廣告設定對比
三者均在視訊開頭、中間均插播有廣告。
時間上,電影電視劇不同,不同電視劇的不同,同一劇有些不同集的也不同。
但總體上看,優酷的廣告時間最短,騰訊視訊的最長。
另外,愛奇藝在播放過程中還會在左下角短暫出現電商廣告彈窗(如圖所示),騰訊視訊部分劇集在右下角會一直附有贊助商品牌圖示。

廣告一直是廣大看片使用者十分注重的地方,也是對觀影體驗影響最大的地方之一。
目前看非會員的廣告時長相對較長,多數情況都在80s以上,中間廣告在30~60s,十分影響新使用者體驗同時自然也是為使用者購買會員提供了更大的動力,可以說是把雙刃劍所以個人不好妄言多長時間最好。不過單從平衡廣告收入與使用者體驗上看,我傾向於上圖中兩種“輕廣告“的方式,但要注意樣式小而美、主題相關度、使用者精準性。
3. 截圖錄屏對比
(1)截圖功能:
愛奇藝需要先點選剪刀圖示,出現了圖片和攝像機圖示,再點選才能截圖或者錄屏,需要兩次點選,而騰訊視訊和優酷只需要一步。對比看,個人覺得這裡直接分開用兩個圖示比較好,遇到精彩瞬間可以快速截圖,沒必要隱藏在一個圖示裡面,讓使用者耗時耗力。
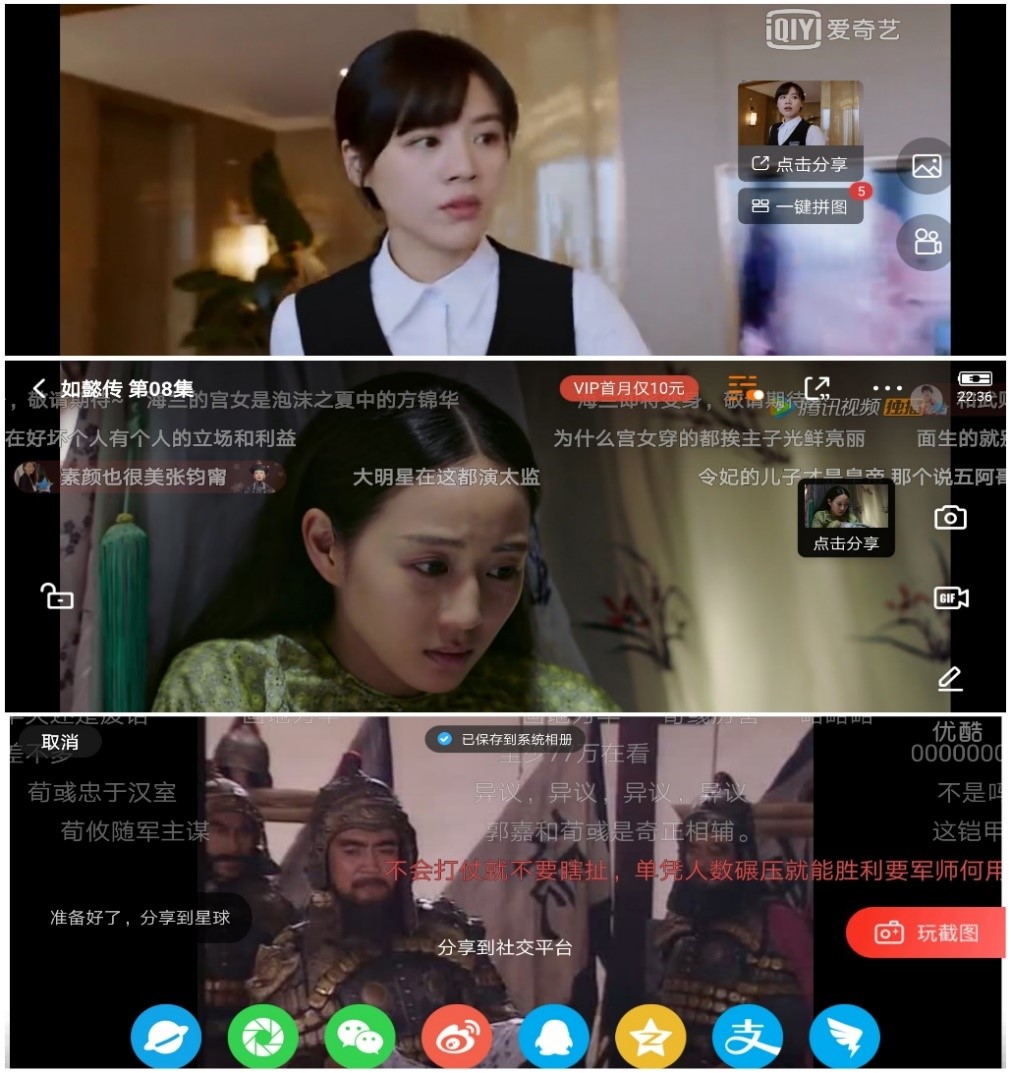
點選截圖時只有騰訊視訊有拍照的聲音,截圖後三者介面反饋如下圖,愛奇藝騰訊視訊都是繼續播放視訊,預設儲存到手機了無提示,小窗顯示截圖結果並有分享按鈕,其中同一視訊截圖兩次以上時愛奇藝還會出現一鍵拼圖的功能,而優酷則是停止播放視訊,全屏展示截圖結果以及分享、修圖的功能,並提示已儲存到相簿。

對比看,優酷的截圖後互動更豐富一些,但無疑會增加使用者操作步驟,打破了使用者觀影的連續性;使用者如果需要修圖完全可以自己在相簿裡面修或者發朋友圈時再修。
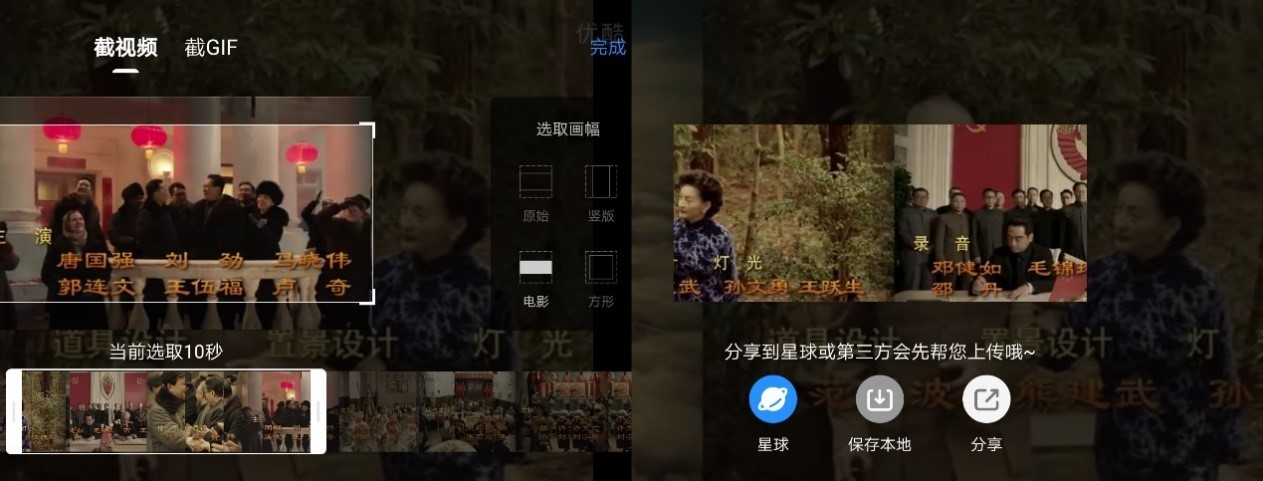
(2)錄屏功能:
愛奇藝:

- 點選錄屏後,直接在原畫面上出現虛線框,左邊取消按鈕右邊完成按鈕,過程比較自然;
- 最長時長2min;
- 錄完可分享到某平臺,錄製內容儲存在我的-我的片段中(不能儲存到本地)。
騰訊視訊:

- 點選錄屏後,採取擷取時間條,以膠片形式錄製;
- 最長時長為10s;
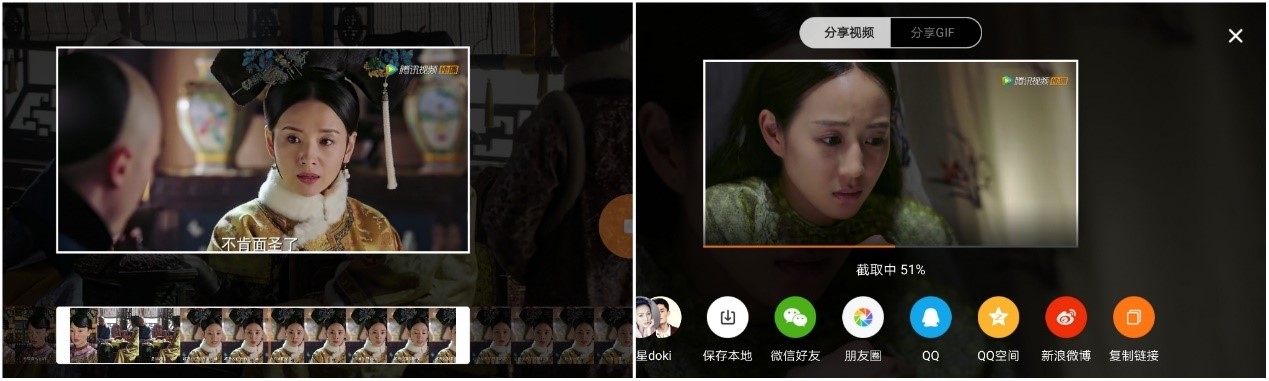
- 錄完可轉換為GIF,然後可以分享到某平臺,也可儲存到本地。
優酷:

- 點選錄屏後,採取擷取時間條,以膠片形式錄製視訊或者GIF;
- 視訊最長時長為10s,GIF最長時長為5s;
- 完成後進行製作,然後可以選擇分享到星球或者第三方平臺,也可儲存到本地。
以上對比看,錄屏功能各有特色。
不過,根據實際生活情況,限制最大時長上,個人傾向於愛奇藝這種較長時間的,對於很多精彩片段,10秒內容太過單薄。另外,愛奇藝只能儲存在軟體內,分享到第三方平臺是網頁版或者小程式的形式,建議愛奇藝增加可以儲存到本地的這種功能,符合廣大使用者使用習慣也方便更大範圍傳播有愛奇藝logo的小視訊。
4. 彈幕互動對比
(1)發彈幕:
愛奇藝、騰訊視訊的彈幕按鈕都在視訊右側,點選後底部彈出輸入框;而優酷的彈幕框是在底部進度條下面,框右側有“熱詞”二字,點選直接彈出常用表達的快捷語,點選某句直接傳送出去,十分方便。
(2)彈幕設定:
均在視訊右側的更多功能按鈕裡面,具體功能點可以參考上面的表格。
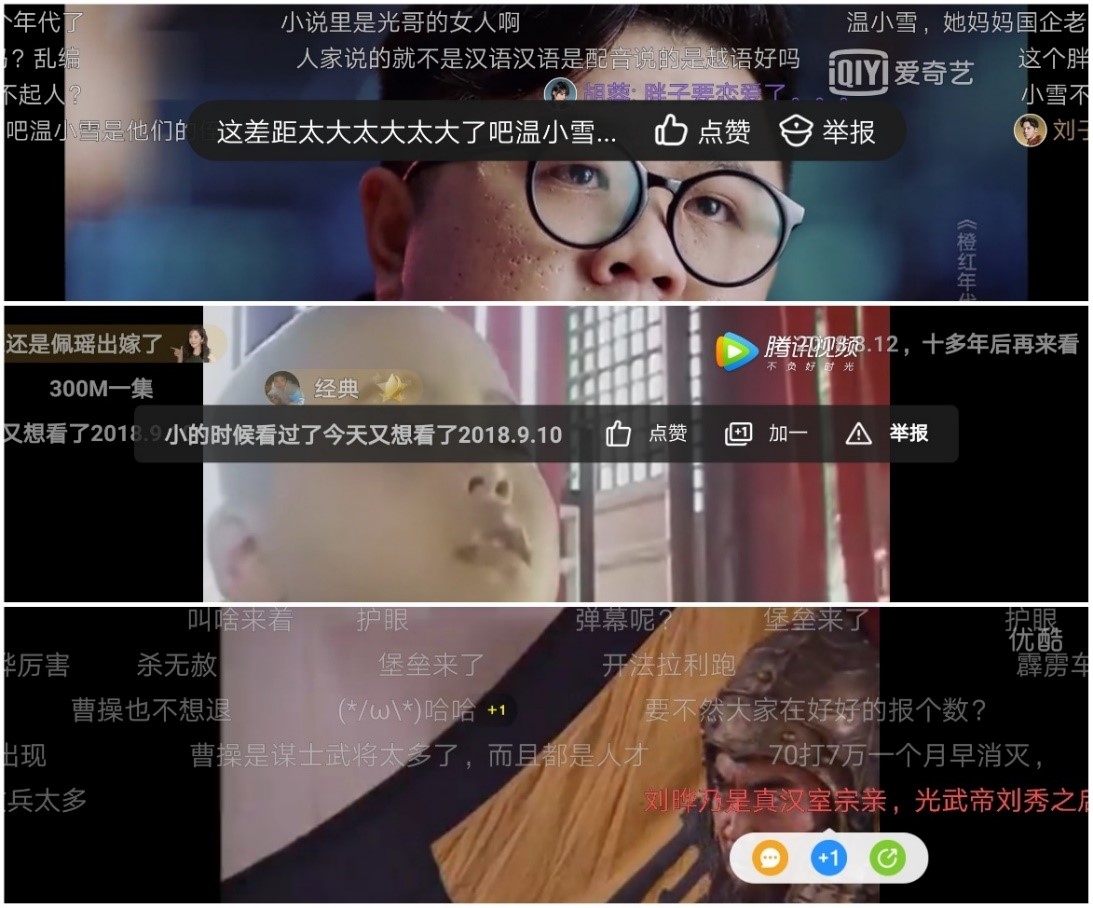
(3)彈幕互動:
如下圖,愛奇藝和騰訊視訊的彈幕互動時互動最相似,都是黑底白字,附上彈幕文字,只是後者多了一個+1複製跟進的快捷鍵,這一點的確是給想對某條彈幕表達強烈共鳴的使用者帶來了很大方便,建議愛奇藝可以增加這個功能點。
優酷的互動最簡單、豐富,直接點選一次就可以實現點贊這個使用相對高頻的操作;並且變紅的同時彈出其他三個低頻的功能操作區,白色背景,內建小圖示,簡潔醒目。

5. 其他功能體驗

關於視訊周邊推薦的文學漫畫遊戲,愛奇藝騰訊視訊均把這些入口做的很精緻小巧,高置於視訊視窗下方的顯眼位置,而優酷是放在第2~3屏上,需要上滑一兩次才能看到,不利於曝光。而在觸擊互動上,愛奇藝點選商品後是彈出浮層購買(如上圖),不影響看片,其他二者都是跳轉到新頁面,打破觀影連續性。
除了普及的彈幕評論外,愛奇藝、騰訊視訊和優酷在豎屏播放頁面下方均分別有泡泡/星球/doki圈子的入口,方便評論互動和關注喜歡的明星。騰訊視訊和優酷在此基礎上添加了更多花樣,給評論排序、篩選功能,愛奇藝的泡泡評論區則缺少篩選功能。
騰訊視訊看劇時右下角可以開箱答題猜劇情,增加互動趣味;而優酷中在播放視訊時,開箱挖寶,裡面是禮物比如有觀影券、天貓超市優惠券等,顯得更有趣味性,禮物也比較實用。
五、視訊會員對比
1. 會員套餐對比
首先看一下三大視訊的會員分類:
- 愛奇藝:VIP會員、體育會員、FUN會員;
- 騰訊視訊:VIP會員、超級影視VIP(包含電視端特權);
- 優酷:優酷體驗會員、優酷VIP會員、酷喵VIP會員(包含電視端會員權益)。
然後我們選取一般視訊VIP的套餐價格進行主要對比如下圖:
(上面兩個都是愛奇藝,下面咯共分別是騰訊視訊和優酷,優酷截圖中前兩個價格是首次開通優惠價)

對比看:
- 包月:三者基本上一樣(愛奇藝19.8,後二者20),都可以選擇自動續費連續包月,僅需15;
- 包季:愛奇藝、騰訊視訊都是58,優酷是56,愛奇藝和優酷都可以選擇自動續費連續包季僅需45;
- 包年:三者一樣都是198,僅愛奇藝可以勾選自動續年費只需178;
- 首開優惠,愛奇藝首三月每月6元,騰訊視訊首月10元,優酷首月9.9元。
比較來說,愛奇藝的套餐型別最多,如選擇自動續費顯然會稍微便宜一些,而且愛奇藝首開優惠力度明顯更大,有利於拉新。
愛奇藝預設選中連續包年,騰訊視訊和優酷預設選中的是連續包月。三者都是預設勾選自動續費,使用者都可以手動把自動續費功能關閉,但APP上只有會員即將到期提醒,沒有是否自動續費提醒,而大多數使用者會忘記這件事,這相當於變相提高會員利潤。
總體上看,會員價格基本上差不多,使用者不會特別在意,這時候就看三方的套餐外贈送優惠、自身視訊資源優勢以及使用者使用喜好問題了。
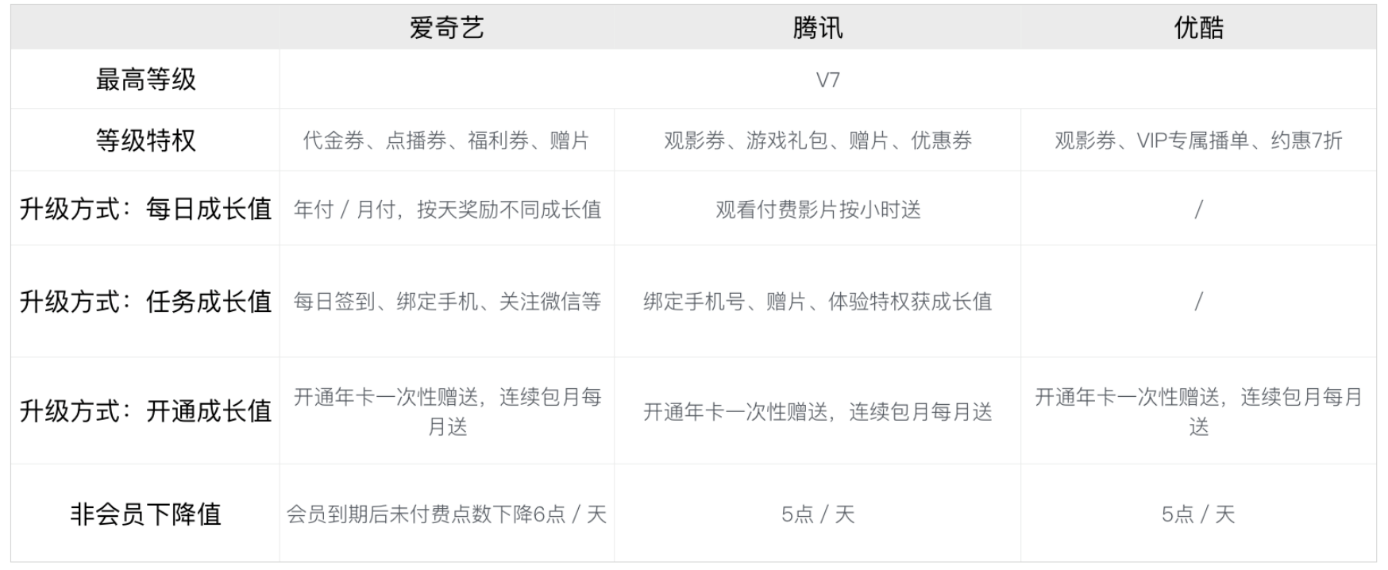
2. 成長規則對比

三者升級體系差異主要體現在:
- 愛奇藝鼓勵使用者每日簽到,增加DAU/MAU,會員到期後以扣成長值方式增加會員留存;
- 騰訊鼓勵每天至少看夠1小時影片才能獲得成長,即增加使用者黏性,並利用社交平臺強大的使用者資源,以贈送好友影片的方式傳播吸引普通使用者轉為會員;
- 優酷升級任務較少,只有開通不同時長的會員,黏度稍差。
3. 會員功能對比
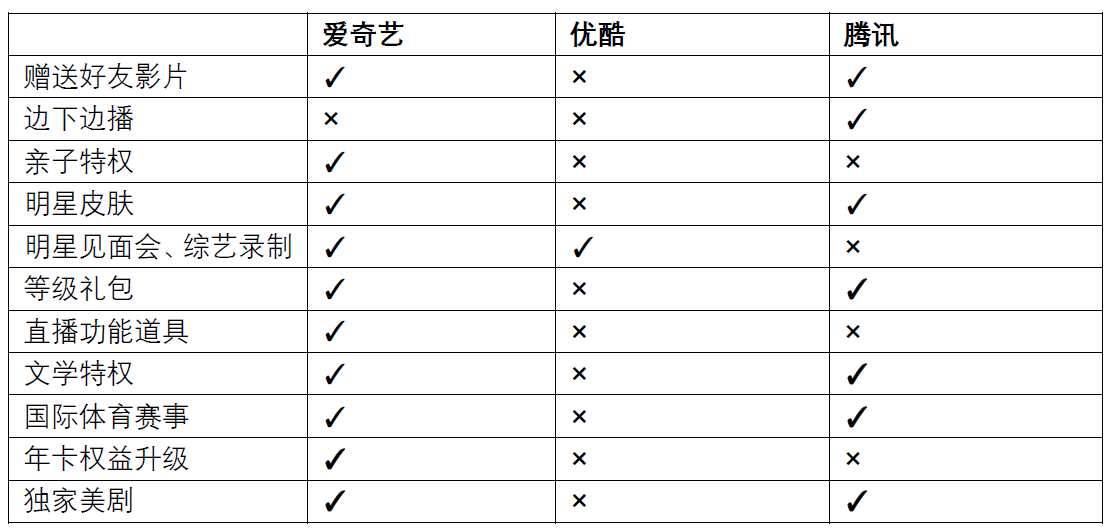
為了清晰對比簡潔篇幅,視訊會員都有的常見特權服務就不一一贅述了,在這裡我將重點把三大視訊VIP權益的主要區別彙總如下:

從以上對比中,可以看出愛奇藝在權益上幾乎是最完備的,而優酷則最少。
優酷、騰訊視訊分別作為阿里、騰訊的全資子公司,不需要如此大力的將這些業務佈局在其視訊業務上。因為阿里旗下有淘寶、天貓直播、電流短視訊、書旗小說等業務,騰訊旗下已有QQ、微信閱讀、企鵝直播、騰訊直播等產品。
而愛奇藝具有較大的獨立性,百度只是其最大股東,控股69.6%,並且其也無法得到百度全力的流量和資金支援。像愛奇藝之所以加入個人直播功能奇秀、搞文學特權等,是因為愛奇藝公司希望能夠減少對百度的財務依賴,逐漸擴大泛娛樂業務的範圍,以便形成生態鏈並盈利。
亮點:
愛奇藝的親子特權可以過濾大人片源,這個很有創新性;
明星面板方面,愛奇藝和騰訊讓會員在彈幕上可以使用自己喜歡的明星面板,以增加使用者粘性;
對體育賽事及獨家美劇引進上,優酷可以考慮買入一些熱門的體育賽事和高質量美劇的版權;隨著高等教育的普及,欣賞外國文化的年輕使用者會越來越多。
六、粉絲社群對比
1. 主要需求定位
- 對平臺而言,深度繫結平臺粉絲使用者,加強使用者黏性,精準掌握使用者資料;
- 對於明星而言,提供了吸引粉絲的機會和自身宣傳平臺,利用平臺的強大流量進行影視宣傳,可以說社群平臺與明星接近一種共贏共生關係;
- 對於粉絲而言,可以及時瞭解明星最新的動態、作品,守護喜歡的明星或者影視作品並表達輸出,以及和其他興趣相投的粉絲進行交流互動;
- 整體來說,這樣可以建立各類內容資源與各種使用者之間毛細血管般的互通導流渠道,對使用者形成一種陪伴式、抱團式的社交體驗,也有利於高質量UGC內容的充分產出。
2. 社群功能對比

功能點對比如上,接下來重點討論三個功能:
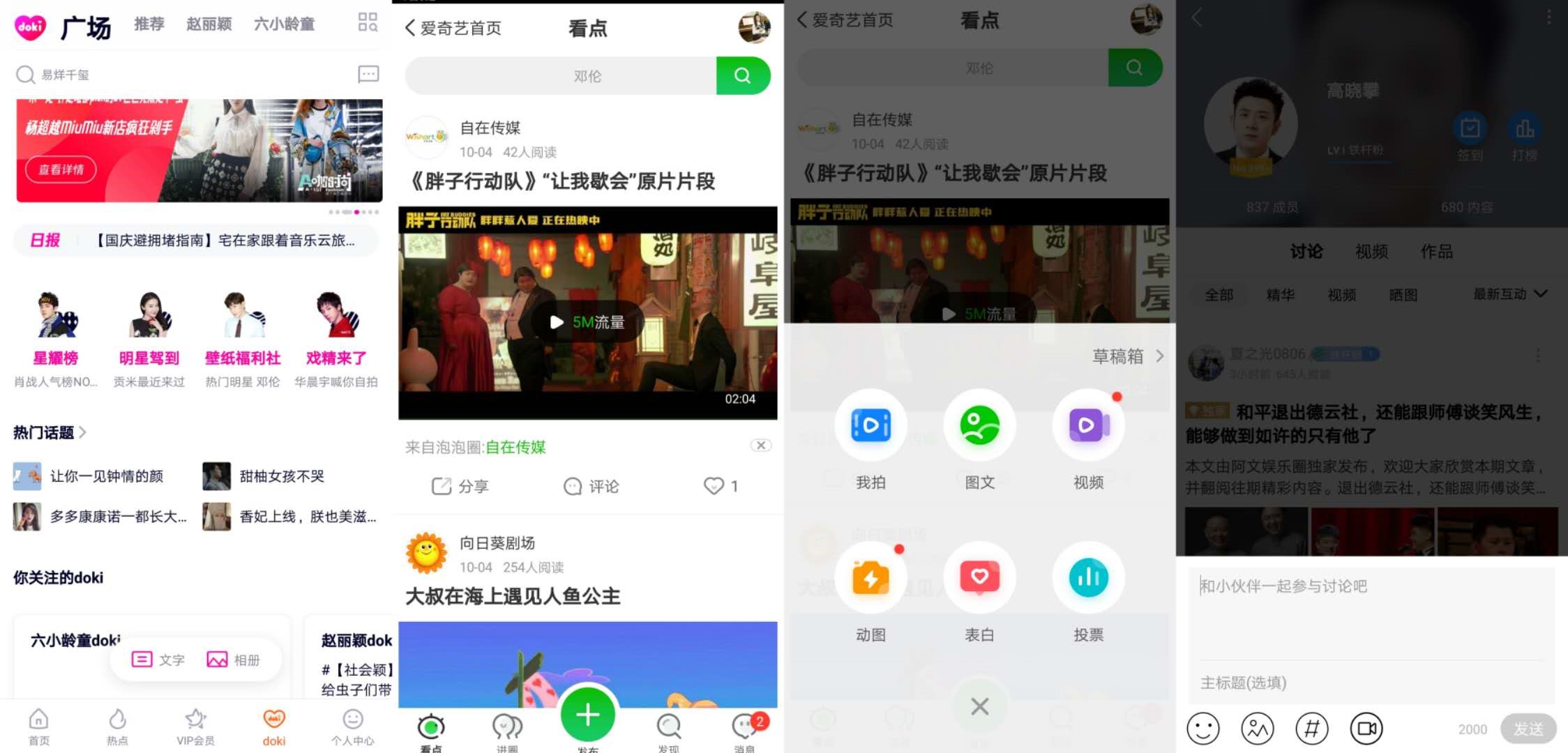
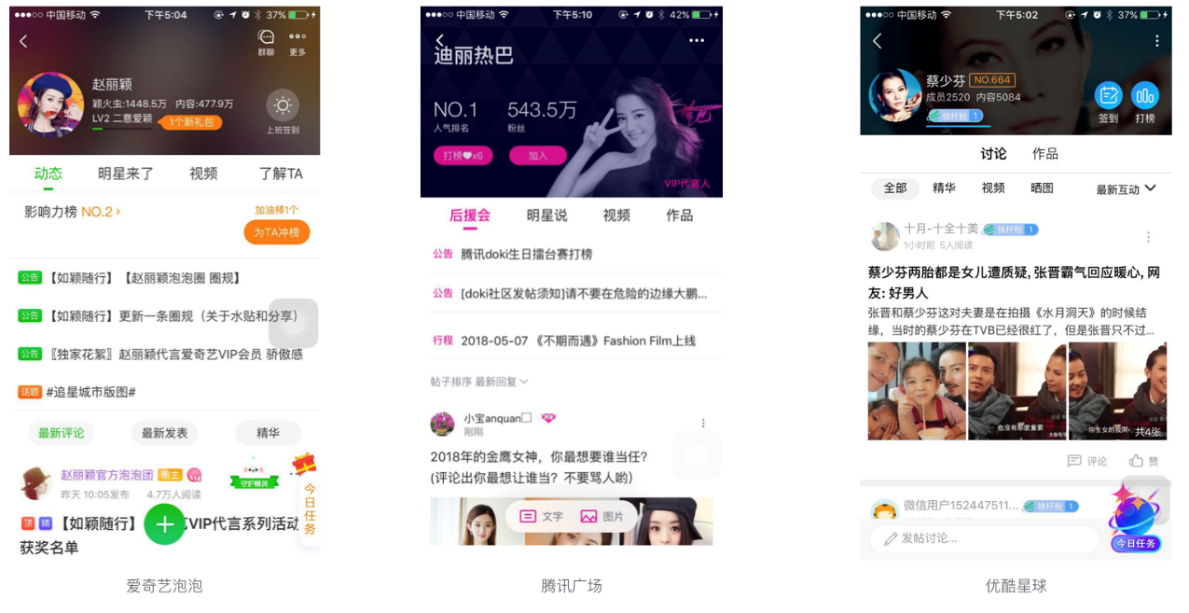
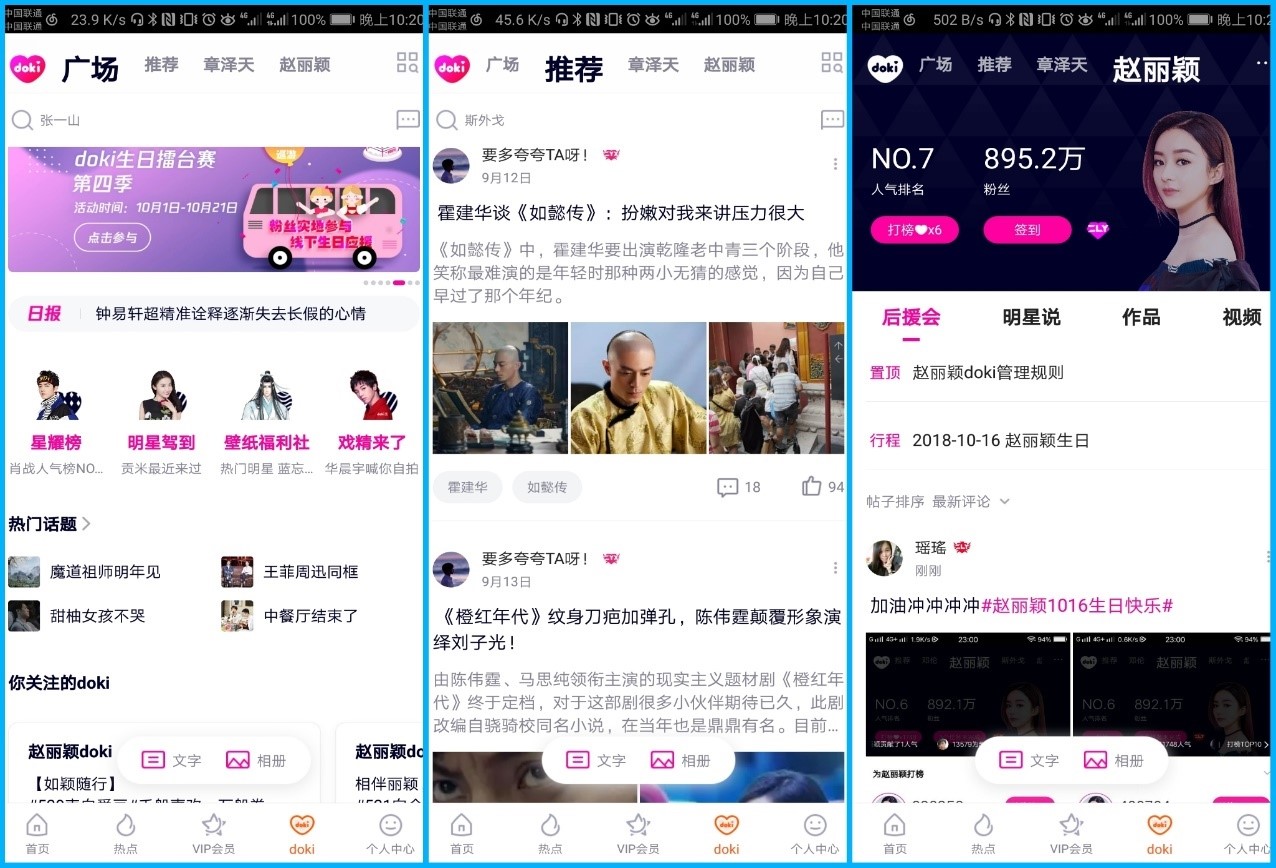
(1)釋出功能:
如圖所示(第一個為騰訊視訊doki,第二三個為愛奇藝泡泡,第四個為優酷星球),騰訊doki頁面結構相對簡單,釋出方式文字和圖片兩種,文字也可以新增圖片,圖片也可以新增文字,當然都可以單獨發文字或者圖片,兩者並無實際區別,樣式較為平淡,有點像發朋友圈。doki釋出功能按鈕一直懸浮在頁面上,方便使用者隨時表達。

愛奇藝泡泡中分為5個介面,採用舵式導航,無論當前在哪一個介面滑動到哪裡,都可以隨時釋出動態且種類多樣,除文字圖片視訊之外,還可以表白、投票等;尤其表白,更好的抓住了粉絲心理。
優酷星球和前二者不同,必須加入某一星球后,才能在該星球中釋出帖子,而且灰白色的釋出功能按鈕位於底部,並不突出;可以推測優酷星球的看客居多,使用者表達慾望沒有被充分的調動起來。
(2)社群圈:

三者的圈子主頁結構大致一致,頂部是該圈子的資訊,中部是內容區域,底部是釋出動態。
從內容區域來看,愛奇藝和騰訊有些雷同,只是名字不一樣而已;優酷星球,相對另外二者內容較少一些,始終圍繞視訊的核心展開,愛奇藝和騰訊加入了明星的元素。
(3)退圈:
- 從操作成本角度:騰訊最為快捷,點選更多——彈出彈窗——點選退出該團即可;
- 從產品角度出發:愛奇藝和優酷的做法一致,進入圈子資料——退出,在該圈主頁沒有退出圈子的功能,該功能被隱藏起來,入口較深,目的是不讓使用者輕易退出。
3. 社群頁面對比
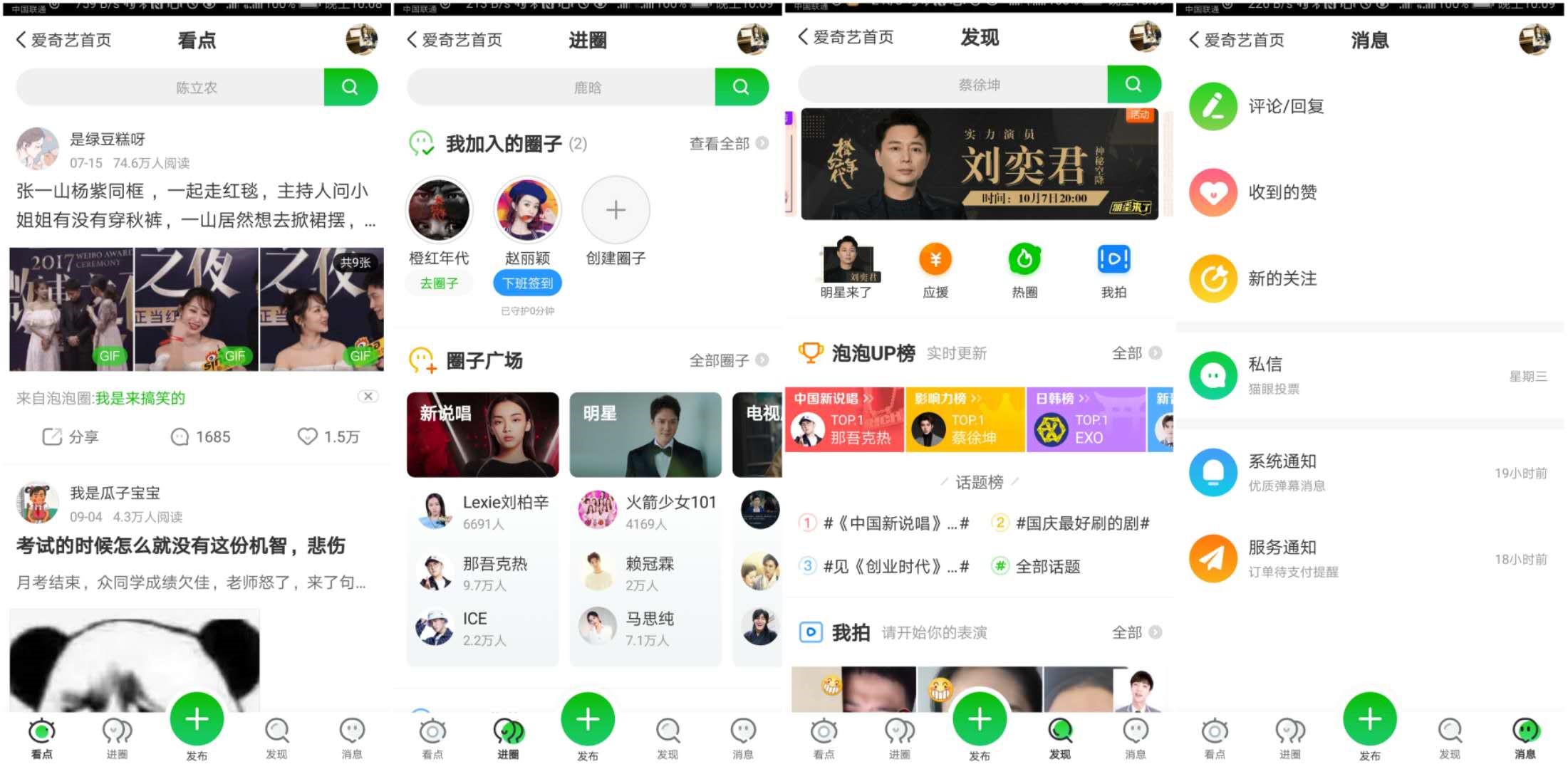
(1)愛奇藝:

單獨元件,點選底部tab進入五個子頁面,感覺像進入一個新的app一樣。
釋出功能已經在上面說了,訊息頁也是一個比較簡單的功能頁,單獨作為一個底部模組顯然更有利於互動交流,其包含評論、贊、關注、私信、系統通知、服務通知五個功能區,是整個愛奇藝app的訊息中心在“我的”那裡也有訊息頁的入口,並非泡泡專屬訊息頁。
接下來重點說一下其餘三個頁面:
- 第一個看點頁面:說白了就是演算法推薦的資訊流,隨便看看打發時間而已,就目前的訊息時間看高質內容產出明顯不足,即便是重新整理後相當一部分仍然是很久之前的過氣新聞。作為泡泡的首頁除了搜尋框剩下的就全部是資訊流帖子,泡泡又不是新聞資訊類產品,這樣做是否有點浪費首頁這個黃金地段?比如完全可以在搜尋框下面新增使用者自己關注的圈子的橫向列表,方便真愛粉使用者快速進入自己喜歡的明星的圈子。
- 第二個頁面:主要是彙總使用者加入的圈子和推薦的各類圈子,排版清晰,圖文一目瞭然,分類詳細。
- 第三個發現頁面:有點類似淘寶的首頁,彙集了各種入口、內容,主要有明星來了、應援、熱圈、我拍、明星up榜、話題、直播幾個部分,豐富了泡泡的娛樂內容形式。
(2)騰訊視訊:

騰訊視訊doki的子頁面是2+n的形式,通過頂部tab切換,比較方便也比較融入騰訊視訊app整體。
第一個頁面是廣場,內容豐富,名副其實的首頁,方便使用者檢視已關注/推薦的明星的最新一條動態、明星人氣排行、熱議的明星話題/活動等,不過對於新人來說介面有點擁擠雜亂;
第二個頁面是推薦,圖文資訊流,有利於增加娛樂內容和使用者留存,十分類似愛奇藝泡泡的第一個頁面看點,相比而言只多了一個訊息的小入口,而帖子轉發的按鈕被隱藏。
剩下的頁面就是使用者關注的明星的doki頁,對於目前大多數使用者關注的明星並不多甚至只有一兩個“唯愛”的男神女神,這種設計無疑是很方便的,讓使用者快速進入喜歡的明星主頁,頂部tab無疑會給被關注的明星們增加更多曝光量和注意力;但對於關注明星比較多的使用者,這種排列方式比較麻煩,因為頂部直接顯示的明星tab最多隻能有三個,其他的只能左滑一個個的檢視,不利於展示。
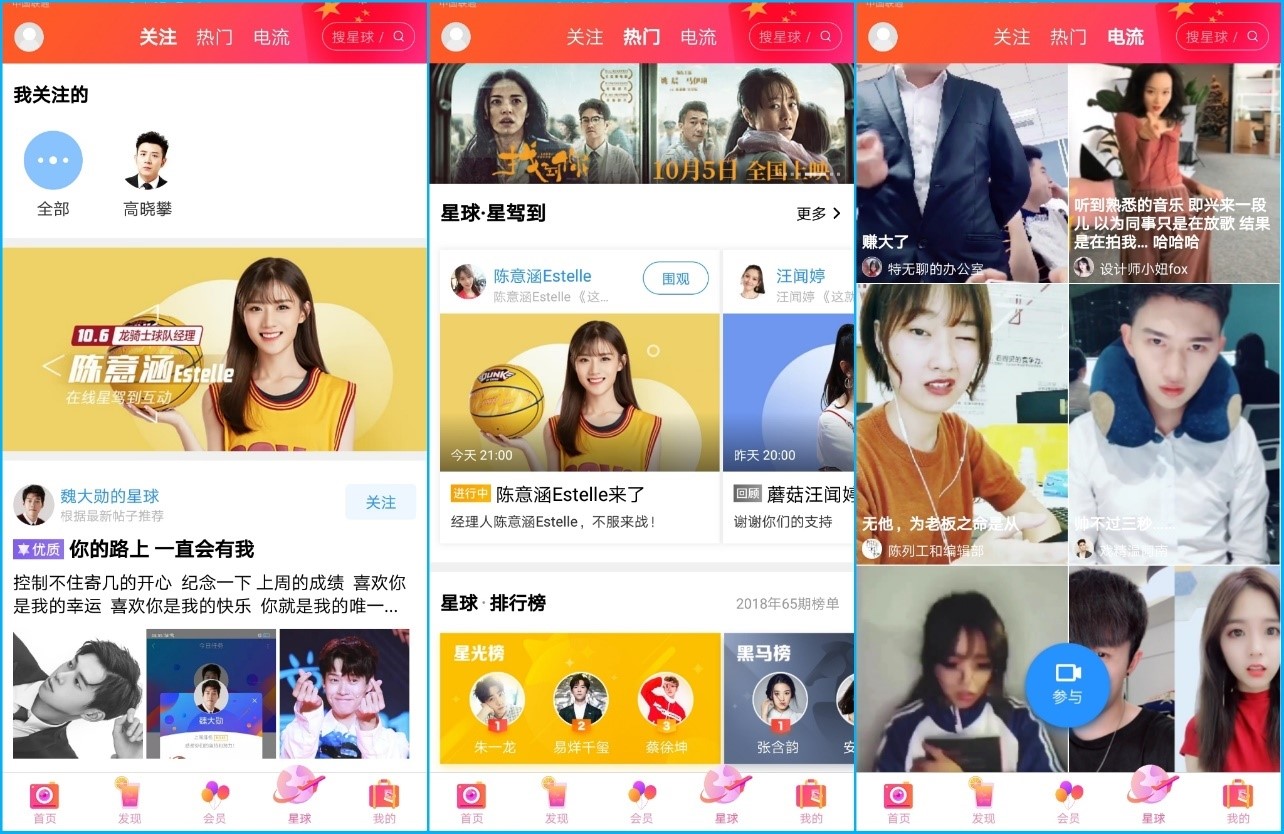
(3)優酷:

第一個頁面主要有我的關注、熱點展示、圖文資訊流三部分,類似愛奇藝泡泡的看點和騰訊視訊doki的推薦,但很明顯增加了關注按鈕並且視覺設計的十分突出,而沒有分享的功能按鈕。
第二個頁面即熱門頁類似愛奇藝泡泡的發現和騰訊視訊doki的廣場,主要有星駕到、排行榜、熱門話題、明星星球帖子的資訊流,內容形式較少。
第三個頁面是電流短視訊組成的資訊流,使用者也可以拍攝釋出,基本上和星球沒關係,類似功能在愛奇藝和騰訊視訊都被安排在app第二個頁面。個人猜想,可能是優酷第二個頁面發現頁內容頻道太多,電流短視訊在那裡很容易埋沒其中,而且發現頁雖然也有視訊資訊流但和電流短視訊明顯不屬於同一個產品內容。電流短視訊在星球這裡單獨弄一個子頁面有利於給電流小視訊APP引流增加UGC內容產出量。
(4)對比總結:
首頁/預設頁上,愛奇藝和優酷都是圖文資訊流,騰訊視訊是內容功能彙總頁,粉絲社群作為一個社交屬性為主、資訊屬性為輔的產品。個人建議愛奇藝泡泡的首頁即便不是騰訊視訊那種但起碼要新增我關注的圈子這樣一個高頻使用的功能列表,方便使用者快速檢視關注的圈子,有利於增加圈子活躍度而並不會佔用較大資訊流的空間。
總體上看,愛奇藝泡泡由於有獨立的元件,所以UI設計更簡潔,資訊層次更加清晰,功能也更易於拓展,只是由於寄生在愛奇藝app裡面,進入退出泡泡時沒有騰訊視訊優酷的自然。
但泡泡目前還是人力財力投入的不夠多,明星影響力、粉絲規模、UGC產出明顯不足,距離微博明星粉絲社群的距離還很大。而騰訊視訊doki和優酷星球的起步比愛奇藝泡泡還晚,內容更單薄。
七、搜尋功能對比
1. 通用搜索對比
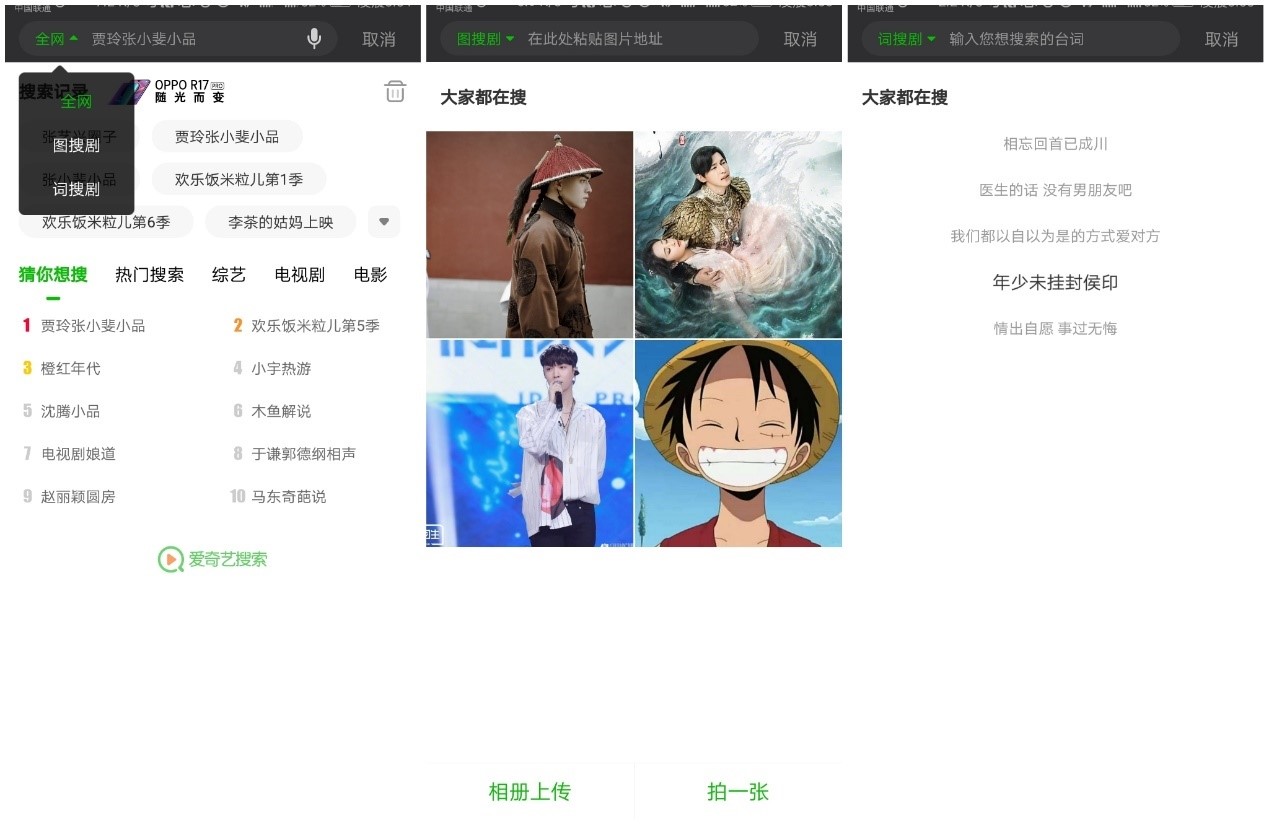
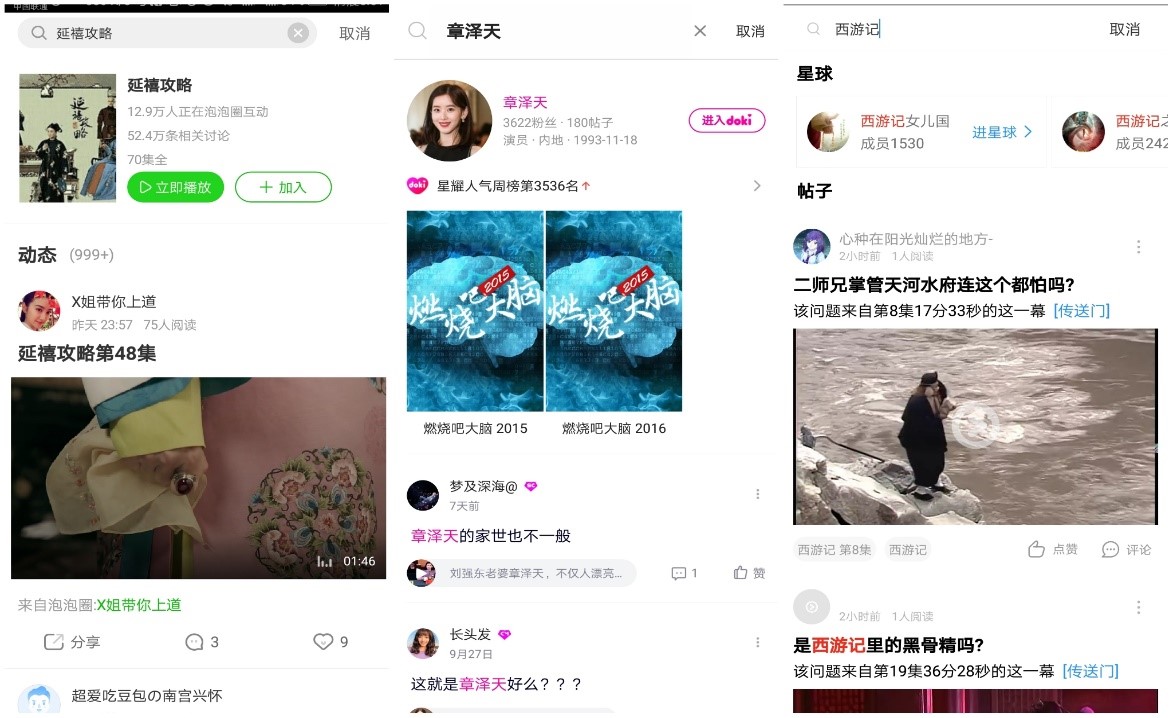
愛奇藝的通用搜索(也就是APP全部資源內容的搜尋)功能很強大,有三種:全網搜、圖搜劇、詞搜劇。
話不多說,先上圖:

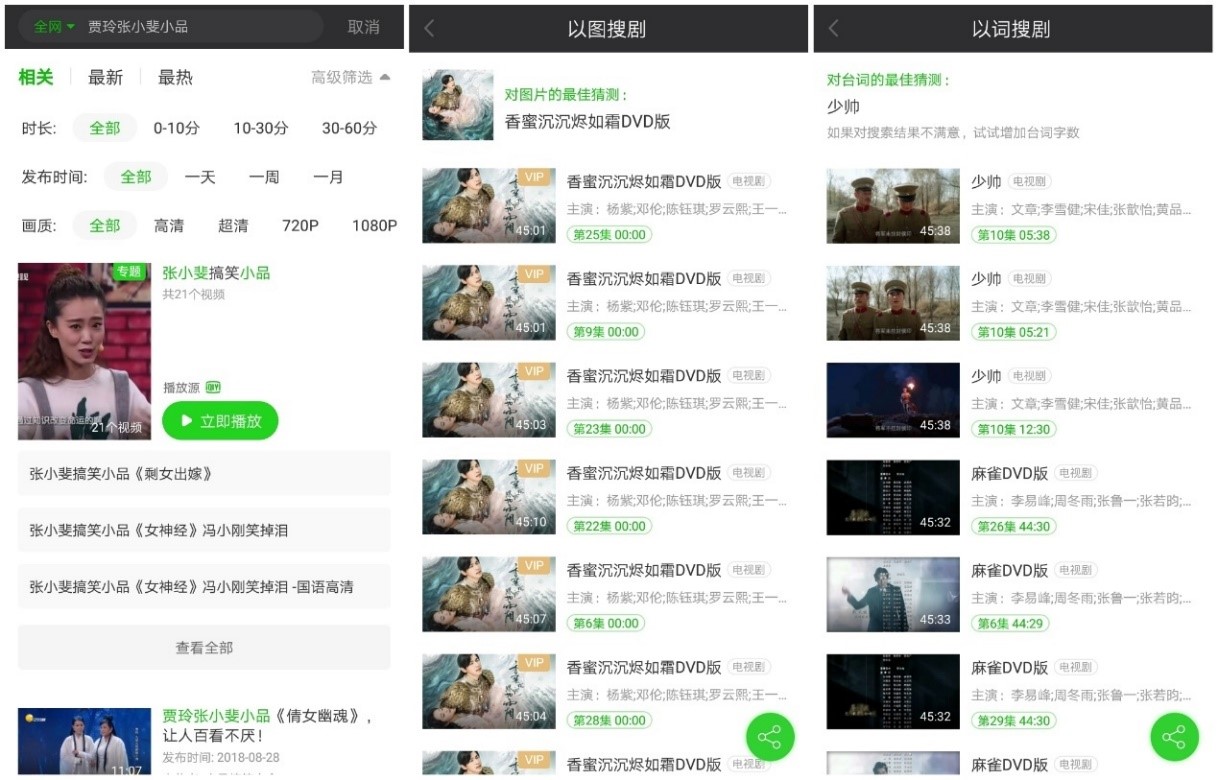
三種搜尋的舉例結果依次如下圖:

騰訊視訊的,就一種,搜尋頁及結果頁如下:

優酷的也一種,搜尋頁及結果頁如下:

對比分析:
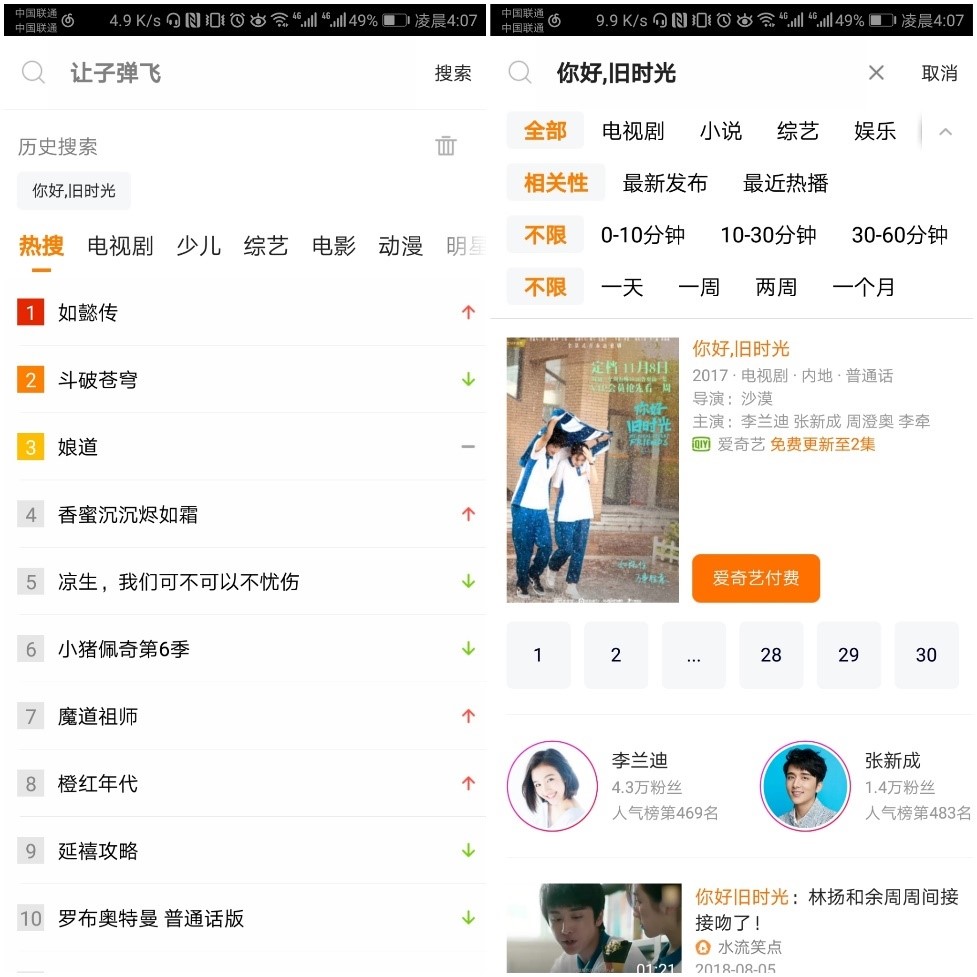
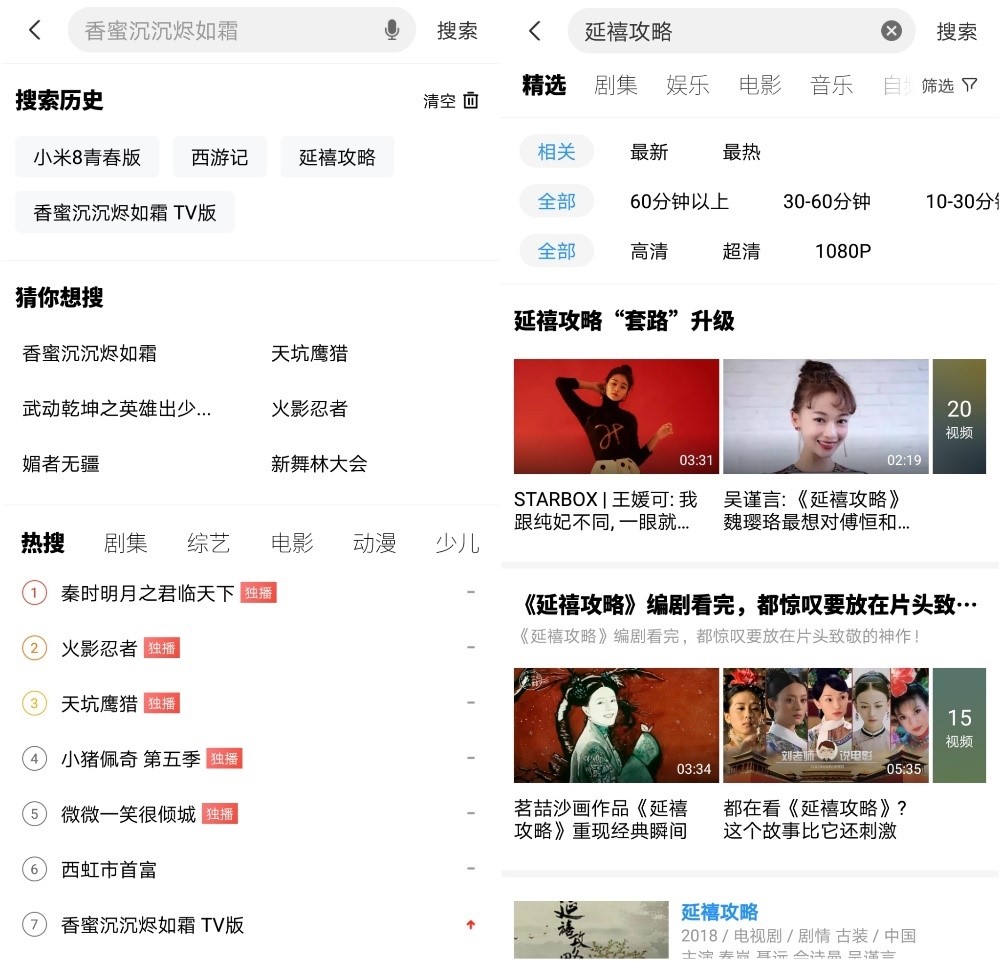
搜尋前愛奇藝、騰訊視訊的通用搜索入口都出現在首頁、熱點頁、會員頁、個人中心頁的頂部,優酷只出現在首頁、發現頁、會員頁。
進入搜尋頁三者預設都是處於輸入狀態,以便使用者可以直接輸入,在輸入時有展開聯想,減少思考和輸入的時間,愛奇藝還提供了語音搜尋功能,說完話直接出現搜尋結果,一步到位(雖然手機輸入法自帶有語音輸入,但經過測試,自帶的語音輸入完成後搜尋框還會出現聯想,點選搜尋後才可以看到搜尋結果 )。
搜尋框下面都是搜尋歷史,但愛奇藝和優酷的可以全部刪除也可以單獨刪除某一條搜尋歷史,比較人性化。搜尋歷史下面都有搜尋推薦,但有一些細節區別,比如只有愛奇藝的推薦是雙攔排列,內容集中在螢幕上方,下方空白正好被鍵盤佔用,無需按下鍵盤就可以看到全部推薦,可謂巧妙!只有推薦內容後面沒有提供熱度的升降趨勢,只有騰訊視訊沒有提供猜你想搜這種個性化推薦。
搜尋方式上愛奇藝提供了三種方式,給使用者帶來了豐富、方便、有趣的搜尋體驗,騰訊視訊優酷只有一種方式比較單調。
搜尋後結果頁裡不同關鍵詞對應內容種類排列不一樣,不便直接對比,但都有內容分類、多種篩選的功能,對於可以明確搜到的電視劇,都直接展示部分集數,可以直接點選觀看某一集。關於愛奇藝剩下獨有的兩種搜尋方式,結果都是豎向簡單排列,底部增加了分享的功能,有利於愛奇藝傳播自身特色和品牌。
2. 區域性搜尋對比
對於本文中的三大視訊app來說,區域性搜尋指的是粉絲社群功能模組專屬的搜尋功能。
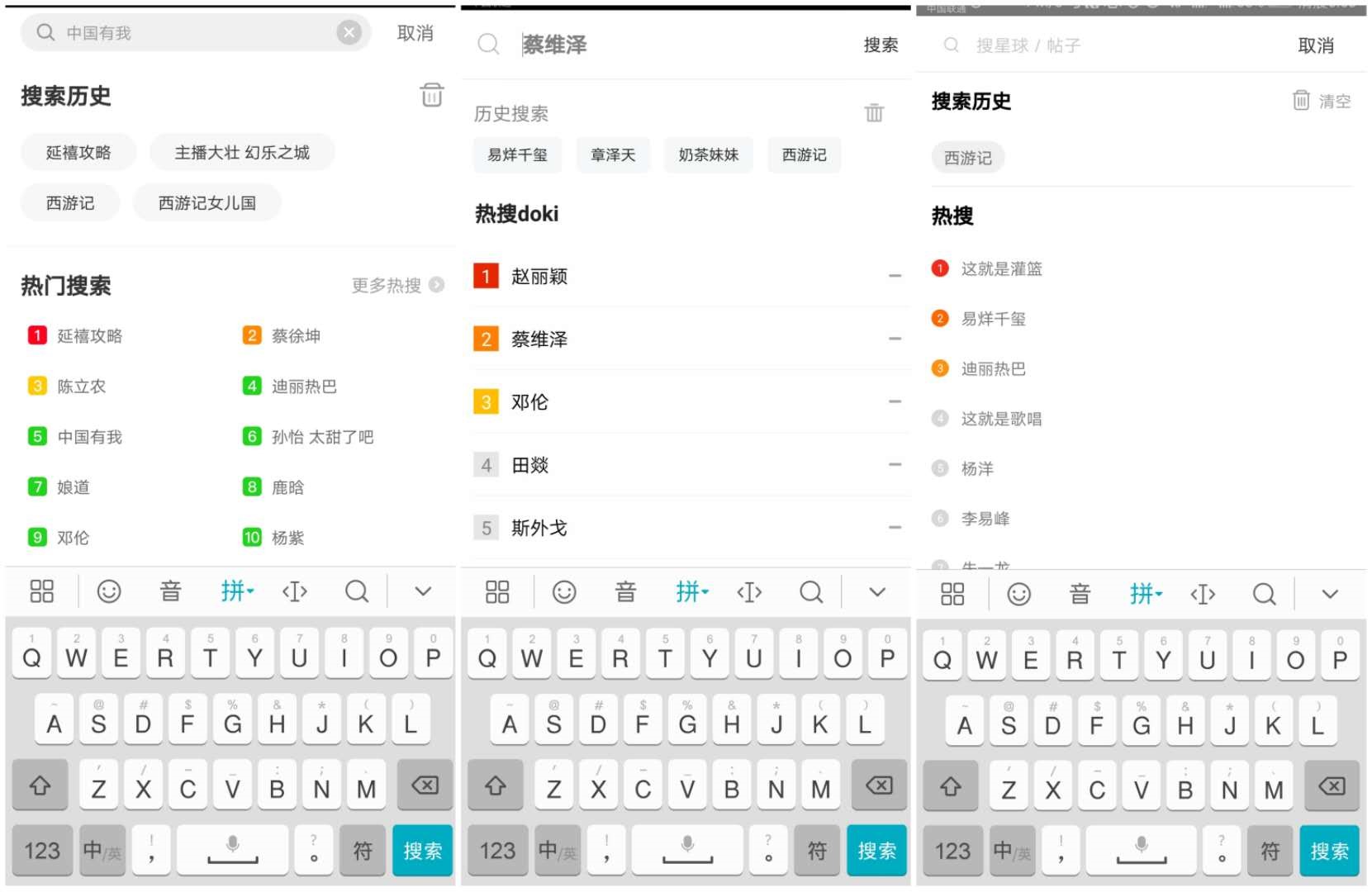
我們先看看三者進入搜尋頁的實際狀態,如下圖(依次為愛奇藝、騰訊視訊、優酷):

三者狀態和通用搜索的佈局大體上類似,但很明顯,區域性搜尋推薦內容沒有分類了。
愛奇藝泡泡熱門推薦的是前50名,直接展示了前10名,雙欄排列避免了鍵盤的遮擋,基本上可以全部顯示,其餘隱藏在更多熱搜裡面;騰訊視訊doki推薦的是前30名,優酷星球的僅前10名,都是單列顯示,由於鍵盤遮擋前十名只能顯示一部分,剩下的需要滑動檢視。
接下來看一下搜尋結果:

三者都會出現帖子、圈子/doki/星球、話題動態等,愛奇藝騰訊視訊還可能會出現對應的影視劇可以直接點選播放,而優酷則不會出現這類內容。
八、延伸服務對比
愛奇藝、騰訊視訊、優酷均以自身優勢在視訊客戶端上設定各類延伸服務;一方面增加流量入口,一方面完善文娛生態圈、豐富商業模式以更多獲利。
1. 文化娛樂產品
除了提供給使用者視訊方面的文化娛樂外,愛奇藝、騰訊視訊探索的文學、漫畫、電影票、主題遊戲等在首頁和會員頁的相關視訊頻道里面基本上都有相關內容服務或者入口,而愛奇藝在首頁還有快捷入口彙總,開啟app就能看到,體現了愛奇藝整合上下游資源的趨勢;但相比老版本,目前版本的標籤形式在視覺上弱化不少。
騰訊視訊的快捷入口主要在個人中心頁,首頁只有愛玩遊戲入口;優酷也有類似服務,但是入口目前只在個人中心展示。
此外,三者還在影視劇播放頁添加了周邊產品入口,以便給其他非視訊的文化娛樂服務導流。
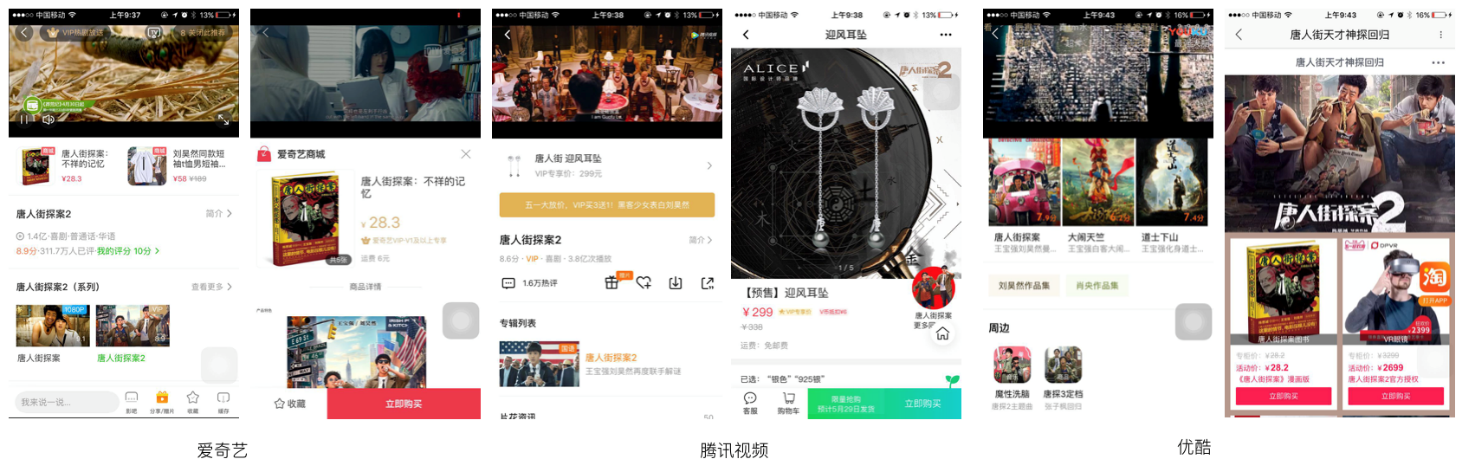
如下圖所示,愛奇藝、騰訊視訊提供的文學原著、遊戲、商品等內容的入口等級較高,直接緊貼視訊下方,使用者看喜歡的劇集時很容易看到這些相關關的產品並感興趣去點選瞭解;而優酷則放在滑動一兩個屏幕後,明顯不利於曝光。

其實作為視訊網站,無論接入什麼文娛增值服務,如果與視訊關聯性小,會有些生硬,也不一定激發使用者消費衝動。所以在設定增值服務時,需要和視訊有一定的關聯度。
2. 電商服務
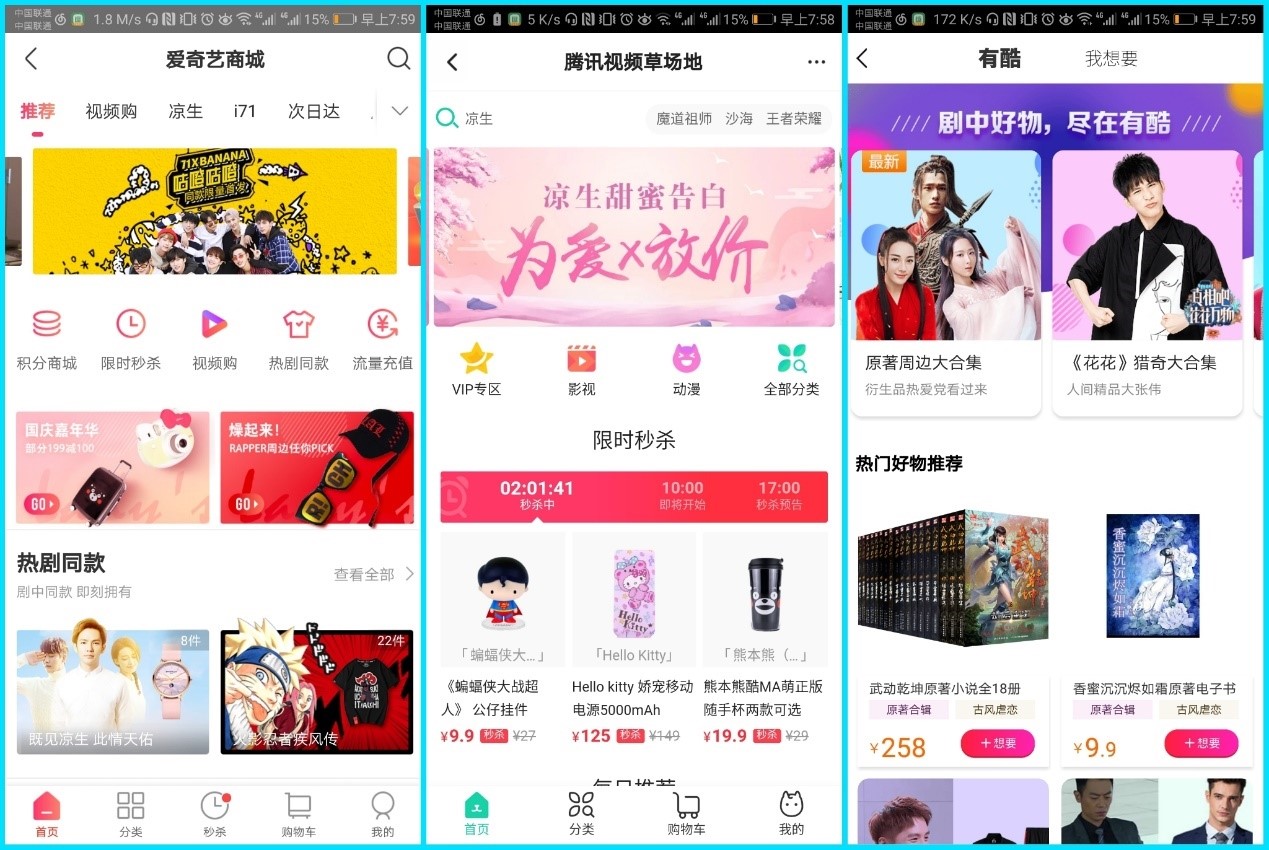
愛奇藝除了和京東、天貓有合作售賣外,還有自己的商城,入口在首頁首屏上方,但小標籤入口且被摺疊,不太利於注意力匯聚和引流,此外商城商品廣告還可能直接在影視劇播放過程中短暫彈出。
騰訊視訊草場地入口在個人中心頁的第二屏前列,功能區豎向單列顯示,視覺效果還算比較突出。
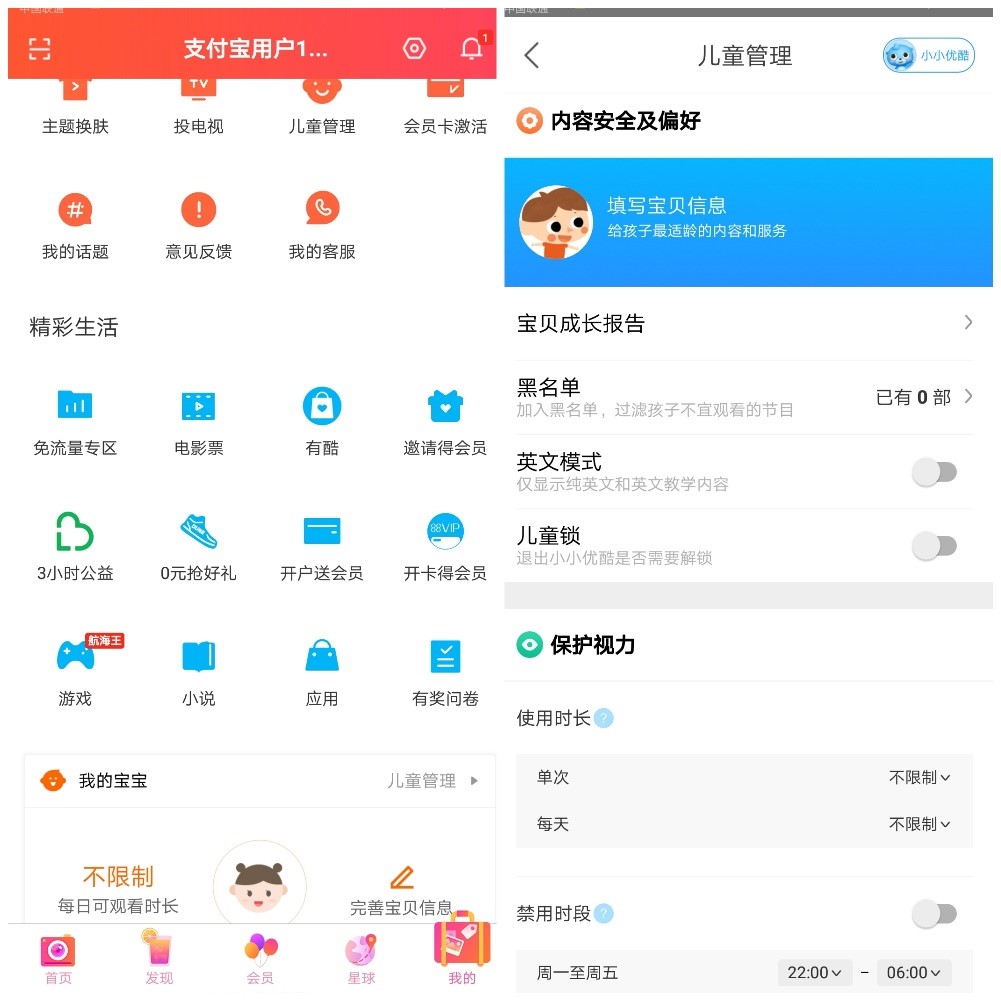
優酷的有酷接入第三方平臺淘寶為其導流,入口位於個人中心頁第二屏下半頁,是一個較小的方形tab放在4*3宮格里,視覺效果不太突出。

3. 其他特色服務
優酷的兒童管理:
這個在優酷個人中心頁的個人服務宮格區以及頁面底部,方便家長進行多種管理,避免兒童沉迷視訊以及看到不合適的內容,還是比較有社會責任感和實用性的。

免流量服務:
這個在視訊播放時會提醒,在個人中心也都有專門入口。
愛奇藝、騰訊視訊合作的僅有聯通;優酷與移動聯通電信三大運營商都有合作。免流量服務開啟後有利於大幅增加使用者黏性和活躍時長。
九、思考總結
1. 競品現狀總結比較
- 使用者群體及需求:三者大致相同,女性使用者上愛奇藝稍微佔優;
- 產品功能結構:三者總體相似各有特色,愛奇藝偏厚重一點,騰訊視訊次要功能模組較單薄一些,優酷相對來說更專注視訊本身;
- 主要功能設計:比如播放、搜尋、頻道導航,愛奇藝總體最優,少許細節仍需借鑑改進,比如與他人彈幕的互動;
- 視訊會員上:價格大體一樣,綜合套餐細節、會員權益、成長規則進行比較,愛奇藝最優,優酷稍遜;
- 粉絲社群上:愛奇藝泡泡採用獨立元件,總體設計最成熟, 優酷星球功能最單薄;
2. 使用者痛點總結排序
- 內容資源類:資源全不全,我要的某個資源有沒有,自然是否精準推薦、是否讓我感興趣;
- 播放體驗類:播放前是否,播放時操作體驗是否豐富還簡潔,能不能讓我沉浸其中或者把無聊的時間快樂的打發掉;
- 辦理付費類:本身辦會員到底值不值,這個平臺的會員相比其他平臺有什麼優勢;
- 社交表達類:看到情感興奮處或者遇到喜歡的人,是否有共鳴的網友一起討論;
- 增值服務類:還有沒有其他好玩/好用的非視訊應用,流量夠用嗎等等。
3. 優化方向及其建議
愛奇藝騰訊視訊優酷已然成為了超級app,功能繁多,內容豐富。競爭雖然是全方位的,但團隊人力財力有限、平臺品牌焦點數量有限、使用者注意力也有限,所以非常有必要在眾多內容和功能中篩選出目前比較合適、比較有競爭力的點優先改進或者加大投入,當然同時該做減法的也要敢於扔棄。
通過上文分析,總結出以下五個重點優化方向及具體建議:
視訊內容及特色:
- 一方面積極爭取優質影視劇的獨家版權並提前在上下游相關領域佈局獲利;一方面自主創作開拍或者聯合制作精品劇集,主題型別儘可能多元化,切勿盲目跟風某種當下潮流比如偶像劇,以免使用者視覺疲勞形成對平臺自制劇的偏見。
- 鼓勵UGC長視訊創作,民間達人搭配民間故事,讓廣大群眾的智慧源泉充分湧流以便發掘各類視訊創作牛人奇人來簽約長期合作。
- 結合自身優勢文化,集中資源打造標籤化印象或者節日,如“美劇天堂”“919科幻日”。
- 就如愛奇藝的solgan“悅享品質”一樣,作為基礎內容的視訊必須保證畫質、音質、流暢度符合精品標準,嚴審低俗視訊和廣告,努力營造幸福感和正向感,打造走心作品、良心產品。
推薦、搜尋、播放:
有了豐富而優質的內容了,還要通過推薦或者搜尋的方式呈現到使用者面前,最後通過一系列功能配合,播放給使用者讓使用者享受這個過程。
- 打通賬號體系,與其他平臺合作共享使用者資料,完善使用者畫像,實現精準推薦、及時推薦(目前視訊app推薦內容並未體現明個性差異,關注更多的是自身利益和平臺近期獨播/熱門)。
- 搜尋方式多元化趣味化(例如愛奇藝的三類搜尋),搜尋演算法裡增加AI智慧,比如某使用者多次在搜尋結果高階篩選裡勾選時長30~60分鐘,說明該使用者可能喜歡看劇集而不太愛看短視訊,那麼以後可以在搜尋結果裡減少或者後置短視訊內容。
- 播放體驗上客觀來說目前已經比較功能完善了,接下來建議多加情感元素、走心功能。打個比方,很孤獨時可以邀請遠端的親朋好友或異地戀人一起觀影,開啟攝像頭搭配AR技術使雙方音容笑貌以雙方喜歡的裝飾形象同步顯示在視訊的左右下角,邊視訊聊天邊觀影彷彿線下結伴去影院看電影一樣親切熱鬧。
左膀右臂直播、短視訊:
隨著提速降費和5G的發展,UGC視訊產出將變得和拍照一樣普遍和輕鬆。視訊平臺在自身性質和使用者特徵上具有發展直播、短視訊的土壤優勢。
- 引入優質資源,將直播標籤化,針對整合的資源,打造主題化內容,讓使用者形成“看某某直播就去某平臺”的印象。但目前入口有點深,愛奇藝上隨手可見小視訊頁面卻難見直播的獨立頁面,建議提升直播的功能入口等級。
- 藉助豐富優質的視訊內容優勢和同平臺操作便捷性,引導觀影使用者自由發揮產出與熱門影視情節、梗、人物或音樂強關聯的短視訊,有助於形成自己平臺的短視訊風格也有助於影視知名度的二次傳播擴大。
視訊會員迭代進化:
- 在會員介紹頁針對內容做專題介紹,直接拿同行比較,突出自己的獨家資源優勢和額外福利,而不是囉嗦鋪墊一大堆會員特權,使用者看花眼了感覺都差不多,難以選擇。
- 每日做任務就贈虛擬幣建議改為更真實可感的單位如集分寶、紅包額度,有利於付費會員經常使用平臺,保證使用者幾乎每次登入都有驚喜。
- 會員到期後,推優惠、特權、優惠券的同時倒扣積分,就如同淘寶會員一樣,讓使用者看到辛苦積攢得到的級別即將失去,不得不考慮續費。
- 通過打通的賬號體系或者商業合作,把視訊會員升級為文化娛樂消費生活的通行會員,增加使用者對會員榮耀身份的嚮往和依賴,從而增加使用者忠實度。
衍生服務精簡優化:
- 封掉或弱化一些導流效果差和與視訊關聯度低的產品入口,如愛奇藝的鬥地主;凸顯一批與視訊關聯度高的功能服務或者商品介面,比如電視劇的原著小說在優酷中入口等級過低曝光太少。還比如一些熱門影視男主女主的同款服飾是不是就可以考慮視訊下方對接到商城裡面的相關商品,美食節目是不是就可以考慮引入相關合作商宣傳位。
- 粉絲社群是一個戰略性的長視訊衍生服務產品,可以兼具社交、資訊、視訊三大屬性,是未來增加使用者留存的一個重要影響極。有必要加大產品運營投入,擴充套件功能元件,展示優先順序上凸顯社交的第一屬性,並較好的與其他模組形成毛細血管聯絡,方便使用者和內容的引流迴圈。
相關推薦
視訊類APP體驗報告
一、前言概述 1. 研究背景 短短的幾年,愛奇藝在網路視訊領域就超越了曾經的優酷、土豆,奪得當下視訊類APP月活榜首和國內APP月活榜單第三(高達5.35億,僅次於QQ);今年又完成了上市,可謂風光無限。 但這背後同樣隱藏著長視訊行業繞不開的痛:內容版權和如何盈利。
視訊類App開發相關技術點
/** * 根據視訊位置 擷取第一幀 */ public Bitmap createVideoThumbnail(String palyUrl, int kind) { Bitmap bit
【新產品體驗】快如科技子彈簡訊APP體驗報告、體驗心得、優劣勢分析
8月20日,子彈簡訊橫空出世,微創新和營銷手段是這款APP的核心武器。我個人覺得這款APP還是個雛形、Demo或者說半成品,只能“矮子裡挑將軍”地分析一下這款半成品現有的亮眼之處。 (1)UI創新:最直觀的微創新。訊息介面重構,一級介面相較企業微信、釘釘,新增了三個元素:語
(視訊)Web全棧AngularJSApicloud開發新聞類App實戰專案
目錄 章節1:介面端開發 課時1專案介紹,技術選型篇19:50 課時2後臺介面開發篇(有外網api介面環境部署便於學習和二次開發)37:23 章節2:app端開發 課時3app開發環境配置篇和首頁編碼實現篇10:05 課時4首頁編碼輪播元件,list資料渲染實現篇17
TT語音APP產品體驗報告
體驗目標:瞭解APP的開黑功能模組與遊戲內建語音的區別,以及該APP滿足的使用者需求。 一、體驗環境 體驗產品 TT語音 軟體版本 V3.35-13571 手機系統
In app 產品體驗報告
在圖片社交領域裡,國外Instagram的成功讓人們發現了圖片社交的價值和前景。因此,國內圖片社交app也在不斷湧現,多款以Instagram模式為基礎的app在這片市場中此起彼伏的出現。目前使用者量達到千萬級的in,nice,LOFTER等app競爭日益激
用Weex實現新聞類app詳情頁是怎樣一種體驗?
先上效果圖: 詳情頁: 寫在前面的話(weex在實際專案中給我的感受): 公司專案中我已嘗試部分頁面使用Weex實現(iOS端),把weex檔案放在了公司伺服器上,使用url去載入weex渲染成原生頁面(之前我想把檔案放在七牛上,但
最接近原生APP體驗的高性能前端框架-MUI
收縮 double com 畫的 從服務器 time 模擬 single right 前 言 輕量,原生UI,流暢體驗,是MUI的三個特征。 1. 新手指南 快速體驗 1. 下載Hello mui App 下載已打包好的Hello mu
最接近原生APP體驗的高性能前端框架——MUI
span snippet 模板 滑動切換 擴展 移動app 補充 並排 onu 前 言 MUI有三大特點: 輕量 追求性能體驗,是我們開始啟動MUI項目的首要目標,輕量必然是重要特征; MUI不依賴任何第三方JS庫,壓縮後的JS和CSS文件僅有100+K和
體育類App原型制作分享-AusOpen
原型設計 界面設計 交互設計 AusOpen是一款澳大利亞網球信息App,精彩的賽事,實時更新。體育新聞類的App,具有時效性,同時賽制信息也要展示得清晰明了。這款原型涉及到了一些重復布局的頁面,比如列表,制作時,先做好其中一個列表項,使用快速格子(Repeater)功能,右鍵轉化為格子以後
服務類App原型制作分享-South Devon Accounting
原型設計 界面設計 交互設計 產品經理 這是一款服務類App,主要提供會計和商業咨詢類服務。這款App首頁局部很簡單清晰,直接把主要分類菜單以圖標+文字的形式排列出來,這讓我直接使用了Mockplus的圖標按鈕組件,該組件既可添加圖標,又可編輯文字,並且外形可以自由選擇,十分好用,同時豐
美食類App原型制作分享-Beanhunter
原型設計 交互設計 界面設計 設計師 Beanhunter是一款咖啡App,它幫助喜歡喝咖啡的用戶找到世界上最好喝的咖啡館。它的配色是溫暖濃烈的,就像咖啡帶給人的感受一樣,香醇,濃厚。和美食類應用一樣,這款App也是需要大量的圖片來布局,從引導頁面到主頁面,都是采用圖片+文字的方式,引導
教育類App原型制作分享-Encode
原型設計 交互設計 界面設計 設計師 這款原型例子是教育類型的App,主要學習編程方面的知識,配色是偏系統的顏色,布局也相對簡單明了。首頁采用的是列表形式,采用快速格子可以快速實現列表的布局,其次是長頁面的滾動效果,在Mockplus可以通過兩種方法實現:一是拉長手機模型;二是使用滾動區
效率類App原型制作分享-Swipes
原型設計 交互設計 界面設計 設計師 這是一款效率工具類App,可以記錄事情和幫助提升工作效率。原型主要制作了登錄註冊頁面和幾個主要頁面。在登錄註冊頁面中,常常會有這樣的效果,當輸入了密碼,登錄按鈕會改變顏色並且可點擊。在Mockplus中,你可以使用改變顏色交互,當然觸發方式依然是點擊
天氣類App原型制作分享-ColorfulClouds
原型設計 交互設計 界面設計 設計師 ColorfulClouds是一款界面精美的天氣預報App,它可以準確預報降雨量、汙染程度等。這款App最美的是它的首頁天氣插畫,扁平精美,同時配上了適當的動效,把普通的天氣變得漂亮有趣,十分吸引眼球。同時,這類App中會用到大量的天氣圖標,在Moc
直播答題類APP成都麥魚科技的開發解決方案
個人 同時 想想 高並發 較高的 實現 技術 延遲 事件 直播答題APP應用請添加鏈接描述是互聯網+下的產物,它精準的抓住目標用戶需求,通過答題的方式來吸引用戶眼球,讓用戶的生活變得更加有趣,從而成為平臺的忠實粉絲。新年伊始,沖頂大會、芝士超人、百萬英雄、百萬贏家等多款同類
教育類APP開發前景及開發細則
邏輯 好的 app開發者 com ref 項目 不同的 cas icloud 一直以來,教育行業都是個熱門行業。進入移動互聯網時代,大家開始通過移動終端進行學習,教育類APP也成為了學生、家長以及教育機構的標配,無論是校園APP還是輔導APP,都在以驚人的速度增長,
交通類App原型制作分享-DiDi
原型設計 交互設計 界面設計 設計師 DiDi是一款打車App,這類App中用得最多的就是地圖,在Mockplus中,有靜態的地圖組件,可以直接使用,然後為了還原App中的定位圖標,我使用了圓形圖標來拼湊了一個新的定位圖標,其次,圖標庫中有幾種不同的車輛圖標,可以直接使用。下面一起來看看
美食類App原型制作分享-Sooshi
原型設計 交互設計 界面設計 設計師 Sooshi是一款美食類的App,專門介紹各種壽司的制作,這款App最大的亮點在於每個菜單頁面都使用了重力感應,使這款簡單的App變得十分有趣。在壽司制作的詳情介紹裏,還使用了動畫+文字的方式來呈現每一個制作步驟,生動明了,在這個頁面的原型中,采用的
美食類App原型制作分享-Kitchen Stories
原型設計 交互設計 界面設計 設計師 Kitchen Stories 受到數百萬用戶的喜愛,它用美麗的圖片找到美味的食譜,擁有免費的食譜視頻和指導視頻。在這款美食App原型中,圖片如果全部使用占位符來表示,可能展現不出食物誘人的美味,因此,我采用的是數據自動填充功能,將圖片大小、位置設置
