使用JavaScript動態的新增元件
使用JavaScript進行動態的網頁窗體元件的新增是一件很方便也很容易實現的事情。話不多說,邊看程式碼邊做解釋吧。
準備工作
- 由於html頁面中不可以新增java程式碼,所以我在jsp頁面中進行了測試。
- 新增的窗體是作為一個子窗體巢狀在外層窗體元件中的,優點在於方便整體的刪除和修改操作
- 注意為新增的窗體元件新增name屬性。
程式碼展示
<html>
<title>動態新增表單輸入項的測試</title>
<head></head>
<script type="text/javascript">
function PS:
- 也因為是簡單的測試,所以沒有進行程式碼的優化
- 沒有新增java指令碼,僅做顯示的功能
測試結果
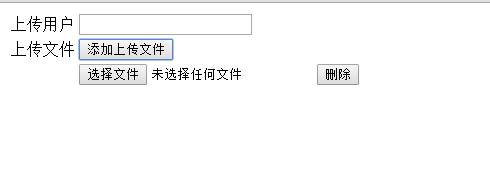
- 點選“新增上傳檔案”一次後:
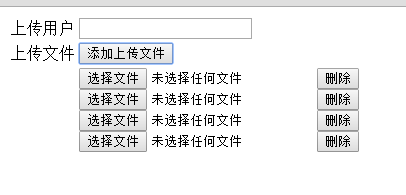
點選“新增上傳檔案”四次後:
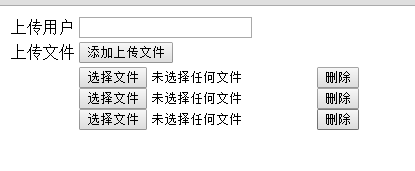
點選“刪除”後:
小總結
優點:
- 使用js的方式可以優化使用者體驗,減輕伺服器端的壓力
- 高效快速
缺點:
- 不能防止使用者惡意使用
- 不能應對所有複雜的檔案上傳處理
相關推薦
程式碼動態新增元件型別、大小 、方位 (addView)
文章目錄 1、功能介紹 2、程式碼結構 3、activity_main.xml 檔案 4、功能程式碼 1、功能介紹 在程式碼裡動態新增我們需要的元
vue中動態新增元件
效果: 程式碼: <template> <div> <div v-for="(item,index) in lst">
Python 爬取網頁中JavaScript動態新增的內容(二)
使用 selenium + phantomjs 實現 1、準備環境 selenium(一個用於web應用程測試的工具)安裝:pip install selenium phantomjs(是一種無介面的瀏覽器,用於完成網頁的渲染)下載:http://phantomjs.or
Python 爬取網頁中JavaScript動態新增的內容(一)
當我們進行網頁爬蟲時,我們會利用一定的規則從返回的 HTML 資料中提取出有效的資訊。但是如果網頁中含有 JavaScript 程式碼,我們必須經過渲染處理才能獲得原始資料。此時,如果我們仍採用常規方法從中抓取資料,那麼我們將一無所獲。那麼,通過Web kit可以簡單解決這個
JavaScript動態新增表格並單元格合併處理
//document.getElementById("1").rowSpan = "2";//示例 document.getElementById("2").deleteCell(3); document.getElementById("
JavaScript--動態新增元素
在網頁中,使用JavaScript動態建立元素的方式有三種: 1.document.write() 2.Element.innerHTML 3.document.createElement() 在上述三種方法中,最常用最常用的是第三種方法,本文依託小例子,對三種方法加以總結。 案例:點選按鈕 生成列
Android使用addView動態新增元件
在專案開發中,我們經常需要進行動態新增元件,其中可新增的部分有兩項:佈局和元件 其中: 新增的佈局主要有RelativeLayout型(相對佈局)的和LinearLayout(線性佈局) 新增的元件主要有文字顯示框,編輯框
python解析網頁中javascript動態新增的內容 一
最近,想從中國天氣網上抓取資料,其中的網頁上的實時天氣是使用javascript生成的,用簡單的標籤解析不到。原因是,那個標籤壓根就沒再網頁當中。 所以,google了下python怎麼區解析動態網頁,下面文章對我很有幫助。 因為我只希望在mac下解析,所以我並沒有使用擴
Javascript 動態新增標籤
<html><head><script>...var i =0;function add() ...{ i++; var tbl = document.all.tbl; var tr = tbl.insertRow(); var td = tr.insertCell();
Flex之旅:第二部分:容器與佈局(2)---動態新增元件(TabNavigator)
動態新增元件 其實所謂的動態新增元件,就是使用as程式碼去新增,而不是使用標籤去事先定義好。 我定義了一個TabNavigator,初始化時候,沒有往裡面新增任何的元件。 之後,通過按鈕,去新增,
jquery動態新增元件監聽事件
在使用bootstrap table等這些非同步增刪查的表格時,經常會遇到使用on、click等方法監聽不到觸發的點選事件等,這是需要使用delegate方法,用法如下: $( "#tab
android在java程式碼中動態新增元件及相關佈局方法(LayoutParams)
一、前言 Android的介面佈局可以用兩種方法,一種是在xml中佈局,一種是在JAVA程式碼中實現介面的佈局。前者佈局是很方便的,但是對於需要動態的顯示介面,這個時候xml就缺少了一種靈活性。有一個需求:針對listView或者RecyclerVi
javascript動態新增select的option兩種方法
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><script type="text/javascript"&
android中動態新增元件
</pre><pre name="code" class="html"> public void choices_add(View v){ if(choicesNumber>2){ ImageView choice_ImageView=
android開發中RadioGroup動態新增元件的時候checkedId自動累加的解決方案
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedCh
小程式動態新增元件wx:for實現--小程式走過的坑(8)(最新版)
動態新增n個view元件 在小程式程式設計過程中,遇到一個問題,在使用者需要n個輸入框時。小程式無法直接通過js動態向頁面新增多個view元件。 於是我想到了用wx:for方法實現動態新增 先在小程式中定義一個只有一個引數的陣列。那在頁面上將會顯示一個input。當用戶
CAD2014 VBA 窗體動態新增元件事件程式碼的報錯方法
今天嘗試用VBA來給CAD的使用者窗體動態新增元件,看了網上很多教程,總是提示:無法找到工程或庫,很頭疼。 程式設計環境W7 64bit + CAD2014。 參考了很多網上的例子,也引用了關鍵的執行庫,總是報錯:無法找到工程或庫。 經過一段時間的摸索,關
ExtJs4.x動態新增元件無法正常顯示問題
在一個告警專案中做一個新需求時,前臺採用了ExtJs4.1框架在使用過程中需要動態新增一個Ext元件容器(Panel),遇到了一些問題如下: 1. ExtJs中容器Panel或Container新增一個子元件的方法是在定義的時候採用items或者是採用該元件的add函式來新
HorizontalScrollView動態新增元件,限制一頁的個數
在開發中我們有時候需要動態顯示一些選單元件(同一型別),因為元件不是很多,可是呢,如果一排全部顯示出來又顯得太擠,所以我們就會想著可以讓使用者可以滑動,而在介面上顯示固定個數的選單元件,那麼如何來做呢?看下面程式碼ScrollView標籤下只能有一個子佈局<
使用JavaScript動態的新增元件
使用JavaScript進行動態的網頁窗體元件的新增是一件很方便也很容易實現的事情。話不多說,邊看程式碼邊做解釋吧。 準備工作 由於html頁面中不可以新增java程式碼,所以我在jsp頁面中