unity 動態匹配按鈕的點選事件
我們在UI的時候,肯定少不了建立Button,既然是按鈕肯定少不了點選事件,如果按鈕少了還好說,通過unity面板進行視覺化操作就好了,但如果一個UI裡面有大量的按鈕,一個遊戲裡有很多重複場景,那麼我們在製作UI的時候就會產生大量的重複操作,《程式碼整潔之道》裡有一句話說的很好:重複是萬惡之源。程式碼如此,開發的方方面面都是如此。
跟小夥伴閒聊的時候得知,可以去製作一個按鈕的匹配的指令碼,建立按鈕後去動態的匹配每個按鈕的點選事件,本著能偷懶就偷懶的原則,於是琢磨了一番。
思路:在建立Button時,按鈕命名要一致,例如所有的開始按鈕都叫“Begin”,所有的關閉按鈕都叫“Close”,這樣我們就可以通過gameObject.name去獲取按鈕的名字,然後通過這一線索去動態新增點選事件(onClick.AddListener())。
第一步:準備工作
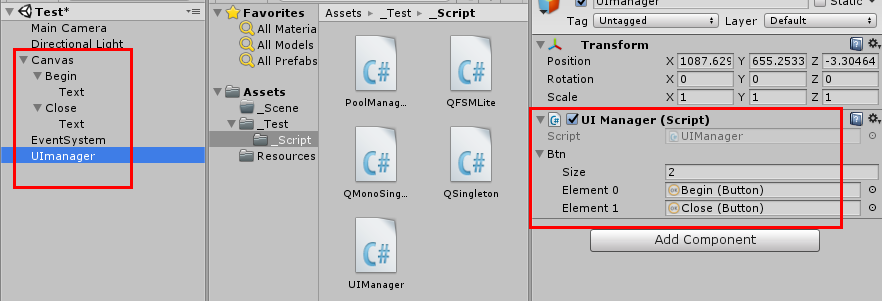
我們在unity中建立好兩個Button並命名為“Begin”和“Close”,然後建立指令碼UIManager
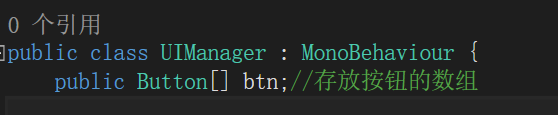
建立一個Button陣列用於存放按鈕。
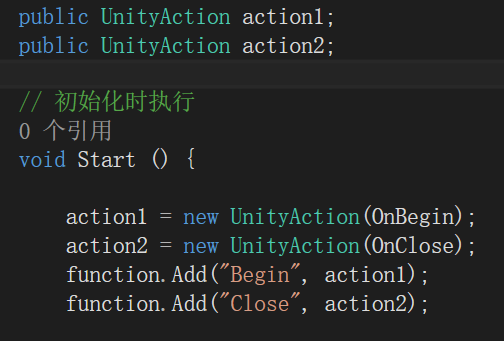
在準備兩個點選事件,隨意命名只要自己知道就好(口胡)。
第二步:準備資料
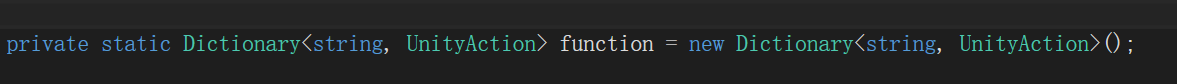
每當有這種一一對應的需求的時候,我總是第一時間想起Dictionary
詞典的鍵是string型別的,自然是Button的名字。
詞典的值是UnityAction型別的,這是unity封裝的一個事件(只有不帶參的,如果需要帶參的話可以繼承之後重寫方法)。
這裡看不明白的大概需要百度一下委託和事件。
第三步:為按鈕匹配點選事件
多個重複性工作怎麼辦,迴圈
拿到陣列後取Button的名字
取到名字後取詞典中取對應的值
取到值後為對應的按鈕動態新增點選事件
第四步:搞定收工
相關推薦
unity 動態匹配按鈕的點選事件
我們在UI的時候,肯定少不了建立Button,既然是按鈕肯定少不了點選事件,如果按鈕少了還好說,通過unity面板進行視覺化操作就好了,但如果一個UI裡面有大量的按鈕,一個遊戲裡有很多重複場景,那麼我
Unity不點選按鈕執行按鈕點選事件
button元件是有個onClick.Invoke()方法的,效果如同假裝點選了這個按鈕,自然可以執行繫結在按鈕點選事件上的方法們。 using System.Collections; using System.Collections.Generic; using Unit
openDialog()中確定按鈕點選事件
openDialog()中確定按鈕點選事件 本文是我在開發過程中,遇到的也是我不知道的知識,所以此篇僅當做自己以後借鑑用的,如果能對看官你也有用,榮幸之至。 form.ajaxSubmit 首先,在jeeplus中xxxform.jsp檔案中,一般openDialog()
jquery定義之後的按鈕點選事件,會產生累計的情況
使用jquery的on()方法為元素綁定了點選事件,點選同時傳送請求。完成後看效果,第一次點選沒有問題。再一次點選後發現傳送了兩次請求,後面再點擊發現請求的數量越來越多。當排查之後,發現只有一個元素綁定了事件,而且只調用了一次之後,得出最有可能的一種情況,就是點選事件被累加綁定了。 $("#ad
Android開發20——單個監聽器監聽多個按鈕點選事件
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
jQuery繫結動態元素的點選事件無效
示例如下: <div> <ul id="demo"> <li>Kubernetes:下一代分散式系統的護戒使者</li> <li>機器學習工具--Pandas cheat sheet</li> <li&g
Cell左滑時無法響應左滑按鈕點選事件的定位
剛開始,開發一個新功能,需要用到左滑編輯,刪除功能。程式碼如下: - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { //第二組可以
Android中Recyclerview使用7----條目中按鈕點選事件,在activity中呼叫(介面回撥)
0引入Recyclerview的支援庫 compile 'com.android.support:recyclerview-v7:23.4.0' 1效果圖: 2程式碼: 2.1MainActivity中: <span style="font-size:18p
UIImageView新增UIButton時,按鈕點選事件無效
UIImageView的userInteractionEnabled預設為no。 所以新增上去的按鈕都無法響應點選。 解決方法:UIImageView的userInteractionEnabled設定為yes
表單提交與按鈕點選事件衝突
問題出現的原因:在提交表單的時候經常會需要判斷表單內的內容是否合法,這時候就需要處理提交按鈕點選事件與表單action屬性的關係, 問題體現:無論表單內的內容是否合法,都會跳轉到action繫結的地址。 解決辦法: 一:用form表單的onsubmit方法添進行呼叫,不
按鈕點選事件繫結--onClick事件
例子:給按鈕新增繫結事件:<button type="submit" id="btn">btn</button>第一種:$("#btn").click(function(even
按鈕點選事件的實現方式---JQuery
之前上一篇文章當中,我們瞭解的原生javascript對於按鈕點選的幾種實現方式,現在我們來看下Jquery來實現 這些事件的實現方式。 方法一: <!DOCTYPE html> <html> <head lang="en">
Asp.net_解決在高版本ie瀏覽器下按鈕點選事件不觸發
這是微軟的一個相容bug,通過伺服器補丁方式解決。 沒有此修補程式時出現的常見問題 請考慮下面的方案: 您可以使用 Windows Internet Explorer 10 來訪問基於 ASP.
按鈕點選事件的4種實現方法(2014.6.28)
1.建立內部類,實現按鈕點選事件的監聽 這種方法就是利用按鈕類的setOnClickListener()方法,並建立onClickListener()類例項 button bt = (button)findViewById(R.id.bt1) bt.setOnClickL
獲取圖片控制元件按鈕點選事件
第一種方法 public GUITexture startText; //圖片控制元件 if(Input.GetMouseButtonDown(0)) //響應滑鼠左擊事件 { Rect rect =startText.GetScreenRect(); /
iOS中超出父檢視的按鈕點選事件響應處理
在iOS開發中會遇到一些設計樣式,需要把按鈕一部分懸空在父檢視的上面,但是當我們點選該按鈕時,超出了父檢視的懸空部分不會響應該按鈕的點選事件。 原理就是iOS的touch事件的相應是從最下方的父檢視開始的,系統判斷點選的座標點上沒有子檢視,所以不再響應,該原理可參見之前寫過
Android開發中按鈕點選事件的監聽
在Android開發中用到是很正常的事情。那麼為按鈕點選事件新增監聽器是我們開發過程中遇到的常見問題。 1、直接在onCreate( )方法中新增 匿名內部類作為事件監聽器類 protected void onCreate(Bundle savedIn
iOS 獲取UIWebView上面的按鈕點選事件
在網上看到很多文章都說iOS的UIWebView比較耗記憶體,在我的專案中,最開始我也是用UIWebView來載入網頁的。剛開始載入的是自己拼接成的Html,後來在Html中加入一個按鈕,點選之後用當前的UIWebView去載入網路上的網頁。程式跑起來發現非常耗記憶體,載入幾個網上的網頁之後就爆記憶體警告了,
Android三種方法實現按鈕點選事件
0.我們都知道Java在開發介面的時候,需要使用監聽事件,只有在寫過監聽事件之後才能夠完整的使用軟體,比如說,我們在寫了一個button之後,想點選button,然後在文字標籤中變換字型該怎麼做呢?那麼我們就需要對button這個view進行新增監聽事件,新增完監聽事件之後,
基於python-flask搭建後臺,HTML+CSS+JS(jQuery)寫前端的web全棧開發(三)——3.2 普通按鈕點選事件與後臺互動
在上一篇文章,我們講解了基於外掛實現的上傳圖片到後臺處理,並將處理後得到的結果圖與原圖在前端顯示。 主要idea是將圖片先在後臺進行快取,我們傳回兩張圖片的途徑,在file的done函式中對<img/>標籤的src屬性進行更新。 但是這樣子存在