html中元素的padding屬性與margin屬性
padding padding-top padding-right padding-bottom padding-left margin margin-top margin-right margin-bottom margin-left
padding: 上、右、下、左; {從上按順時針轉的}





可用 padding-top、padding-bottom、padding-left、padding-right 分別表示:

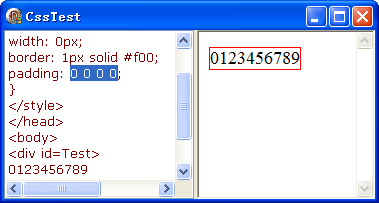
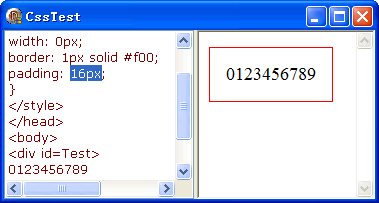
如果 padding 屬性缺失 right、bottom、left; 就都參考 top:

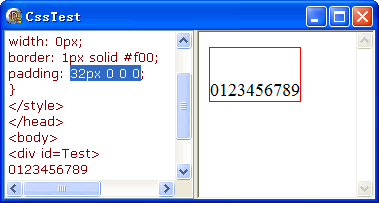
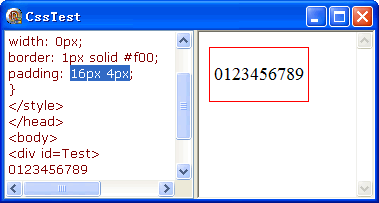
如果 padding 屬性缺失 bottom、left; bottom 會參考 top, left 會參考 right:

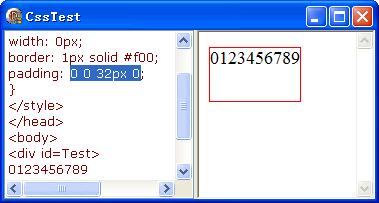
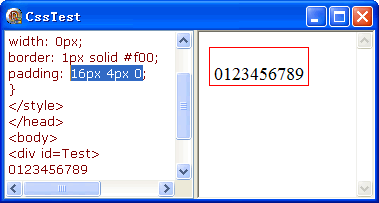
如果 padding 屬性缺失 left; left 會參考 right:

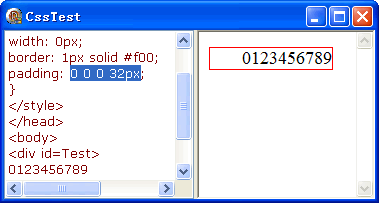
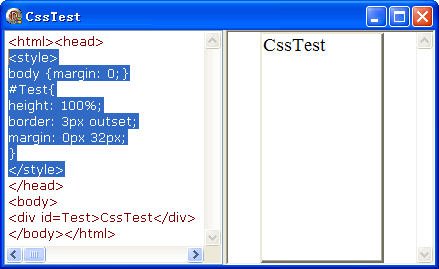
外邊距 margin 和內邊距 padding 道理是一樣的:

相關推薦
html中元素的padding屬性與margin屬性
padding padding-top padding-right padding-bottom padding-left margin margin-top margin-right margin-bottom margin-left padding: 上、右、下、左
html中元素動態新增與刪除
<div class="unit" > <label>產品引數</label> <input type="button" value="新增" onclick="addProduc
php正則提取html圖片(img)src地址與任意屬性的方法
<?php /*PHP正則提取圖片img標記中的任意屬性*/ $str = '<center><img src="/uploads/images/2017020716154162.jpg" height="120" width="120"
JS函式修改html的元素內容,及修改屬性內容
修改元素內容: <body> <p id="pid">Hello</p> <button onclick="demo()">按鈕</button> <script> function demo
java中類屬性與物件屬性
1,定義 類屬性:又叫做靜態屬性,即被static修飾。 物件屬性:又叫例項屬性,非靜態屬性。 如果一個屬性宣告成類屬性,那麼所以的物件,都共享這麼一個值。 給所以英雄設定一個類屬性叫做“版權(copyright)”,那麼無論有多少具體的英雄,所以的英
struts-config.xml中 action 的attribute屬性與name屬性
1、在一般情況下,actionForm是被儲存在一定的scope中(request或session,通過action的scope屬性來配置),當我們在配置時,指定name而不指定attribute,那麼指定的name值就作為actionForm儲存在scope中的key值,
4_C語言中的作用域、連結屬性與儲存屬性
C 作用域 作用域是程式中定義的變數所存在的區域,超過該區域變數就不能被訪問。編譯器可以確認4種不同型別的作用域:檔案作用域,函式作用域,程式碼塊作用域,原型作用域。 程式碼塊作用域 位於一對花括號之間的語句稱為語句塊,任何在程式碼塊的開始位置宣告的識別符號都具有程
Html中img控制元件的src屬性
方式一:直接給src屬性一個伺服器端資源的地址,img控制元件會自動獲取並解析資源。方式二:當訪問的資源不在工程路徑下時,想到的辦法是通過返回給img控制元件位元組流,讓img控制元件解析,開始直接將ajax非同步獲取的位元組流設給了img的src屬性,發現無法顯示圖片,通過
php正則提取html圖片(img)src地址與任意屬性
簡單版:<?php header("Content-Type: text/html;charset=utf-8"); $str = '<div class="ui-block-a" align="center"> <a href="
html中select的option自定義屬性,然後js 獲取
1、 <select id="mySelect" onchange="selectTurnToUrl(this)" class="form-control" style="height: 24px; line-height: 24px; padding: 0 12p
python中類屬性與例項屬性總結
stackoverflow上面的相關討論 1. 類屬性 為在類定義時直接指定的屬性(不是在__init__方法中) class Test: class_attribute1="attr-value"2. 例項屬性 在__init_
HTML標記【p標記與align屬性及pre的使用】!
p標記與align屬性的使用在<p>標記中較常用的屬性為align屬性,通過此屬性您可以控制段落的對齊方式。其語法如下:<html><head><title>p標記與align屬性的使用</title></he
Pyhon 中類屬性與例項屬性的區別
根據網上的一些部落格和自己的理解,說一下自己的想法,某些地方加了一些自己的理解,某些地方直接摘抄他人的,具體可以直接看例子,如有不準確非常希望大家指正,如有表達不好請大家見諒。 情景一: # -*- coding: utf-8 -*- class A(o
從cellspacing和cellpadding看HTML屬性與CSS屬性的使用
在html裡製作表格時,關於單元格間距,html有cellpadding,cellspacing兩個屬性,然而在實際操作中卻不推薦使用。最妥善的做法是用CSS裡的padding來設定。最新的html5裡已經徹底去掉了這些表現型的屬性,儘早放棄在html裡寫表現型屬性的習慣,
Android ImageView的scaleType屬性與adjustViewBounds屬性
side 縮小 png lan ref 分享 .com nbsp sid ImageView的scaleType的屬性有好幾種,分別是matrix(默認)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fi
mysql常用欄位屬性與JavaBean屬性對應
varchar 不定長字串 字串或是沒有合適型別時,可以選擇它作為欄位型別 對應Java中的String int,bigint 數值 一般以int作為數字的預設選擇; 數值很大時使用bigint,對應Java中的Long char 定長字串 適用於鹽、md5加密後的密碼等情況 對
Opencv中Mat結構體中元素的獲取與賦值
【OpenCV3影象處理】Mat中元素的獲取與賦值 ( 對比.at<>()函式 和 .ptr<>()函式) 2017年04月12日 10:08:55 閱讀數:7542 標籤: opencvopencv3 更多 個人分類:&nbs
HTML中浮動佈局float與定位佈局position的區分
浮動 float 取值 right/left:元素向右/左浮動。 注意 元素設定為浮動之後,就可以設定寬高(如下圖所示:li元素的寬高) 元素設定為浮動之後,會脫離文件流,在文件中不佔位。(即漂浮在文件流的上方,height為0) 元素浮動之後,後邊的正常
python :物件屬性與類屬性
#物件屬性與類屬性 物件屬性的優先順序高於類屬性 類屬性:通過類名呼叫 例子: class Person (object) : #類屬性 name = "Tom" #物件屬性 def __init__ (self,name) : self.name = name print(
WPF依賴屬性(續)(2)依賴屬性與附加屬性的區別
原文: WPF依賴屬性(續)(2)依賴屬性與附加屬性的區別 接上篇,感謝各位的評論,都是認為依賴屬性的設計並不是為了節省記憶體,從大的方面而講是如此.樣式,資料繫結,動畫樣樣都離不開它.這篇我們來看下依賴屬性與附加屬性的區別. 註冊方法
