BZOJ2201-彩色圓環
Time Limit: 10 Sec Memory Limit: 259 MB

僅有一行,該行給出依次兩個正整數N, M,分別表示寶石的個數和寶石在變化時可能變成的顏色種類數。
應僅有一行,該行給出一個實數E(R),表示圓環的“美觀程度”的期望值。
8 1
8.00000
【資料規模和約定】
100%的資料滿足1 ≤ N ≤ 200, 1 ≤ M ≤ 10^9。
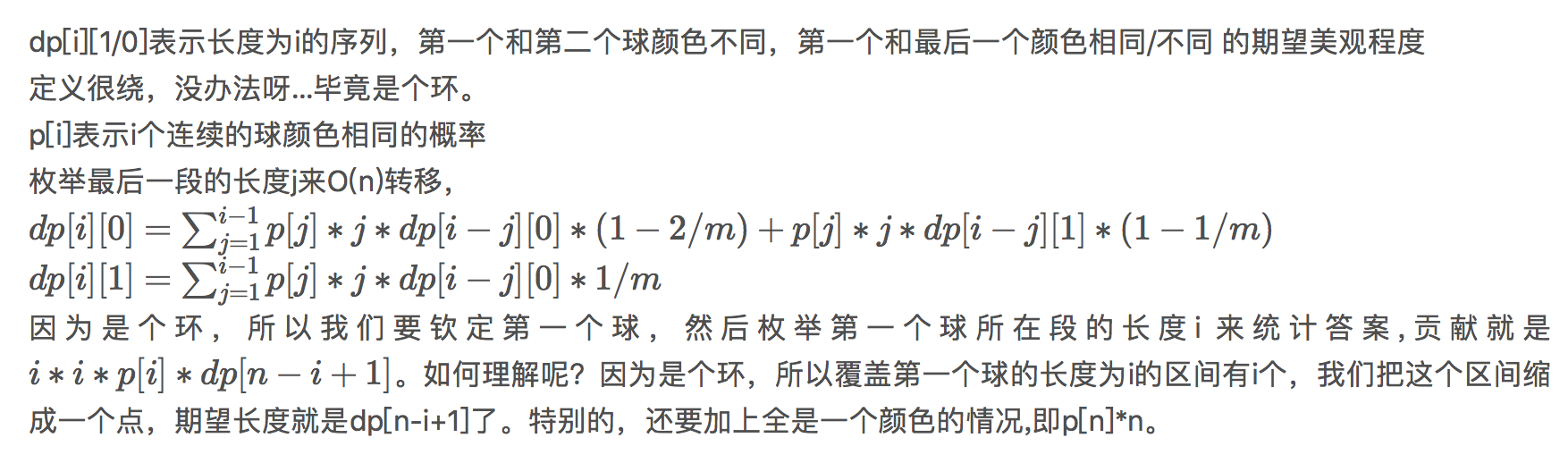
題解:

#include<iostream>
#include<cstdio>
#include<cstring>
#include<algorithm>
#define ll long long
#define N 205
using namespace std;
int n,m;
double ans,p[N],f[N][2];
int main()
{
scanf("%d%d",&n,&m);
p[1]=1;
for(int i=2;i<=n;i++)p[i]=p[i-1]/m;
f[0 相關推薦
BZOJ2201-彩色圓環
2201: 彩色圓環 Time Limit: 10 Sec Memory Limit: 259 MB DescriptionDescription InputInput 僅有一行,該行給出依
bzoj2201 彩色圓環
【題意】 略。 【資料範圍】 n<=200,m<=10^9 【思路】 期望DP [方法一] f[i][j][k][p]=i個數構成的序列,最長連續字首=j,最長連續後綴=k,序列兩端的字元是(1)否(0)相同 轉移時列舉第i個字元與第1個、第(i-1)個字元是否
bzoj2201彩色圓環 期望DP
做了辣麼多dp題,只有期望題是我一點想法也沒有的題/噴血。。 設f[i][0/1]表示做到第i個位置,與第一個位置顏色是否相同的期望值。 那麼轉移的時候列舉最後一段的長度來轉移,預處理p[i]表示(
清澄A1202&Bzoj2201:彩色圓環
memset 長度 double char* include ret char 彩色 register 因為Bzoj是權限題,所以可以去清澄做一下 Sol 突然考了一道這樣的題,考場上強行\(yy\)出來了 win下評測Long double爆零TAT 首先肯定是破環為鏈
【BZOJ-2201】彩色圓環
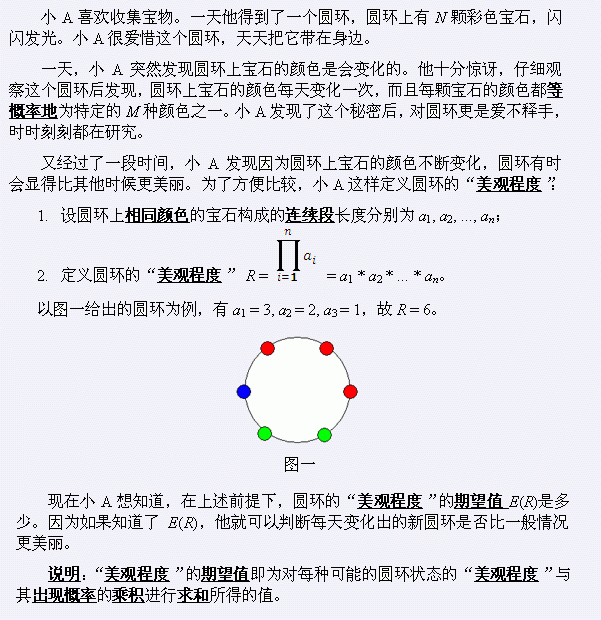
題目描述 小 A 喜歡收集寶物。一天他得到了一個圓環,圓環上有 N 顆彩色寶石,閃閃 發光。小A很愛惜這個圓環,天天把它帶在身邊。 一天,小 A 突然發現圓環上寶石的顏色是會變化的。他十分驚訝,仔細觀察這 個圓環後發現,圓環上寶石的顏色每天變化一次,而且
Android自定義View——彩色圓環統計圖
效果展示實現步驟1、初始化變數 //-------------必須給的資料相關------------- private String[] str = new String[]{"一年級", "二年級", "三年級", "四年級", "五年級", "六年級"};
純css製作彩色圓環彈跳效果
這個效果是由185行純css程式碼製作,佈局相對簡單,有正在學習前端基礎的小夥伴可以用來練習一下,現在越來越多的企業重視起基礎知識了,所以有要找工作的小夥伴和正在找工作的小夥伴記得多練習基礎的知識,把基礎練紮實哦。 文章分享之前小編推薦一下我的前端學習群:575308719,裡面都是學習前端的,如果你想
css3圓環閃爍動畫
col key pos scale near meta osi 閃爍 ans <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <ti
HDU 5120 Intersection (求圓環相交面積)
ifd endif cstring pen syn %d nbsp efi ase 題意:給定圓環的內徑r和外徑R,以及2個相同圓環的圓心,求兩個圓環的相交面積。 思路: S = A大B大 - A大B小 - A小B大 + A小B小。(A表示A環,大表示大圓,B同)
自定義view圓環的改變
paint contex bool ctf reat ssa log += ret //次線程更新ui Handler handler = new Handler(){ @Override public void handleMessag
用css制作圓環圖表 (vue,sass)
one .cn col eight 技術分享 style log app 部分 效果圖: 思路 :在一個容器裏再放兩個矩形,每個矩形都占一半,給這兩個矩形都設置溢出隱藏,當去旋轉矩形裏面的圓形的時候,溢出部分就被隱藏掉了,這樣就可以達到想要的效果。 代碼-html:
Unity3D UGUI Shader畫一個圓環
end mas log AI IT targe nsf item form Shader "Unlit/NewUnlitShader" { Properties { _MainTex ("Texture", 2D) = "white" {}
判斷點擊點是否在圓環(圓)內
tex fun isp justify borde abs 16px spa client 這是移動端判斷事件touch,pc端一樣的。 首先先畫出來一個圓環; 下面是html代碼 <div class="circleHandle"> <div
BZOJ_1662_[Usaco2006 Nov]Round Numbers 圓環數_數位DP
art sca 二進制 string CP 代碼 指定 clu 枚舉 BZOJ_1662_[Usaco2006 Nov]Round Numbers 圓環數_數位DP Description 正如你所知,奶牛們沒有手指以至於不能玩“石頭剪刀布”
CSS3實現軸心為x軸的3D數字圓環
str 頁面 rotate 屬性設置 pad box strong splay block 當做混合開發時,總有各種意想不到的酷炫效果的需求等著你。不過這個還好,先備著方便以後用。 先上效果圖: 總結一下:此效果的完成基於以下幾個關鍵點: 1.DOM結構,為每個D
css點滴3—5種方式實現圓環
比較 顏色 置頂 寬度 頁面效果 身高 ima 內部 水平 使用css實現圓環,最簡單的方式就是使用嵌套標簽,設置border-radius就可以實現,但是這個是最簡單的方式,這篇文章我們介紹5種方式實現圓環。 1.兩個標簽嵌套 html代碼: <di
CAD技巧-如何在CAD中繪制一個圓環?
a13 http 電腦桌面 工作 分享圖片 使用 process 官網 搜索 CAD技巧,如何在CAD中繪制一個圓環?在日常的工作中,在編輯CAD圖紙的時候,我們需要借助CAD編輯器中的許多圖形來編輯一張完整的CAD圖紙文件,以此來設計出我們滿意的圖紙,我們會使用到許多的圖
Tableau圖表 • 圓環圖
圓環圖屬於餅圖的一種視覺化變形,是資料視覺化中最常見的圖形之一,用於觀測各類資料大小以及佔總資料的比例。我覺得圓環圖比餅圖看起來更美觀,視覺效果也更好。 本節內容包括: 標準圓環圖 複合圓環圖 標準圓環圖 在tableau中,不能直接建立圓環圖,
android:漸變色進度條(圓環)
public class CircleView extends View { private Paint paint;//畫筆 private Paint textPaint;//文言畫筆 private RectF oval;//rectF物件(圓環) priv
CSS圓環百分比DEMO
<html> <head> <title>CSS圓環百分比DEMO</title> <style type="text/css"> .m-c-wrapper { width: 28px;
